こんにちは、技術1課の加藤です。
みなさんエディタは何を使っていますか。
ぼくは入社以来ずっとVimを使っていたんですが、先日ついに同僚に勧められてVSCodeを導入しました。
これがね、便利。ほんと。
というわけで今日は、VSCode布教活動の一環として、VSCode プラグインの使い方ブログ記事を3本出します!
まずは Remote - SSH プラグインをご紹介。これを使って、VSCode x EC2 環境で開発を行う方法をご紹介します。
概要
Remote - SSH は SSH 接続越しにサーバー上のファイルを編集できるようにする VSCode のプラグインです。
VSCode の開発元である Microsoft が開発しているプラグインとなります。
 ターミナルでコマンドを流すこともできるため「EC2 を開発環境として利用したいけど、エディタはローカルのものを使いたい」という方にぴったりです!
ターミナルでコマンドを流すこともできるため「EC2 を開発環境として利用したいけど、エディタはローカルのものを使いたい」という方にぴったりです!
(2020年2月20日現在、Previewとなっております。正常に動作することは確認しておりますが、ご利用はご自身の責任でお願いします。)
手順
0. VSCode をインストール
まだ VSCode をインストールしていない方は、こちらからダウンロードしてインストールしてください。
Visual Studio Code – コード エディター | Microsoft Azure
1. 開発用インスタンスを用意
開発用の環境を用意します。今回は EC2 インスタンスでいきましょう。
SSH でログインできるように設定してあればOKです。今回は主題ではないので詳しい手順は割愛。
一応、チュートリアル貼っておきますね。
仮想マシンの起動
2. VSCode にプラグインをインストール
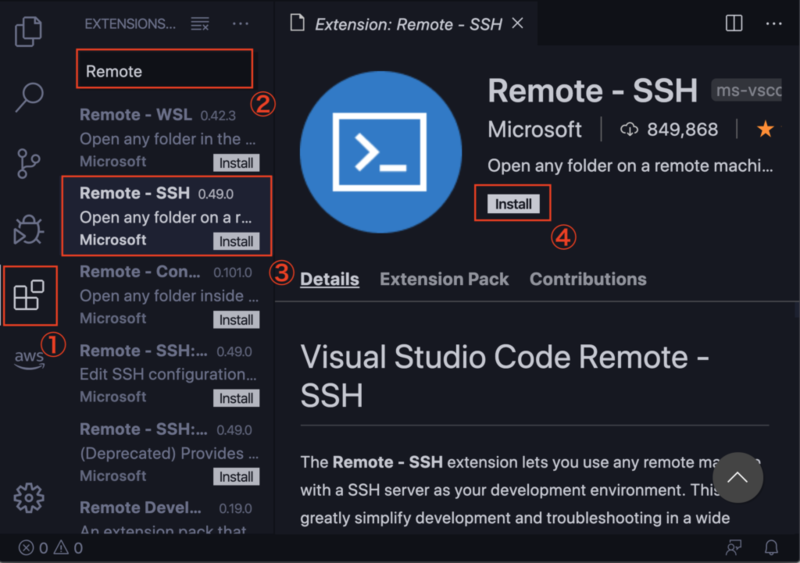
メニュー の [Extensions] から Remote と検索し、Remote - SSH を選択します。
表示される Install ボタンを押しインストールします。

左側のメニューに、下のような [Remote Explorer] アイコンが表示されていれば OK です。

3. SSH ログイン設定
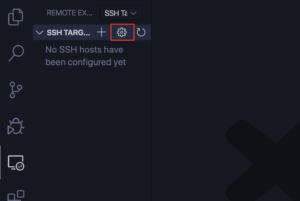
メニューの [Remote Explorer] を選びます。
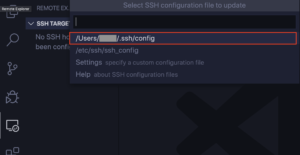
表示される SSH TARGETS の右側にある歯車アイコンを選択し、 SSH 接続用の config ファイルを作成します。


作成される(開かれる) config ファイルに以下の内容を書き込みましょう。
(設定名として remotessh を設定していますが、ここは任意の直で大丈夫です。)
Host remotessh Hostname <サーバーのIP> User <ログインユーザー名> Port 22 IdentityFile <秘密鍵のパス>
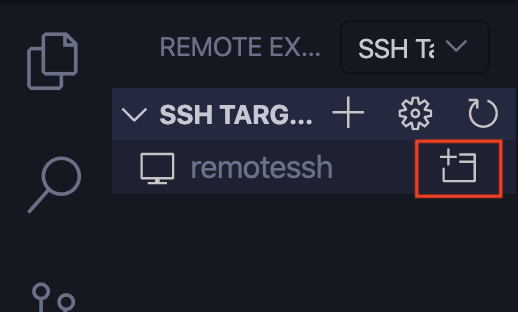
Config ファイルを保存すると、 SSH TARGETS に新しくサーバーが追加されます。
4. Remote - SSH で EC2 にログイン
SSH TARGETS に表示されているサーバーのうち、アクセスしたいサーバーの名の右側に表示されるウィンドウマークを押しましょう。

新しいウィンドウが立ち上がり、自動的に SSH 接続してくれます。
(ここで fingerprint の確認が求められることがありますが、問題なければ continue を選んで接続しましょう)
ウィンドウ左下にサーバー名が表示されていれば接続完了です。

5. ファイルを編集する
通常の VSCode と同じように、フォルダを開いて編集を行なっていきます。
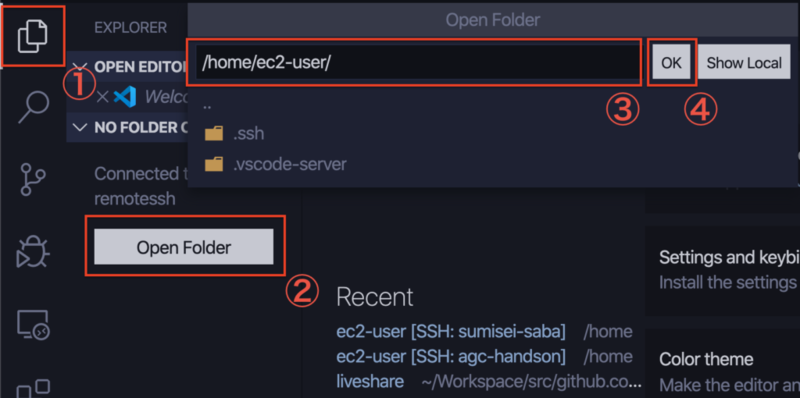
左側メニューから [Explorer] を選び、 Open Folder ボタンを押します。
するとディレクトリを選択するメニューが表示されますので、編集を行いたいディレクトリを選択しましょう。

あとはそのディレクトリで編集を行なっていくことができます。
またターミナルを開くと、EC2 上の指定したディレクトリをカレントディレクトリとしてターミナルが開きます。
開発サーバーを立ち上げながらファイル編集をする、などが簡単にできますので、活用してあげてください。
補足
Remote Developer という Microsoft が出している別のプラグインもあります。
こちらは Remote - SSH, Remote -WSL, Remote - Containers の3つの Remote 開発機能をまとめたものです。
全部のせが欲しい、という方はこちらをインストールしても良いかと!

