こんにちは。ES課で研修中の田原です。
研修中にAWSでSorryページをどのように構成するのが適切なのかを考える機会があり、 AWSで実装するSorryページ構成は奥が深いと感じましたので、その内容を共有できればと思います。
Sorryページとは?
対象のシステムがメンテナンスやトラブルなどで、Webページが正しく表示できない(5xxエラー等)の場合に、Webページの利用者にシステムが利用できないことを伝える「メンテナンスページ」のことを指します。
謝罪文が掲載されることが多いため、Sorryページと呼ばれます。
検討の前提 と Sorryページ構成パターンの概要
前提として、今回は「パブリックな公開Webページ」の場合をケースに考察を行います。
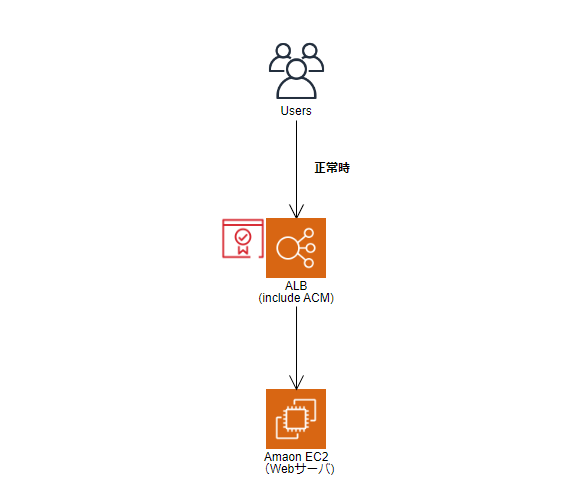
対象のWebサーバは、「HTTPS」通信を必須とし、「ALBとEC2を用いたベーシックな構成」を想定しております。(ECSでも基本的には同様の考え方となる認識です。)

以下に、今回検討を行った4つのパターンのSorryページの構成案の概要を記載します。
| # | 方式 | 切替 | 概要 | メリット | デメリット(制約) |
|---|---|---|---|---|---|
| 1 | Route53 フェイルオーバールーティング | 自動 | Route53のフェールオーバールーティング機能を利用 | シンプルな構成で実現可能 | ・Route53の利用が必須 ・切り替わりはクライアント側のDNSキャッシュ動作に依存 |
| 2 | CloudFrontオリジンフェールオーバー | 自動 | CloudFrontのオリジンフェールオーバーの機能を利用 | Route53以外の外部DNSでの利用が可能 | 正常時通信も含めてCloudFrontを通過させることが必須 |
| 3 | ALB 固定レスポンスアクション | 手動のみ | ALBの内部にSorryページを持たせる固定レスポンスを利用 | ・ALBのみで完結 ・Route53以外の外部DNSでの利用が可能 |
・手動切り替えが必要 ・表示できるページに文字数制限あり |
| 4 | ALB + CloudWatch + EventBridge + StepFunctions | 自動 | CloudWatch 、EventBridge 、 StepFunctionsを用いて構成3を自動化 | 構成3のメリットに加え、自動切り替わりに対応 | 各サービスを組み合わせた切り替え方式の為、切り替わり時間は数分以上発生 |
各Sorryページ構成パターンの詳細
それでは各Sorryページの詳細について以下に記載します。
構成1:Route53 フェイルオーバールーティング

切り替わり方式
・自動切り替わり可能
構成のポイント
・AWSにてSorryページを実装する場合の代表的な構成パターンです。
・Route53のフェールオーバールーティング機能を利用し、Route53のヘルスチェックに基づいて切り替えを実施します。
・Sorryページ設置場所はS3です。HTTPS通信のカスタムドメインに対応させるためにCloudFrontをS3の手前に置きます。また、S3を不用意なパブリックアクセスしない様にOACで制限をかけます。(S3へのアクセスはREST API エンドポイントとなります。)
メリット
・シンプルでコストメリットのある王道のSorryページ方式です。
デメリット(制約)
・Route53の利用が必須です。
・名前解決に依存する切り替え方式の為、クライアント側のDNSキャッシュの影響を受ける可能性があります。
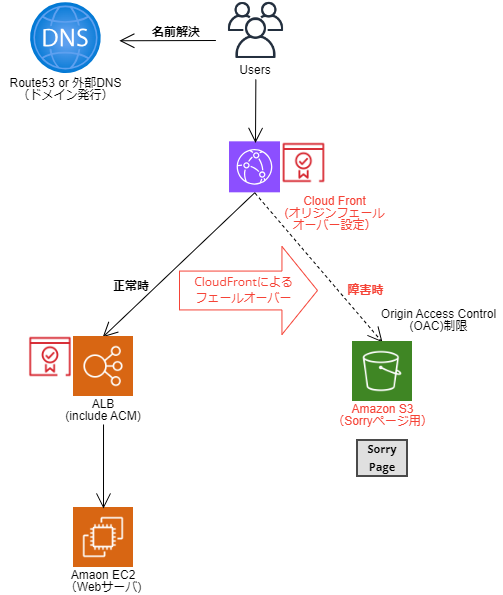
構成2:CloudFrontオリジンフェールオーバー

切り替わり方式
・自動切り替わり可能
構成のポイント
・CloudFrontのオリジンフェールオーバーの機能を利用して、プライマリオリジン側で発生したエラーコード(4xx, 5xx)やタイムアウトをトリガーに、Sorryページ側のセカンダリオリジンへの切り替えをおこなう実装方式となります。
・Sorryページの設置場所はS3となり、構成1のRoute53時同様、Origin Access Control (OAC)にて制限を実施する形となります。
メリット
・通過する通信に対する切り替わりの為、切り替わり時間のコントロールが柔軟に対応可能となります。
・Route53以外の外部DNSでの利用が可能です。
デメリット(制約)
・CloudFront利用要件が無い場合でも、CloudFrontを正常時通信も含めて通過をさせる事が必須となります。(通信量に応じてコストがかかります。)
構成3:ALB 固定レスポンスアクション

切り替わり方式
・手動切り替えのみ
構成のポイント
・ALBの内部にSorryページを持たせる「固定レスポンス」を利用する方式です。 ・ALBの「リスナールールの優先度」を正常時は「対象のターゲットグループ」へ、障害時は「固定レスポンスアクション」へ手動で優先度切り替えることにより表示するページを変更させる方式です。
メリット
・ALBのみで完結するため追加のコンポーネントの実装は不要となります。
・Route53以外の外部DNSでの利用が可能です。
デメリット(制約)
・手動切り替えが必要となる方式です。
・固定レスポンスには表示できるページに文字数制限(HTML/CSS含めて 最大1024文字)があるため、作り込んだSorryページの表示は出来ません。
その他
※今回、「固定レスポンスアクション」を取り上げておりますが、HTMLファイルの文字数制約が要件になる場合は、アクション部分を「リダイレクトアクション」とし、S3へリダイレクトさせる事も可能です。(同様に手動での優先度切り替え、リダイレクト先のURL接続となります。)
構成4:ALB + CloudWatch + EventBridge + StepFunctions

切り替わり方式
・自動切り替わり可能
構成のポイント
・構成3のALB 固定レスポンスアクションを動的に切り替えるために、 「CloudWatch」、「 EventBridge」、「 StepFunctions」を組み合わせてALBのリスナールールの優先度を動的に変更させる方式です。
・CloudWatchにおいて、ALBのヘルスチェックの状態を確認(HealthyHostCount等のメトリクスを利用)し、異常時はCloudwatchアラームを発砲します。
・EventBridgeにおいて、Cloudwatchアラームの状態を確認し、アラーム発砲時にStepFunctionの該当のステートマシンを呼び出します。
・StepFunctionsにおいて、ALBのリスナールールの優先度を切り替えるステートマシンを実行し、優先度が変更されてSorryページに切り替わります。
メリット
・構成3のALB 固定レスポンスアクションのメリットを活かしながら、自動切り替わりが可能となります。
デメリット(制約)
・各サービスを組み合わせた切り替え方式の為、切り替わり時間は数分以上発生します。(CloudWatchの検知間隔は高解像度メトリクス利用でチューニング可能。ただし、EventBridgeや StepFunctionsの実行時間動作は発生。)
・各サービスの仕様に変更が入る場合は、自身で修正対応が都度必要な可能性があります。
Sorryページ導入の検討ポイント
これまで紹介したSorryページ構成について、導入検討をおこなう際のポイントとなる点を下記に記載します。
切り替わり方式は「動的」か「静的」か
・1つ目の検討ポイントはSorryページを実装する場合に、
「自動的に」Sorryページに切り替える必要があるのか
「手動で」Sorryページに切り替えるケースでも許容できるのか
の考慮点が必要となります。
・システムの運用方式やシステムの利用用途に依存する部分になるため、システムの要件定義部分での確認項目になるかと思います。
・手動切り替えで良いのであれば、最小コンポーネントのLB単体で完結できる可能性があるため、早めに確認しておくと良い部分です。
「Route53」を利用できるのかどうか
・2つ目の検討ポイントは、対象システムの名前解決が「Route53」の利用可否です。
・システムによっては、名前解決がRoute53へ移譲出来ず、DNSヘルスチェック機能の無いDNSサーバへの利用の必須要件の場合があるかと思います。
・王道のRoute53切り替えが行えるのかどうかの判断材料になるかと思いますので、Route53利用有無は早めに確認ができると良い点となります。
切り替わりまでの「許容時間」
・3つ目の検討ポイントは「Sorryページへの切り替わりまでの許容時間」です。
・即時性を求められるシステムでは、Sorryページ表示の遷移を短くする要件のケースもあるかと思います。
・自動切り換えにおける、Route53の切り替わりでは、DNS伝播に依存する切り替わり方式の為、即時性には劣ります。対するCloudFrontは、オリジン側の動作を即時にクライアントへ反映することができるため即時性がある挙動となります。
・ALB + CloudWatch + EventBridge + StepFunctionsについてもCloudWatch側のメトリクスの間隔やシステム間の連携の動作時間に依存するため、即時性は劣る形となります。
・どの程度Sorryページの切り替わりまでの時間を許容できるのかは、システム要件となるため要件定義や設計段階で確認するポイントとなります。
「コスト」
・4つ目の検討ポイントは「コスト」です。
・CloudFrontを利用する場合は、本番サービス通信を常時CloudFrontへ通信させる必要があります。そのため、CloudFrontを利用していない場合は追加コストとなる点に注意が必要です。(そもそもキャッシュ機能を持たせて良いのかの機能要件も別の視点で発生します。)
・Route53ヘルスチェック機能やCloudWatchのアラームメトリクス自体は比較的安価に提供可能であるため、ランニングコストを抑えることができる形となります。
その他「セキュリティ要件」や「アプリケーション要件」等あるため、上記以外の検討項目も必要になってくるケースがあるかと思いますが、主要な部分をご紹介致しました。
まとめ
いかがでしたでしょうか?
Sorryページは古くからある考え方ではあるものの、実現する構成は多種あり、それぞれ一長一短があることがあることを今回知りました。
本ブログが誰かの学びになれば幸いです。
参考資料
・CloudFront を使用して Amazon S3 バケットの HTTPS リクエストを処理する方法
・Amazon CloudFront オリジンアクセスコントロール(OAC)のご紹介
・Application Load Balancer 固定レスポンスアクション ・CloudWatch Application Load Balancer の メトリクス
・特定のCloudWatchアラームがアラーム状態になった場合に検知するEventBridgeルールの実装
以上
田原宏樹(執筆記事の一覧)
子供とのお出かけとPodcastを聞くことが趣味です。

