SRE部 佐竹です。
本日はAWS環境構成図を綺麗に描くためのコツについて記載します。
はじめに
Cacooを使ったAWS環境構成図の描画には、並々ならぬこだわりがある私です。
弊社で公開されている事例に合わせて掲載されておりますAWS環境構成図も、私が描いたものがいくつかあります。
勝手ながら紹介させて頂きますと、以下は私がCacooで描いたものです。

この構成図は以下の事例に合わせて掲載されている画像です。
もう1つ紹介させてください。こちらの構成図は、先の構成図と比較して「AWSアイコンが古い時代に描いた図」になります。

この構成図は以下の事例に合わせて掲載されている画像です。
ぱっとみて「見やすい」とか「綺麗」だとか少しでも思ってもらえるととても嬉しいです。
今回はCacooを使ってAWS環境構成図を描く時に「綺麗に見せるコツ」を記載したいと思います。
Cacooとは
Cacoo(カクー)はNulab, Inc.が開発するフロチャートや構成図などを簡単に描いて保存しておけるオンライン作画に特化したSaaSです。恐らくですが、国内でAWS環境構成図を描くとなると、Cacooがデファクトスタンダードになっていると考えて良いでしょう。
弊社ではCacooがないとAWS環境構成図を手軽に描いて共有することができなくなるので、なくてはならないサービスの1つです。そういうわけで、今回はこのCacooを利用したAWS環境構成図の描き方にフォーカスした記事となります。
それでは早速綺麗に描くコツを1つずつ紹介していきます。
前提: レイヤーを意識する
最初に、絵を描くアプリケーションにおける「レイヤー」について理解して頂く必要があります。これは絵を描くという現代の行為においては無くてはならない概念です。フォトショップなどを利用されている方には馴染みのある概念ですが、レイヤーをよく知らない・理解できていない方はご一読ください。
以下のAWS環境構成図があるとします。ここでは以下の3つのリソースが描かれています。
- VPC
- Subnet
- EC2 Instance

上の画像では、レイヤーの構造が以下の通りになっています。

VPCが一番下にあり、その上にSubnetが乗っていて、さらにその上にEC2 Instanceの図形が配置されているという状態です。
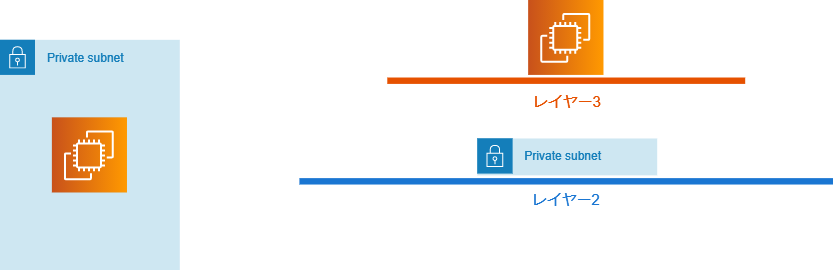
これら2つの画像を横に並べてみます。

上の画像を見ていただくことで、レイヤーの概念を感覚的に理解はいただけたかと思います。
このようにCacooに設置される図形には、全てレイヤーの概念をもって重なっています。またレイヤーには次の決まり事があります。それは「新しくシートに追加された図形ほど上位のレイヤーに所属する」という決まりです。つまり、今回は「VPC⇒Subnet⇒EC2 Instance」のアイコンの順に画像を設置していったため、想定した通りの並び順になっているわけです。
これが編集においてどのような影響を与えるかというと、例えば「後からVPCやSubnetの概念を入れたくなった」場合などです。実際にみてみましょう。

先ほどの構成図から最下層にあったVPCを消したものが上の図です。ここに「後から」VPCを付け加えるとします。
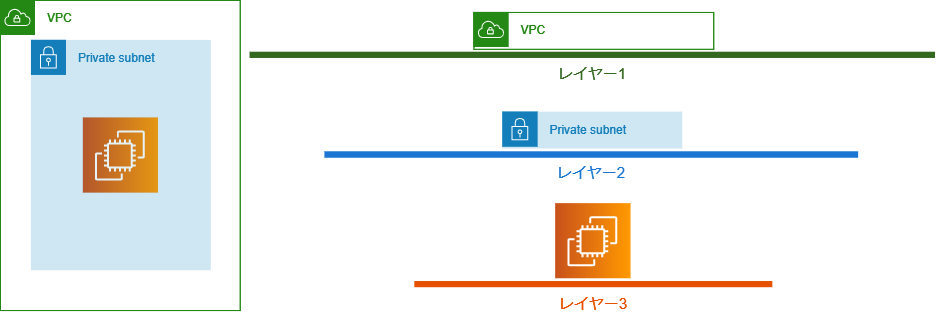
すると、以下の通りのレイヤー順になります。

VPCが新規に追加されたため、最上位のレイヤーとして描画されました。ただし「図の左側にあるAWS環境構成図自体は、先ほどの構成図と見た目は同じように見えます」。
「一緒に見えるなら問題ないじゃないか」と思われるかもしれませんが、このレイヤーの順序だとその後の編集に大いに弊害が起きます。というのは、「画像を選択する」という行為において、レイヤーの概念が働くためです。先ほどのレイヤー順(VPCが最上位レイヤー)でEC2 Instanceの選択をしてみます。

すると、VPCが選択されてしまいます。これは「図形の選択は重なったレイヤーの一番上の図形を選択する」という決まりによるものです。この状態では、EC2 Instanceに触れることはできません。もし触れたい場合は、EC2 Instanceの上にVPCが覆いかぶさらない場所まで移動する必要があります。

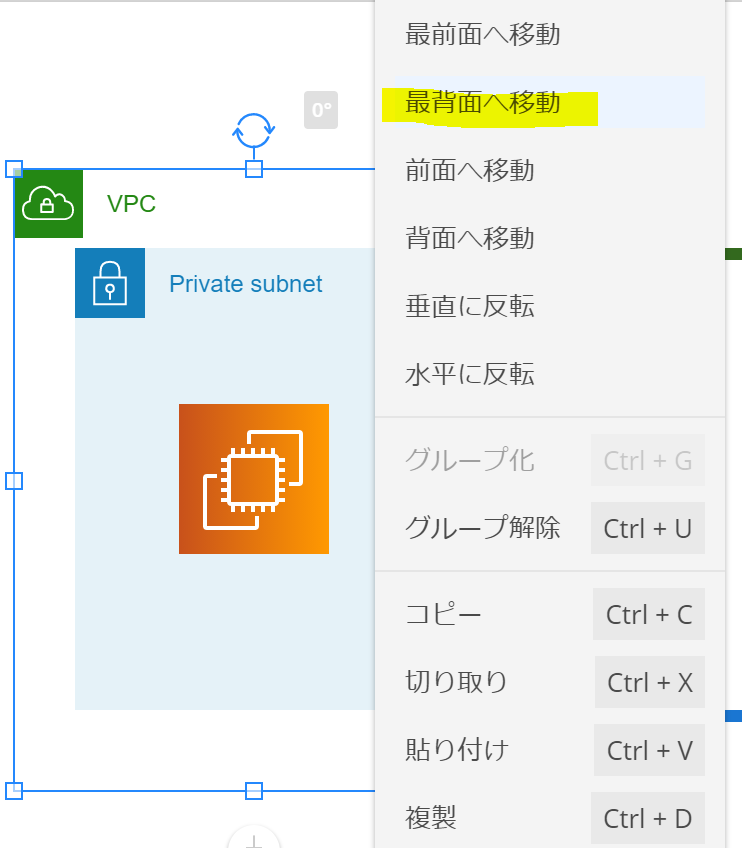
もしくは、「レイヤーの重なり順を変更する」ことも可能です。

VPCを選択し、右クリックを押下すると上図の通りのメニューが現われます。この状態で「最背面へ移動」を押下すると、VPCが最下層のレイヤーへと移動してくれます。

こうすることで、元のレイヤー順に戻すことができました。
このようにレイヤーを意識することで画像のメンテナンス性が向上します。是非レイヤーの順序は「見た目通り」に整えておきましょう。
レイヤーは透過を利用する場合に重要

上図のように、レイヤーが反転しているような構成図があったとします。注目して欲しいのは、EC2 Instanceのアイコンの色です。色が青くなっているのがわかるでしょうか?
これは、青色の透過レイヤーであるSubnetの下にEC2 Instanceのアイコンが潜り込んでしまっているために色が混ざっているのです。このような「色の悪いEC2 Instanceのアイコン」を登場させてしまわないように、今後は是非レイヤーを意識してみてください。
AWS環境構成図を綺麗に描くコツ
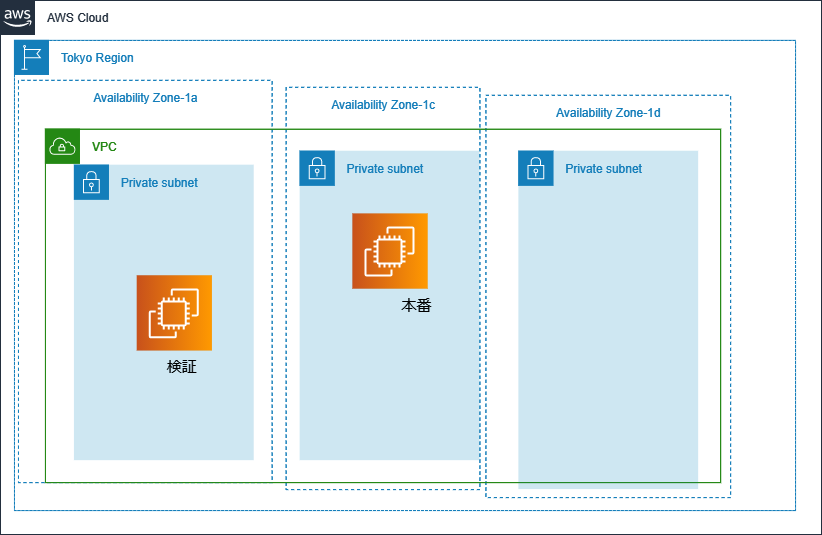
レイヤーの説明が終わったのでここからはサンプルの構成図を使ってそれを綺麗にしていきます。

今回はこの構成図をサンプルとして使っていきます。さっそく1つずつ「コツ」を見ていきましょう。
今回紹介するコツは4つです。
コツ1. 中心を捉える
配置の基本は「中心」です。各図形の真ん中を意識して図形を配置しましょう。
配置オブジェクトが多いと説明が難しいため、ここでは以下の図を説明に利用します。

AZ(Availability Zone-1a)、Subnet、EC2 Instance、そしてキャプションの4つがあります。現在、この全てが中心を捉えていません。Cacooでは、図形の中心同士が重なると「点線が現われてピタッと静止」する機能がありますので、それを使って中心を揃えていきます。
揃える中心は、それらの画像の最下層レイヤーが目安です。今回であれば、AZの中心に合わせていきます。

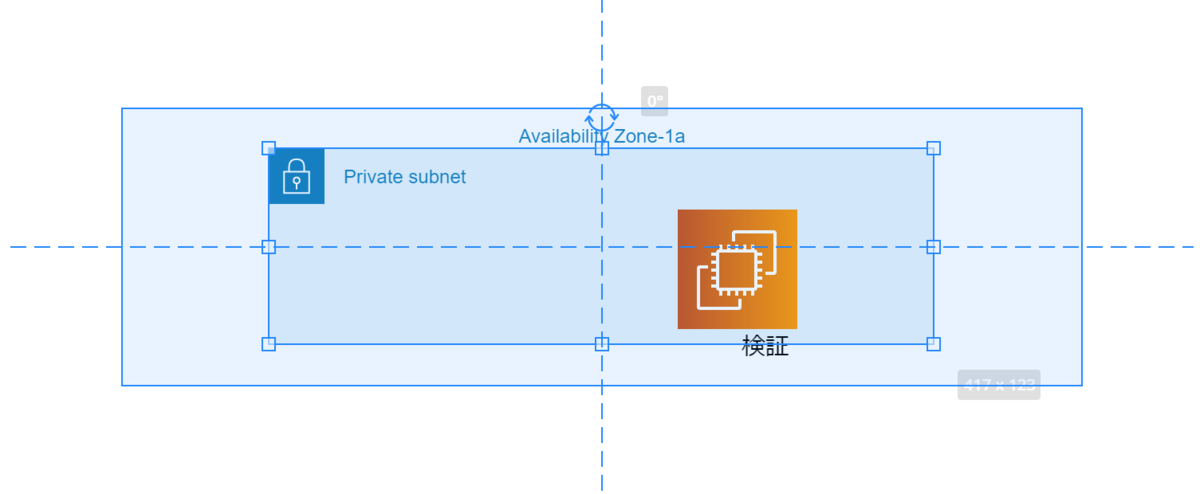
SubnetをAZの中心に合わせてみます。今回は左右の中心だけではなく、上下の中心も同時に合わせます。上の画像のように十字に補助の点線が現われているの状態は「縦横」どちらの中心もが揃っていることを示しています。

なお、キャプション(つまり文字のオブジェクト)は上図のように上下左右とも「中央寄せ」の状態にしておくと配置の時に中心を捉えやるくなるのでお勧めです。

全ての中心を揃え終えました。
このように、全てが中心で揃っていると綺麗に見えます。
コツ2. 左右対称、上下対称
基本的に設置するものは「左右対称」であるか、「上下対称」であることで綺麗に見えます。
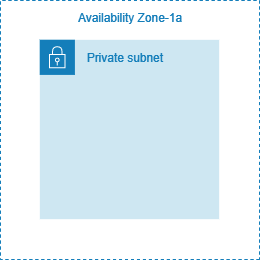
画像を簡素化するため、AZとSubnetだけを切り出した図を用いて説明します。

上の図を見て頂けるとわかる通り、サイズも位置もバラバラです。このような図を綺麗に描きたいときは、まずは1つを完成させてコピーするのが楽です。

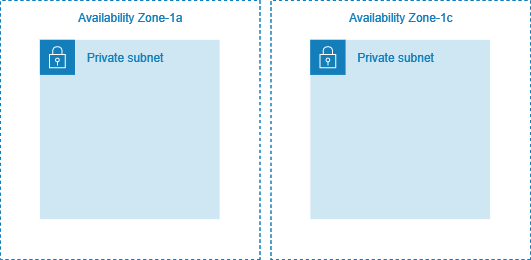
まずは中心を揃えたAZとSubnetの図を用意します。できた2つの画像をどちらも選択して、コピー&ペーストで複製します。

複製した後、縦の位置を揃えて配置した後、文字を1aから1cへと変更します。1dも欲しい場合は、もう1つ複製しましょう。

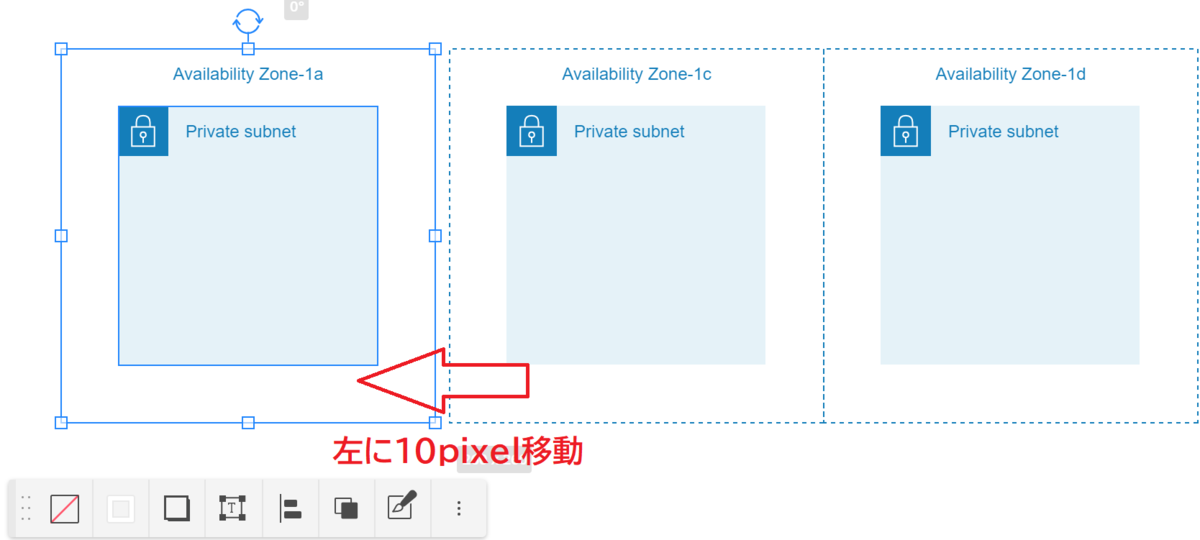
3つの配置で難しいのは「両隣がそれぞれ均等に配置できているか?」です。PowerPointのような「等間隔整列」の機能がないため、これは手で調整するしかないのですが、私の場合は以下のようにしています。

まずは、3つのAZの画像の端をそれぞれ隣とくっつけてしまいます。その後、AZ(1a)の2つの図形を選択した状態で、十字キーの「←」を押下して移動させます。

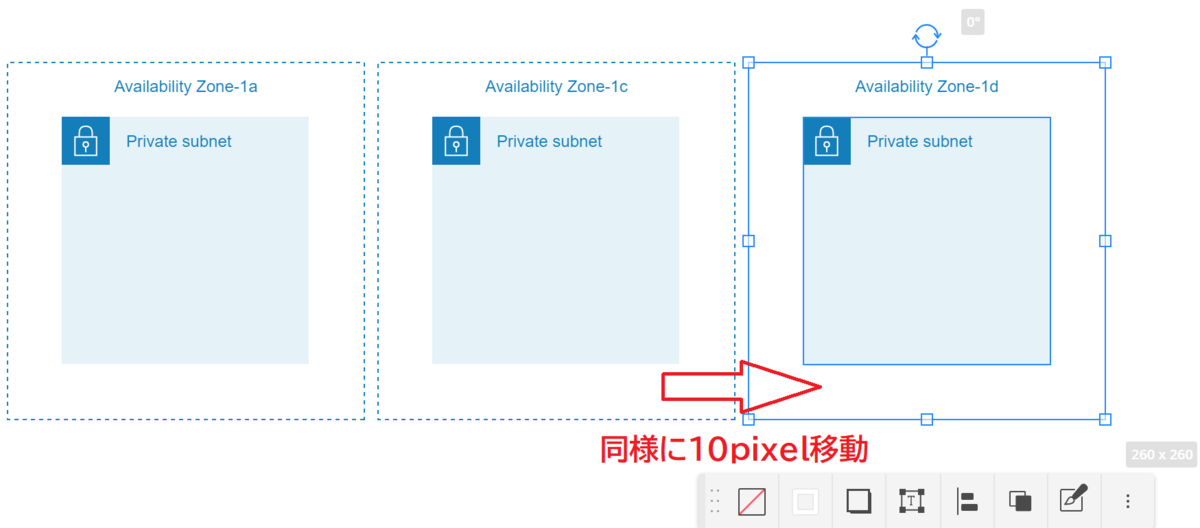
「←」を1回押すごとに1ピクセル移動するため、10回で10ピクセル移動しました。これを右側のAZ(1d)でも同様に実施します。

こうすることで確実に3つの図形を等間隔に並べることができます。
水平を取るコツ
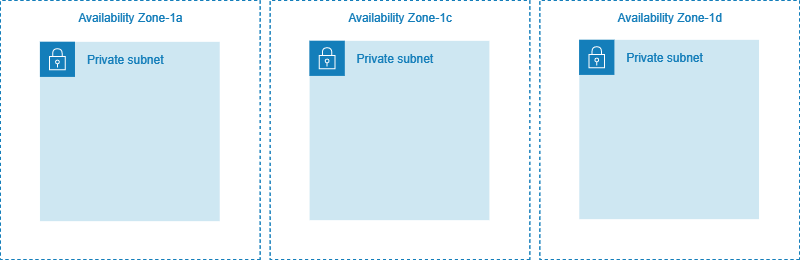
先ほどの続きになりますが、左右対称では水平を取ることが重要です。以下の画像を見てください。

この画像の各Private Subnetの枠(中の青色)ですが、これらは水平でしょうか?つまり、3つとも高さの配置が同じ場所になっているでしょうか?
パッと見は、揃っているようにも見えなくありません。これを簡単にチェックする方法があります。それは「3つの図形を全て同時に選択する」ことです。

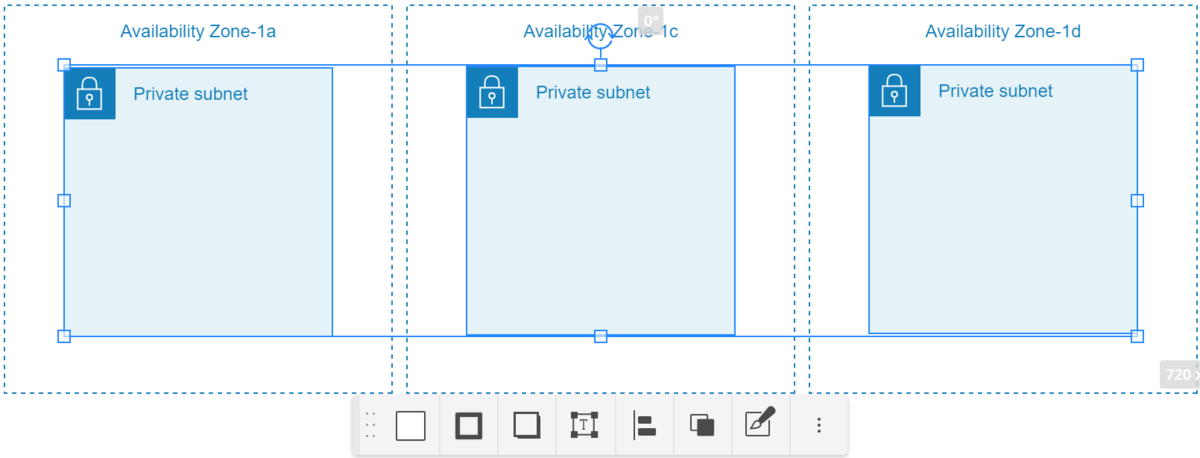
上の図の通り、それぞれの画像を選択すると、水平が取れておらずズレていることがはっきりとわかります。この機能、便利なんですよね。

完璧に水平が取れていると、3つの画像を選択した場合に上の画像の通りになります。やはり、揃っていると美しいですね。
コツ3. AWSのアイコンは正方形を保つ
AWSのアイコンは基本的に正方形です。正方形のまま使いましょう!

この横に伸びたアイコンは、私の感覚では今回一番許せない存在です。何故こんなことが起きるかというと、大きさを変更するときに自由に変形しているからです。
画像の拡大縮小においては「Shiftキー」を押しっぱなしにして操作することで、元の画像の縦横の比率が維持されます。これを使っていくことで、正方形を維持しましょう。

Shiftキーを押したまま大きさを変更すると、横に薄く表示されるピクセル数が、縦横共に一致した状態で変更されることがわかります。
コツ4. いらないものは消す

いらないものは消しましょう。今回、AZ-1dは無くても問題ないと考えられますので、このような「実際はなくても良い」と思われるものは消しましょう。
ただし「VPCにそのAZ用のSubnetが存在していることを示したい場合」などでは別です。利用するシーンに応じて適切に判断してください。
サンプルの構成図を綺麗にする
ご紹介しました4つのコツを意識して、先ほど紹介しましたサンプル構成図を綺麗にしていきましょう。

まだ何も手を付けていないのが上図です。
手始めに気になる「正方形になっていないEC2 Instanceのアイコン」を正方形にします。

結局後の工程でこのEC2 Instanceのアイコンは消すことになるのですが、とにかく真っ先にこの存在を直したかったのです。
次に不要な右端のAZ-1dを消してしまいます。

これで少しすっきりしました。
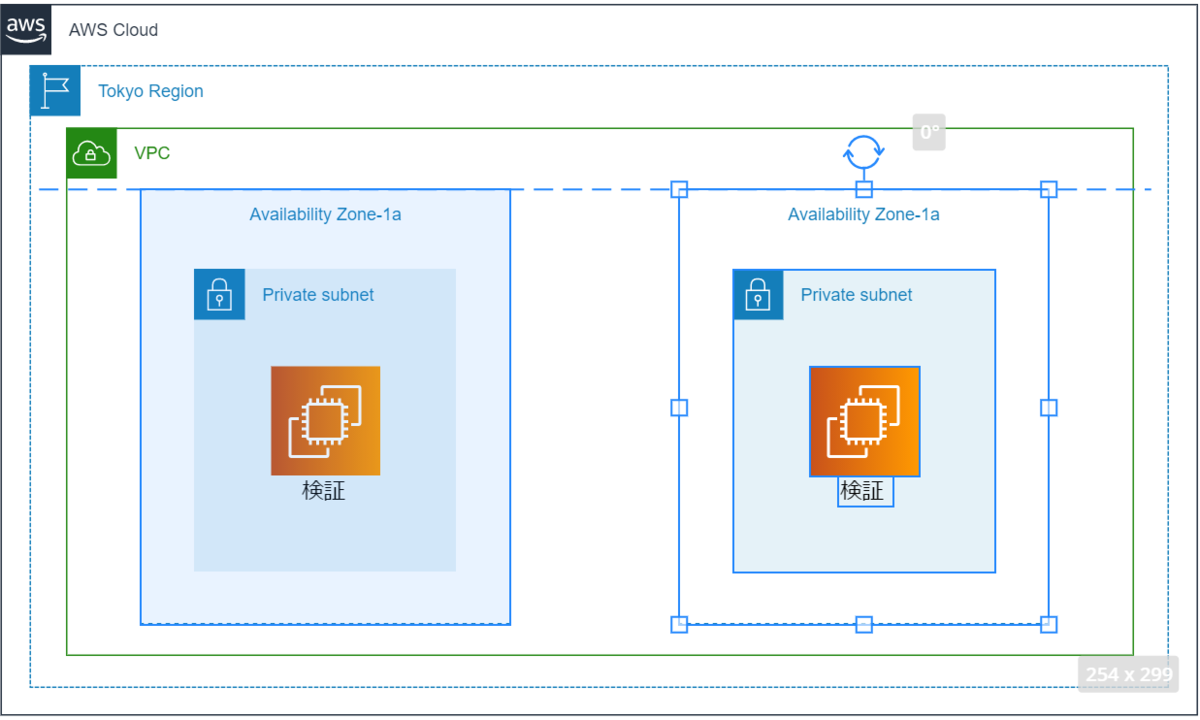
次は、AWS Cloud、Tokyo Region、VPCの3つを揃えていきます。作業がしにくいので、Availability Zone-1a、Private subnet、EC2 Instanceのアイコンは右に避けて別で整形します。右に避けた「Availability Zone-1a、Private subnet、EC2 Instanceのアイコン」のセットですがこの3つの集合体を確実に「対称」にしたいため1セットを削除します。後でまとめてコピー⇒ペーストするためです。

それぞれの3つの図形セットごとに「中心」を捉えて調整しました。これだけでかなり綺麗になった印象があります。

左側で揃えておいた「AWS Cloud、Tokyo Region、VPC」のセットの上に、「Availability Zone-1a、Private subnet、EC2 Instanceのアイコン」のセットを置きつつ、コピペで複製します。キャプションも後で変更しましょう。

最後に、「Availability Zone-1a、Private subnet、EC2 Instanceのアイコン」のセットを2つとも全て選択した状態で「中心合わせ」をします。画像を複数選択すると、複数選択した画像の横幅のピクセル数の半分を中心として認識してくれるのでこのようなことができます。

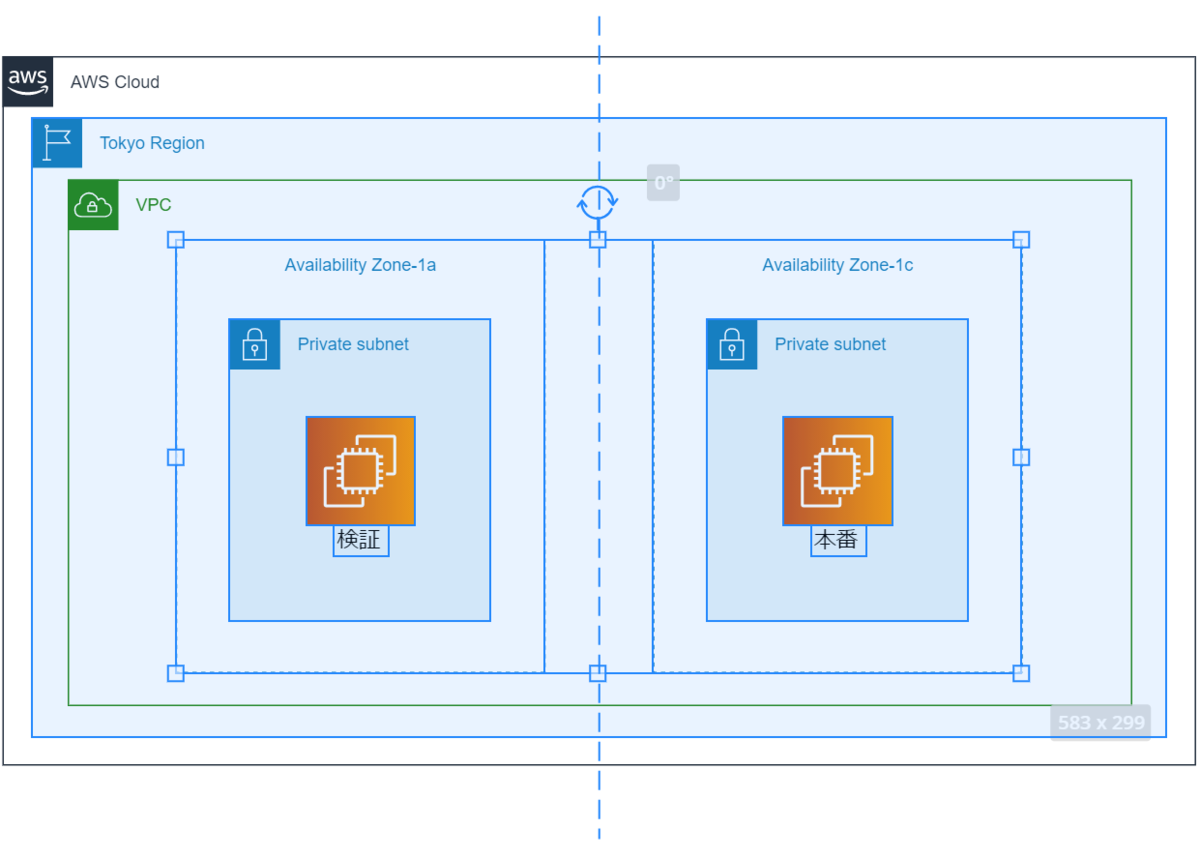
修正が終わった画像は上図の通りです。
綺麗になりましたね。
まとめ
今回はCacooでAWS環境構成図を綺麗に描くコツとして、前提である「レイヤー」という概念と、4つのコツについて記載しました。コツは、以下の通りです。
- 中心を捉える
- 左右対称、上下対称
- AWSのアイコンは正方形を保つ
- いらないものは消す
これらのコツを意識して頂くことで、あなたのAWS環境構成図は今まで以上に綺麗なものになることは間違いありません。是非意識してみてください!
最後に、以前「Geeks Who Drink in Tokyo -AWS & 神楽坂 Edition-」でCacooについて発表したときの資料を参考までにご紹介します。是非合わせて確認してみてください。
それではまたお会いしましょう。
佐竹 陽一 (Yoichi Satake) エンジニアブログの記事一覧はコチラ
セキュリティサービス部所属。AWS資格全冠。2010年1月からAWSを業務利用してきています。主な表彰歴 2021-2022 AWS Ambassadors/2020-2025 Japan AWS Top Engineers/2020-2025 All Certifications Engineers。AWSのコスト削減やマルチアカウント管理と運用を得意としています。

