
こんにちは。サーバーワークス こけし部 部長でCS課の坂本(@t_sakam)です。
わたしは最近、お客様からの「よくある質問や社内の業務をナレッジとして残す」ための活動をしています。
サーバーワークスでは、お客様からのお問い合わせの受付にZendeskを使っているので、そのZendeskのチケットを元にナレッジ化をおこなっています。
ナレッジとして残したいZendeskのチケットに「knowledge」タグを付けることで、自動でそのチケットを元にしたTrelloのカードを作成して、ナレッジの執筆をタスク化しています。同時にTrelloのカード作成時には、自動でSlackに通知もおこなっています。
今回はそのZendeskとTrello、Slackの連携方法をブログに残しておきたいと思います。
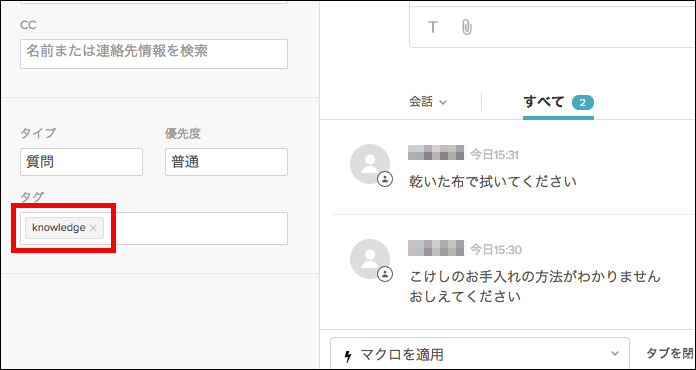
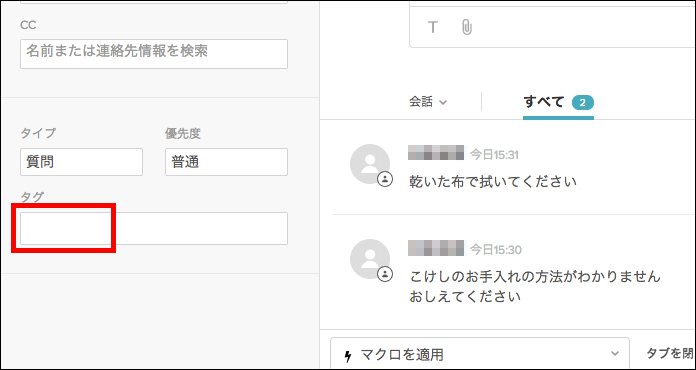
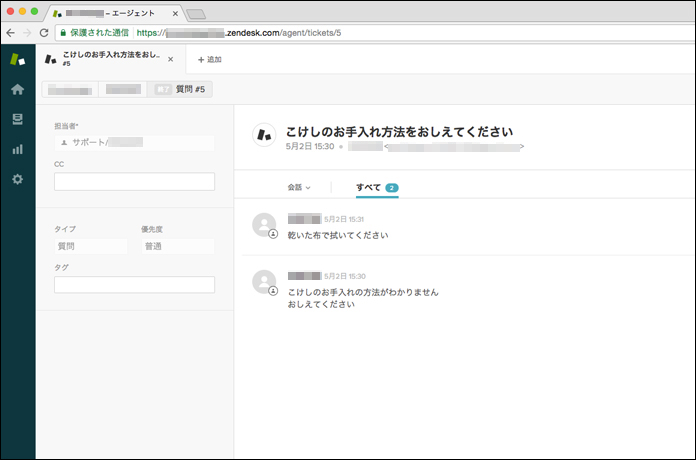
例:Zendeskのチケットに「knowledge」タグを追加する

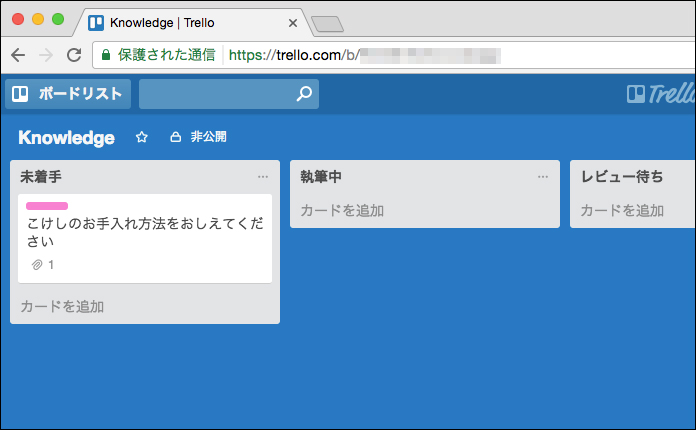
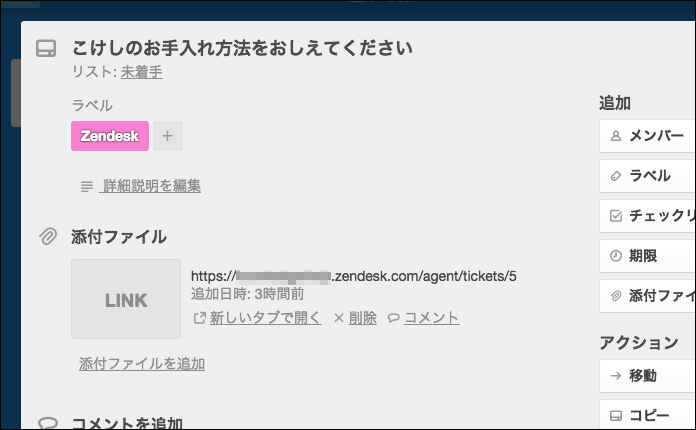
例:ZendeskからTrelloのカードが自動で作成されたところ

例:ZendeskからSlackへ自動で通知されたところ

Trelloの準備
それでは設定していきたいと思います。まずはTrelloの準備です。以下のブログを参考にして、KeyやToken、カードを作成するボードのリストIDを取得してください。
【30分で動かすシリーズ】TrelloにAPIを使ってカードの起票や取得をしてみる
続いて、以下のコマンドでカードにつけるラベルIDも取得しておきます。今回はカードに「Zendesk」ラベルを付けます。
curl "https://trello.com/1/boards/[ボードID]]/labels?key=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX&token=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX&fields=name"
ラベルID
[
{
"id": "YYYYYYYYYYYYYYYYYYYYYYYY",
"name": "Zendesk"
}
]
Slackの準備
Slack Appをつくる
次はSlackの準備です。Slackにログインした状態で以下のURLにアクセスし、右上の「Create New App」ボタンを押します。
https://api.slack.com/apps
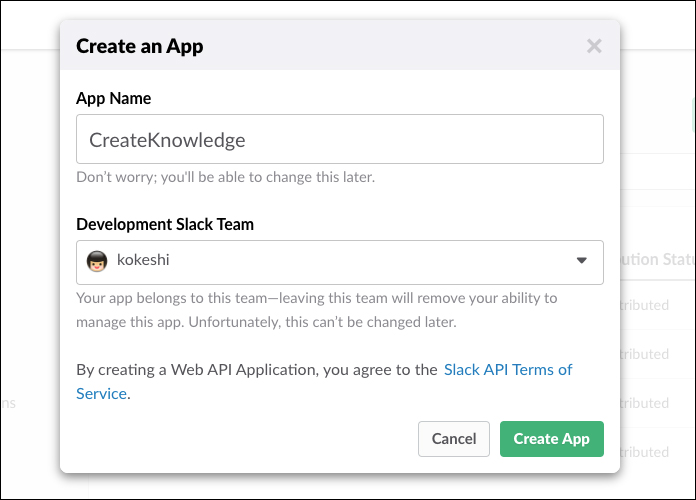
Appの名前を入れ、Slackチームを選択し、「Create App」ボタンを押します。

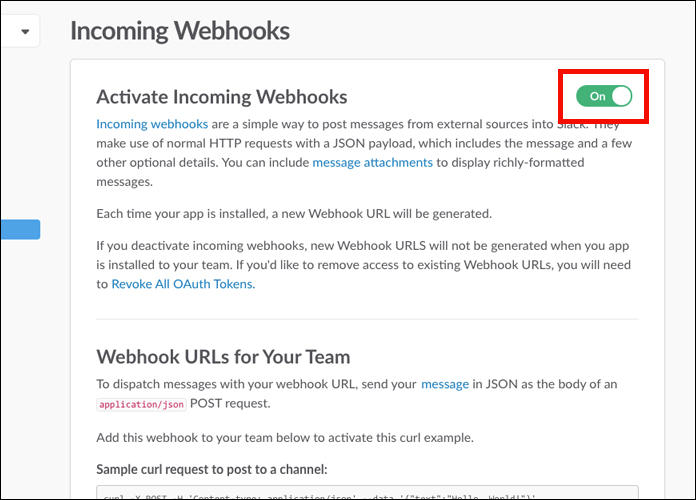
最初の画面で「Incoming Webhooks」を選択します。

「Active Incoming Webhooks」を「On」にします。

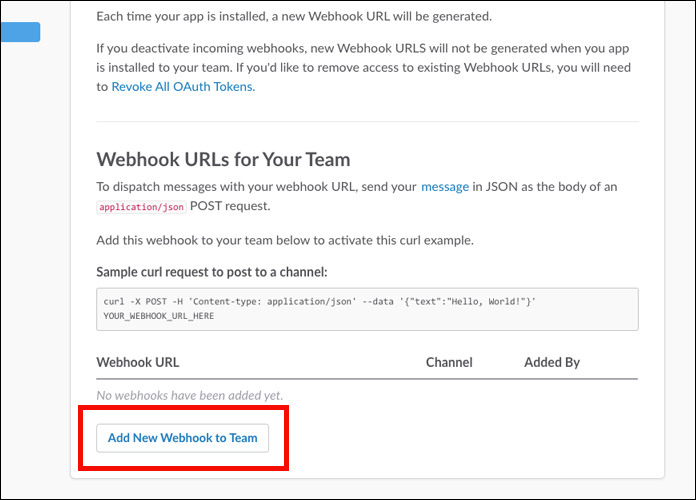
同じ画面の下の方の「Webhook URLs for Team」項目で「Add New Webhook to Team」ボタンを押します。

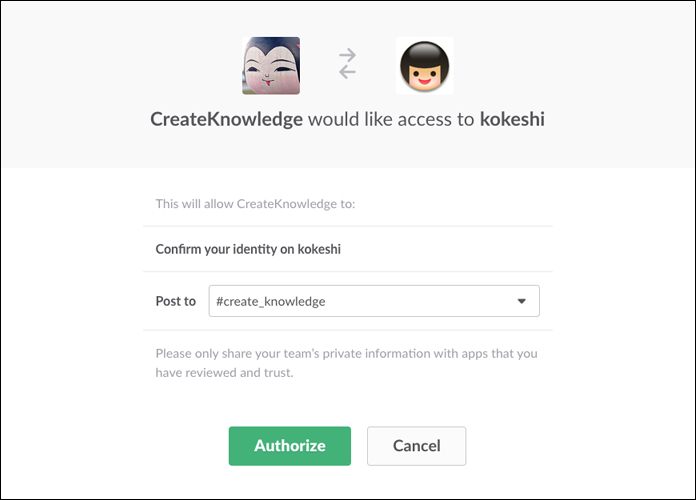
投稿したいチャンネルを設定して「Authorize」ボタンを押します。

あとで使うので、作成された「Webhook URL」をコピーしてひかえておきます。

Zendeskの設定
Trello用のHTTPターゲットを作成
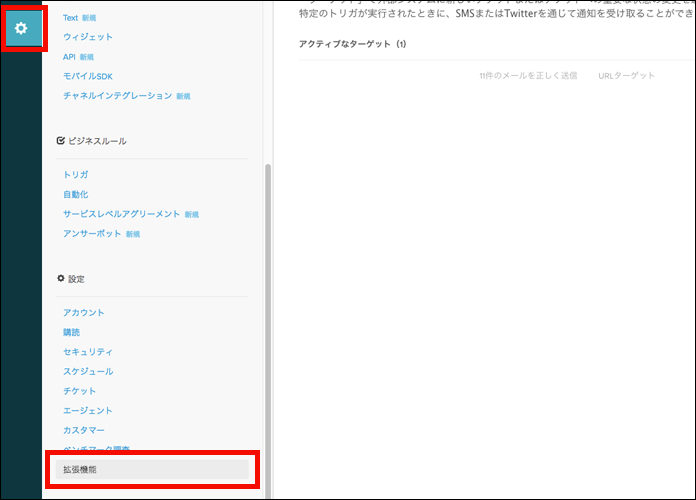
最後にZendeskの設定をおこないます。左メニューの「設定マーク」から「機能拡張」を選択し、右画面にある「ターゲットを追加」リンクを押します。

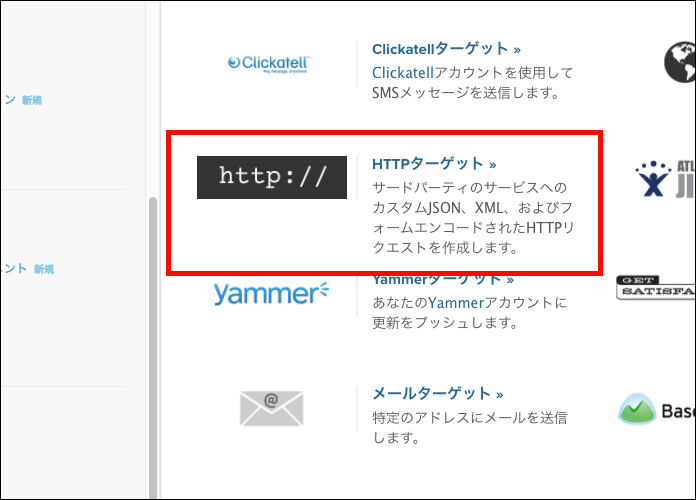
次の画面で「HTTPターゲット」を選択します。

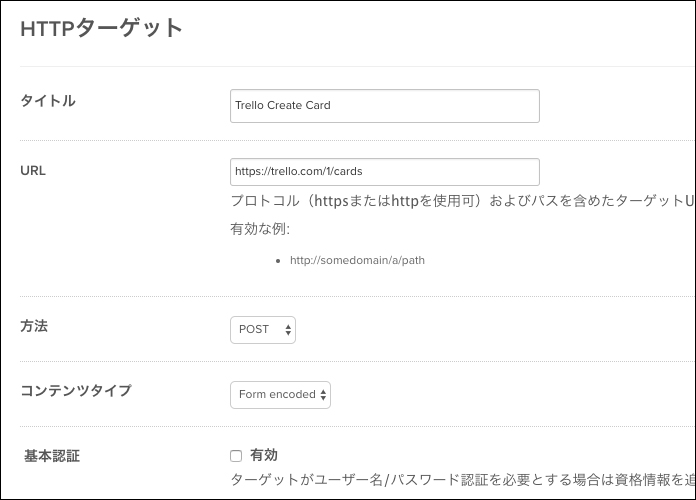
次の画面で、以下のように入力/選択後、画面右下のプルダウンメニューで「ターゲットの作成」を選択し、「送信」ボタンを押します。
| 項目名 | 値 |
|---|---|
| タイトル | Trello Create Card |
| URL | https://trello.com/1/cards |
| 方法 | POST |
| コンテンツタイプ | Form encoded |

Slack用のHTTPターゲットを作成
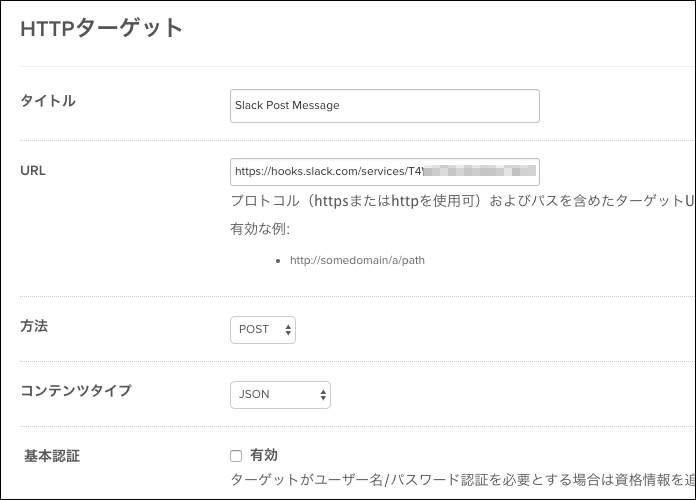
先程のTrelloのときと同じ要領で「HTTPターゲット」作成画面を表示します。以下のように入力/選択後、画面右下のプルダウンメニューで「ターゲットの作成」を選択し、「送信」ボタンを押します。
| 項目名 | 値 |
|---|---|
| タイトル | Slack Post Message |
| URL | 前の手順で作成してひかえておいたSlackの「Webhook URL」 |
| 方法 | POST |
| コンテンツタイプ | JSON |

トリガを設定
左メニューの「設定マーク」から「トリガ」を選択し、右画面にある「トリガを追加」ボタンを押します。

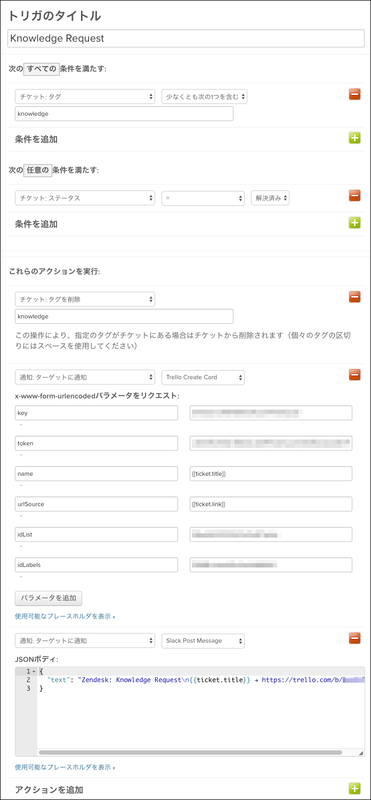
次の画面で以下のように入力/選択し、右下の「トリガの作成」ボタンを押します。
| 項目名 | 値 |
|---|---|
| トリガのタイトル | Knowledge Request |
| 次のすべての条件を満たす | チケット:タグ 少なくとも次の1つを含む「knowledge」 |
| 次の任意の条件を満たす | チケット:ステータス = 「解決済み」 |
| これらのアクションを実行 | チケット:タグを削除「knowledge」 |
| 通知:ターゲットに通知「Trello Create Card」 ※「x-www-form-urlencodedパラメータをリクエスト」については以下を確認 |
|
| 通知:ターゲットに通知「Slack Post Message」 ※「JSONボディ」については以下を確認 |
x-www-form-urlencodedパラメータをリクエスト
ここには、先程「Trelloの準備」で準備したKeyやToken、リストやラベルのIDを入力します。Trelloのカード名の設定である「name」には「{{ticket.title}}」、カードに添付するリンクURLの設定である「urlSource」には「{{ticket.link}}」とそれぞれ入力します。
JSONボディ
Slackで通知するときの文章をJSON形式で設定します。
{
"text": "Zendesk: Knowledge Request\n{{ticket.title}} → https://trello.com/b/Wvh8kTkl"
}

動作確認
Zendeskのチケットに「knowledge」タグを追加したあと、ステータスを「解決済み」にします。
Trelloにカードが作成され、Slackにも投稿されました。Zendeskのチケットのタグも削除されています。
ZendeskからTrelloのカードが自動で作成されたところ
先程、Zendeskの「トリガ」の「x-www-form-urlencodedパラメータをリクエスト」の箇所で設定した、チケットのカード名やラベル、リンクURLが設定されています。

ZendeskからSlackへ自動で通知されたところ
先程、Zendeskの「トリガ」の「JSONボディ」の箇所で設定した文章で通知されています。

Zendeskのチケットからタグが削除されたところ


まとめ
今回はZendeskのチケットから自動でTrelloのカードを作成しつつ、同時にSlackへの通知までおこないました。Zendeskの「トリガ」を使えば、TrelloやSlackとの連携も簡単にできて便利ですね!
今後も引き続きZendeskの便利な使い方をブログにしていきたいと思います!
いや〜、Zendeskって本当にいいものですね!

