こんにちは。ES課研修中の田原です。
前回Route53 フェイルオーバールーティングのSorryページ実装をご紹介したブログに続いて、もう一つの代表的なSorryページ構成の「CloudFront オリジンフェイルオーバー」での実装方式を本ブログでご紹介いたします。
※2024/10時点の構築手順となります。アップデート等で変更になっている箇所は適宜読み替えを実施してください。
※Sorryページの各構成の構成概要やメリット・デメリットの紹介については、「AWSにおけるSorryページ構成について考えてみた」のブログをご参照ください。
- 最終構成と前提について
- 構築の流れについて
- ステップ①ー③:事前環境構築
- ステップ④:CloudFrontの作成(ALB接続)
- ステップ⑤:CloudFrontオリジンフェイルオーバー設定
- 動作確認
- お片付け(作成リソースの削除)
- 【補足】UseOriginCacheControlHeadersのキャッシュポリシーではS3オリジンが動作しない件について
- まとめ
最終構成と前提について
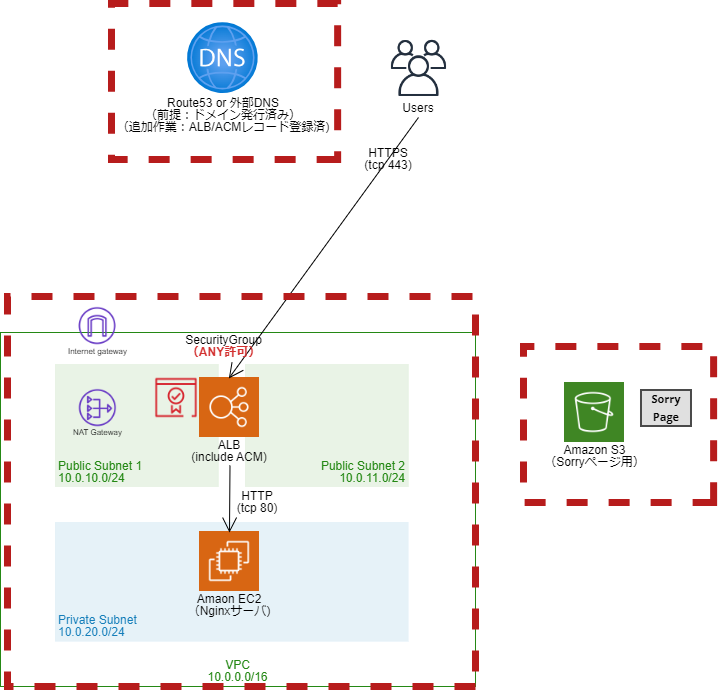
・今回構築する「CloudFront オリジンフェイルオーバー」の最終構成は以下です。(赤文字箇所が、Sorryページに関わる構成要素となります。)
・「HTTPS」通信を必須とした「ALBとEC2を用いたベーシックな構成」を前提としたSorryページを実装を行います。

・作業の前提として、CloudFrontへの接続やACM証明書に登録をおこなうための「名前解決使用するドメイン名は事前に取得できている」事を前提と致します。
(今回は、Route53で既にドメイン取得済み・ホストゾーンの登録済みの状態からスタートすることを想定しています。)
(Route53では無くレコード追加が可能であれば、独自のDNSサーバでも本構成は実装可能です。)
・本検証に準備した、「事前準備したドメイン名」と「構築予定のサブドメイン」は以下となります。
- hiroki.tahara.ie.serverworks.tech : 事前準備したドメイン名です。Route53にホストゾーンとして登録済みとなります
- www.hiroki.tahara.ie.serverworks.tech : CloudFront接続用として、DNSサーバに「www」をサブドメインのレコード設定をおこなっていきます
構築の流れについて
・以下の5つのステップを踏んで構築を進めていきます。
(本ブログではステップ1-3は、前回ブログ「【やってみた】Sorryページを「Route53 フェイルオーバールーティング」で実装してみた」と同様の手順となるため、本ブログでは割愛をします。)
| ステップ | 概要 | 対応内容 |
|---|---|---|
| 1 | ベーシック構成のCloudFormationでのデプロイ | 【詳細手順前ブログ参照:本ブログ割愛】 「ALBとEC2を用いたベーシックな構成」を事前準備のCloudFormationでデプロイします(VPC、SecurityGroup、EC2、ALB一部の構築が含まれます) |
| 2 | 手動でのベーシック構成の最終セットアップ | 【詳細手順前ブログ参照:本ブログ割愛】 ステップ①のCloudFormationでは作成されていない「ALBとEC2を用いたベーシックな構成」の、ACM証明書発行、Route53のレコード登録、ALBリスナー作成を手動で最終セットアップします |
| 3 | Sorryページ用S3の構築 | 【詳細手順前ブログ参照:本ブログ割愛】 Sorryページ用S3とSorryページのHTMLをアップロードします |
| 4 | CloudFrontの作成(ALB接続) | 作成したALBへCloudFrontを経由して接続をできるようにCloudFrontの作成をおこないます。ALBはCloudFrontからのみ接続を許可するようにSecurityGroupの設定を変更します |
| 5 | CloudFrontオリジンフェイルオーバー設定 | CloudFrontへオリジンフェイルオーバーを行うための設定をおこないます。Sorryページ用S3のオリジン追加・OAC設定、オリジングループ設定、ビヘイビアの修正、カスタムレスポンスの追加をおこないます |
ステップ①ー③:事前環境構築
・以下のステップ①からステップ③は前回ブログ「【やってみた】Sorryページを「Route53 フェイルオーバールーティング」で実装してみた」と同様の手順となるため、本ブログでは割愛をします。詳細な手順は前回ブログを参照し構築を行ってください。
・ステップ①:ベーシック構成のCloudFormationでのデプロイ
・ステップ②:手動でのベーシック構成の最終セットアップ
・ステップ③:Sorryページ用S3の構築
・上記環境構築完了後は、以下の環境となっています。

ステップ④:CloudFrontの作成(ALB接続)
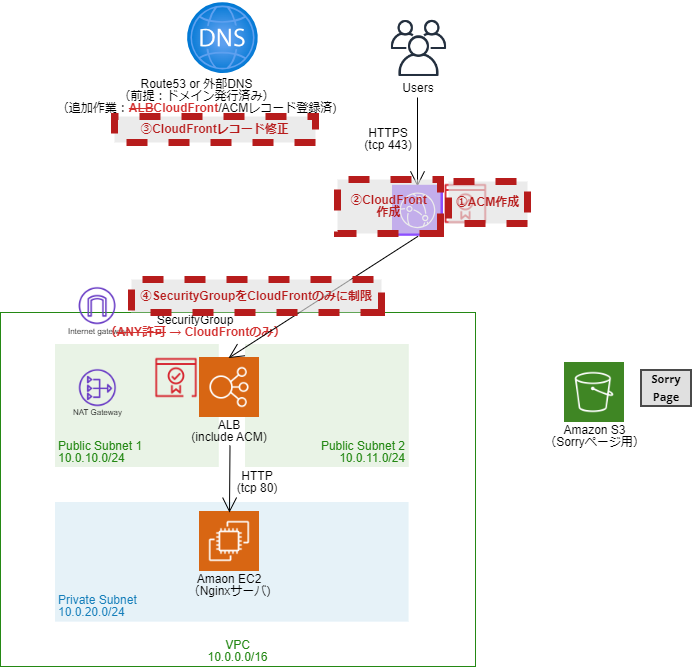
・ステップ④の構築範囲は以下の赤枠と赤文字の部分となります。

4-1. [CloudFront用]ACM(AWS Certificate Manager)での証明書発行
・CloudFrontはHTTPS通信時のACM証明書発行は、「バージニア北部(us-east-1)」にて発行した証明書のみ利用可能となります。
・そのため、「ステップ② [ALB用]ACM(AWS Certificate Manager)での証明書発行」にて発行した証明書が、「バージニア北部(us-east-1)では無い」場合は、本手順でCloudFront用のACMの発行が必要となります。
・また、ACMで発行した同一のFQDN名は、DNS検証で登録したCNAME名やCNAME値は同一となるため、「ステップ② Route53での正常時レコード設定」を行っている場合は、追加でのRoute53のレコード登録は不要です。
・以下の手順でCloudFront用のACMの証明書発行を実施していきます。
・リージョンを「米国東部 (バージニア北部) us-east-1」に変更します ・「Certificate Manager」から「証明書を一覧」→「リクエスト」→「パブリック証明書をリクエスト」をクリックします ・「完全修飾ドメイン名」にALBへ接続をおこなうFQDN名を入力します ・「検証方法」に「DNS 検証」を選択します ・「リクエスト」をクリックします ・ステータスがすぐに「発行済み」になったことを確認します

4-2. CloudFrontの作成
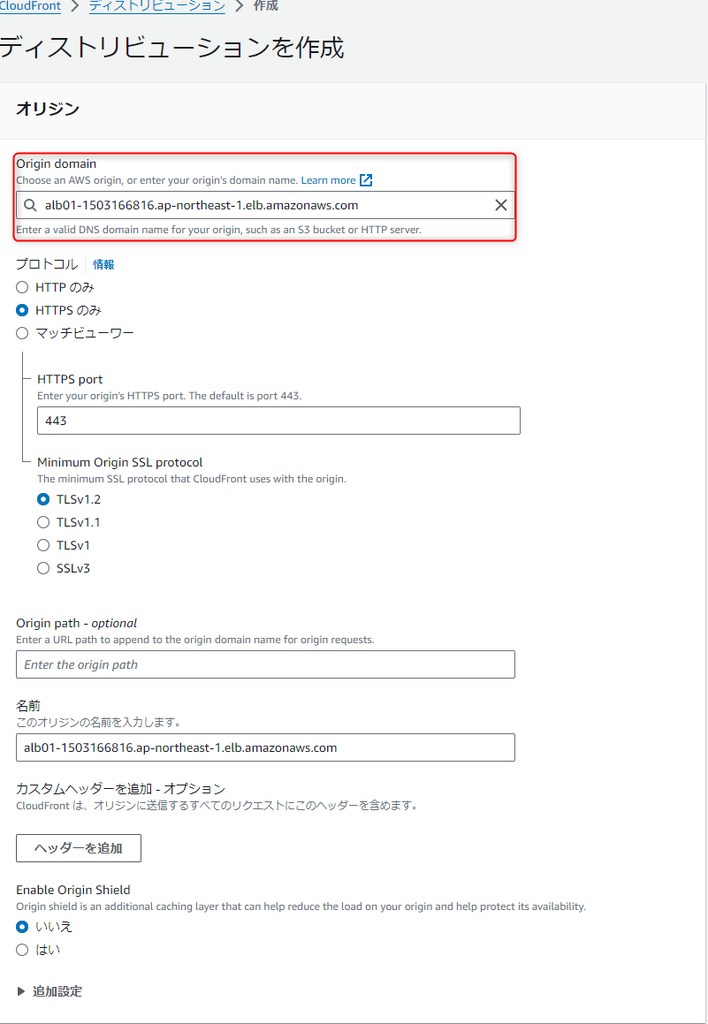
・CloudFrontの作成をおこないます。ALBをオリジンとする場合の設定を以下の手順で作成します。
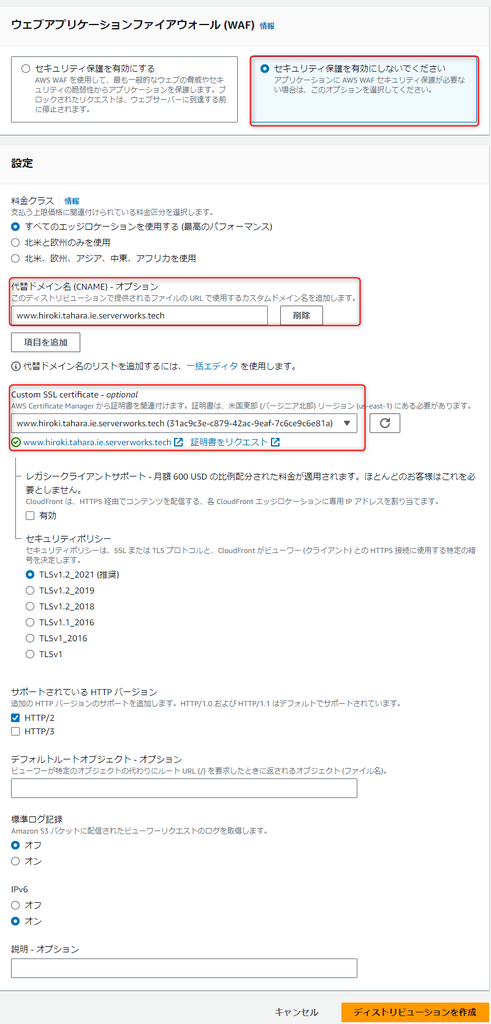
・「CloudFront」から「ディストリビューション」を選択し、「ディストリビューションを作成」をクリックします。 ・以下の項目を入力します。 ・Origin domain : ※CloudFormationで作成を行ったALB※ ・ビューワープロトコルポリシー : HTTPS only ・ウェブアプリケーションファイアウォール (WAF) :セキュリティ保護を有効にしないでください ・代替ドメイン名 (CNAME) : ※ACM発行時に入力したFQDN名を入力※ ・Custom SSL certificate : ※作成したACMを選択※ ・その他の項目はデフォルト値



4-3. CloudFront接続のレコード修正
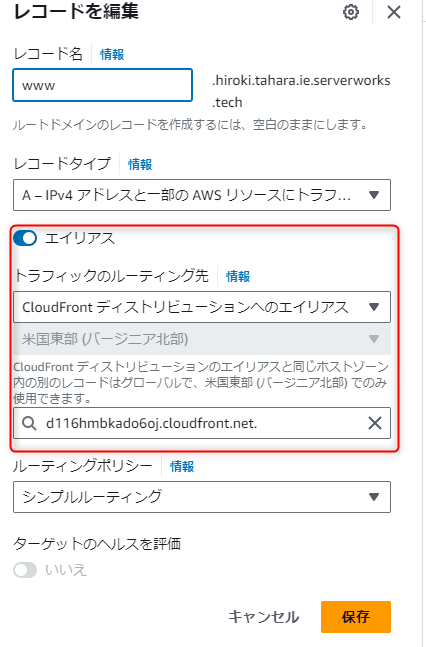
・CloudFrontに接続を行うため、接続対象のFQDNをALBからCloudFrontへDNSサーバに修正をおこないます。(本検証では、DNSサーバはRoute53を利用しています)
・「Route53」から「ホストゾーン」を選択し、管理対象のドメイン名をクリックします。 ・接続対象のレコードをクリックし「レコードを編集」をクリックします。 ・エイリアス: ※作成したCloudFrontのエイリアスに変更をします※

4-4. SecurityGroupでのCloudFrontのみ制限
・ALBのSecurityGroupは、現在ANYでパブリックなアクセスが可能となっています。
・ALBはCloudFrontからのみとした接続一本化をおこなうために、SecurityGroupへCloudFrontの「プレフィックスリスト」を登録して、CloudFrontからのみの接続制限をおこないます。*1
・「EC2」から「セキュリティグループ」を選択し、CloudFormationによって作成されたセキュリティグループ名「SG-alb」のセキュリティグループをクリックします。 ・「インバウンドルール」タブから「インバウンドのルールを編集」をクリックします。 ・既存で存在している「ANY許可」ルールを「削除」します。 ・「ルールの追加」をクリックし以下のルールを追加します。 ・タイプ : HTTPS ・ソース : ※cloudfront入力時に出力されるプレフィックスリスト※

4-5. 接続確認
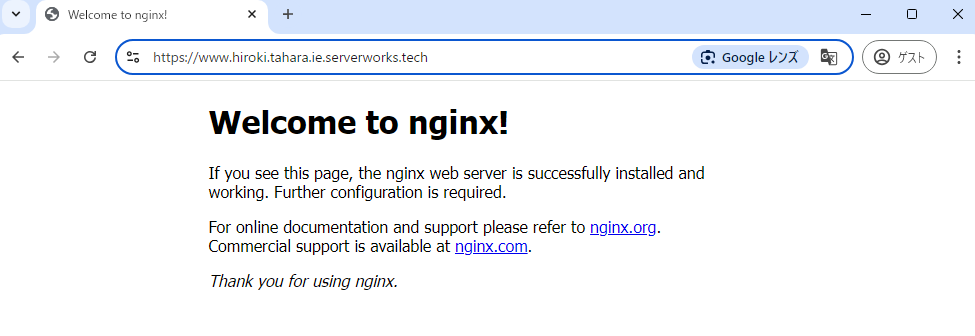
・新しいブラウザを開いて、対象のFQDNの入力しCloudFront経由から正常にWebサーバ(nginx)のコンテンツが表示されることを確認します。

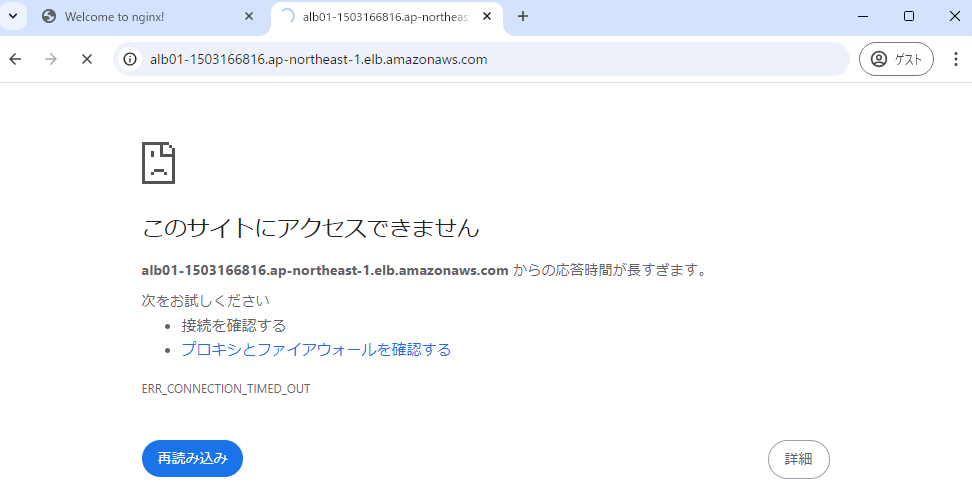
・ALBへ直接接続した場合は、タイムアウトすることを確認します。(SecurityGroupへ追加した「CloudFrontのプレフィックスリスト」が有効になっていることを確認)

ステップ⑤:CloudFrontオリジンフェイルオーバー設定
・ステップ⑤の構築範囲は以下の赤枠となります。

5-1. オリジンアクセスの作成
・CloudFrontのオリジンアクセスを以下の手順で作成します。
・「CloudFront」から「オリジンアクセス」を選択し、「コントロール設定を作成」をクリックします。 ・以下の項目を入力します。 ・名前 : ※任意のOAC名※ ・その他はデフォルト値

5-2. Sorry用S3オリジンの追加・バケットポリシー修正
・作成済みのCloudFrontにSorry用のS3オリジンの追加をおこないます。
・「CloudFront」から「ディストリビューション」を選択し、作成したCloudFrontを選択します。 ・「オリジン」タブに移動し、「オリジンを作成」をクリックします。 ・以下の項目を入力します。 ・Origin domain : ※作成したSorryページ用S3※ ・オリジンアクセス : Origin access control settings ・Origin access control : ※作成を行ったOACを選択※ ※作成時に表示される「ポリシーをコピー」をクリックして、S3バケットポリシーをコピーしておきます。

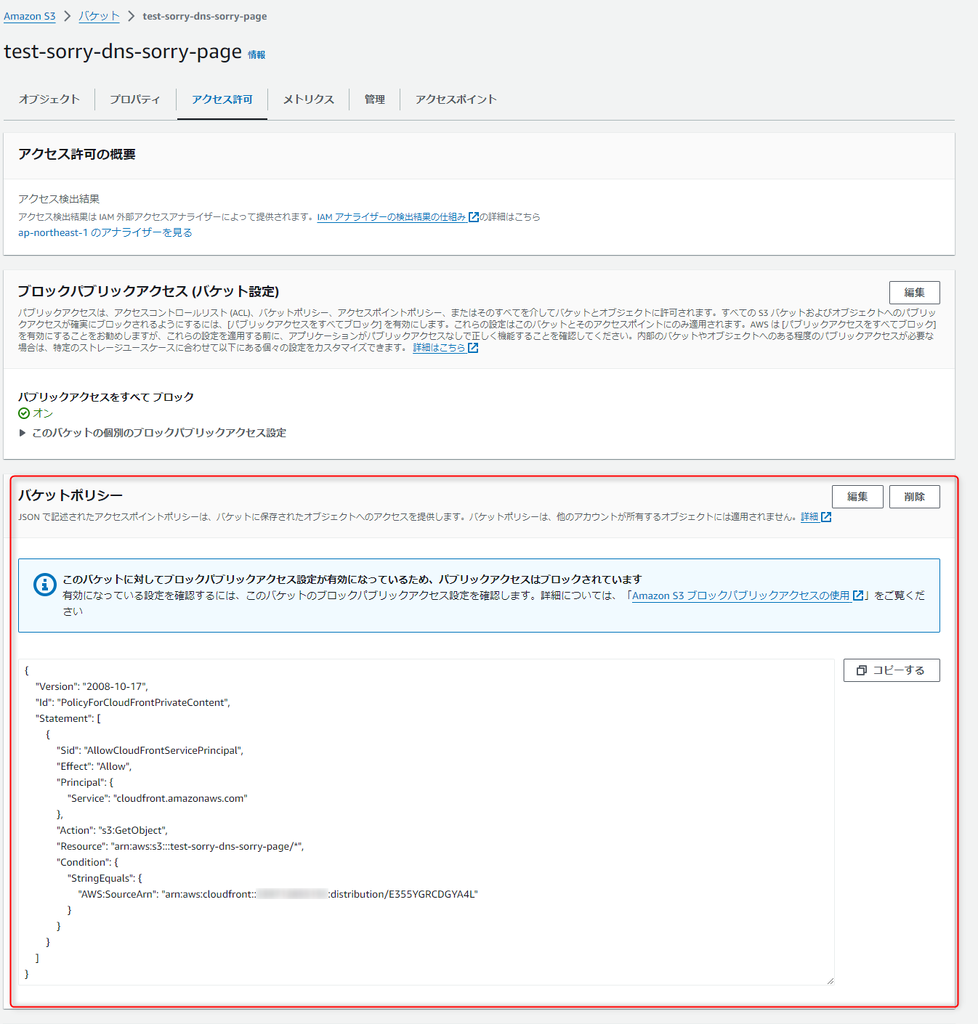
・S3のバケットポリシーの更新は以下で実施します。
・「S3」から「バケット」を選択し、作成をしたSorryページが保存されているバケットを選択します。 ・「アクセス許可」タブ→「バケットポリシー」→「編集」でバケットポリシー編集画面を開きます。 ・OACの読み取り許可を許可する先ほどのコピーしたバケットポリシーを貼り付けて、保存します。


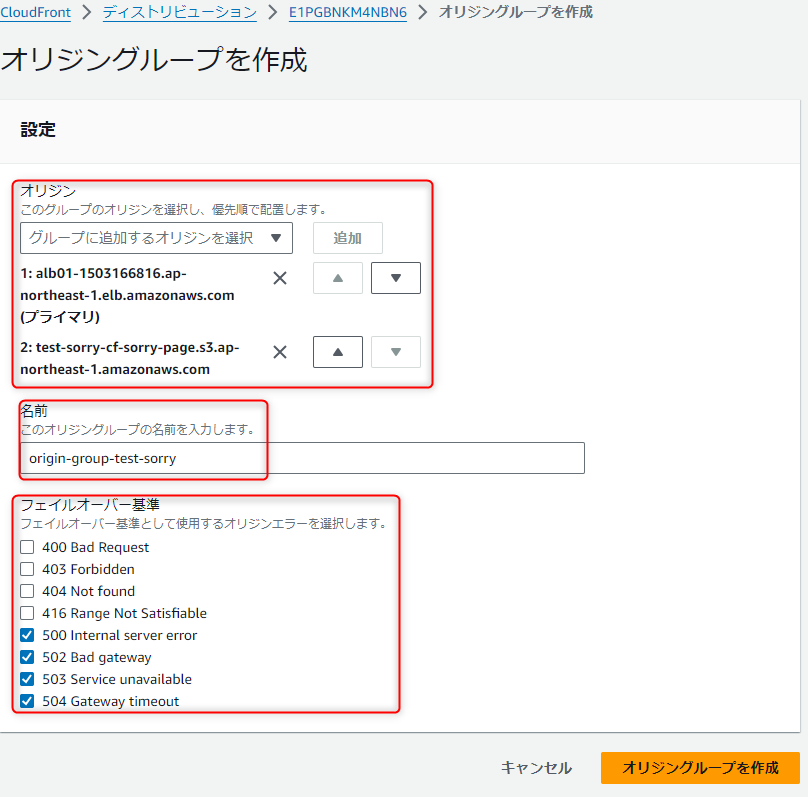
5-3. オリジングループの作成
・オリジンフェイルオーバーとして動作させるため、ALBとS3のオリジンの「オリジングループ」を作成します。*2
・本検証では、ALBからS3へのフェイルオーバーの基準は「5xx」のエラーが発生した場合とします。(要件に応じて修正をしてください。)
・「CloudFront」から「ディストリビューション」を選択し、作成したCloudFrontを選択します。 ・「オリジン」タブに移動し、「オリジングループを作成」をクリックします。 ・以下の項目を入力します。 ・オリジン(1) : ※作成したALB※ ・オリジン(2) : ※作成したSorry用のS3※ ・名前 : ※任意のオリジングループ名※ ・フェイルオーバー基準 ・500 Internal server error ・502 Bad gateway ・503 Service unavailable ・504 Gateway timeout

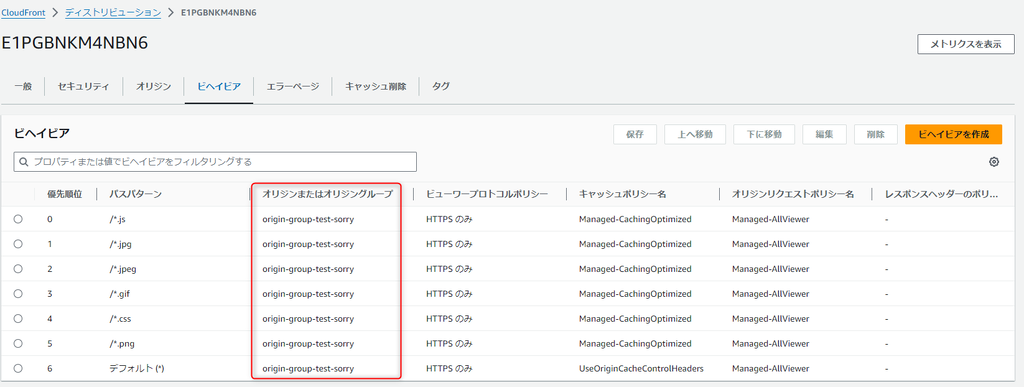
5-4. ビヘイビアの修正
・CloudFrontにてALBをオリジンに指定をして作成をすると、ALBをオリジンとしたビヘイビアが自動で作成されています。
・作成をしたオリジングループで動作をさせるため、各ビヘイビアをオリジングループに変更します。
・「ビヘイビア」タブに移動し、ビヘイビアを選択して「修正」をクリックします。 ・オリジンとオリジングループ : ※ALBから作成をしたオリジングループへ変更をおこないます※ ・すべての各ビヘイビアについてオリジングループへ修正します。

・Sorryページ用のパスパターンを追加します。以下の手順で追加をおこないます。
※Sorryページ用のパスパターンを追加する詳細な理由については、後述の「【補足】UseOriginCacheControlHeadersのキャッシュポリシーではS3オリジンが動作しない件について」に記載を致します。※
・「ビヘイビア」タブにて、「ビヘイビアを作成」をクリックします。 ・以下を入力して、Sorryページ用のパスパターンを作成します。 ・パスパターン : ※/ + S3上のSorryページ名 (本検証では"/index.html"となります。)※ ・オリジンとオリジングループ : ※作成をおこなったオリジングループ※ ・ビューワープロトコルポリシー : HTTPS only ・キャッシュポリシー : CachingOptimized になっていることを確認

5-5. カスタムエラーレスポンスの設定
・Sorryページの保存されているS3バケットは「REST API エンドポイント」という方式でCloudFrontから接続をおこないます。
・Sorryページのファイル名(例:/index.html)にアクセスを行うと表示されますが、Sorryページ以外のファイル名やバケットのルートにアクセスをおこなうと「Access Denied(403エラー)」が表示されてしまいます。
・そのため、CloudFrontのカスタムエラーレスポンスを設定し、「Access Denied(403エラー)」がCloudFrontを通過した際は、Sorryページのファイルパスをレスポンスとして表示する設定を入れ、ユーザが任意のパスにアクセスした際にもSorryページが表示される様にします。
・ CloudFrontのカスタムエラーレスポンスの作成は以下の手順でおこないます。
・「エラーページ」タブから、「カスタムエラーレスポンスを作成」をクリックし、以下を入力します。 ・HTTP error code : 403: Forbidden ・Customize error response : Yes ・Response page path : ※ / + S3にアプロードしたファイル名を入力 ※ ・HTTP Response code : 503: Service Unavailable

動作確認
1. 正常時
・新規ブラウザを開いて、FQDNにHTTPSアクセスをおこない、NginxのWebページ画面が開いたら正常時の状態となっています。

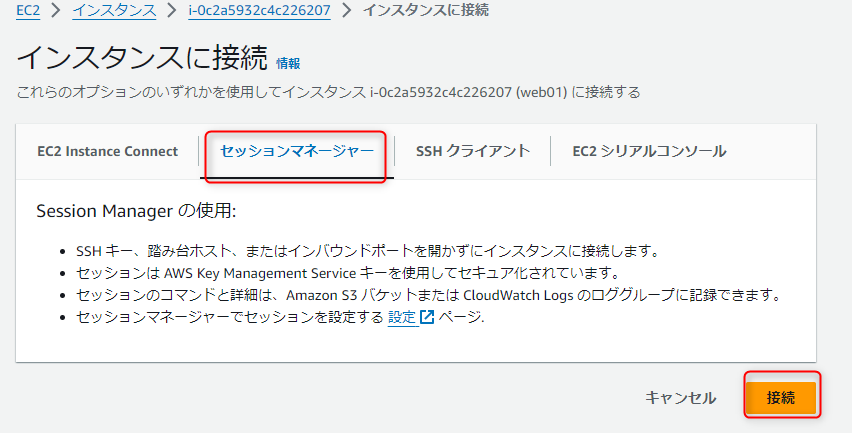
2. [障害時]切り替り時
・「EC2」→「インスタンス」から、「web01」の名前のインスタンスを選択して、「接続」→「セッションマネージャ」でインスタンスへ接続します。

・以下のコマンドでnginxサーバを停止させます。
sudo systemctl stop nginx
・正常時のページをリロードしてSorryページに変更されることを確認します。
※Chromeの場合キャッシュを行わずページを読み込むには「Ctrl + Shift + R」を使用してページのリロードをおこないます。
※検証では「瞬時(1秒未満)」で切り替わることを確認しました。

3. [復旧時]切り戻り時
・再度インスタンスに接続し、以下のコマンドでnginxサーバを起動させます。
sudo systemctl start nginx
・Sorryのページをリロードして正常時のページに変更されることを確認します。
※Chromeの場合キャッシュを行わずページを読み込むには「Ctrl + Shift + R」を使用してページのリロードをおこないます。
※検証では「瞬時(1秒未満)」で切り戻ることを確認しました。

お片付け(作成リソースの削除)
・本手順で構築したリソースは課金が発生致します。検証が終わって不要なリソースは以下の流れで削除をおこないます。
・各リソースは依存関係があるため、以下の順番で削除をお願いします。
・DNSサーバの追加レコード削除(CloudFront、ACMの2つ) ・CloudFrontの削除 ・停止→削除を行う必要があります。(削除を行えるまで5分程度かかります。) ・オリジンアクセスの削除をおこないます。 ・S3バケットの削除 ・バケットの中身を空にしてからバケットの削除を行う必要があるります。 ・ALBのリスナールールの削除 ・ACMの削除 ・東京(ALB用)とバージニア(CloudFront用)2つを削除する必要があります。 ・CloudFormationでデプロイしたリソース(以下の順番で削除) 1. ALB 2. EC2 3. SG 4. VPC
【補足】UseOriginCacheControlHeadersのキャッシュポリシーではS3オリジンが動作しない件について
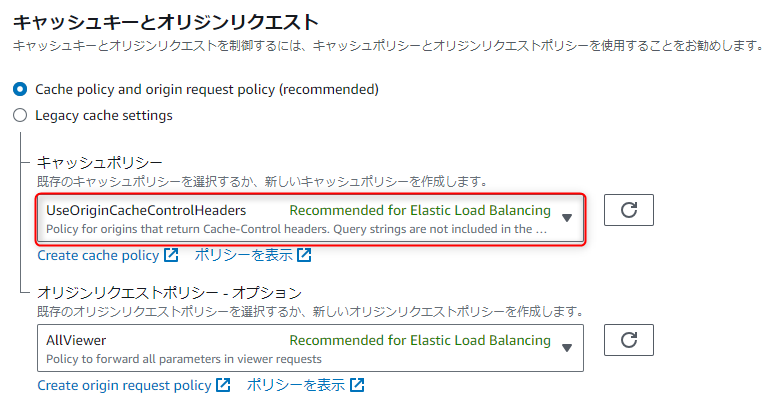
・2024/10/2現在、CloudFrontのオリジンをALBを指定して作成した場合、デフォルトのキャッシュポリシーはマネージドキャッシュポリシーの「UseOriginCacheControlHeaders」が推奨として選択される形となります。

※マネージドキャッシュポリシーの「UseOriginCacheControlHeaders」は2024/7に発表された比較的新しいマネージドポリシーとなります。(「UseOriginCacheControlHeaders-QueryStrings」というマネージドポリシーも同時に発表されています。)
Amazon CloudFront がウェブアプリケーションのマネージドキャッシュポリシーを発表 - AWS
・こちらのマネージドキャッシュポリシー「UseOriginCacheControlHeaders」を利用して、S3オリジンへCloudFront経由でアクセスした場合に、OAC未適用であれば「404 Not Found」エラー、OAC適用時であれば「403 SignatureDoesNotMatch」エラーとなり、S3上のコンテンツが正しく表示されてない事象が発生します。
・原因は、マネージドキャッシュポリシー「UseOriginCacheControlHeaders」のキャッシュキー設定に「host」が入っており、HTTPヘッダーにCloudFrontのFQDNが含まれてS3オリジンに転送されてしまっている点が、404/403エラーの原因となっておりました。(hostを除いたカスタムキャッシュポリシーでは正常に動作をすることを確認)

・CloudFrontのオリジンをS3を指定して作成した場合、マネージドポリシーの「CachingOptimized」が推奨事項と表示されるため、S3オリジンを利用する場合は「CachingOptimized」を利用する方が良い形となります。(ビヘイビアのパスパターンでS3のコンテンツを指定し設定)

まとめ
いかがでしたでしょうか?
Sorryページの「CloudFront オリジンフェイルオーバー」の実装方法をご紹介いたしました。
実装をおこない、改めてCloudFront オリジンフェイルオーバーが高速に切り替わる動作であることを確認することができました。
本ブログが誰かの学びになれば幸いです。
田原宏樹(執筆記事の一覧)
子供とのお出かけとPodcastを聞くことが趣味です。

