こんにちは、エンタープライズクラウド部クラウドリライアビリティ課の呉屋です。
re:Invent 2024で発表された機能で、気になっていたものがありましたので、調べつつ、試してみました。
2024年9月5日にアルファ版リリースされたS3の新たな機能「Storage Browser for S3」が、2024年12月1日に一般提供されました。
Amazon S3に保存されたデータを簡単に管理できる機能とのことです。
試してみて分かったこと
- Storage Browser for S3は簡単にBOXのようなファイル共有サービスが実装できる
- ユーザー権限やフォルダ権限など、細かい設定も可能
- CSSも組み込めば、レイアウト変更も可能
Storage Browser for S3の機能概要
| 機能 | 内容 |
|---|---|
| 簡単なS3操作 | Webアプリケーションに追加することで、ユーザーはGUIを使ってAmazon S3のデータを参照、ダウンロード、アップロード、コピー、削除などが可能になる |
| アクセス制御 | Amplify AuthやCognitoなどと組み合わせることで、ユーザーに対するアクセス制御が可能 許可されたエンドユーザーだけがデータを操作できるよう制御される |
| オープンソース提供 | Reactコンポーネントとして提供され、AWS Amplifyを使ったWebアプリケーションに簡単に統合可能。 |
正式版の新機能
| 機能 | 内容 |
|---|---|
| データ検索 | ファイル名に基づいてデータを検索可能になった |
| チェックサム機能 | アップロードされるデータの整合性チェックを行い、チェックサムが一致しないデータはアップロードをブロックする |
本機能により、AWS環境でのS3データ操作がより簡単でセキュアに行えるようになります。
実際に試してみた
Storage Browser for S3 は Web アプリケーションに追加できるオープン ソース コンポーネントです。 オープンソースで提供されていますので、ドキュメント記載通りに環境構築を行います。
Storage Browser for Amazon S3 | Amplify UI for React
今回はCloud9環境上で実施します。
環境準備
リポジトリのクローン
administrator:~/environment $ git clone https://github.com/reesscot/nextjs-storage-browser.git
administrator:~/environment $ ls
README.md nextjs-storage-browser
パッケージのインストール
administrator:~/environment $ cd nextjs-storage-browser administrator:~/environment/nextjs-storage-browser (main) $ npm install
sandbox起動
Amplify Gen2のサンドボックス機能は、開発者ごとに個別のバックエンド環境を提供する仕組みです。 他の開発者に影響を与えずに認証機能の追加やデータベース設計などの変更を試せて、コードの変更は自動で反映されます。
administrator:~/environment/nextjs-storage-browser (main) $ npx ampx sandbox
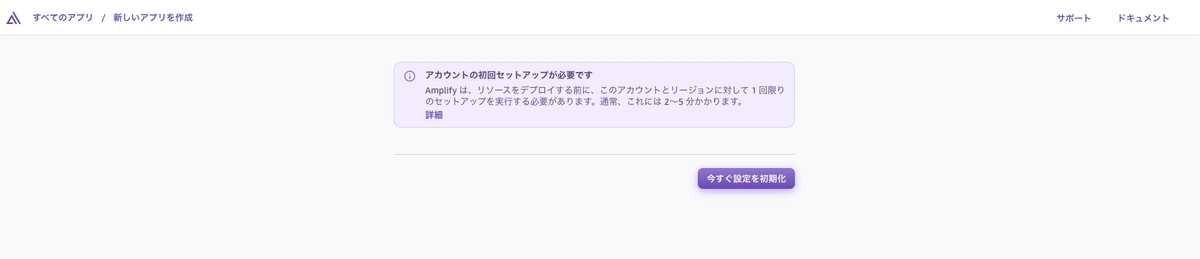
ここで注意点です。当AWSアカウントでsandboxを最初に実行した場合、下記のエラーが出ます。
The given region has not been bootstrapped. Sign in to console as a Root user or Admin to complete the bootstrap process, then restart the sandbox.
東京リージョンで使用する場合は、下記のURLからブートストラップを実行します。
https://ap-northeast-1.console.aws.amazon.com/amplify/create/bootstraping?region=ap-northeast-1



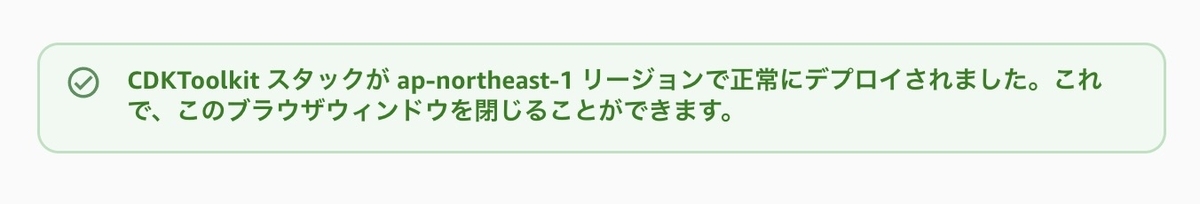
下記が表示されれば、完了です。

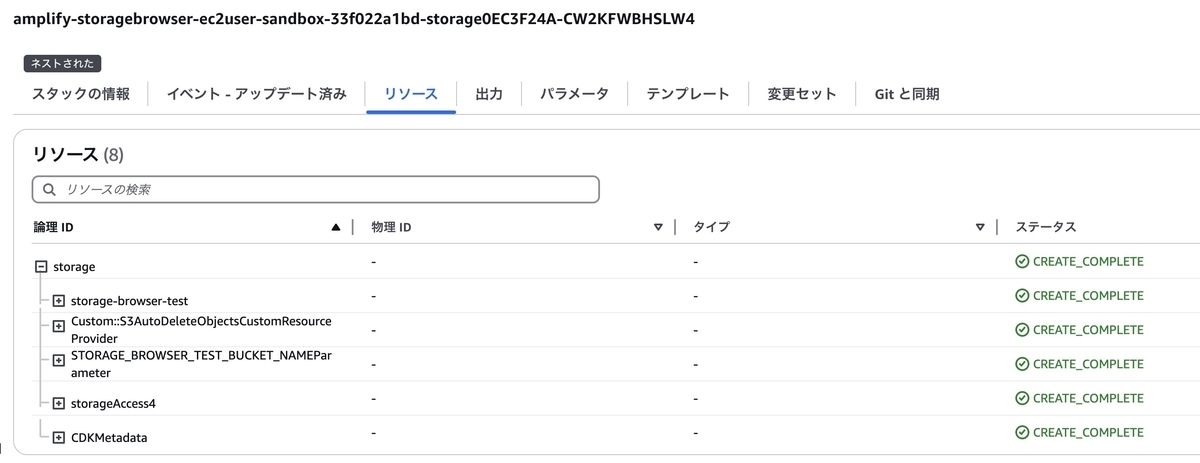
実行完了すると、CloudFormationで環境が作成されていることが分かります。


環境の立ち上げ
administrator:~/environment/wk/nextjs-storage-browser (main) $ npm run dev

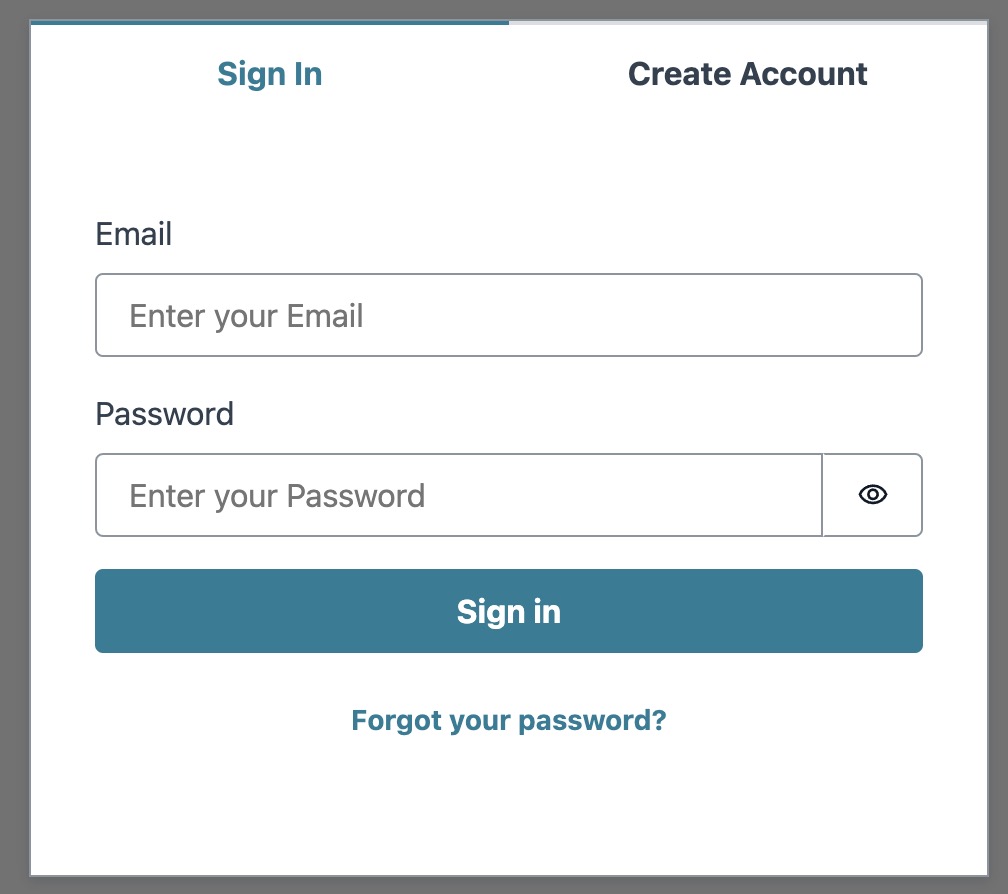
ログイン画面の表示
指定されたURLにアクセスすると、ログイン画面が表示されます。アクセスするユーザーを作成します。



アプリケーション画面
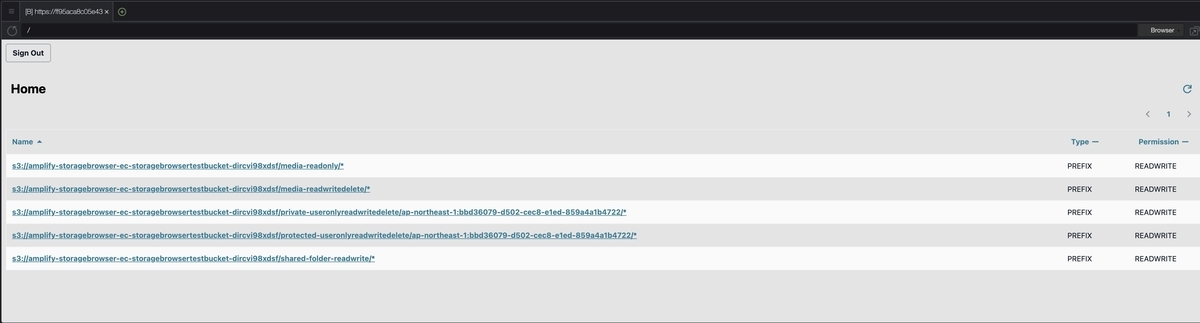
作成したユーザーでログインして、こちらの画面が表示されれば完了です。

5つのフォルダがありますが、それぞれで可能な操作権限が異なります。
- media-readonly → 読み取りのみ
- media-readwritedelete → 読み取り・書き込み・削除が可能
フォルダの権限設定は、下記のソースで行われており、自由に変更が可能です。
administrator:~/environment/nextjs-storage-browser (main) $ cd amplify/ auth/ data/ storage/ administrator:~/environment/nextjs-storage-browser (main) $ cd amplify/storage/ administrator:~/environment/nextjs-storage-browser/amplify/storage (main) $ ls resource.ts
administrator:~/environment/nextjs-storage-browser/amplify/storage (main) $ cat resource.ts import { defineStorage } from "@aws-amplify/backend"; export const storage = defineStorage({ name: "storage-browser-test", access: (allow: any) => ({ 'media-readwritedelete/*': [allow.authenticated.to(['read', 'write', 'delete'])], 'media-readonly/*': [allow.authenticated.to(['read'])], 'shared-folder-readwrite/*': [ allow.authenticated.to(['read', 'write']) ], 'protected-useronlyreadwritedelete/{entity_id}/*': [ allow.authenticated.to(['read']), allow.entity('identity').to(['read', 'write', 'delete']) ], 'private-useronlyreadwritedelete/{entity_id}/*': [ allow.entity('identity').to(['read', 'write', 'delete']) ] }) });
ファイルをアップロード
- 書き込みが可能なフォルダに移動

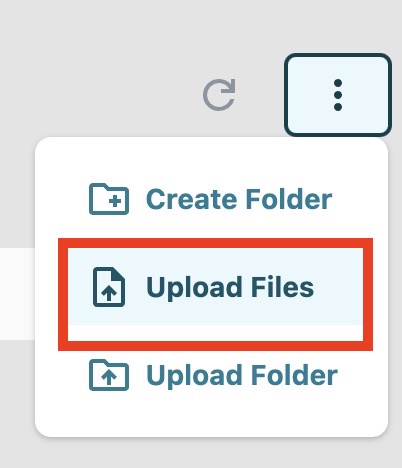
- 右の選択リストからアップロードを選択

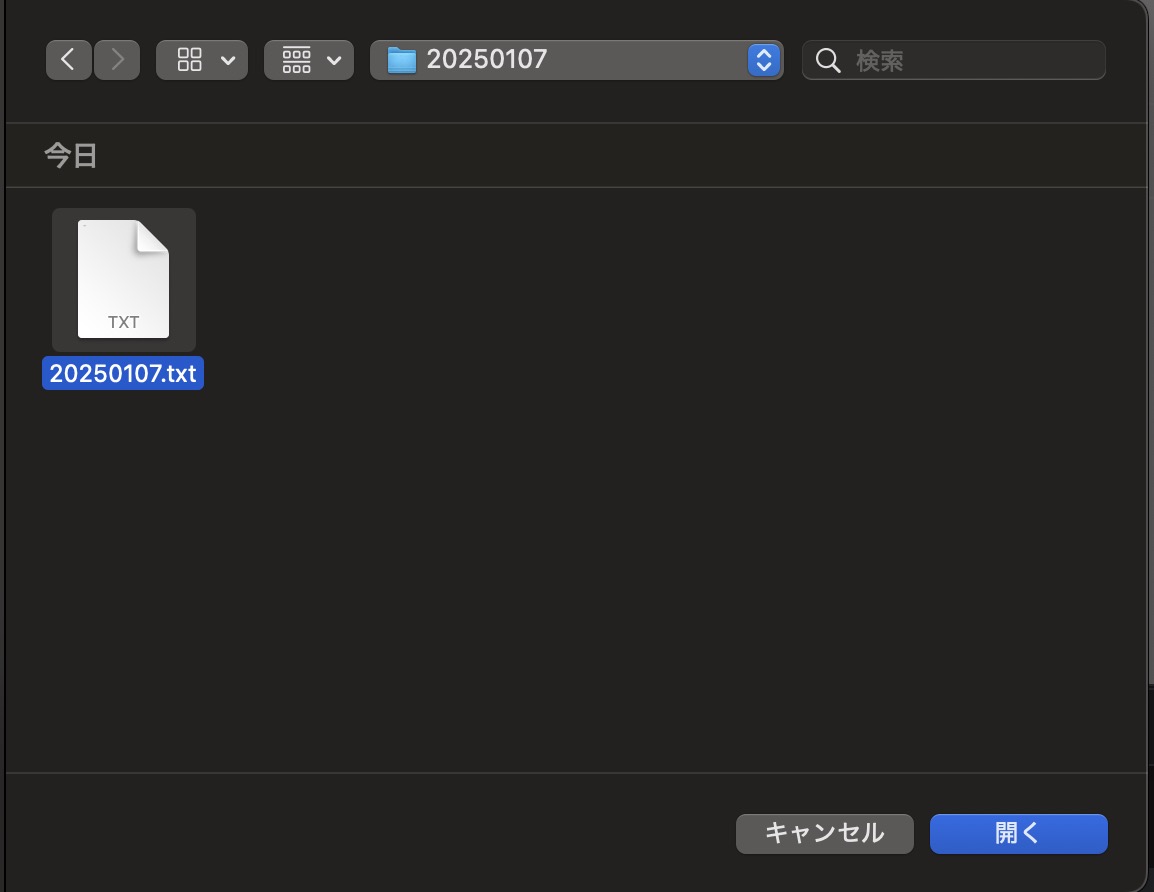
- ローカルのファイルを選択

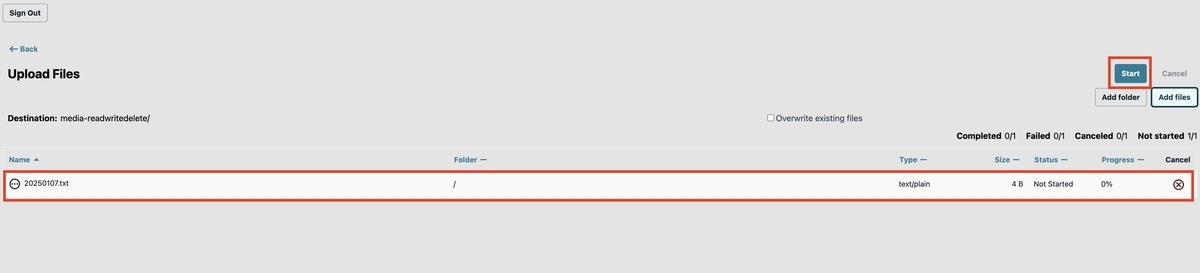
- アップロードされているファイルを確認し、「start」ボタンをクリック

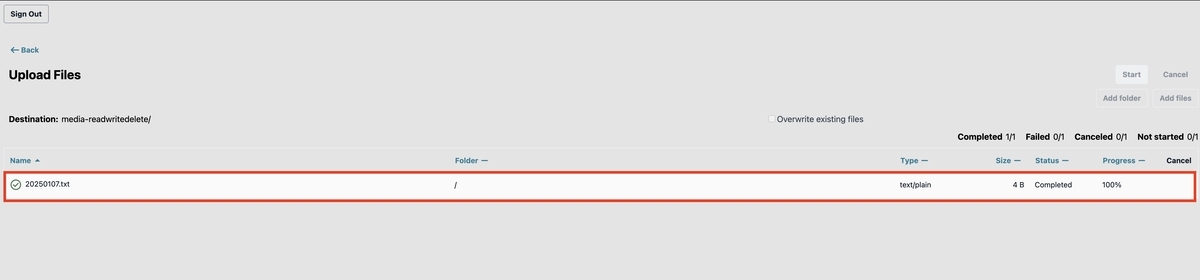
- statusが「Completed」となっていることを確認

- マネージメントコンソール上のS3から見てみると、アップロードされていることが確認できます。

まとめ
提供されているソースのみで、ココまで簡単に実装することができました。
下記のドキュメントによると、認証方法もCognitoが使えたり、GitHubと連携させたりと、カスタマイズが豊富であることが分かります。
Storage Browser for Amazon S3は、こんな悩みが解決できる機能だ考えます思います。
- S3をマネージメントコンソールではなく、ブラウザ上で使いたい
- IAMユーザーアカウントを使いたくない
Amplifyは勉強していきたいので、引き続き取り組んでいきます。

