こんにちは、矢野(喬)です。
今回は手軽に、且つ費用も抑えることを考えつつライブ配信環境を作る場合に候補に挙がってくる、AWS Elemental MediaStoreを使った配信環境を作ってみました。
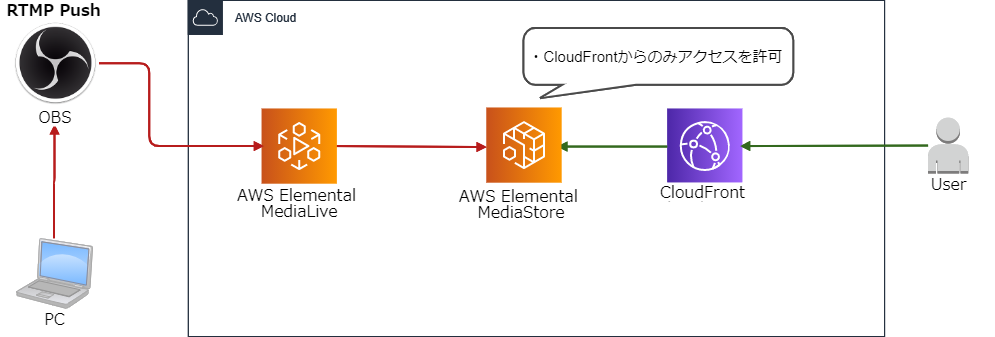
構成図

- MediaStore概要
- メディア向けに最適された高い整合性と低レイテンシーを備えたストレージサービス
- MediaLiveからの配信先としてMediaPackageとMediaStoreが挙げられるが、MediaStoreは動画のMediaPackageのようなカスタマイズ性が無い分安価で利用可能
- コンテナポリシーでIP制限やヘッダーでの制御でCloudFrontからの視聴に絞ることができるため、MediaPackageの動画タイプ変換(CMAFへ変換など)やDRM保護を利用しない場合はMediaStoreを選ぶ方が良さそう
手順概要と構築順
MediaStore
- MediaStoreのコンテナを作成し、以下制限と設定を行う
- HTTPS視聴に制限
- User-Agentヘッダーを持つアクセスに制限(CloudFrontにカスタムヘッダー付与
- こちらのブログを参考にしました Using Amazon CloudFront and AWS Media Services | AWS Media Blog
CloudFront
- MediaStoreの映像をCloudFrontからのみ視聴できるようにディストリビューションを設定
構築順
0.MediaLiveとOBSの配信設定
1.MediaStore設定
2.CloudFront設定
3.MediaLive設定
4.視聴確認
- CloudFrontは既存ディストリビューションから設定を変更する箇所に、MediaLiveはMediaStoreをOutputに設定する箇所に絞ってご紹介します
- OBS、MediaLive、CloudFrontの基本設定については本記事では省略します
手順詳細
0.MediaLiveとOBSの配信設定
前述の通り省略させていただきます。以前の記事を御覧ください。 blog.serverworks.co.jp
1.MediaStore設定
1-1.AWS Elemental MediaStoreに移動し、「Create container」をクリック

1-2.Container Name を入力し作成 (本記事ではtest-store)

1-3.作成後ステータスがActiveになることを確認

1-4.作成完了した「test-store」に入り各設定を実施。
Container policyタブを開き、CloudFrontからのアクセスに制限するために 「User-Agent」ヘッダーを条件に追記する
参考記事はこちら Using Amazon CloudFront and AWS Media Services | AWS Media Blog
HTTPS制限はデフォルトで入っているので、以下のように追記する形とする(以前は入っていなかったような)
ヘッダーはテストということでセキュリティとしては弱いが「MEDIASTORE」としました
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "MediaStoreFullAccess",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::アカウント番号:root"
},
"Action": "mediastore:*",
"Resource": "arn:aws:mediastore:ap-northeast-1:アカウント番号:container/test-store/*",
"Condition": {
"Bool": {
"aws:SecureTransport": "true"
}
}
},
{
"Sid": "CloudFrontRead",
"Effect": "Allow",
"Principal": "*",
"Action": [
"mediastore:GetObject",
"mediastore:DescribeObject"
],
"Resource": "arn:aws:mediastore:ap-northeast-1:アカウント番号:container/test-store/*",
"Condition": {
"StringEquals": {
"aws:UserAgent": "MEDIASTORE"
},
"Bool": {
"aws:SecureTransport": "true"
}
}
}
]
}
1-5.次に Container CORS policy タブを開いてApply Default Policy をクリックして以下内容が追加されることを確認
(Webブラウザのビデオプレイヤーから再生する場合には設定が必要)
[
{
"AllowedOrigins": [
"*"
],
"AllowedMethods": [
"GET",
"HEAD"
],
"AllowedHeaders": [
"*"
],
"MaxAgeSeconds": 3000
}
]
1-6.そして Object lifecycle policy タブを開き、30日間の保持になるように設定
参考記事はこちら コンテナにオブジェクトのライフサイクルポリシーを追加する - AWS Elemental MediaStore
{
"rules": [
{
"definition": {
"path": [
{
"prefix": ""
}
],
"days_since_create": [
{
"numeric": [
">",
30
]
}
]
},
"action": "EXPIRE"
}
]
}
1-7.MediaLiveで使う為、Containerのエンドポイントをメモしておきます
Data Endpointのhttps://以降を使います

2.CloudFront設定
2-0.CloudFrontのディストリビューション作成自体は前述の通り省略します
2-1.OriginにMediaStoreを指定し、カスタムヘッダーにMediaStoreのContainerで指定した値を入力します

2-2.Behaviorsでは、CORS設定の為、Whitelist Headersに Origin を入れる

2-3.あとはディストリビューションをElableにしつつ、URLを控えておく
3.MediaLive設定
3-0.AWS Elemental MediaLiveにて、以前の記事にて作成したチャンネルの「Channel Acctions」から、「Download custom template」でテンプレートをダウンロードしておけば、次回から簡単にチャンネル設定を行うことが可能です
今回もこのテンプレートを用いて設定します

3-1.「チャネルの作成」をクリック

3-2.「Channel template」の「Select custom template」から、事前にダウンロードしておいたテンプレート.jsonを選択します
キャプチャのように各設定が入力されますが、一部設定はこの後に手動設定が必要です

3-3.残りの設定をそれぞれ設定します。詳細は以前の記事にありますが、MediaPackageからMediaStoreに変更する部分が異なります
- Channel name (任意)
- Input attachments (前回と同じInputで良い)
- Output groups (今回作成したMediaPackageはこの後の手順で削除)
3-4.Output groupsにMediaStoreを追加
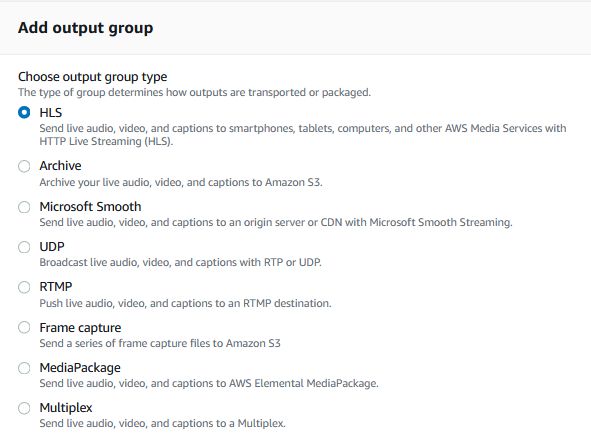
Output groupsから「Add」を押下し、HLSを選択します

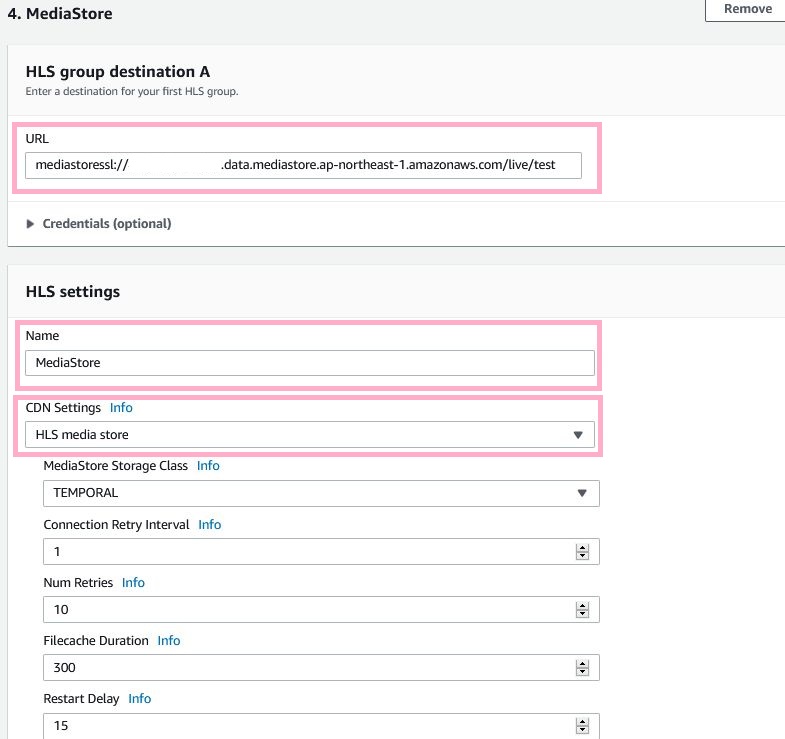
3-5.URLに mediastoressl://XXXXX.data.mediastore.ap-northeast-1.amazonaws.com/コンテナのディレクトリ/ファイル名 となるように入力
(今回は mediastoressl://XXXXX.data.mediastore.ap-northeast-1.amazonaws.com/live/test としました)
Nameに任意の名前(今回はMediaStore)、CDN Settingsに「HLS media store」を選択します

3-4.各設定を埋め、「Create channel」をクリックしMediaLiveチャンネル作成
 ↓
↓

4.視聴確認
4-1.MediaLiveで作成したチャネルから「開始」をクリック。チャネルの状態が「Running」になるまで待機

4-2.OBSから「設定」→「配信」→ サービスを「カスタム」、MediaLiveの入力エンドポイントURLのアプリケーションを入力(本記事ではrtmp://~/live)、ストリームキーに入力エンドポイントURLのインスタンス名を入力(本記事ではbasic)

4-3.OBSの「配信」をクリック(配信が問題なく開始されるとOBS画面下のLIVEの時計が動く)

4-4.MediaStoreの作成したContainerに移動し、MediaLiveのOutput groupで指定した名前(mediastoressl://XXXXX.data.mediastore.ap-northeast-1.amazonaws.com/live/test)の通り、ディレクトリとファイル(.tsと.m3u8)が作成されていっていることを確認

4-5.CloudFrontのディストリビューションURLに、MediaStoreのディレクトリ+ファイル名で視聴ができることを確認
https;//XXXXX.cloudfront.net/live/test.m3u8

4-6.CLIでMediaStoreのURLでは弾かれること、User-Agentヘッダーで通ること、CloudFrontのURLで同様に通ることを確認
$ curl https://XXXXX.data.mediastore.ap-northeast-1.amazonaws.com/live/test.m3u8
{"Message":"Access Denied."}%
$ curl https://XXXXX.data.mediastore.ap-northeast-1.amazonaws.com/live/test.m3u8 -H "User-Agent: MEDIASTORE"
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-INDEPENDENT-SEGMENTS
#EXT-X-STREAM-INF:BANDWIDTH=915094,AVERAGE-BANDWIDTH=985600,CODECS="avc1.77.30,mp4a.40.2",RESOLUTION=768x432,FRAME-RATE=29.970
test_1.m3u8
$ curl https://XXXXX.cloudfront.net/live/test.m3u8
#EXTM3U
#EXT-X-VERSION:3
#EXT-X-INDEPENDENT-SEGMENTS
#EXT-X-STREAM-INF:BANDWIDTH=915094,AVERAGE-BANDWIDTH=985600,CODECS="avc1.77.30,mp4a.40.2",RESOLUTION=768x432,FRAME-RATE=29.970
test_1.m3u8
良さそう
料金
MediaLive→MediaStore→CloudFrontの構成において、MediaStore単体に掛かる料金はそれほど多くありません。
料金 - AWS Elemental MediaStore | AWS
に示されているように、保持する為の料金として ストレージ (標準) 0.025USD/GB が掛かり、映像取り込みと配信にもそれぞれ課金されますが、CloudFrontでの配信の場合はMediaStoreでの配信料金は掛かりません。
その為以前のMediaLive→MediaPackage→CloudFront構成の料金との差はMediaPackageとMediaStoreの料金差とほぼ同じとなり、10~20人程度で1時間の視聴で前者が500円程度掛かっていた時に、後者のMediaStore構成は半額程度に抑えられる場合もありました。
今回は紹介しておりませんが、MediaStoreで運用していく場合にはさらにライフサイクルポリシーでの削除、又は低頻度アクセスストレージへの移行を設定して管理していくことになります。
おわりに
MediaStoreを使った配信構成のご紹介になりました。なんとなくMediaPackageの方が色々出来るのでMediaStoreよりMediaPackageを使って来たのですが、個人的に気軽に配信する分にはある程度の制限を掛けることが可能だったり費用が抑えられるので、MediaStoreの方が都合が良さそうだと気づくことができました。
MediaLive、MediaPackage、MediaStoreとそれぞれ細かい設定が把握しきれないくらい沢山あるので、少しずつ試しながら知っていきたいと思えたので、こうしてブログにまとめるのは大事ですね。今後も少しずつ書いていこうと思っています。
ありがとうございました。

