クラウドインテグレーション部の柳田です。
CloudFront 利用時に、キャッシュヒットしているか/どのくらいの時間キャッシュされているかを確認する方法について調べる機会があったため、本記事にまとめました。
概要
キャッシュの確認をするときに確認する HTTP ヘッダー
- x-cache
- age
キャッシュの設定で利用する HTTP ヘッダー
- Cache-Control
- Expires
ブラウザから確認する
本記事では、みんな大好き Google Chrome デベロッパーツールを使って確認します
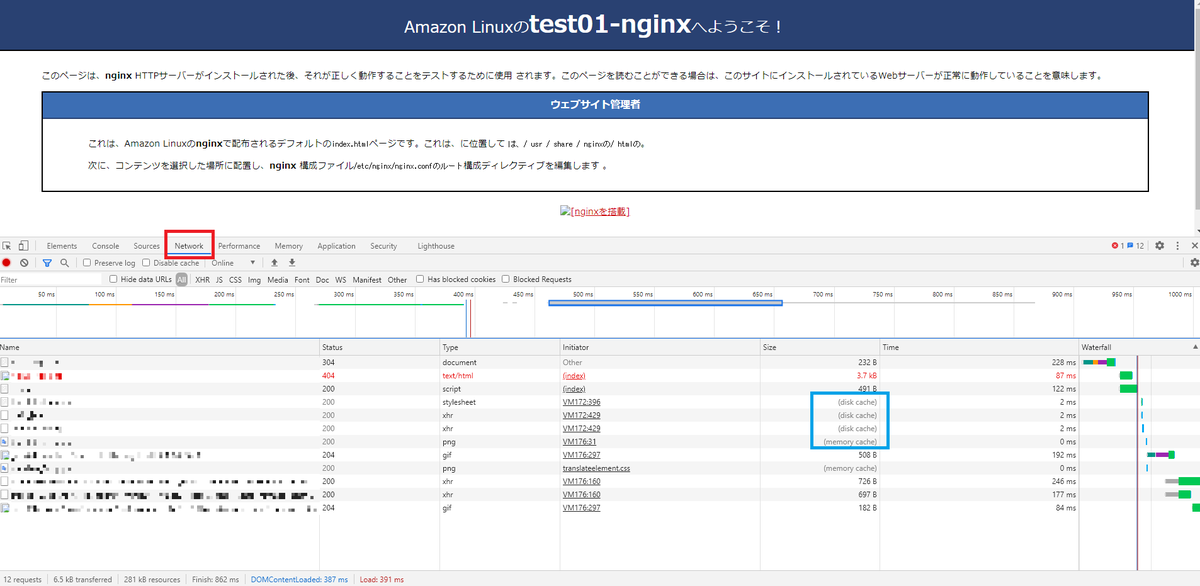
Google Chrome デベロッパーツールを開きます。
「Network」タブを開くと、現在表示している Web ページで読み込んでいるファイル達とそのサイズや読み込みにかかった時間等が表示されます。

青枠部分の「(disk cache)」「(memory cache)」は Chrome ブラウザのディスクキャッシュやメモリキャッシュから表示しているものになります。
CDN のキャッシュを利用しているか確認する際には、ブラウザキャッシュがあると少々確認しづらい場合もあります。今回は、デベロッパーツールを開いている間はブラウザキャッシュをしないようにします。
「Disable cache」をチェックしてブラウザを更新します。

「(disk cache)」「(memory cache)」がなくなりましたね!
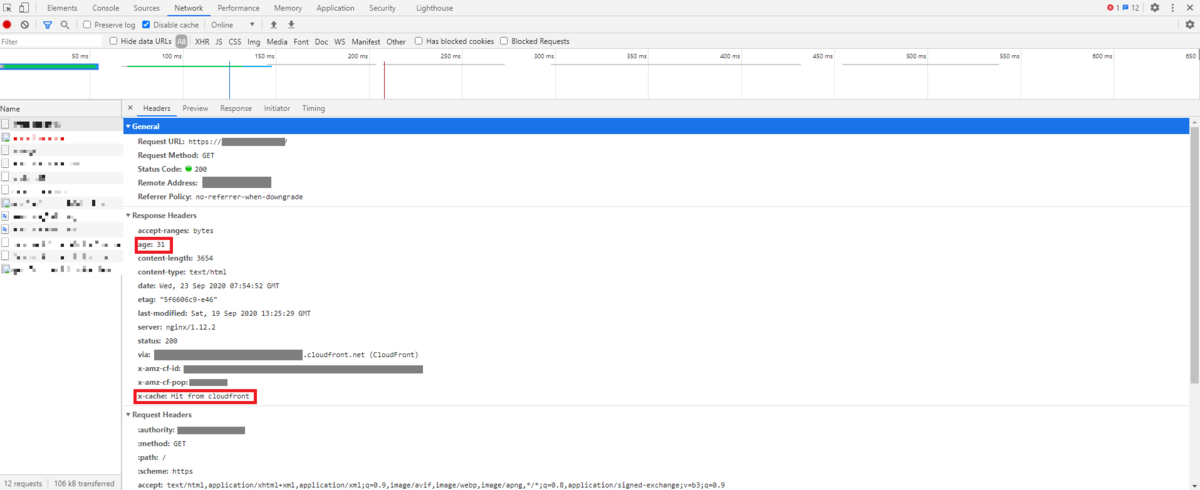
Name から ファイル名を選択すると以下のように Headers 等の詳細情報が確認できます。
今回キャッシュ設定について確認していくため、「Headers」タブを開きましょう。

赤枠部分に age:31 と x-cache:Hit from cloudfront がありますね。
この2つの設定から、このファイルは CloudFront のキャッシュから取得されたということと、キャッシュされてから 31秒 のキャッシュしたてのファイルということが分かります。
HTTP ヘッダーについて
ブラウザから確認する方法が分かったところで、キャッシュ設定でざっくりおさえておくとよいヘッダーをまとめてみました。
キャッシュの確認をするときにみる
- x-cache
キャッシュヒットしたかどうかを判断できます。
CloudFront 利用時に設定される値は以下です。
| Hit from cloudfront | キャッシュヒット。CloudFront から取得。 |
| RefreshHit from cloudfront | CloudFront にキャッシュはあったが、キャッシュ保持期間切れのため、オリジンから再取得。 |
| Miss from cloudfront | キャッシュミス。CloudFront にキャッシュがないため、オリジンから取得。 |
- age
キャッシュされてからの経過時間です。単位は秒です。
キャッシュの設定で利用する
CloudFront やブラウザ側でどのくらいキャッシュさせるか/そもそもキャッシュさせないか等を設定できます。
- Cache-Control
キャッシュ有無やキャッシュ期間など細かに設定ができます。
設定値がたくさんあるため、詳細はこちらをご確認ください。
いくつかの設定値について以下に書きます。
| max-age=[seconds] | キャッシュを有効とみなす時間を指定。3600 を指定すると 3600 秒 = 1 時間がキャッシュ保持期間となります。 |
| no-cache | CloudFront やブラウザにキャッシュします。しかしキャッシュした内容が有効か否かオリジンに問い合わせて検証します。検証結果が有効な場合はキャッシュから取得します。 |
| no-store | どこにもキャッシュしません。毎回オリジンから取得します。 |
- Expires
レスポンスヘッダーにのみ設定されます。
キャッシュをいつまで有効とみなすか日時を指定します。
詳細はこちらをご確認ください。
おわりに
キャッシュって奥が深い!
この記事がキャッシュ設定についてブラウザで確認したい方の参考になれば嬉しいです。

