こんにちは、アプリケーションサービス部ディベロップメントサービス1課の外崎です。
今回は、Vercelの開発環境について紹介します。
Vercelとは?
Vercelは、静的サイトやサーバーレス機能を簡単かつ迅速にデプロイできるホスティングサービスです。開発者がウェブアプリケーションを迅速に構築、デプロイ、スケールできるように設計されており、多くのフレームワークに対応しており、特にNext.jsとの相性が良いことで知られています。
Vercelの特徴
簡単なデプロイ:コードの変更をGitHubなどのリポジトリにプッシュするだけで、自動的にビルドとデプロイが行われます。設定も非常にシンプルで、数クリックでプロジェクトの初期設定が完了します。
グローバルなエッジネットワーク:Vercelは、グローバルなエッジネットワークを提供しており、ユーザーに最も近いサーバーからコンテンツを配信するため、ページの読み込み速度が非常に速くなります。
Vercel Functions:Vercel Functionsは、インフラ管理不要でオンデマンドにサーバーサイドコードを実行できる機能です。自動スケーリングされ、APIやデータベースとの連携も可能です。
Next.jsとの統合:VercelはNext.jsを開発した会社でもあり、Next.jsプロジェクトのデプロイに最適化されています。サーバーサイドレンダリングや静的サイト生成など、Next.jsのサーバー側の機能をフルに活用することができます。
他のホスティングサービスとの違い
Vercelは、他のホスティングサービスと比べて以下の点で優れています:
自動スケーリング:トラフィックの増減に応じて自動でスケールするため、突然のアクセス増加にも対応できます。
統合された開発体験:ローカル開発からVercelへのデプロイまでの一連の流れがスムーズで、エラーや問題が発生した場合のデバッグも容易です。
Vercelへの登録方法
以下の手順に従って登録を進めてください。
ステップ1: Vercelの公式サイトにアクセス
まず、Vercelの公式サイトにアクセスします。ホームページの右上にある「Sign Up」ボタンをクリックします。

ステップ2: アカウント作成
以下の手順はGitHubを使用した場合の例です:
- 「Continue with GitHub」ボタンをクリック: GitHubアカウントを使用してVercelにサインアップします。
- GitHubにログイン: GitHubのログイン画面が表示されるので、ユーザー名とパスワードを入力してログインします。
- Vercelにアクセス許可を与える: VercelがGitHubアカウントへのアクセスを求めてくるので、「Authorize Vercel」ボタンをクリックしてアクセスを許可します。
ステップ3: プロジェクトのインポート
Vercelにログインすると、ダッシュボードが表示されます。ここで、GitHubリポジトリをインポートしてVercelにデプロイすることができます。

料金体系
Vercelの料金体系は、利用者のニーズに合わせて以下の3つのプランが提供されています:
無料プラン:
- 個人プロジェクト、非商用向け
- 無制限のパブリックリポジトリ
- 100GBの帯域幅
プロプラン:
- 小規模チーム向け
- 無制限のプライベートリポジトリ
- 1TBの帯域幅
- 20ドル/月(ユーザーごと)
エンタープライズプラン:
- 大規模チーム向け
- カスタム帯域幅
- 高度なセキュリティとパフォーマンス機能
- カスタム料金
各プランの詳細と最新情報は、Vercelの料金ページをご覧ください。
Next.jsフロントエンドアプリケーションの準備
本ブログでは、Next.jsについては詳細な説明は省略しますが、簡単なフロントエンドアプリケーションを作成してVercelにデプロイする手順を説明します。 以下のチュートリアルを実行して、Next.jsプロジェクトを作成します。
1. Next.jsプロジェクトの作成:
# プロンプトが表示されるのでデフォルト設定でプロジェクトを作成
# プロンプト名は my-app を指定
npx create-next-app@latest
cd my-app
npm run dev # ローカルサーバーを起動

2. ページの修正:
app/layout.tsx
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}
app/page.tsx
export default function Page() {
return <h1>Hello, Next.js!</h1>
}
3. ローカルサーバーの起動:
以下のコマンドを実行して、ローカルサーバーを起動します。
npm run dev
http://localhost:3000にアクセスして、Hello, Next.js!ページが正しく表示されることを確認します。ここまでで、Next.jsアプリケーションの準備が完了しました。
デプロイ
1. プロジェクトの選択
- GitHubリポジトリを選択。
2. プロジェクトの設定
- プロジェクト名(例:
vercel-test)を設定。 - フレームワークプリセットとしてNext.jsを選択。
- ルートディレクトリを指定(今回は
/my-app)。
3. デプロイ
- 「Deploy」ボタンをクリックしてデプロイを開始。

この設定を行うことで、Vercelへの基本的なプロジェクトデプロイが完了します。
デプロイ後の確認とテスト
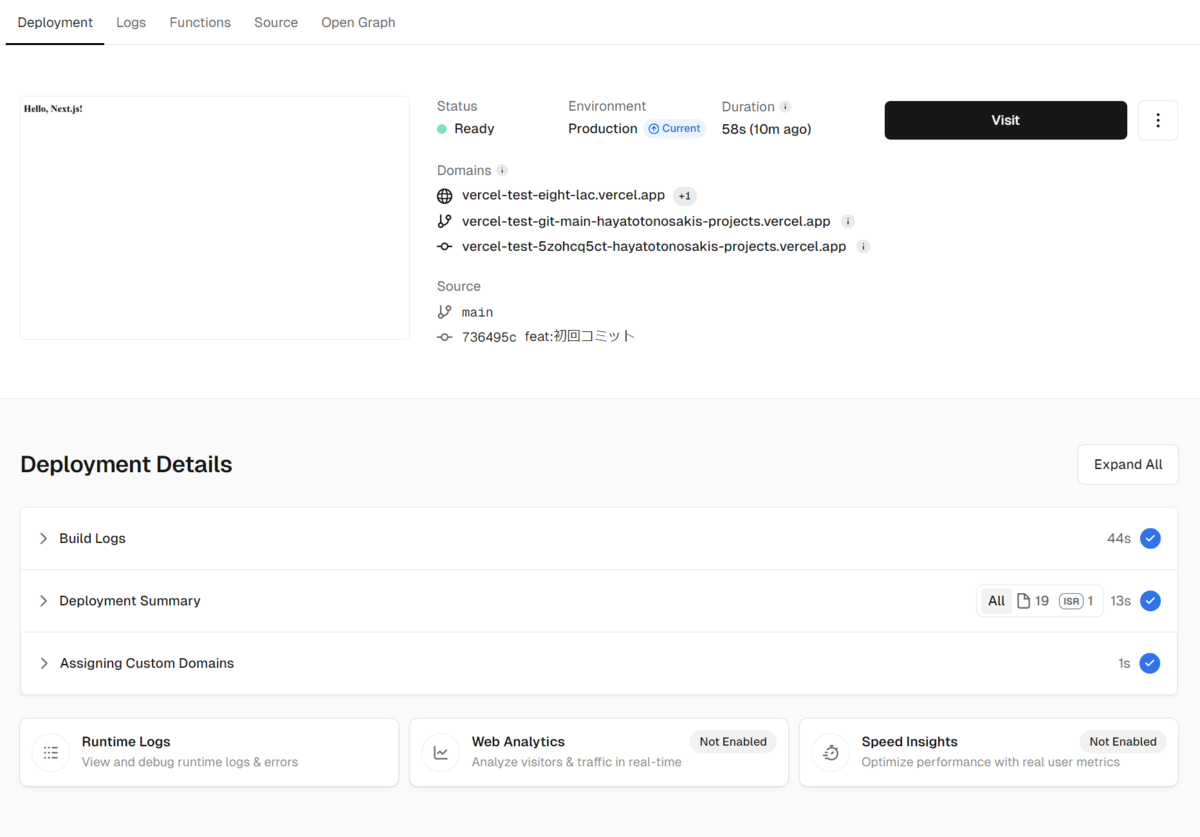
1. デプロイ結果の確認:
デプロイが完了すると、Vercelダッシュボードにデプロイ結果が表示されます。

2. 動作確認:
URLをクリックしてデプロイされたアプリケーションを確認します。

まとめ
Vercelは、フロントエンド開発者に最適なクラウドプラットフォームで、静的サイトやサーバーレス機能を簡単にデプロイできます。特にNext.jsとの統合が強力で、迅速なデプロイとスケーリングを提供します。
この記事では、Vercelの登録方法、料金体系、設定方法、およびNext.jsアプリケーションのデプロイ手順について解説しました。Vercelを活用することで、開発からデプロイまでのフローが効率化され、ウェブアプリケーションの開発が一層スムーズになります。ぜひ試してみてください。

