こんにちは!東北のサウナー小菅です!
仙台に引っ越してから1年経ちましたが、
スーパーでめかぶを買って食べるのが習慣になりました。
海の幸が旨すぎて地方都市移住は成功だと個人的には思ってます。
さて今回は、VSCodeでdraw.ioを使うための初期セットアップから簡単な操作イメージを
こちらのブログで紹介したいと思います。
セットアップ
VSCodeがインストールされていることが前提となります。
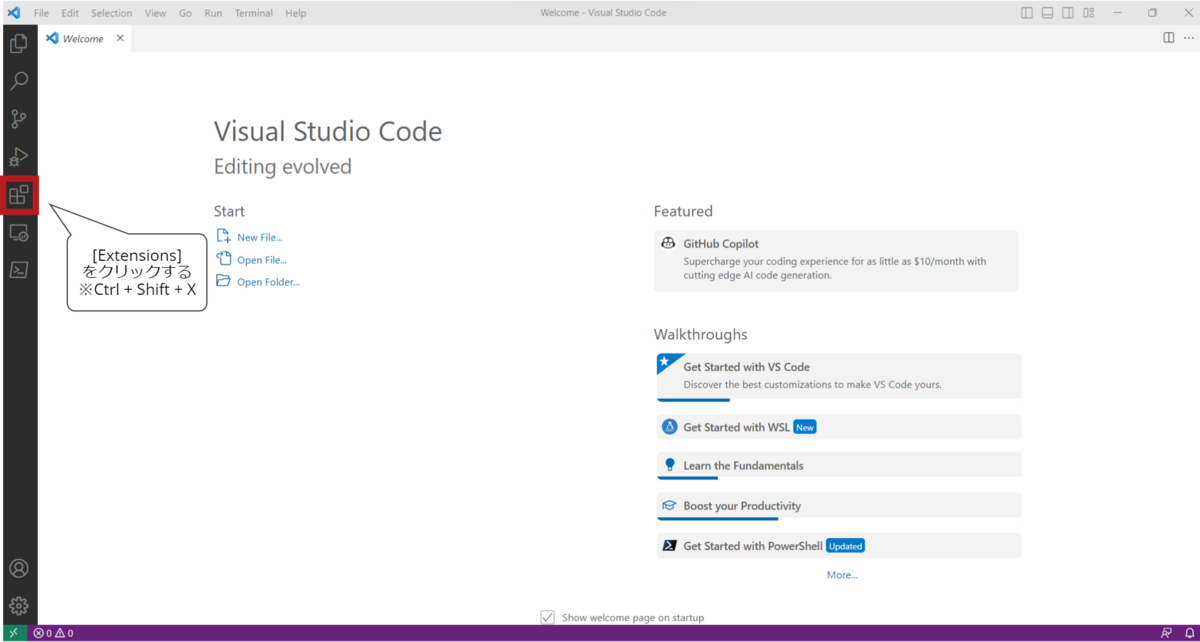
まずは、拡張機能を開きます。

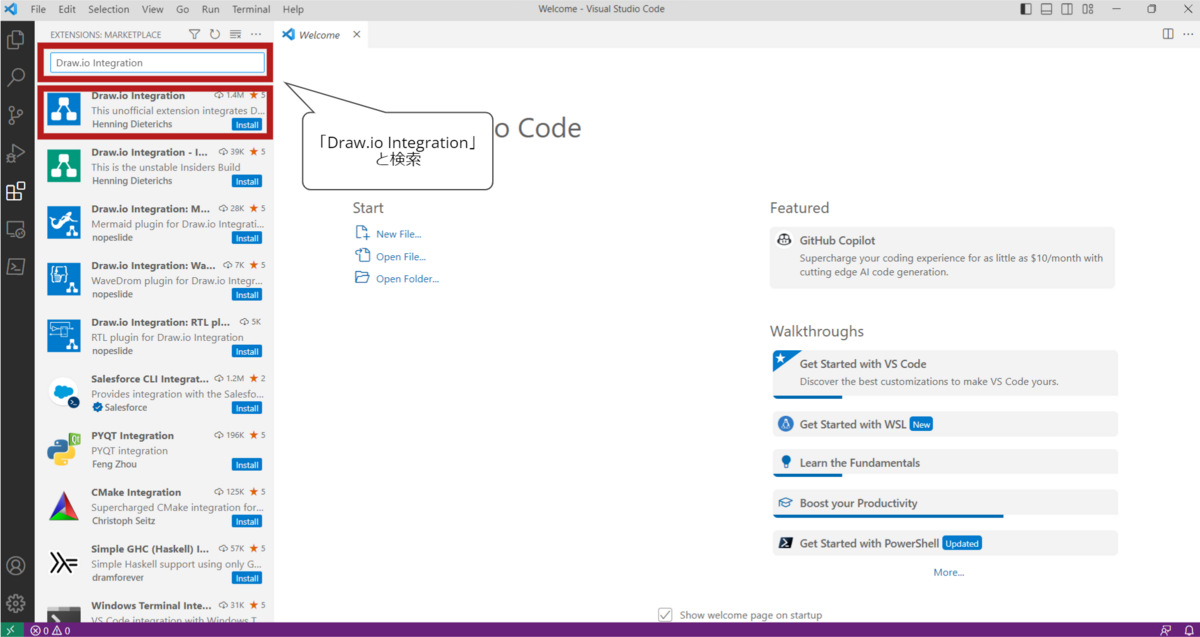
検索ウィンドウで「Draw.io Integration」と検索。

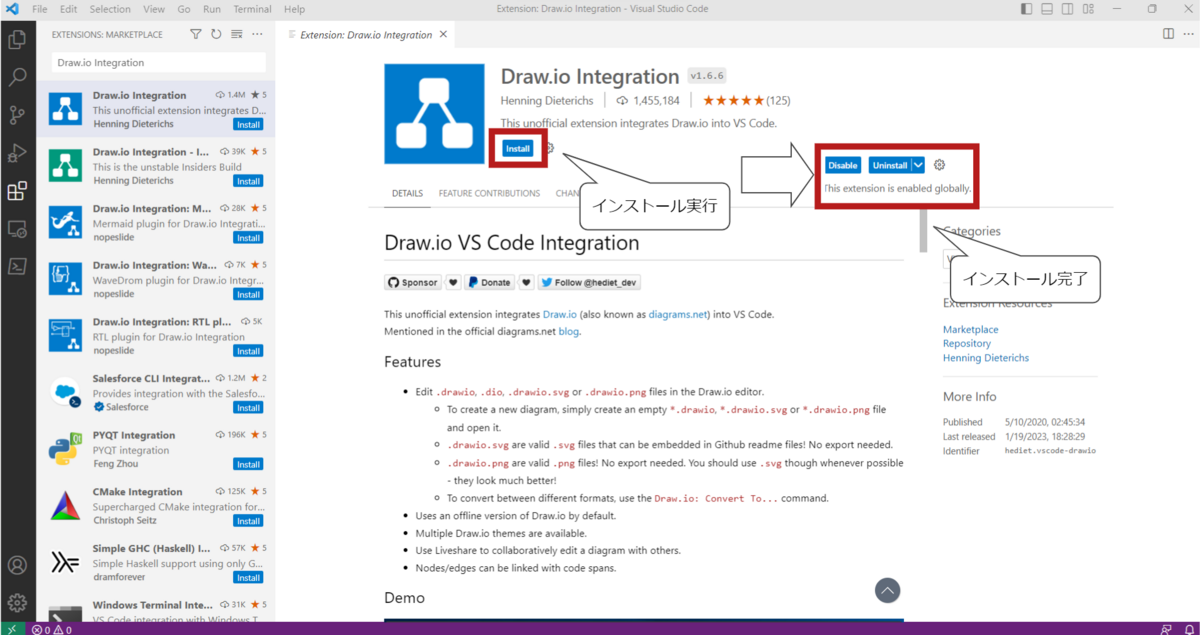
[Install]を押下。
インストールが完了するともう使える状態になっています。

利用イメージ
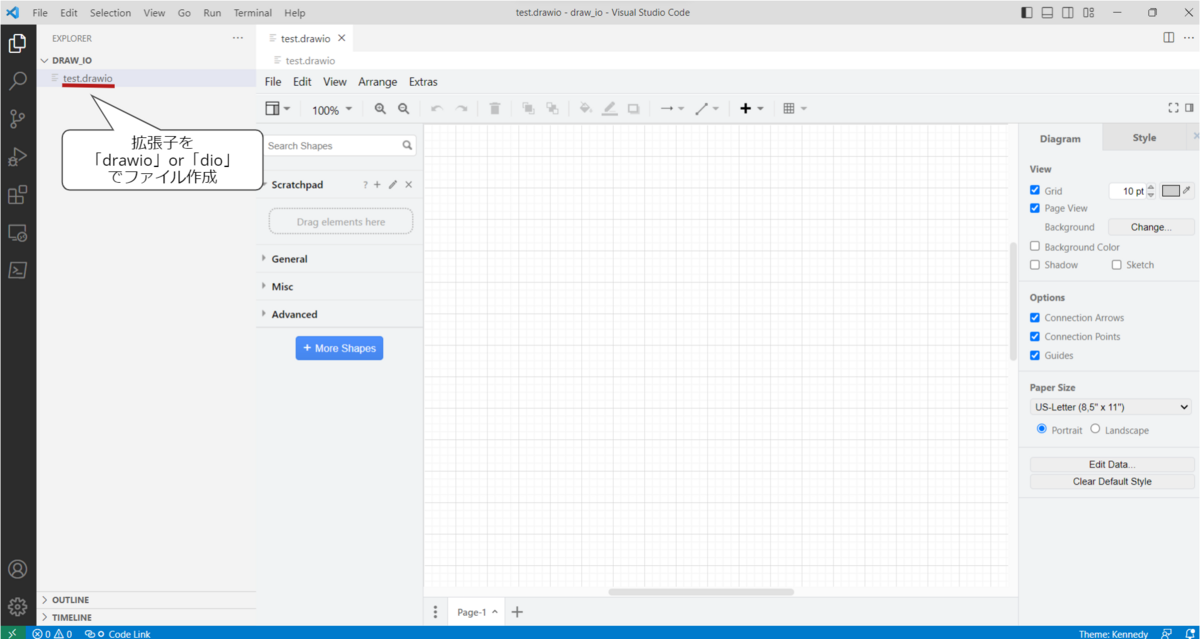
draw.ioを利用して図を作成する際は、拡張子を「drawio」もしくは「dio」で作成する必要があります。
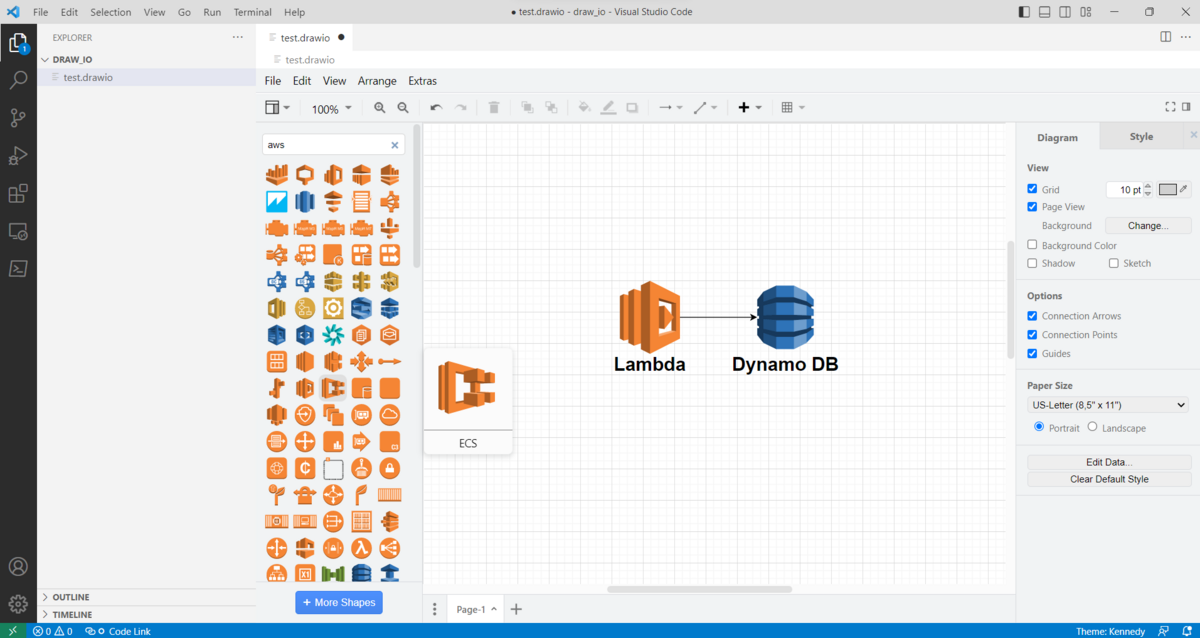
新規作成すると、画像の通りもう図を描ける状態になってます。

AWSに関する図も使えますので、普通に図を描けますね。

最後に
私はかつてWebブラウザ上でDraw.ioを使い、AWSの構成図などを描いてました。
弊社の社内MTGでVSCodeで使えることを初めて知り驚いたため、今回ブログとさせていただきました。
こちらの記事が参考になれば幸いです。
小菅 信幸(執筆記事の一覧)
仙台在住/サウナをこよなく愛するエンジニア
2024 Japan AWS All Certifications Engineers

