こんにちは、サーバーワークスのこけしの人、坂本(@t_sakam)です。
こんにちは、サーバーワークスのこけしの人、坂本(@t_sakam)です。
さて、前回の「Alexa虎の巻」の第2回目は「Alexa-hostedスキルでHello World」をお届けしました。
今回も「Alexa-hostedスキル」を使っていきたいと思います。今回は「豆知識スキル」というものをつくります。つくるといっても、前回同様テンプレートを選んで「スキルを作成する」ボタンを押すと自動的にスキルが完成してしまいます。ですので、今回は「いったんできているスキルの動作確認をおこないながら、コード等を確認していくことで、Alexaスキル作成に関する理解を深めていく」というコンセプトで進めてみたいと思います!
1. スキルの作成
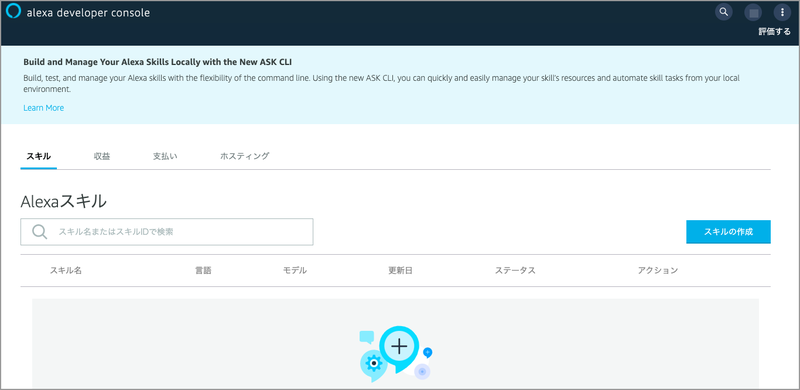
手順1〜5くらいまでは、前回の「Hello World」のときとスキル名や選択するスキルのテンプレートが違うくらいでしょうか。ほぼ同じ流れとはなりますが、一応最初から進めます。画面右の「スキルの作成」ボタンを押します。

2. スキル名
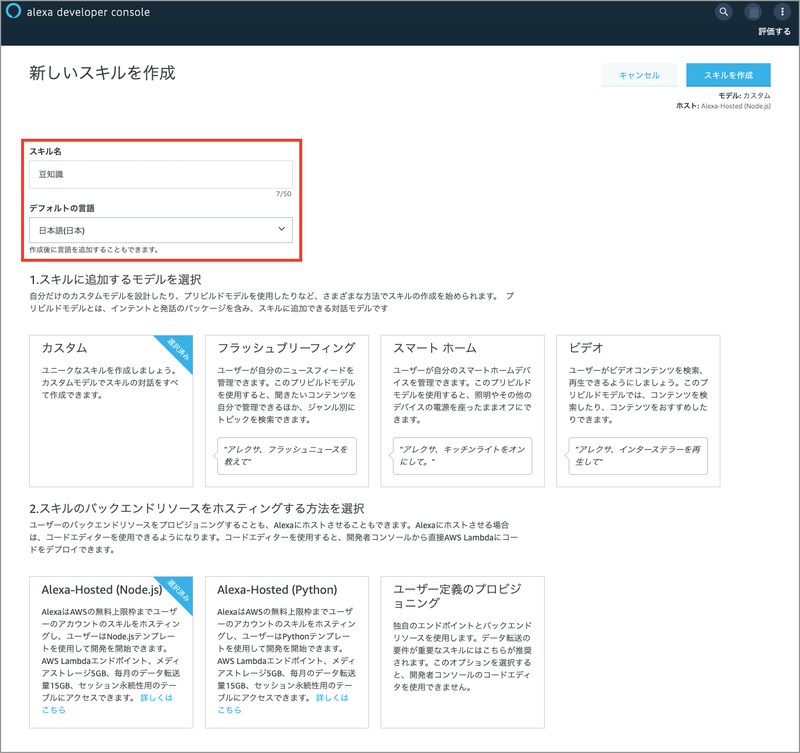
スキル名の入力欄に「豆知識」と入力します。デフォルトの言語は「日本語(日本)」を選択します。画面右上の「スキルの作成」ボタンを押します。

3. スキルに追加するテンプレートを選択
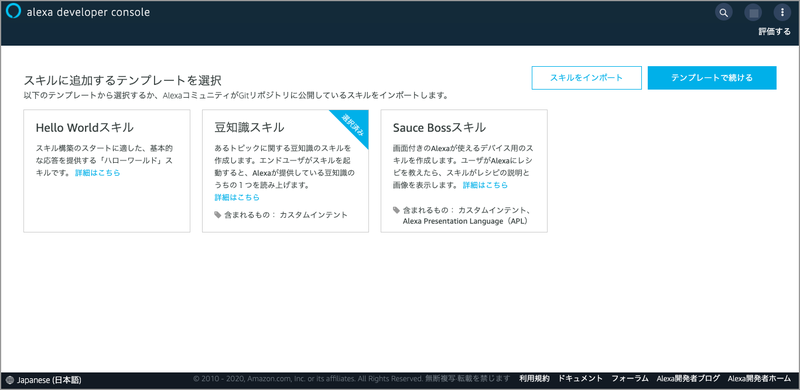
「スキルの追加するテンプレートを選択」では「豆知識スキル」を選択します。画面右上の「テンプレートで続ける」ボタンを押します。

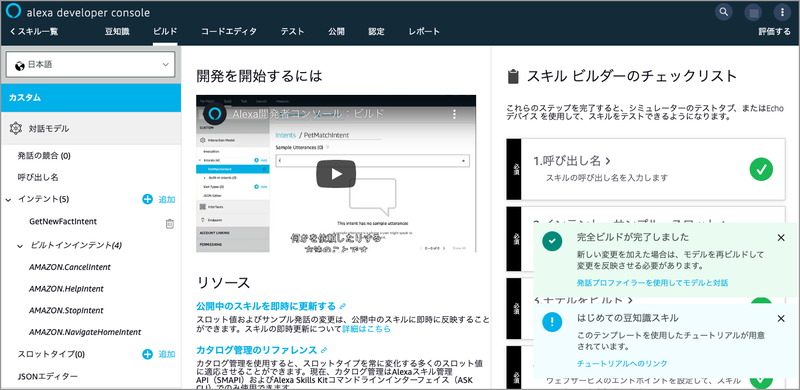
4. 完成
しばらく待つと画面が切り替わり「完全ビルドが完了しました」と表示されます。画面左メニューから「呼び出し名」を選択します。

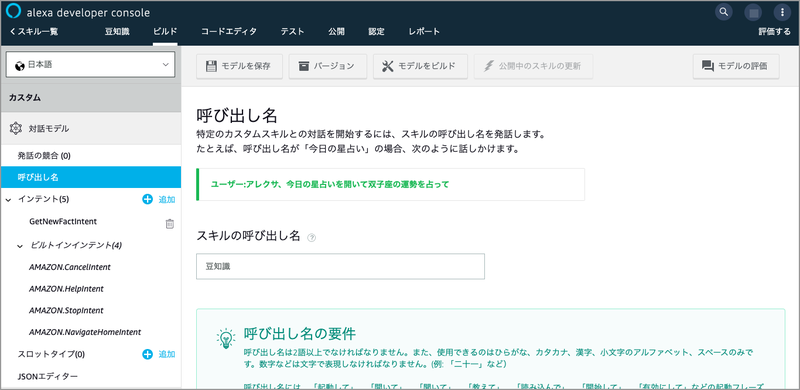
5. 呼び出し名
呼び出し名が「豆知識」となっていることを確認します。画面上メニューから「テスト」を選択します。「豆知識スキル」がどんな動きをするのか、まずは確認したいと思います。

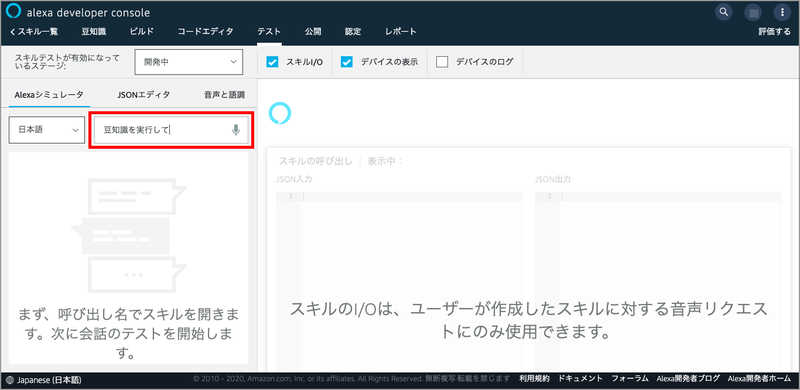
6. 「テスト」機能を使って動作確認
前回と同様にまずはステータスを「開発中」に変更します。画面左の入力欄に「豆知識を実行して」と入力してマシンの「Enter」ボタンを押します。

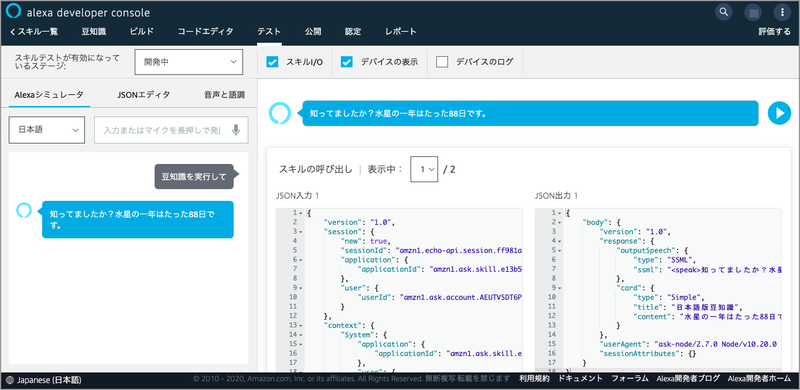
7. Alexaからの応答
「知っていましたか?水星の一年はたった88日です。」とAlexaが返してきました。「Hello World」スキルとは違って、こちらのテンプレートは最初から日本語対応されているみたいですね。画面右下の「JSON入力」となっているところが、こちらで「豆知識を実行して」といったときにスキルに渡されるJSONです。更にその右にある「JSON出力」となっているところがスキルから返ってくるJSONです。

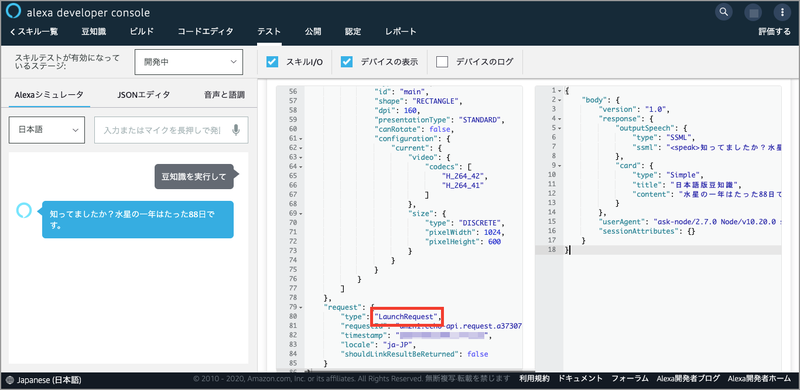
8. 「JSON入力」の確認
ここで、「JSON入力」の方を下にスクロールさせてみます。一番下の「request」オブジェクトの「type」の値をみると「LaunchRequest」となっていることが確認できます。
今回のように、ユーザーが具体的な指示(例えば、豆知識スキルを開いて〇〇して、の〇〇)をおこなうことなくスキルを呼び出すと、スキルに「LaunchRequest」が渡されます。この件は、あとでコードエディタでコードを確認するときにもでてくるので、頭の片隅に入れておいてください。※↓この画像はクリックすると拡大します。

9. 「ヘルプ」といってみる
前回の「Hello World」スキルは、Alexa側から「Helloかヘルプといって」というような指示がありましたが、今回は何もありません。
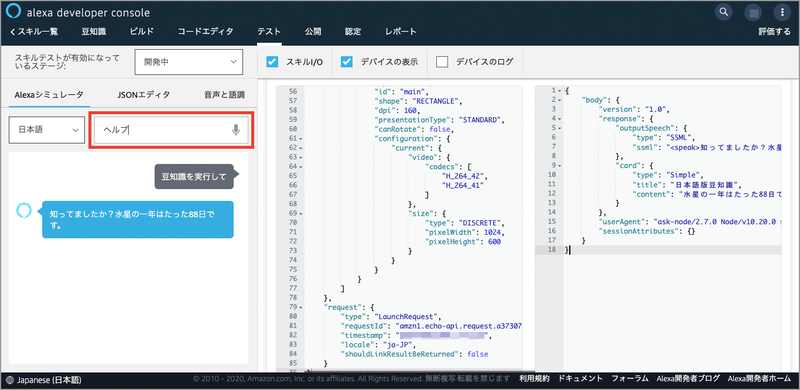
ユーザーに「ヘルプ」といわれたときに、このスキルがどういったスキルなのか、もしくは使い方等をユーザーに答える必要があるので、どのスキルにも「ヘルプ」という指示が来たときの動作は設定されています。試しに「ヘルプ」といってみます。先ほどと同じ入力欄に「ヘルプ」と入力し、マシンの「Enter」ボタンを押します。

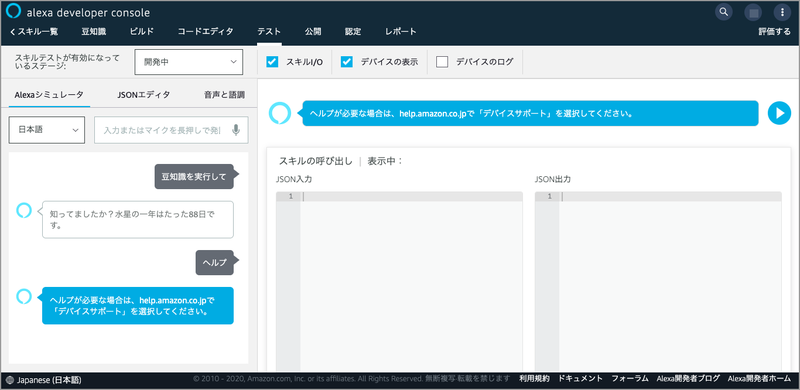
10. help.amazon.co.jpへ?
『ヘルプが必要な場合は、help.amazon.co.jpで「デバイスサポート」を選択してください。』とAlexaが返してきました。画面右下の「JSON入力」、「JSON出力」に何も表示されていません。この返事は「豆知識スキル」からの返事ではなく、Alexaがスキルを通さず返してきた返事のようです。
このことからこの「豆知識スキル」は「豆知識を実行して」といって一つ豆知識を披露したあと、すぐにスキルが終了する、というつくりであるということがわかります。

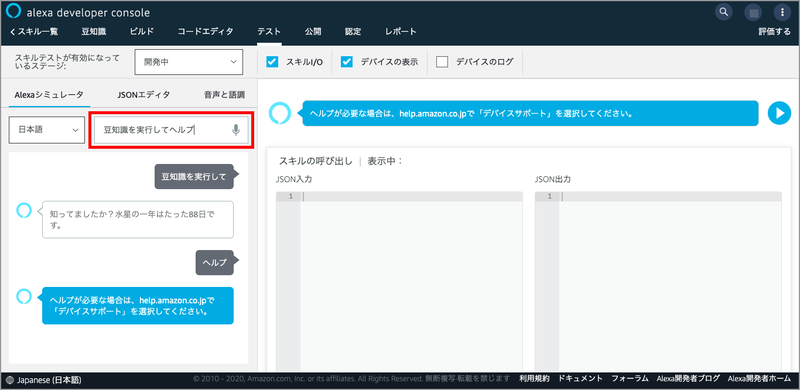
11. 「豆知識を実行してヘルプ」といってみる
今度はスキルに具体的な指示(ヘルプ)をだしながら起動してみたいと思います。先程の入力欄に「豆知識を実行してヘルプ」と入力し、マシンの「Enter」ボタンを押します。

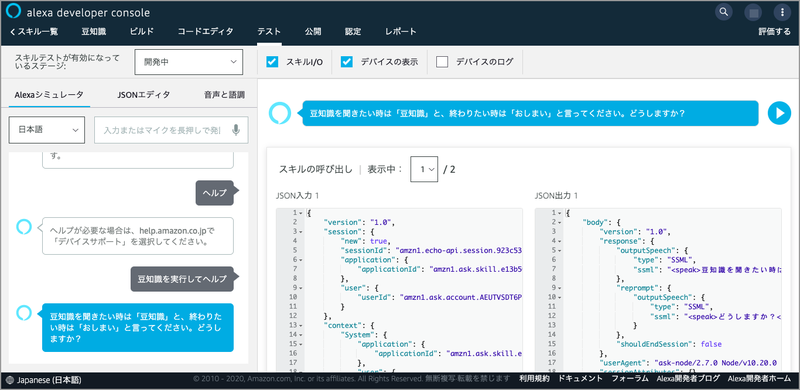
12. ヘルプの内容
『豆知識を聞きたい時は「豆知識」と、終わりたい時は「おしまい」と言ってください。どうしますか?』とスキルから返事が返ってきました。今度はうまくいったようです。

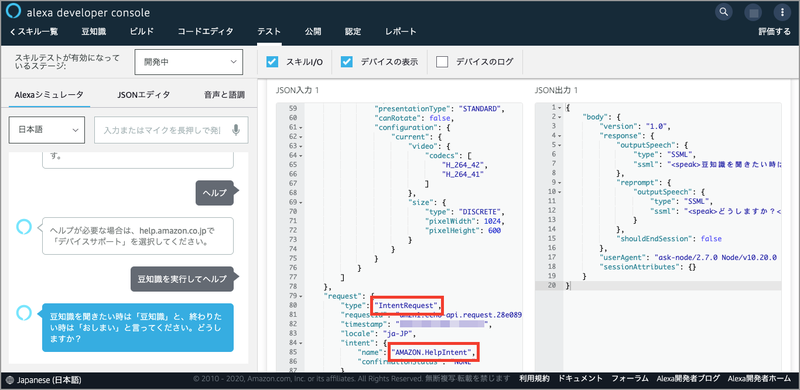
13. 「JSON入力」の確認
先程と同様に画面右にある「JSON入力」の方を下にスクロールさせてみます。一番下の「request」オブジェクトの「type」の値をみると「IntentRequest」となっていることが確認できます。更に下にある「Intent」-「name」の値を確認すると「Amazon.HelpIntent」となっています。こちらもあとでコードエディタでコードを確認するときにでてくるので、頭の片隅に入れておいてください。
そもそも「Intent(インテント)」って? という疑問もあると思いますが、この連載の中でおいおい説明していきたいと思います。※↓この画像はクリックすると拡大します。

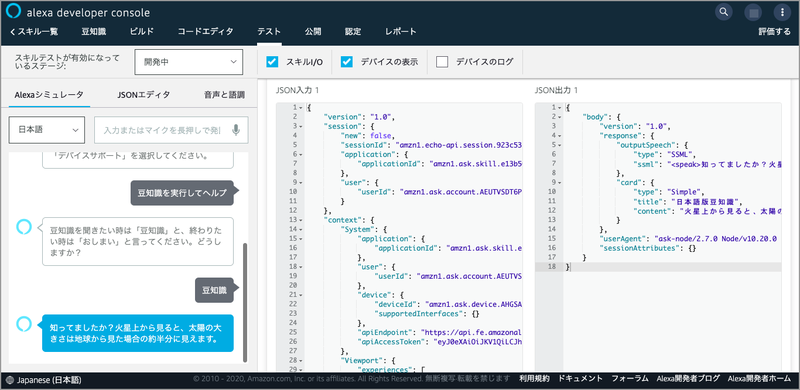
14. 「豆知識」といってみる
『豆知識を聞きたい時は「豆知識」と、終わりたい時は「おしまい」と言ってください。どうしますか?』とAlexaからいわれているので、今度は「豆知識」といってみます。すると「火星上から見ると、太陽の大きさは地球から見た場合の約半分に見えます。」とスキルから応答がありました。

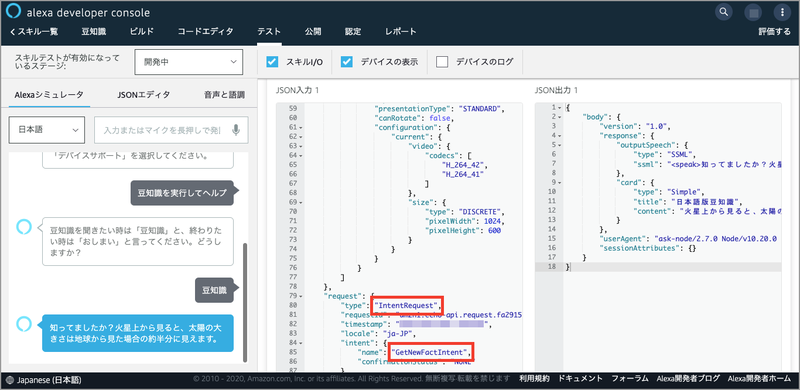
15. 「JSON入力」の確認
先程と同様に画面右にある「JSON入力」の方を下にスクロールさせてみます。一番下の「request」オブジェクトの「type」の値をみると「IntentRequest」となっていることが確認できます。更に下にある「Intent」-「name」の値を確認すると「GetNewFactIntent」となっています。こちらもあとでコードエディタでコードを確認するときにでてくるので、頭の片隅に入れておいてください。
「豆知識スキル」の動作がなんとなくわかったところで、次は「コードエディタ」でコードを確認していきたいと思います。画面上メニューの中から「コードエディタ」をクリックします。※↓この画像はクリックすると拡大します。

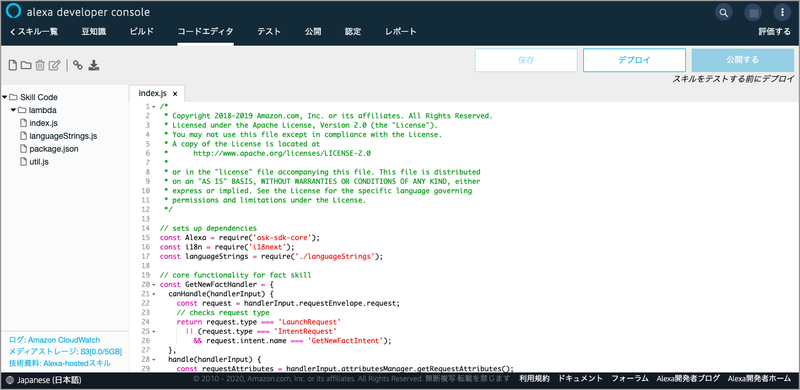
16. コードエディタ
「index.js」というスキルのロジックが書かれたファイルが表示されています。

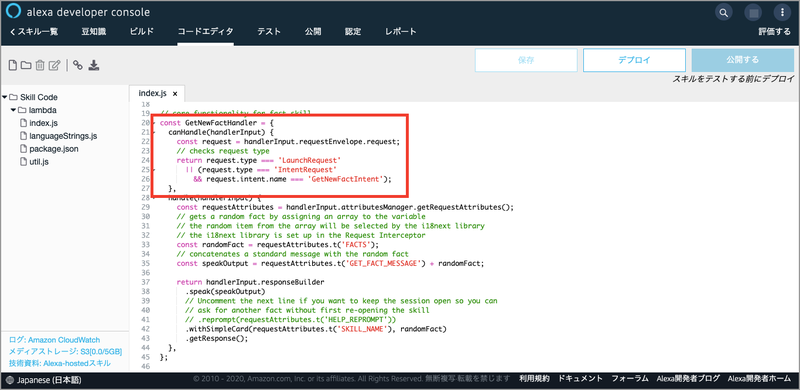
17. GetNewFactHandler
コードをみてみると「GetNewFactHandler」という箇所がでてきます。コメントの「checks request type」の下に request.type === 'LaunchRequest' (リクエストタイプがLaunchRequestだったら)もしくは request.type === 'IntentRequest' && request.intent.name === 'GetNewFactIntent' (リクエストタイプがIntentRequestでリクエストインテントネームがGetNewFactIntentだったら)、という条件が書かれています。先程、あとででてくるので頭の片隅に入れておいてくださいといっていた箇所がありましたが、ここででてきました。手順8の「豆知識を実行して」といったときの「request」オブジェクトの「type」の値「LaunchRequest」で、手順15で「豆知識」といったときの「request」オブジェクトの「type」の値は「IntentRequest」で「Intent」-「name」の値は「GetNewFactIntent」でしたね。両方ともスキルから豆知識が一つ返ってきてスキルが終了、という動作は一緒ですね。このことからこの部分の処理が動いて、スキルから豆知識が返ってきていたことがわかります。※↓コードの下の画像はクリックすると拡大します。
const GetNewFactHandler = {
canHandle(handlerInput) {
const request = handlerInput.requestEnvelope.request;
// checks request type
return request.type === 'LaunchRequest'
|| (request.type === 'IntentRequest'
&& request.intent.name === 'GetNewFactIntent');
},
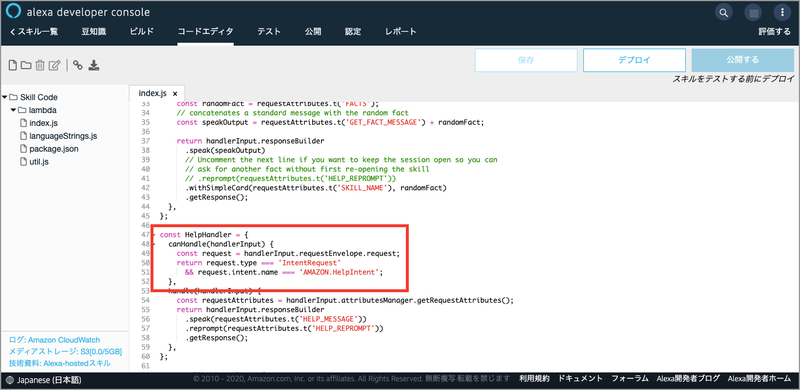
18. HelpHandler
もう少しコードの部分を下にスクロールして、中を確認していきます。今度は「HelpHandler」という箇所がでてきます。
request.type === 'IntentRequest' && request.intent.name === 'HelpIntent' (リクエストタイプがIntentRequestでリクエストインテントネームがHelpIntentだったら)、という条件が書かれています。先程、あとででてくるので頭の片隅に入れておいてくださいといっていた箇所が他にもありましたが、ここででてきました。手順13で「豆知識を実行してヘルプ」といったときの「request」オブジェクトの「type」の値は「IntentRequest」で「Intent」-「name」の値は「HelpIntent」でしたね。この部分の処理が動いて、スキルからヘルプ用の文言が返ってきていたわけです。※↓この画像はクリックすると拡大します。

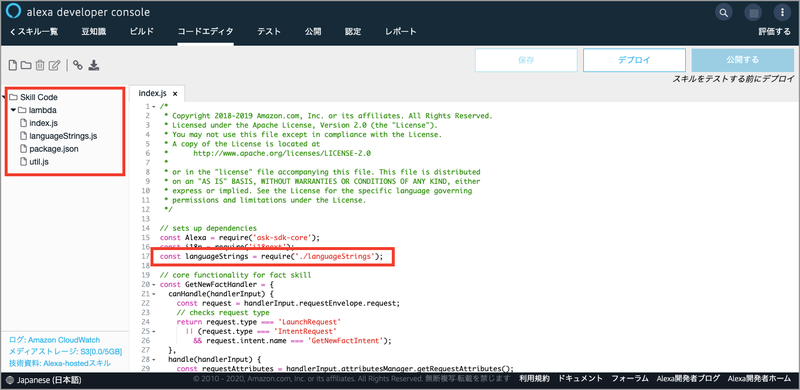
19. 日本語の文言はどこに?
「豆知識スキル」は、前回の「Hello Worldスキル」と違って、すでに日本語対応されていますが、「index.jp」ファイルのどこを見渡しても、日本語の文言はでてきません。どこにあるのでしょうか。コードの上の方まで戻って何か他のファイルを読み込んでいないか確認してみると、ありました、17行目に const languageStrings = require('./languageStrings'); という箇所が。
画面左に「index.jp」以外のファイルが表示されているのでそちらを確認します。「languageStrings.js」というファイルがあったので、ダブルクリックして開きます。※↓この画像はクリックすると拡大します。

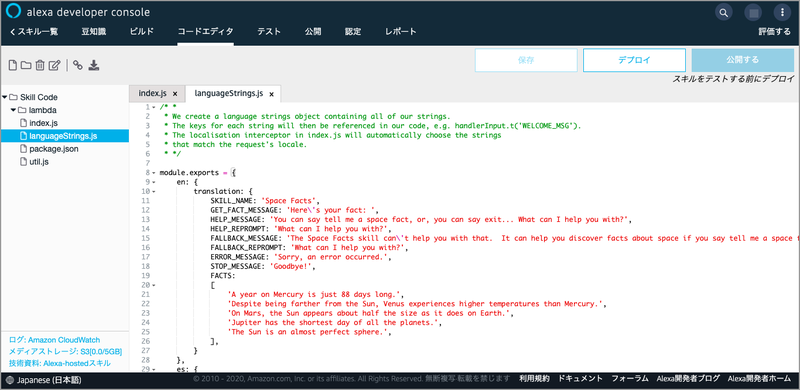
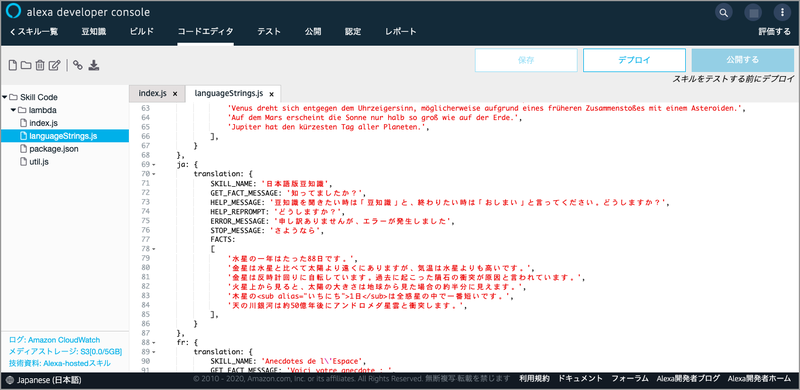
20. languageStrings.js
「languageStrings.js」ファイルが開きました。表示されているのは英語の文言なので日本語で書かれた文言がないか、下にスクロールして確認します。

21. 日本語の文言
ありました。「ja」オブジェクトの中に日本語が書かれています。このファイルから文言を取得していることがわかりました。
少し長くなってきたので、今回はここまでにしたいと思います。

まとめ
今回は「Alexa-hostedスキル」を使って「豆知識スキル」をつくりました。また、スキルの動作確認をおこないました。更に、実際にスキルが動いたときに、スキルに渡されるJSONやスキルから返ってくるJSONの中身、コード等を少しずつ確認していくことで、スキルがどのように動いているのかを探っていきました。
「Intent(インテント)」等の用語の説明を飛ばしたまま進めてしまっていますが、今回はいったんできているスキルの動作確認をしながらコードを確認していく、というコンセプトで進めてみています。用語等もおいおい説明するつもりですので、お待ちください!
いかがでしたでしょうか? なんとなーく、スキルがどのように動いているかを感じていただくことはできましたでしょうか?
次回も引き続き、同じような感じで続きを説明していきたいと思いますので、お楽しみに!
いや〜、「Alexa」って本当にいいものですね!