本ブログは動画での解説も行っています。
はじめに
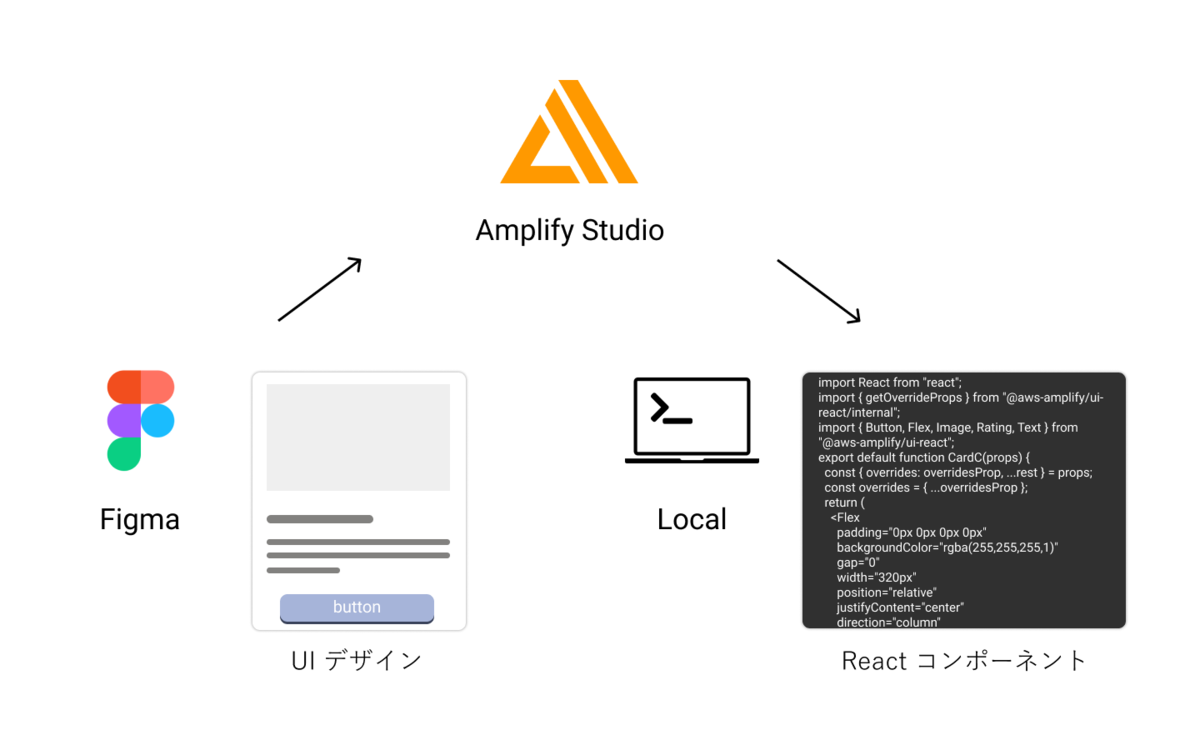
新卒1年目の近藤です。今回AWSのサービス「Amplify」で、デザインツール「Figma」との連携に関する(Amplify Studio)アップデートがありました。どちらも普段からよく使うものランキング上位のサービスなので、知りたい!ただそれだけの思いで設定を行ってみました。
何がうれしいのか

- デザインツールで作成した UI をコード(React コンポーネント)に変換できる
- Amplify Studio 上でコンポーネントを管理できる
- ローカルの開発環境へのインポートが簡単
私が率直に感じたうれしいポイントは上記の3つです。React などのフレームワークでは、Webページでよく使う要素(例えばボタンのUIなど)をコンポーネントとして管理することができます。通常、開発において、デザインツールで作成した UI をコードで表現することが多いと思います。今回のアップデートによって、コードで表現する労力を削減して開発効率を上げることができる、またはデザイナーとエンジニアの連携が効率的になるのではないかと想像しています。
※Figma ではCSSの出力機能やReact コンポーネントを出力するプラグイン自体は存在します
Amplify と Figma の連携を行う
この章では実際に Figma で管理している UI を React コンポーネントに変換して、ローカルの開発環境で参照できるようにするまでの手順を紹介します。前提条件として以下が必要になります。
- Figma に登録
https://www.figma.com/ - node.js のインストール
https://nodejs.org/ja/download/ - amplify cli のインストール
https://docs.amplify.aws/cli/start/install/
React アプリを作成する
新たな React プロジェクト(今回は myapp と命名)を作成します。
npx create-react-app myapp
作成後、一応アプリを確認しておきます。
yarn start
毎度おなじみReactのWelcomeページが確認できました。

Amplify Studio が使えるようにする
myapp を Amplify でホストする
Amplify は Github と連携しており、push や marge に伴ってビルドやデプロイが自動的に実行される機能があります。後の設定のために自身のGithub リポジトリに myapp のプロジェクトを上げておきましょう。
リポジトリにアップロードができたら、マネジメントコンソールから Amplify のアプリケーションのホストを行います。新しいアプリケーション > ウェブアプリケーションをホスト > GitHubを選択 > (初回設定の場合GitHubの認証情報の入力) > リポジトリとブランチの選択 > ビルド設定の確認 > 保存してデプロイ の順に進むと、Amplify で myapp が管理できるようになります。以下の画像のようにアプリケーションが表示されていればOKです(表示名はリポジトリ名になっています)。

Amplify Studio の環境を作る
作成されたアプリケーションを選択すると、設定画面に移ります。Backend environment タブを選択し、Amplify Studio を始めるため Get started ボタンを押します。

すると以下の画像のように、Amplify Studio の環境の作成が始まるので、完了まで数分待機します。

作成が完了すると以下の画像のように staging という環境が確認できます。

Amplify Studio にユーザーを設定する
左メニューのAmplify Studio の設定を押し、遷移後の画面でユーザーの招待を押します。招待したいユーザーのメールアドレス(今回は自分のメールアドレス)とアクセスの範囲をフルアクセスとして設定し招待を送信を押します。

設定したメールアドレスに、以下のようなメールが届きます。

Amplify Studio にサインインする
届いたメールの Visit the Amplify Studio UI を押すと、Amplify Studio へサインインする画面へと移ります。ここで招待したユーザーのメールアドレスと、メールに記述されていたパスワードを入力します(初回はパスワードの変更を要求されます)。
以下の Amplify Studio のホーム画面が見えればサインイン成功です。これで Amplify Studio を使用する準備が整いました!

Figma で作成された UI を Amplify Studio で参照できるようにする
Figma に UI テンプレートをインポートする
上記のリンク先で Duplicate を押すと、すでに用意されている UI が自分の Figma の環境に複製されます。Duplicate を押した後、自動でブラウザの Figma が起動し、複製されたテンプレートが確認できます。
次節で使用するので、右上の Share ボタンを押し、現れたポップアップの左下の Copy link を押しておきます。

Amplify Studio と Figma を連携する
Amplify Studio の左メニューから UI Library を選択します。Get started を押すと、以下の画像のようになります。

②の部分で Amplify Studio に送りたい Figma のファイルの共有 URL を入力(前節で取得したリンクをペースト)し、Continue を押します(初回は Figma にアクセスしていいか確認のポップアップが出ます)。
以下の画像のような UI のレビュー画面になるので、今回は右上の Accept all を押します。

以下の画像のように My Components のリストが見えていればOKです!

コンポーネントを Figma 上でも確認してみる
現在の Amplify Studio の画面ではAmpligram というコンポーネントが選択されている状態かと思います。Figma の方でこのコンポーネントを確認してみましょう。
Figma の画面で、Pages > My Component を選択します。この中に Ampligram というコンポーネントがあるので探してみてください(UI の1行目の真ん中あたりの列にあります)。

確かに、Amplify Studio に Figma で作成したコンポーネントが連携されていることが確認できました。
開発環境でReactコンポーネントを参照する
Amplify Studio の画面で何かしらのコンポーネントを選択し、右上の Configure を押します。そして </> Get component code を押すと、以下のようにコードをコピーできる画面が現れます。

terminal で 1. にあるコマンドを実行することで、ローカル環境に React コンポーネント がインポートされます。
以下の画像のように ui-components ディレクトリ内にコンポーネントが存在していることが確認できます。

これで Figma を Amplify Studio に連携し、 UI Library からコンポーネント群を React コンポーネントとしてローカルにインポートする一連の流れを確認することができました!
参考文献
https://docs.amplify.aws/console/uibuilder/figmatocode/

