こんにちは、屋根裏エンジニアこと 技術1課の折戸です。
屋根裏併設のバルコニーにもとうとう雪が降りました⛄
いよいよ暖房器具の購入を検討したほうがいいかもしれません。
今回は AWS Amplify ホスティングでNext.jsアプリケーションをホスティングしてみましたので、その手順と動作確認方法をご紹介します。
AWS Amplify ホスティングとは
AWS Amplify ホスティングは、フルマネージド CI/CD およびホスティングサービスであり、ビジネスに合わせて拡張できます。また、高速かつ安全で信頼性の高い静的アプリケーションおよびサーバー側のレンダリングアプリケーションを提供します。React、Angular、Vue、Next.js、Gatsby、Hugo、Jekyll などの最新のウェブフレームワークをサポートします。
AWS Amplify ホスティングを使うことで、簡単に安全に最新のウェブフレームワークをホスティングでき、CI/CD環境も構築できます。
事前準備
npm
- Next.jsアプリケーションを作成するため、npmコマンドとnpxコマンドを使用します
- もしインストールされていない場合は、適宜以下のページより環境に応じたnpmをご準備してください nodejs.org
- 今回はMacの端末で以下のnpmバージョンを利用しました
% npm --version 8.3.0
- リポジトリ
ソースリポジトリはGitHubのリポジトリとします
- アカウントをお持ちでない場合は、適宜準備してください github.com
GitHubリポジトリの認証方法はSSHとします
- 設定されてない場合は、適宜設定してください docs.github.com
ローカル環境へNext.jsアプリケーションを作成
npxコマンドでNext.jsアプリケーションを作成
アプリケーションを作成したい任意のディレクトリで以下コマンドを実行します
% npx create-next-app@latest --ts … Ok to proceed? (y). → y をEnter … ✔ What is your project named? → Enter …
完了すると、 my-app の名前のディレクトリが作成されます
npm build & start
作成されたディレクトリへ移動し、ビルドします
その後、ローカル環境で起動させます
% cd my-app/ % npm run build % npm run start
起動したアプリケーションへアクセス
任意のブラウザより
http://localhost:3000
へアクセスします
 上記のページが表示されれば成功です
上記のページが表示されれば成功です
これでローカル環境へアプリケーションを作成できました🎉
アプリケーションを停止
起動確認は完了したので、ローカル環境のアプリケーションは停止させておきます
Ctrl+c
Git 作業
GitHubにリポジトリを作成
GitHubアカウントへログインし、リポジトリを作成します
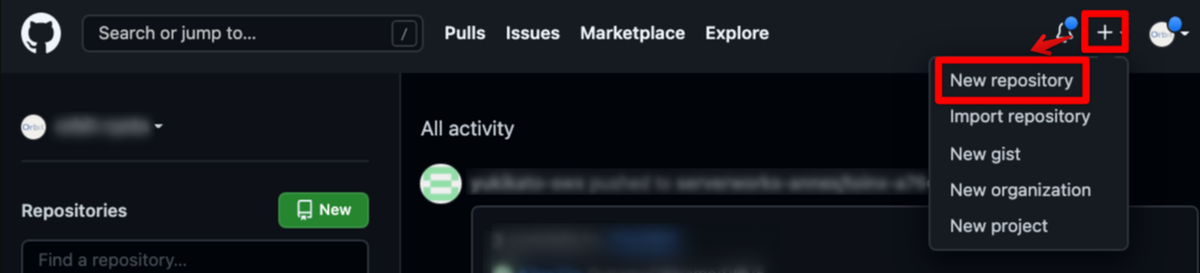
 右上ペイン
右上ペイン + -> New repository クリック

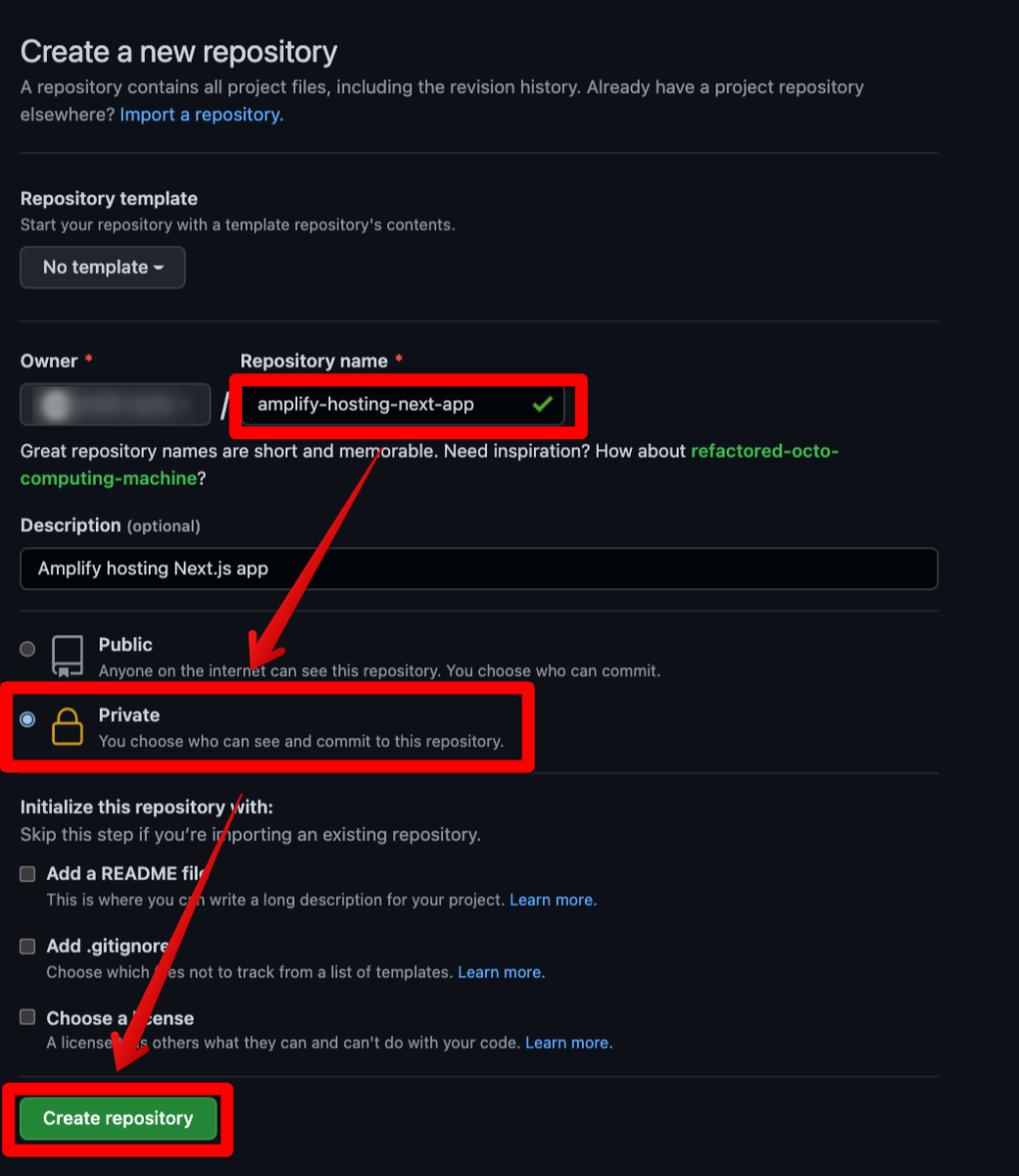
Repository name
任意の名前(今回はamplify-hosting-next-appとしました)Private選択
Create repository クリック
ローカル環境のアプリケーションをGitHubリポジトリへ Push
npxコマンドでNode.jsアプリケーションを作成すると初回のgit commitまで実行されている状態です
% git log
commit b423d743bf148697a260db67fa7a93406de40de3 (HEAD -> main)
Author: Ryota Orito <…@…>
Date: Fri Jan 14 22:44:28 2022 +0900
Initial commit from Create Next App
よって、git remote add コマンドから順に実行します
% git remote add origin git@github.com:【GitHubユーザー名】/【Repository name】.git % git branch -M main % git push -u origin main Enter passphrase for key '/Users/user/.ssh/git': → GitHubのSSHキーパスワードを入力
【GitHubユーザー名】 【Repository name】 は適宜変更してください
AWS Amplify ホスティング 設定
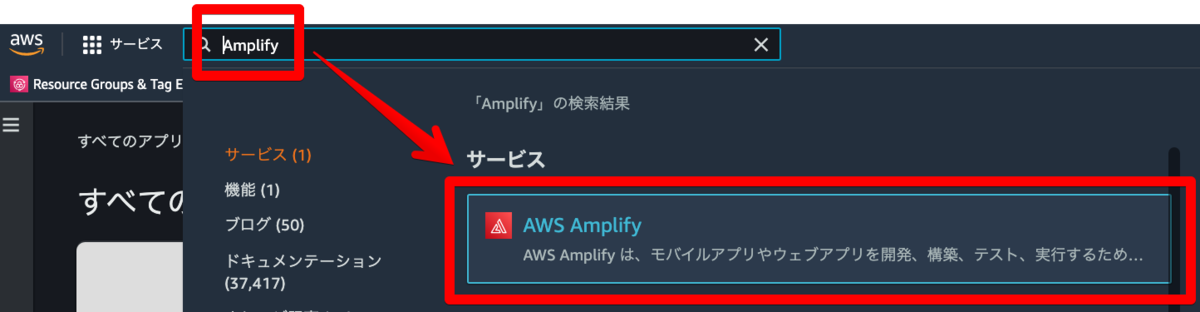
 検索カーソルより、Amplifyページへ遷移
検索カーソルより、Amplifyページへ遷移

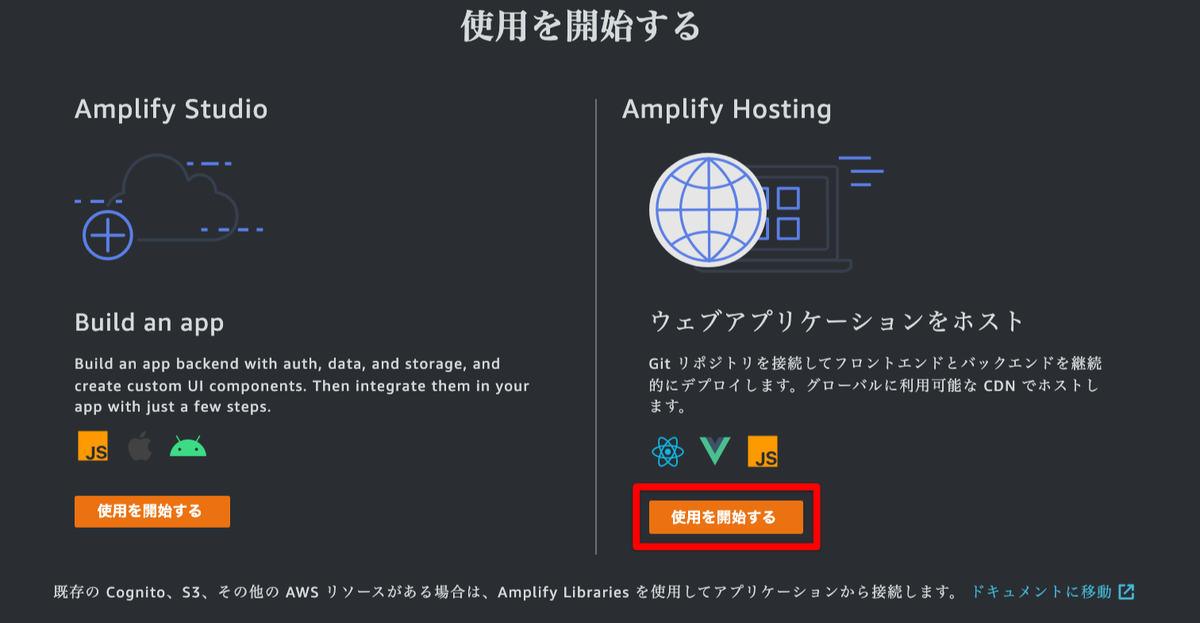
使用を開始する クリック

Amplify Hosting の 使用を開始する クリック
GitHubリポジトリととAmplifyを連携

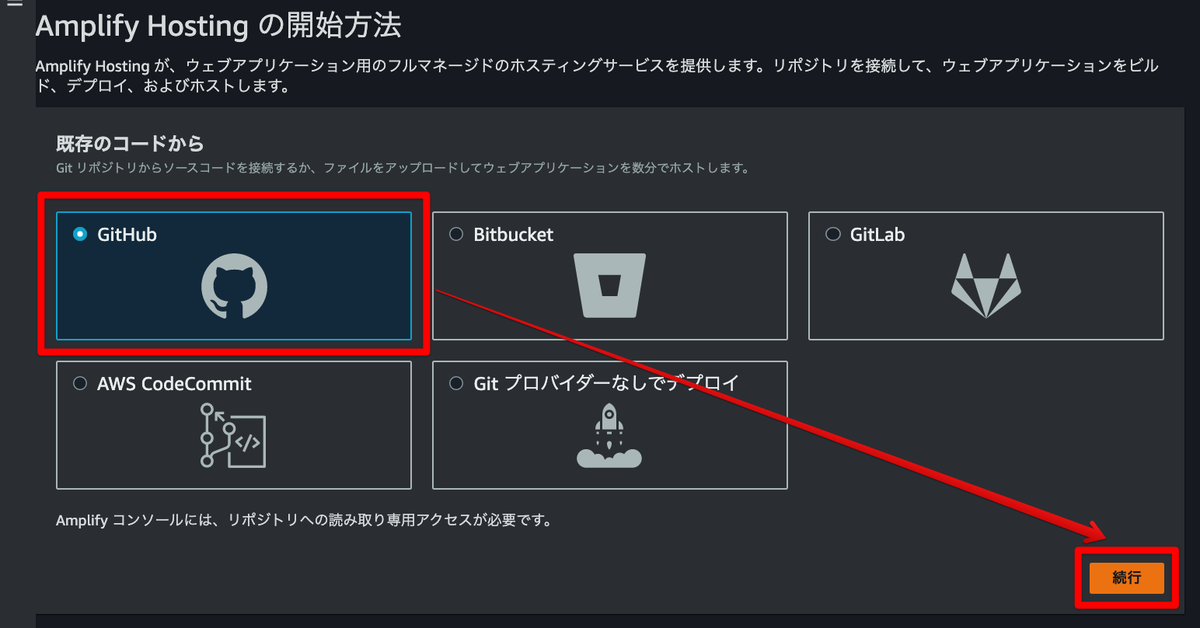
GitHub 選択
続行 クリック
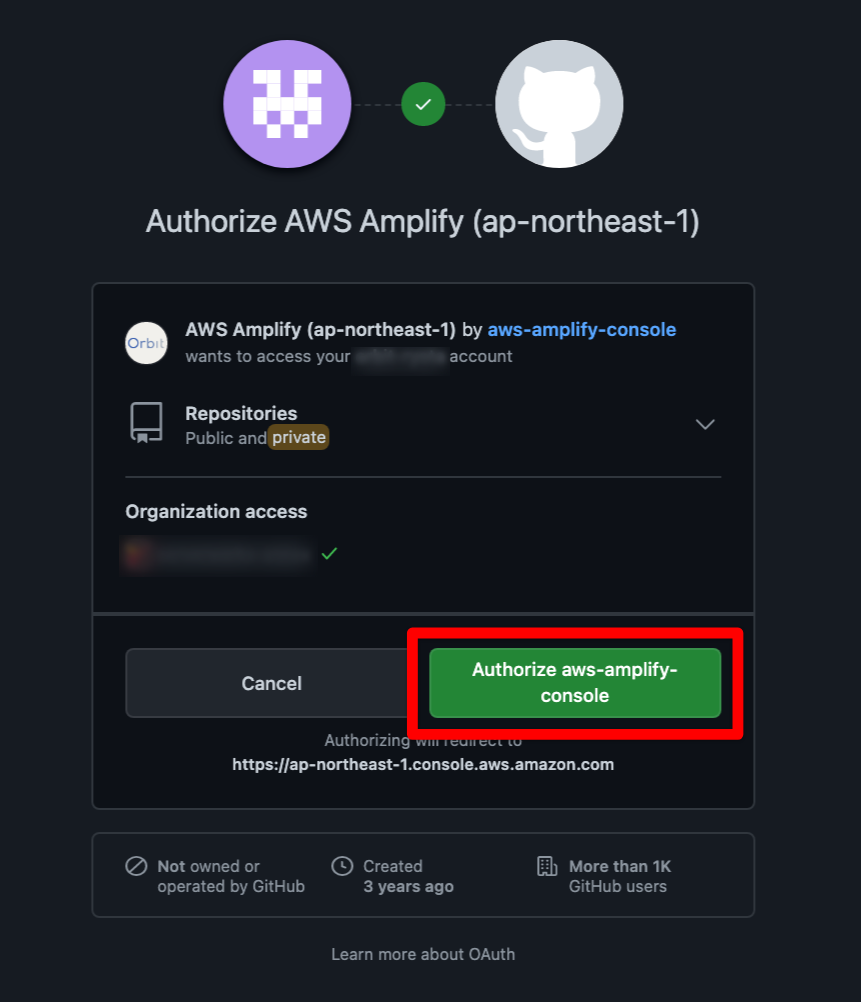
 GitHubのページへリダイレクトされます
GitHubのページへリダイレクトされます
Authorize aws-amplify-console をクリックしてAmplifyコンソールからのアクセスを承認します
これにより、GitHubリポジトリとAmplifyが連携されます

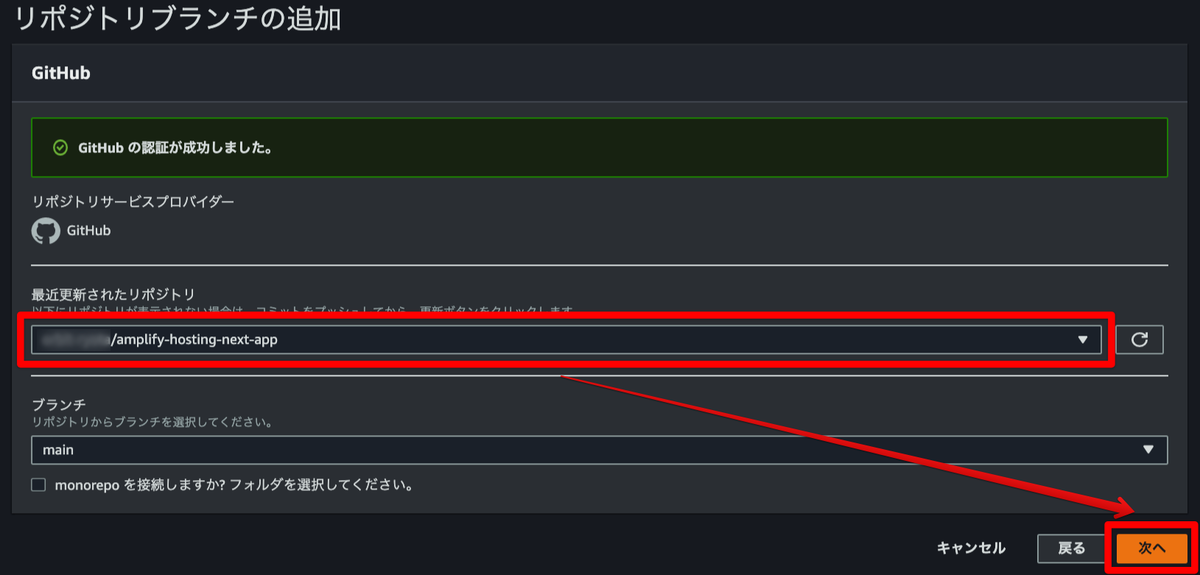
- 最近更新されたリポジトリ
作成したリポジトリ名を選択次へをクリック
必要なロールの設定
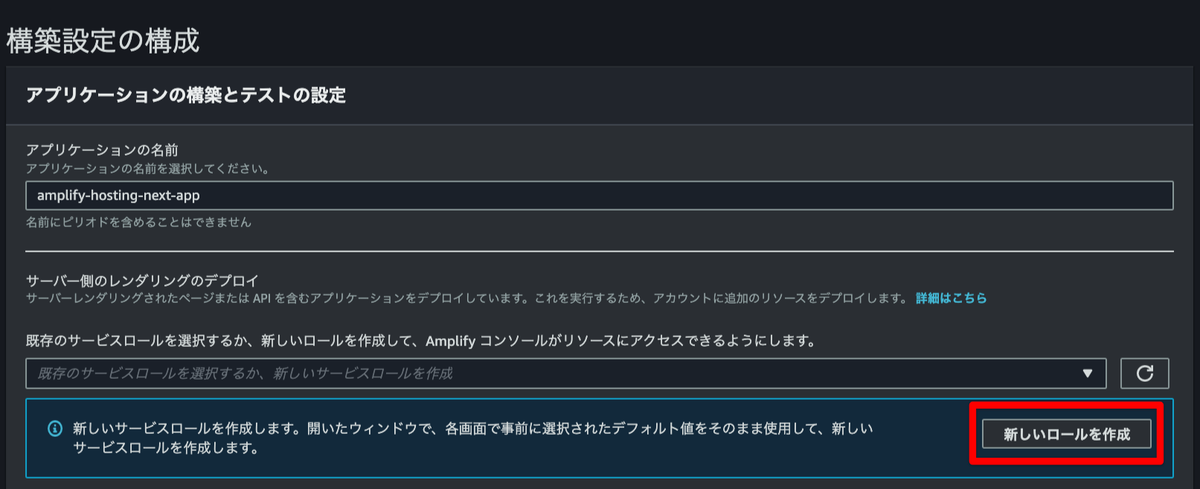
Amplifyコンソールがリソースへアクセスできるようにロールを設定します

新しいロールを作成 クリック
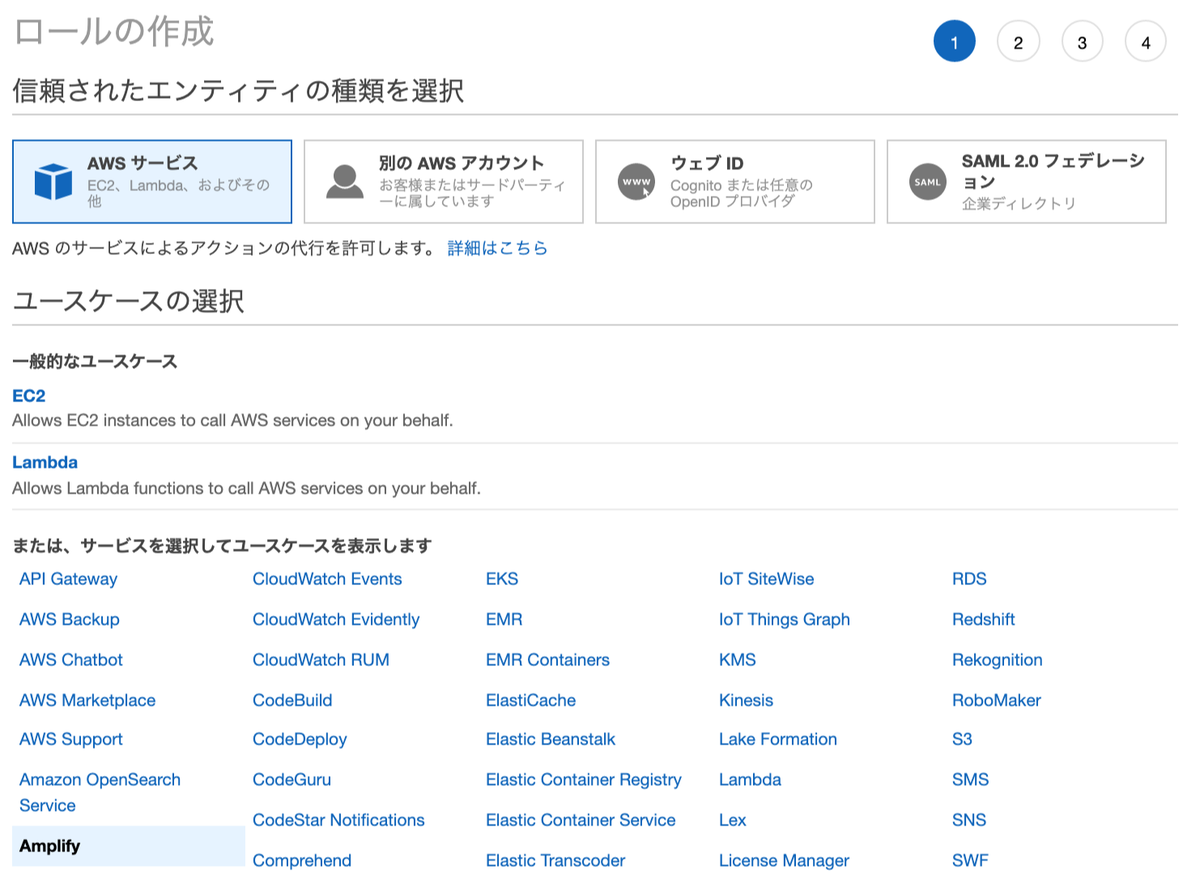
 IAMロールのコンソールが別タブで開きます
IAMロールのコンソールが別タブで開きます
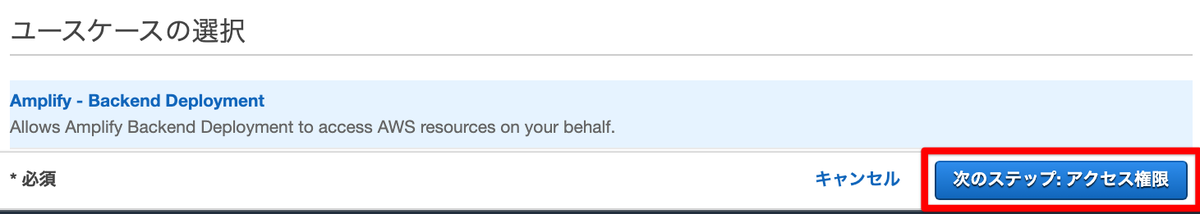
 必要なロールが選択された状態なので、
必要なロールが選択された状態なので、次のステップ:アクセス権限 クリック

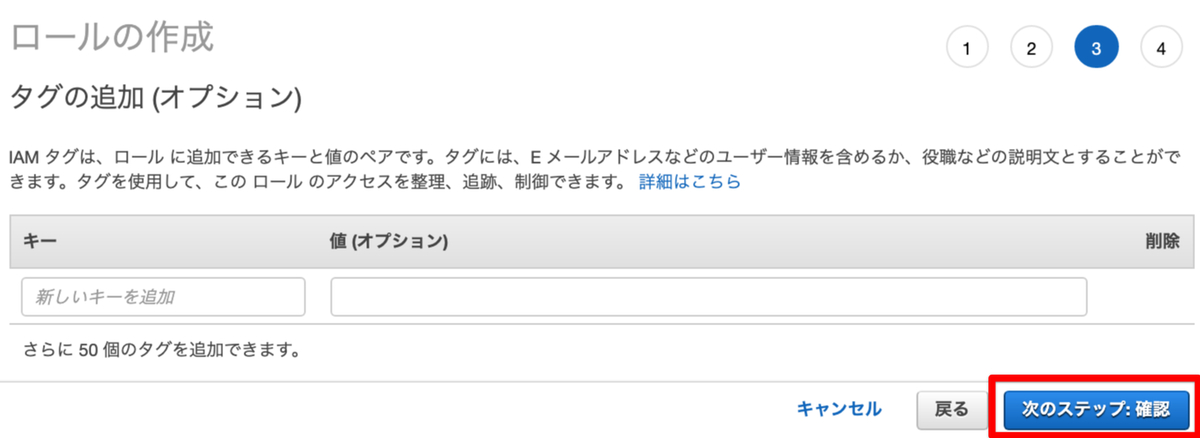
次のステップ:タグ クリック

次のステップ:確認 クリック

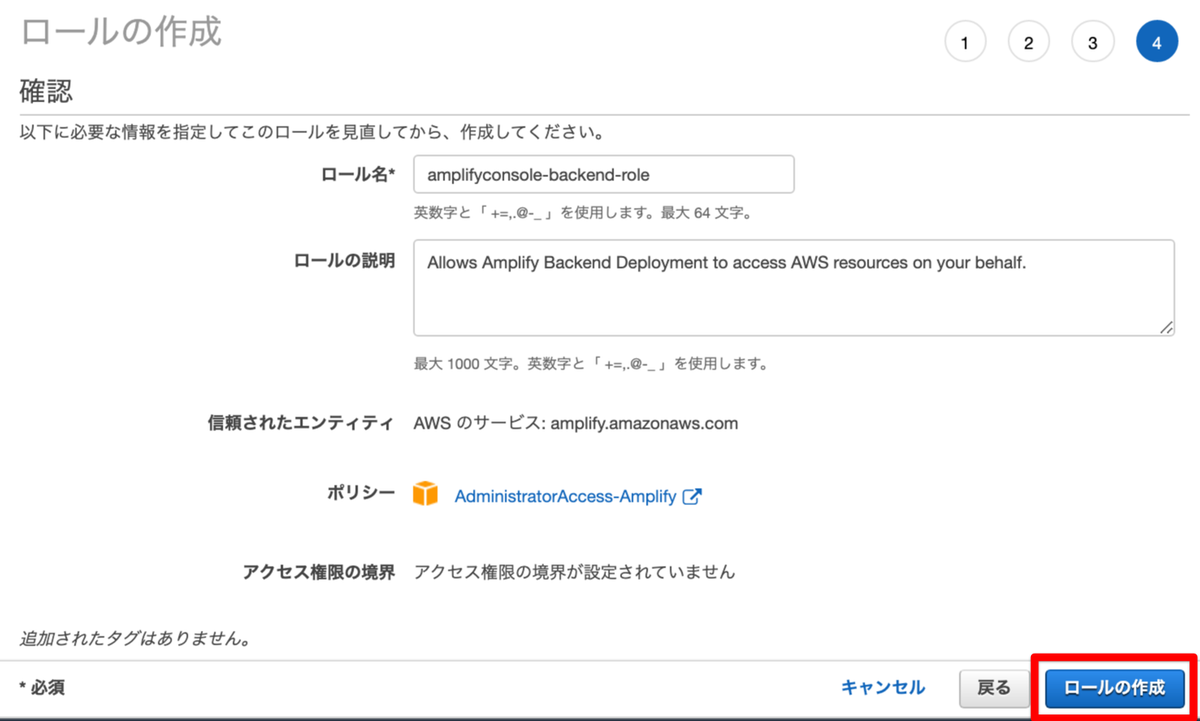
各項目入力されている事を確認
ロールの作成 クリック
ロールの作成が完了したらタブは閉じて、
元のタブへ戻ります

更新ボタンをクリック
作成したロール名( amplifyconsole-backend-role )を選択
次へ クリック
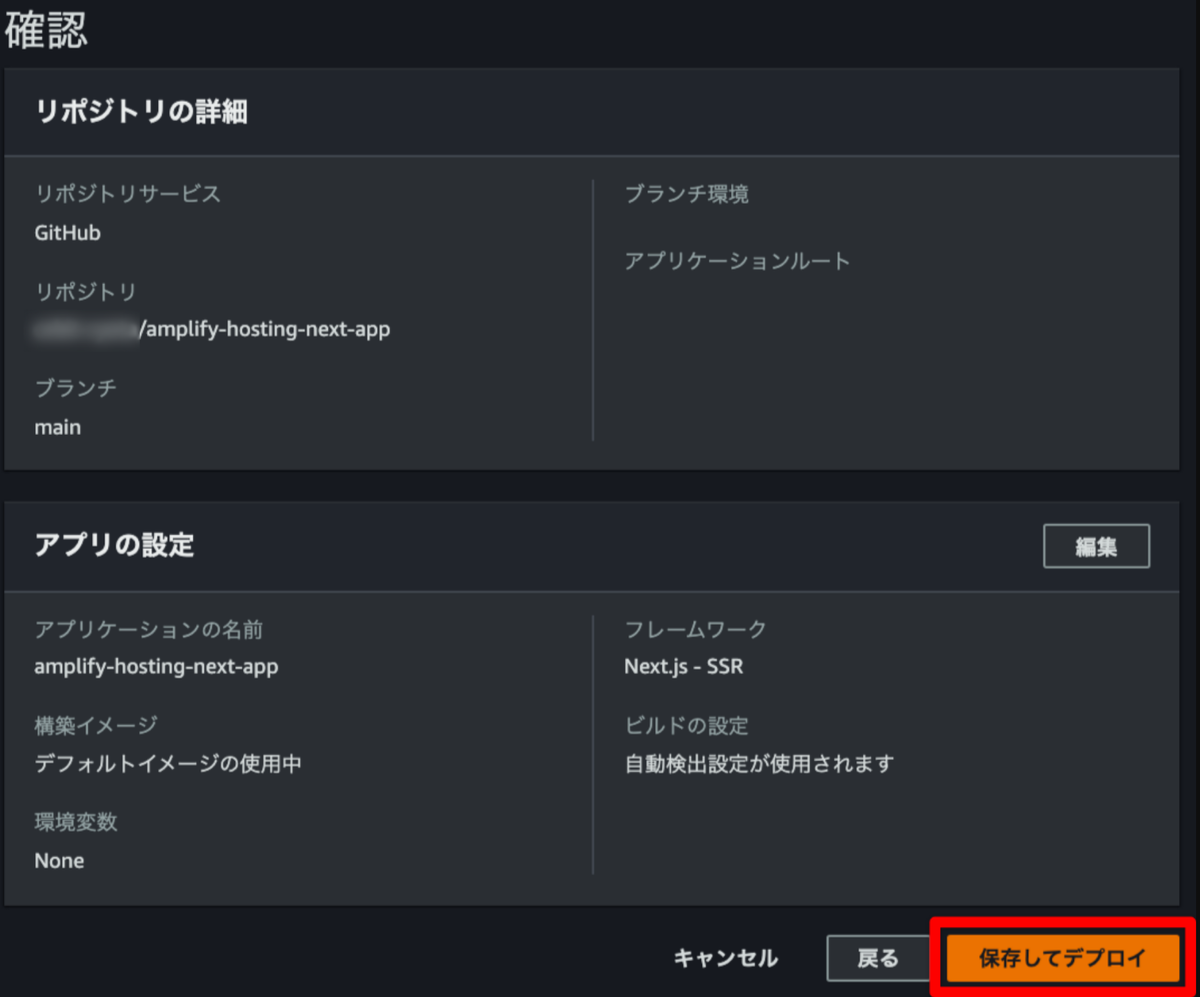
デプロイ

保存してデプロイ クリック
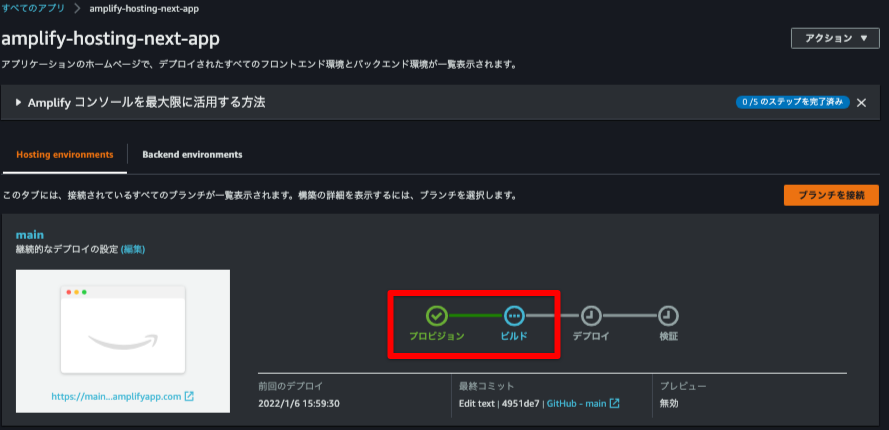
デプロイフローが開始されます
 プロビジョン -> ビルド -> デプロイ -> 検証 の順に実行されます
プロビジョン -> ビルド -> デプロイ -> 検証 の順に実行されます
私の環境では 検証 がチェック状態になるまで約5分程度時間がかかりました
 検証がチェック状態になったら、
検証がチェック状態になったら、
ドメイン に表示されているURLへアクセスします
すると、、、
ホスティングされたアプリケーションへアクセス
 ローカル環境で起動したアプリケーションと同じページが表示されればAmplify Hostingによるホスティング成功です🎉🎉
ローカル環境で起動したアプリケーションと同じページが表示されればAmplify Hostingによるホスティング成功です🎉🎉
CI/CD 確認
ここまでの設定で、ソースコードをプッシュしたタイミングで自動的にアプリケーションがデプロイされる仕組みが構築されています
その動作確認をしていきます
index.tsx を編集
変更されたことを確認するために、トップページの表示文言を変更します
% vim pages/index.tsx
本稿では以下の Welcome to の部分を Hello へ変更しました
% git diff pages/index.tsx
<main className={styles.main}>
<h1 className={styles.title}>
- Welcome to <a href="https://nextjs.org">Next.js!</a>
+ Hello <a href="https://nextjs.org">Next.js!</a>
</h1>
再度 Push
改めて、GitHubリポジトリへプッシュします
% git add pages/index.tsx % git commit -m "Edit text" % git push
すると、再度デプロイフローが開始されます

検証 がチェック状態になったら、
再度、ホスティングされたURLへアクセスします

Welcome to の部分が Hello に変わっていることが確認できれば、成功です🎉🎉🎉
最後に
簡単にNext.jsアプリケーションをホスティングできるうえに、ついでにCI/CD環境も構築できました。
せっかくなので、次回以降にこのNext.jsアプリケーションをカスタマイズして何かブログを書こうと思います。
それでは。

