本記事は、CICD を Amazon CodeCatalyst で実装しようかと検討している方へ向けたものです。
こんにちは!
エンタープライズクラウド部クラウドコンサルティング課の日高です。
もし私のことを少しでも知りたいと思っていただけるなら、私の後輩が書いてくれた以下のブログを覗いてみてください。
本ブログでは、前編と後編に分けた上で、Amazon CodeCatalyst と AWS CDK を用いて CICD パイプラインを構築していこうと思います。
前編では、AWS CDK と Amazon CodeCatalyst を使った CICD の基礎を解説(実際の実装は後編から)していこうと思います。
- はじめに
- Amazon CodeCatalyst について
- AWS CDK について
- CICD ワークフロー全体の概要
- Amazon CodeCatalystのセットアップ
- AWS CDK (TypeScript)のセットアップ
- まとめ
はじめに
普段の開発で、手動でAWSのインフラをデプロイしている方も多いかと思います。
手動デプロイでは、以下のようなことが課題になってくるのではないでしょうか。
- 新しい環境を構築するたびにコンソールで設定を繰り返している
- 設定ミスを修正するために何度もやり直している
- 環境間で微妙な違いが生じて、トラブルが発生してしまう
- インフラの設定に時間と手間がかかり、デプロイのプロセスが複雑化している
こうした課題を解決するために、インフラをコード化(IaC: Infrastructure as Code)し、自動化することが有効です。IaCを使うと、次のようなメリットがあります。
- 設定をコードで管理でき、環境間での再現性が高まる
- 設定ミスが減り、トラブルが少なくなる
- 自動化により、設定にかかる手間と時間が削減される
しかし、IaCを導入していても、CICD(継続的インテグレーションとデプロイ)まで自動化できていない方も多いのではないでしょうか?これには、以下のような課題があります。
- デプロイ手順が複雑で、手動の部分が残っている
- ツール間の連携が難しく、統合がうまくいかない
そこで今回は、AWSのインフラをコード化するためのツールである AWS CDK と、CICDプロセスを簡単に構築できる Amazon CodeCatalyst を組み合わせて、インフラの自動化と CICD パイプラインの基礎の構築を行っていきたいと思います。
Amazon CodeCatalyst について
概要
Amazon CodeCatalyst (今後は CodeCatalyst と表記) は、ソフトウェア開発チーム向けの統合ツールで、開発プロセスを効率的に進めるために必要な機能を一か所にまとめています。
CodeCatalyst を使えば、コードの管理からテスト、デプロイまで、すべてを一元管理できるため、スムーズな開発が可能になります。
特に、AWS リソースをプロジェクトと統合することができるため、AWS 環境での開発が非常に便利になります。
主な機能としては以下のものがあります。
- 作業の計画と管理: チームのタスクを整理し、バックログを管理して作業に優先順位をつけることができます。課題追跡やボードを利用して、プロジェクトの進行状況を可視化します。
- コードの共同作成: ソースコードリポジトリ内でブランチやプルリクエストを使用してチームと協力してコードを開発します。クラウド上の開発環境を利用して、迅速に作業を進めることが可能です。
- ビルドとデプロイ: CI/CD パイプラインを構成し、ビルド、テスト、デプロイを自動化します。ワークフローは手動で開始することも、イベントに基づいて自動的に開始することもできます。
- AWS とのインテグレーション: CodeCatalyst を AWS アカウントと連携させることで、プロジェクトに直接 AWS リソースを統合し、効率的な開発が可能です。
主要概念
CodeCatalyst の主要な概念について、簡単に説明します。
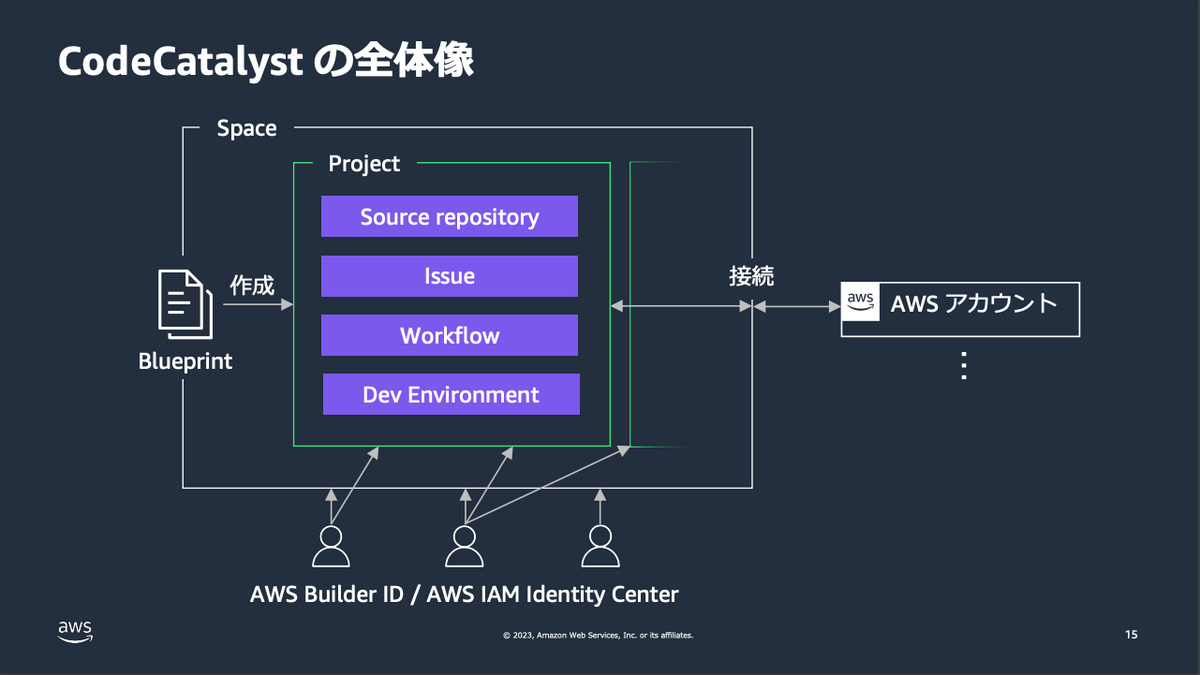
AWS さんの AWS Black Belt Online Seminar の全体図がわかりやすかったので以下に抜粋しています。

| 概念 | 説明 |
|---|---|
| スペース | 会社やチームのグループを表す単位。スペースには複数のプロジェクトを含めることができ、AWS アカウントと連携してリソースを管理します。 |
| プロジェクト | スペース内での作業単位。リモート開発環境や Git リポジトリ、CI/CD パイプラインなど、開発に必要な要素がすべて含まれています。 |
| Source Repository | プロジェクト内でコードを管理する Git リポジトリ。CodeCatalyst 内で作成するか、既存の GitHub リポジトリを接続して使用します。 |
| Dev Environment | クラウド上で使える開発環境。AWS Cloud9 などのツールを使って、いつでもどこでも開発を進めることができます。 |
| Workflow | CI/CD パイプラインを設定する機能。コードのビルド、テスト、デプロイを自動化し、設定は YAML 形式で行います。 |
| Blueprint | すぐに使えるプロジェクトテンプレート。サンプルコードや設定が含まれており、簡単に新しいプロジェクトを始めることができます。 |
| Account Connection | AWS アカウントと連携させる機能。これにより、CodeCatalyst から直接 AWS リソースを利用できます。 |
| Issue | プロジェクトのタスクやバグを管理するツール。作業の優先順位をつけたり、進行状況を追跡するのに役立ちます。 |
| Personal Access Tokens (PAT) | 外部のツール(Git や IDE)から CodeCatalyst にアクセスするためのパスワードのようなもの。コードの管理や連携に使用します。 |
| ロール | ユーザーごとに設定される権限。プロジェクトやスペース内で、誰が何をできるかを管理します。 |
AWS CDK について
AWS CDK(Cloud Development Kit)は、プログラミング言語を使ってクラウドのインフラを管理するためのツールです。
通常、インフラの設定は手動やYAMLファイルで行われますが、AWS CDKでは、Python や TypeScript などのプログラミング言語を使って AWS リソースを定義し、そのコードを使ってインフラを自動的に構築できます。
主な特徴は以下です。
- インフラをコードで管理: AWS リソースをコードで管理できるため、変更履歴を追跡したり、同じ設定を簡単に再利用したりすることができます。
- シンプルな設定: AWS CDKは、複雑なAWSリソースの設定を簡単なコードで表現できるため、誰でもインフラを簡単に設定できます。
- AWSサービスとの連携: AWS CDKは、他のAWSサービスとスムーズに連携し、AWS のリソースを簡単に使うことができます。
AWS CDKは、かなり大雑把にまとめると主に以下の 2 つの概念で構成されています。
- コンストラクトライブラリ: 再利用可能なコードの集まりで、これを使うと複雑なインフラを簡単に構築できます。例えば、サーバーやネットワークの設定を手早く行うことができます。
- コマンドラインツール(CLI): AWS CDKを操作するためのツールで、これを使ってコードをAWSにデプロイしたり、プロジェクトを管理したりします。
また、AWS CDKは多くのプログラミング言語に対応しており、自分が得意な言語でインフラを管理できるのも特徴です。
CICD ワークフロー全体の概要
ここでは、本ブログで紹介する Amazon CodeCatalyst と AWS CDK を使用したCICDワークフローの全体的な流れについて説明します。
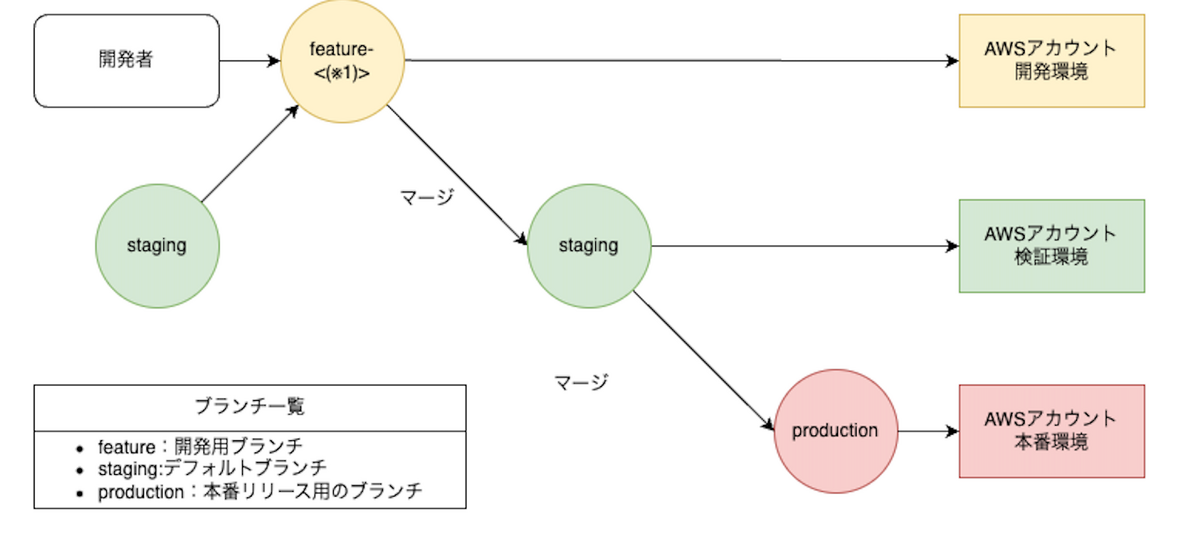
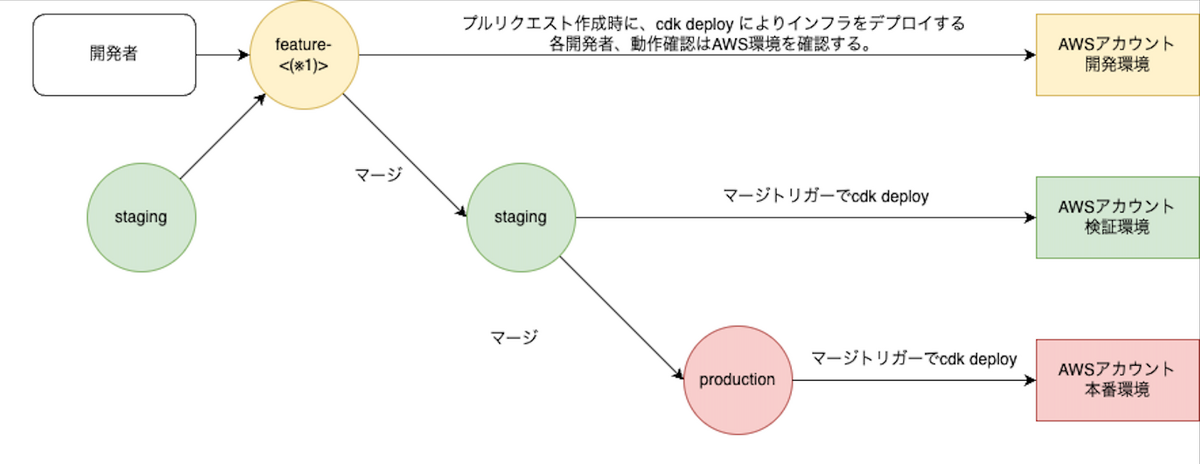
ブランチ戦略

上記の図は、一般的な GitHub Flow に加え、本番リリース専用の production ブランチを追加したワークフローを示しています。
production ブランチを追加することで、開発からリリースまでのプロセスが明確に分かれ、より安全で確実なデプロイが可能となります。
この戦略により、各ブランチで異なる環境にデプロイする際のリスクを最小限に抑えることができると考えています。
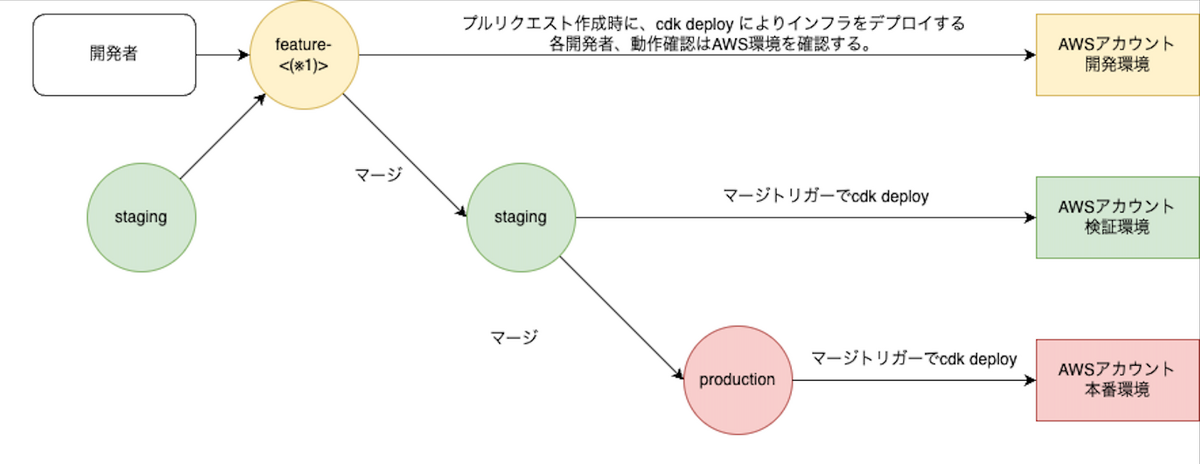
開発の流れ
実際の開発の流れは以下になります。

- 新しいフィーチャー(機能)の開発
- 開発者は新しい機能を実装するために、
feature-<機能名>(※1) ブランチを作成します。このブランチでローカル環境を使って開発を進めます。各開発者が独立して作業できるため、メインブランチに影響を与えることなく開発が可能です。
- 開発者は新しい機能を実装するために、
- 開発環境へのデプロイ
- 開発が完了したら、プルリクエストを作成します。このプルリクエストが作成される(※2)と、自動的に開発環境(AWSアカウント内)にデプロイが行われます。これにより、AWS上で実際の環境に近い条件で機能の動作確認ができ、コードの品質が保たれます。
- ステージング環境での検証
- 開発環境でのテストが成功し、コードが安定したら、
featureブランチをstagingブランチにマージします。これにより、コードはステージング環境にデプロイされます。ステージング環境は本番環境に近い条件で動作確認を行うための場で、ここで最終的なテストが行われます。
- 開発環境でのテストが成功し、コードが安定したら、
- 本番環境へのデプロイ
- ステージング環境でのテストが成功したら、コードは
productionブランチにマージされます。この時点でコードは本番環境にデプロイされ、実際のユーザーがアクセスする環境で動作することになります。ランチにマージします。この時点で、コードは本番環境にデプロイされ、実際にユーザーが使用する環境に反映されます。
- ステージング環境でのテストが成功したら、コードは
※1. 後ほど CodeCatalyst の Workflow にてブランチ名によってスタック名を分ける実装をします。その際に feature/だと値がサポートされておらず弾かれるので`feature-<機能名>としています。
※2. 補足に記載します。
補足: ローカルでの cdk deploy vs プルリクエスト作成時の cdk deploy
プルリクエスト作成時にデプロイが行われるため、開発体験が損なわれる可能性(開発スピードが落ちる可能性)があります。
そのため、開発の効率性を重視する場合、ローカル環境での cdk deploy を許可することも選択肢として検討できます。
ローカルでの cdk deploy を推奨する場合の懸念点
- 環境差異によるデプロイの不一致: ローカルとCI/CD環境で異なる設定やツールを使用していると、ローカルでは成功したデプロイがCI/CD環境で失敗するリスクがあります。
- 一貫性の低下: 複数の開発者が各自のローカル環境でデプロイを行うと、設定やリソースにズレが生じ、一貫したデプロイが難しくなる可能性があります。
- 変更履歴の管理が困難: ローカルデプロイではデプロイ履歴やログの追跡が難しく、エラーの原因がローカルにあるのかコードにあるのかが不明瞭になります。
- 手動作業によるエラーのリスク: 手動デプロイは人的ミスを誘発するリスクがあります。
取れる選択肢
上記の懸念を考慮した上で、以下の3つの選択肢を提案します。
チームの状況やプロジェクトの要件に応じて、最適な選択肢を検討してください。
- ローカルでのデプロイを推奨: 開発のスピードを重視し、ローカル環境での
cdk deployを推奨します。CI/CD環境とのトラブルシューティングは個々の開発者が対応する前提です。 - ローカルでのデプロイを許可: ローカルとCI/CD環境の差異を把握した上で、個別に対応できる開発者にはローカルでの
cdk deployを許可します。 - ローカルでのデプロイを禁止: デプロイの一貫性と管理を重視し、ローカルでの
cdk deployを禁止し、全てのデプロイ作業をCI/CD環境で行います。
Amazon CodeCatalystのセットアップ
CodeCatalyst への Sign up
のページを開きます’
まず、CodeCatalyst のページにアクセスしてください。
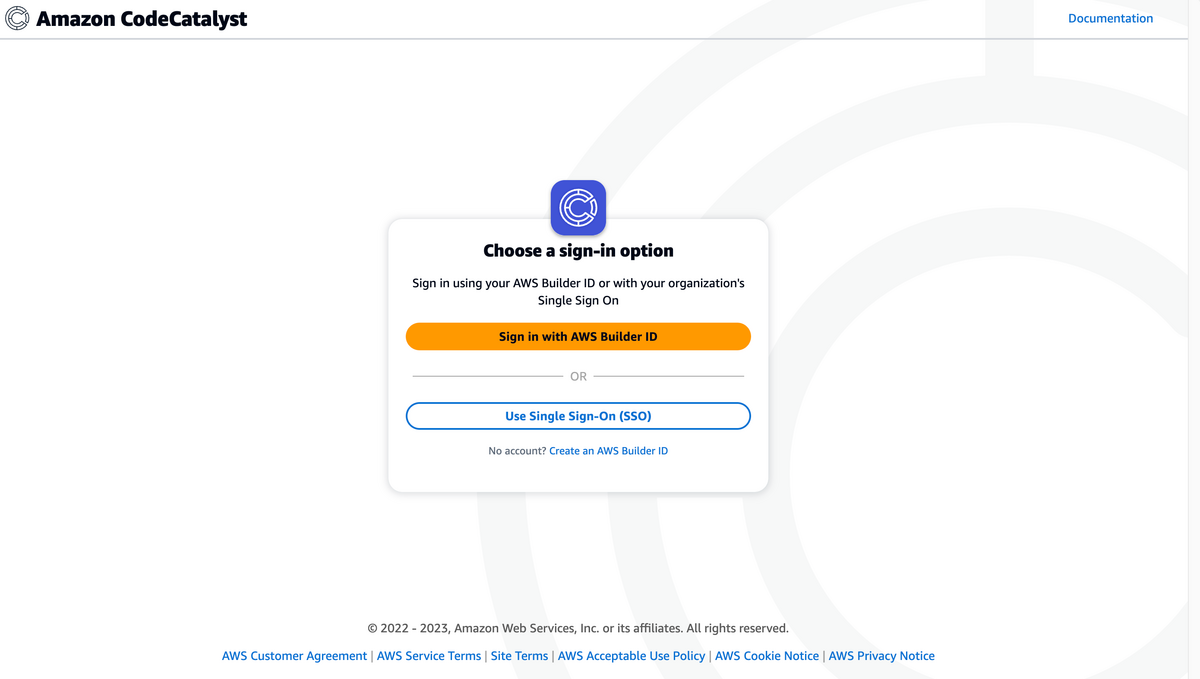
リンクをクリックすると、ウェルカムページが表示されます。
このページで、まず最初に「Sign in」を選択します。
すると、CodeCatalystへのサインインに必要となる「AWS Builder ID」を入力する画面となります。(まだ作成されていない方は、AWS Builder ID を作成してください。)

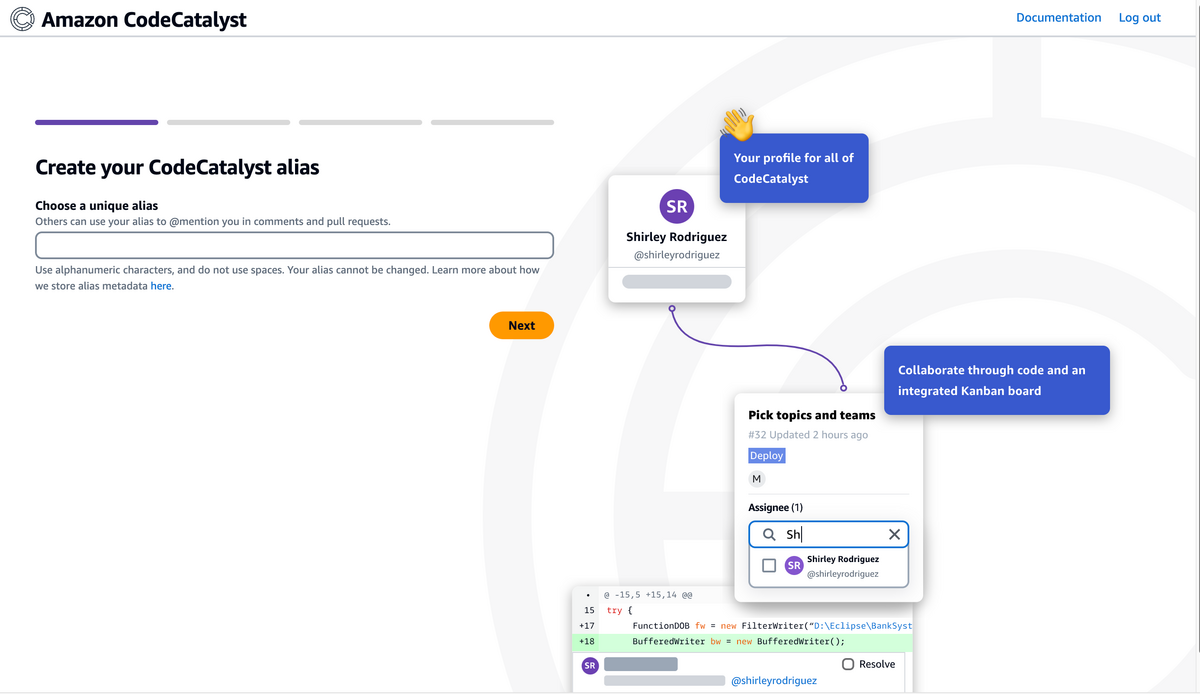
次に、CodeCatalyst アカウントで利用するエイリアスを入力するページが表示されます。ここで作成したエイリアスは、他のユーザーがコメントやプルリクエストでメンションする際に使用されるもので、一度作成すると変更できませんので注意してください。

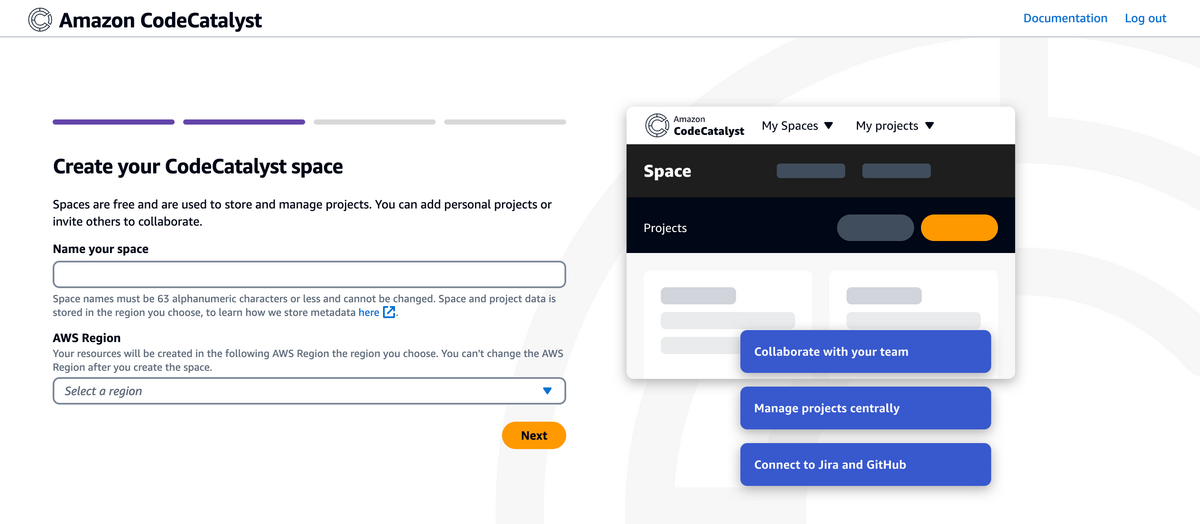
続いて、スペースの名前を入力するページに進みます。(ここでの名前は、エイリアスとは異なるものを入力する必要があります)
同時に、CodeCatalyst をどこのリージョンで使うかも指定します。(2024/8/18 時点ではUS West (Oregon)Europe (Ireland)の 2 つのみサポートされています。)

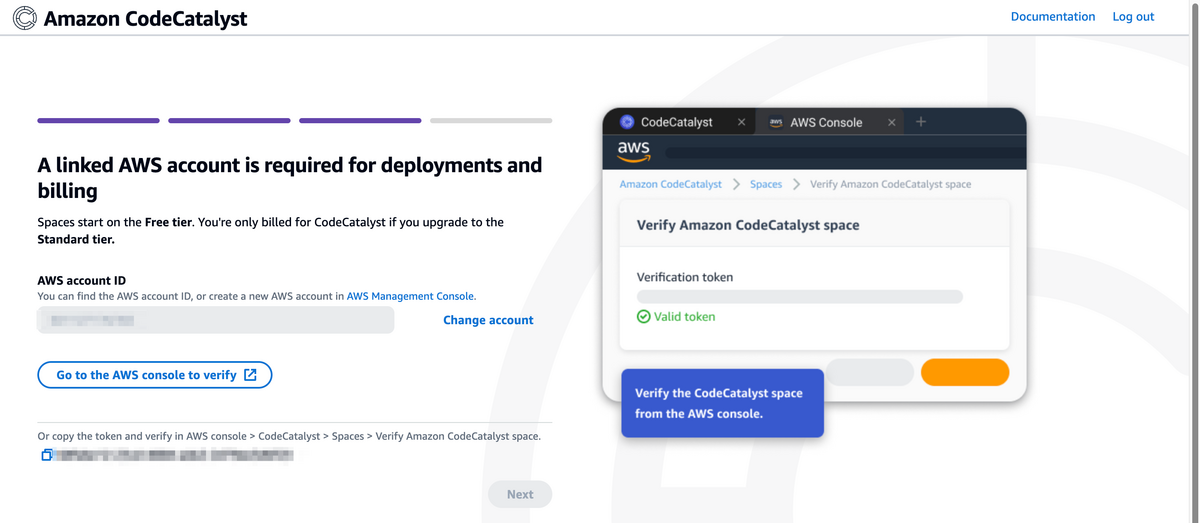
AWS Account ID の入力が求められます。
入力後「Go to the AWS console to verify」を選択すると、AWS マネジメントコンソールに遷移し CodeCatalyst スペースの確認ページが表示されます。

AWS マネジメントコンソールへの遷移後、そこの画面で「Verify spaces」ボタンをクリックすると、アカウントがスペースに追加されたことを示す成功メッセージが表示されます。
その後、CodeCatalystのブラウザタブに戻り、「Create Space」ボタンをクリックしてスペースを作成します。
CodeCatalyst が利用する IAM Role の作成
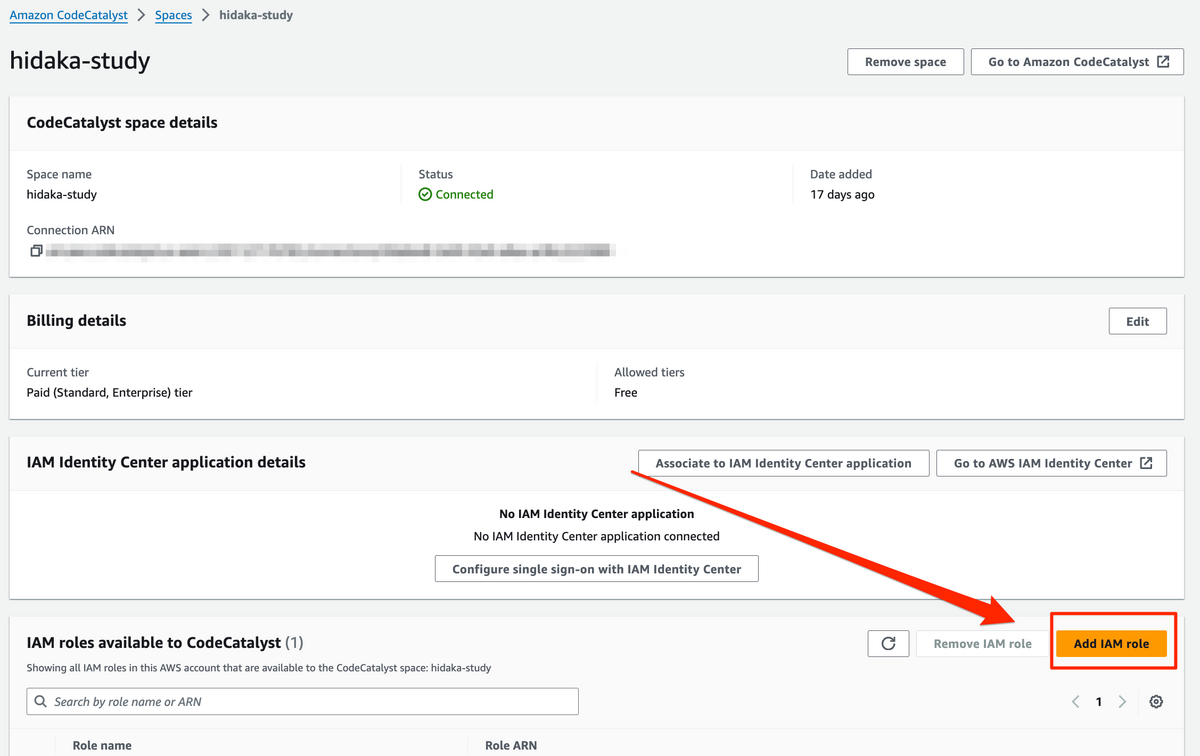
AWS マネジメントコンソール で、CodeCatalyst と検索し。先ほど作成した Space 名をクリックします。
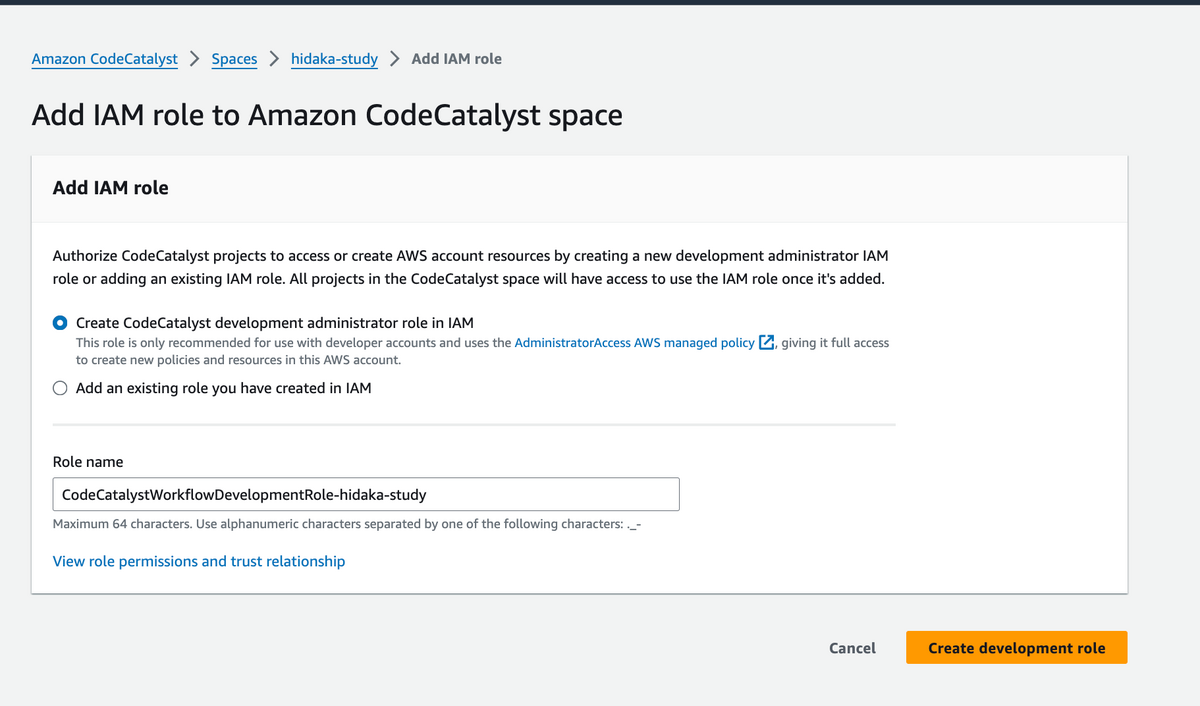
「IAM roles available to CodeCatalyst」 までスクロールし、 Add IAM role をクリックします。

Create CodeCatalyst development administrator role in IAM を選択し、Create development Role をクリックします。

Project の設定
CodeCatalyst のホーム画面に遷移し、先ほど作成したスペース名を選択します。
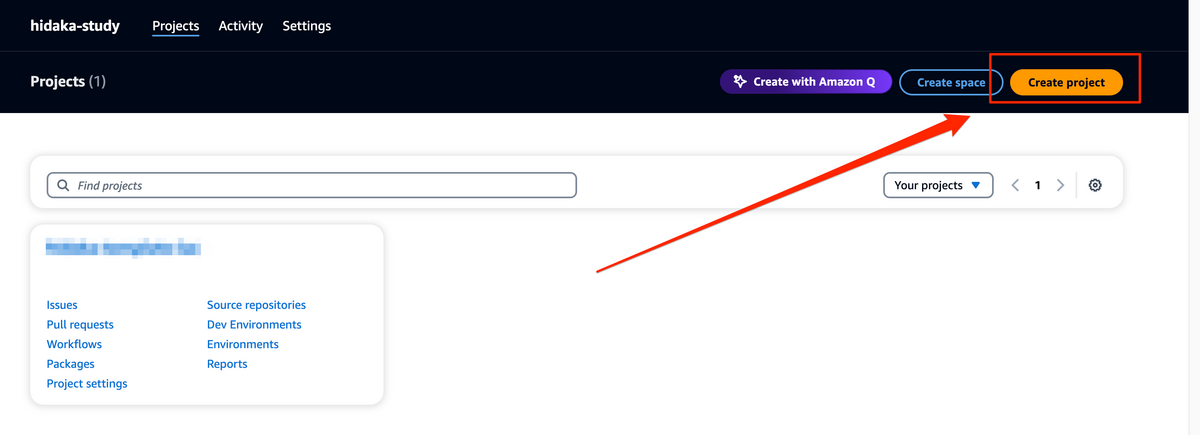
「Create Project」ボタンをクリックします。

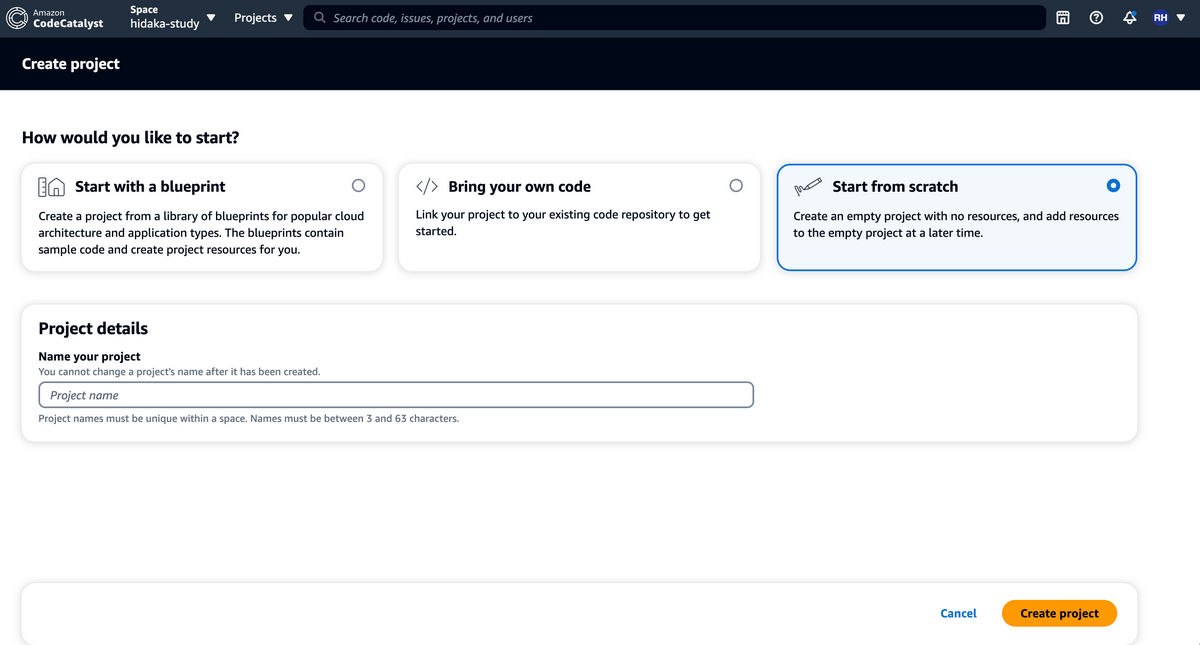
今回は一から CodeCatalyst を用いたCICD パイプラインを構築したいので、「Start from scratch」を選択し、プロジェクト名を記載します。(私は test としました)

Source repository の作成
最後に、コードを管理するリポジトリを作成します。
リポジトリはGitを利用しており、コードのバージョン管理や共同作業が容易になります。
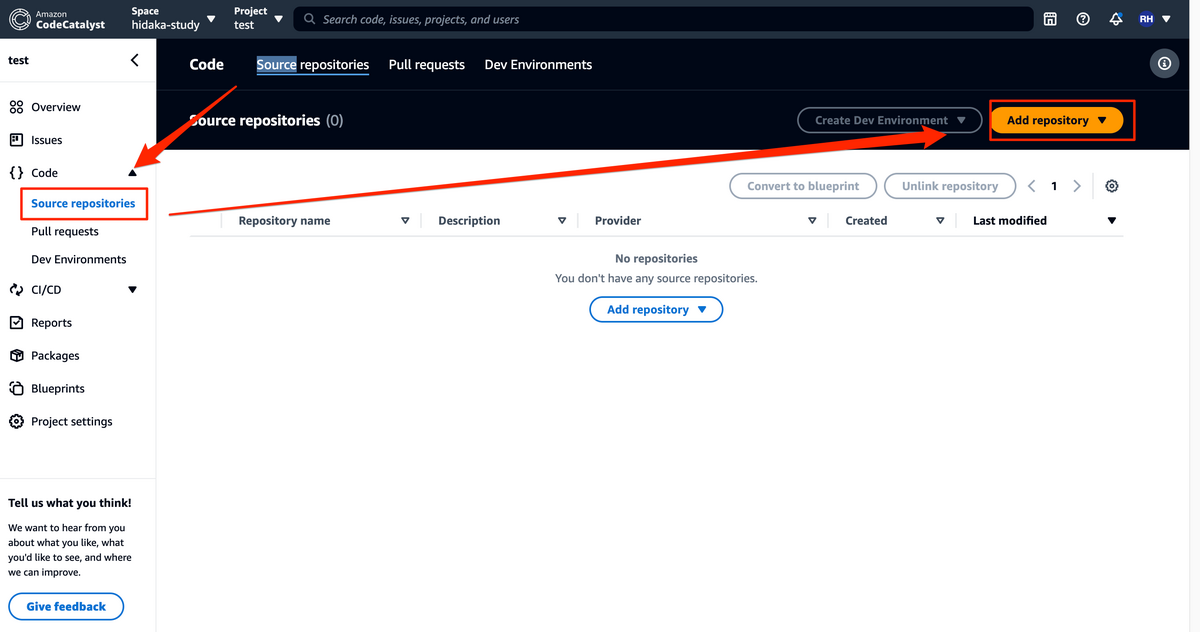
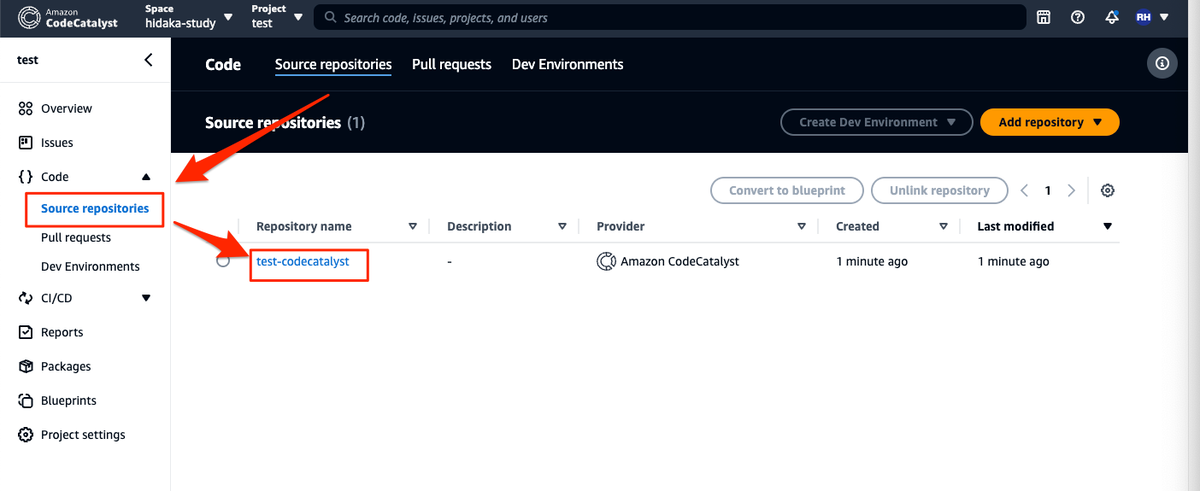
左ペインのところから「Source repositories」を選択して「Add repository 」をクリックします。

任意のリポジトリ名(私はtest-codecatalystとしました)を入力し、Default branch は staging としておきます。
※Default branch を staging とするのは以下の開発の流れとなるからです。

ローカルにクローンする
ここでは、ローカル開発環境に、先ほど作成したリポジトリをクローンします。
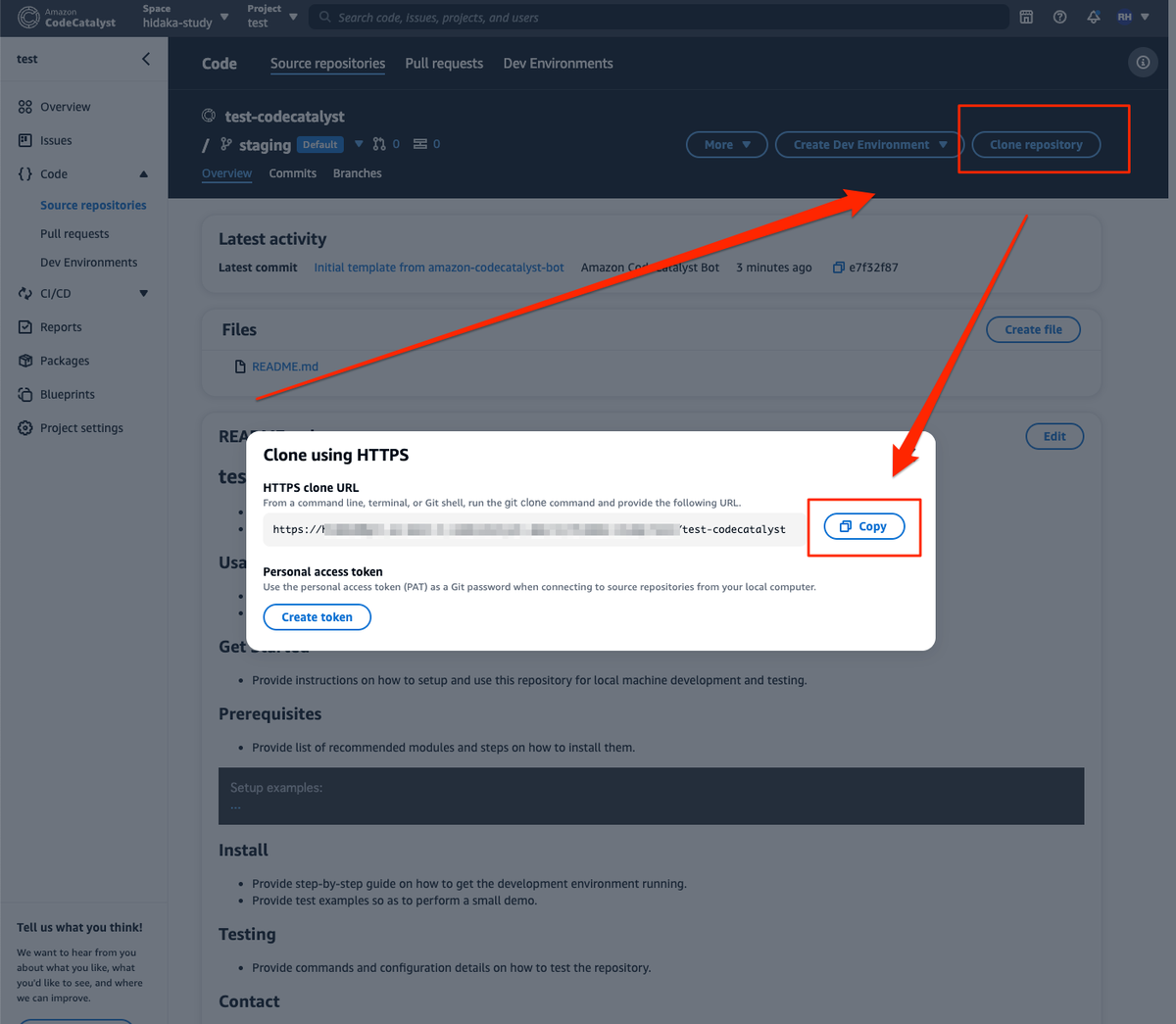
左ペインのところから「Source repositories」> 「ご自身が作られたリポジトリ」を選択します。

「Clone repository」を選択し、「HTTPS clone URL」をコピーし、ローカル環境で実行します。
git clone <HTTPS clone URL にてコピーした内容を貼り付けてください>

これでローカル開発環境に、リポジトリをクローンすることができました。
AWS CDK (TypeScript)のセットアップ
ここでは、AWS CDKのセットアップ方法について説明します。
以下の必要なものがすべてインストール・セットアップされている前提で進めます。
- Node.js
- AWS CLI
- AWS CDK Toolkit
※もし仮に上記がインストールされていない方は、こちらの AWS が公開している「AWS CDK Immersion Day ワークショップ」をご確認いただくことをおすすめします。
まずは、クローンしたリポジトリに移動します。
cd <クローンしたリポジトリ名>
ディレクトリ内にファイルやディレクトリがあると、CDK のプロジェクトを作るコマンドの cdk init の実行ができないので、一旦ファイルとディレクトリを 1 つ上の階層に退避させます。
ls -la <実行結果として.git ディレクトリと、READMEがあることが確認できるはずです> mv .git README.md ..
これで、CDK のプロジェクトを作る準備ができたので cdk init コマンドを実行します。
cdk init -l typescript
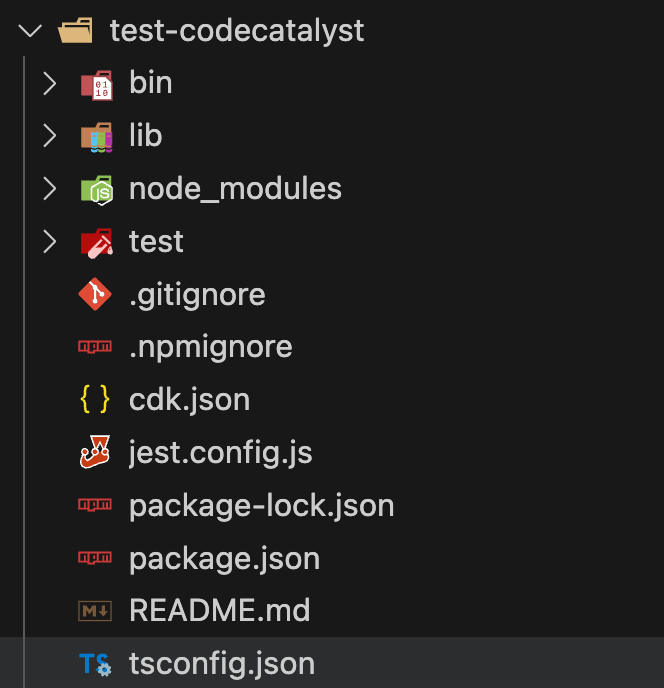
実行後、以下のようなディレクト構造になっていると思います。

CDK プロジェクトができていることを確認したら、先ほど退避させたファイルとディレクトリを、以下のコマンドで元の場所に戻しましょう。
ls コマンドでファイルがあることも確認してください。
mv ../.git ../README.md . ls -a . README.md node_modules .. bin package-lock.json .git cdk.json package.json .gitignore jest.config.js test .npmignore lib tsconfig.json
以上で、CDK を利用する準備も完了です。
まとめ
以上で、Amazon CodeCatalyst と AWS CDK を用いたCICDパイプラインの基礎知識の解説と初期設定が完了しました。
次回の後編では、実際にCodeCatalystでWorkflowを作成し、CICDパイプラインを動かす具体的な手順について解説していきます。
本記事が誰かの助けになれば幸いです。
日高 僚太(執筆記事の一覧)
2024 Japan AWS Jr. Champions / 2024 Japan AWS All Certifications Engineers / Japan AWS Jr. Champions of the Year 2024
EC部クラウドコンサルティング1課所属。2022年IT未経験でSWXへ新卒入社。
記事に関するお問い合わせや修正依頼⇒ hidaka@serverworks.co.jp

