技術1課の水本です。
私は当ブログの運用メンバーなのですが、ブログ執筆者から来るリクエストに対応するのも役割になっています。
ある日、「当社のブログは上部に執筆者情報は出ないのか」という問い合わせがあり、調査したところ「はてなブログ自体の標準機能では不可」ということが発覚したので、こちらで実装してみることにしました。
特別なことはしておらず、jQueryでやってます。
実装方法
jQueryのロード
まず、jQueryをロードしていない人はロードするように設定します。
はてなブログの詳細設定に「 要素にメタデータを追加 」という項目がありますので、jQueryを読み込む記述をセットしてください。 (実際の記述については他のサイトを参照してください)
コードを書く
次に、jQueryのコードを書いていきます。
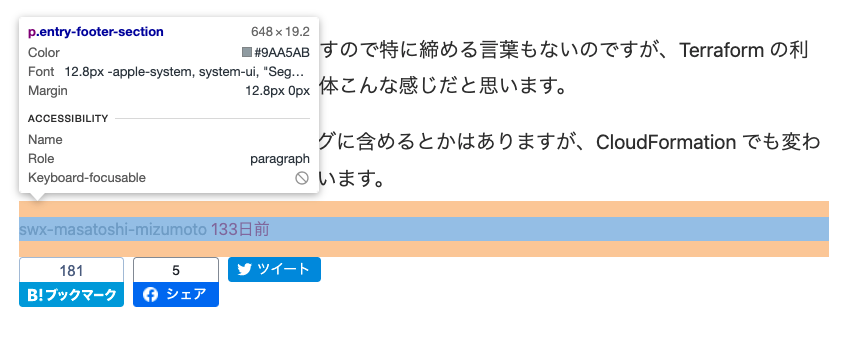
当社のブログでは筆者情報を特定するセレクタがp.entry-footer-sectionでした。
(実際に合っているか特定するにはChromeのデベロッパーツールなどで確認ください。)

以下のコードは、このセレクタを用いて要素を「entry-author-sectionクラスで」複製し、.customized-headerの後に挿入しています。
$(function() {
var author = $("p.entry-footer-section").clone();
author.addClass("entry-author-section");
author.removeClass("entry-footer-section");
var authorName = author.find("span.author.vcard > span.fn").attr("data-user-name");
author.find("span.author.vcard > span").text(authorName);
$(".customized-header").before(author);
});
コードを読み込ませる
後はこの記述をjsファイルとして保存するか、またはscriptタグで囲って「 要素にメタデータを追加 」にセットします。
必ずjQueryのロードより後にしてください。
スタイルを整える
クラスを変えたのでスタイルがデフォルトになっています。
好きなスタイリングをして見た目を整えたら終了です。
.customized-header{
//適用したいスタイリング
}
さいごに
調べている時に感じたのですが、はてなブログは個人運用での利用が多い体感で、複数人の投稿者がいる環境での運用は少ないのでは?と感じました。
こういうナレッジが無かったんで、結局自分で実装しました。
いやーjQuery便利。
※2023.12更新 執筆者名が含まれないようになったので属性data-user-nameから取得する処理を加えました

