みなさんこんにちは。
マネージドサービス部の福田です。
今回は以下ブログ記事の内容を試してみました
https://newrelic.com/jp/blog/how-to-relic/synthetics/new-relic-synthetics_step-monitor
Step Monitorの概要
NewRelic Syntheticsには WEBアプリのユーザ操作をシミュレーションして操作の可否や応答時間を可視化することができるScriptBrowserという機能があります。
ただ、この機能を利用するためにはスクリプトを作成する必要があります。
Script自体の作成や更新、管理するためにはコード記述のスキルが必要になりScriptBrowserの設定は個人的に敷居が高いなと感じておりました。
Step MonitorではノーコードでGUI上から設定できるのでScriptBrowserと同等の機能をコードスキルなしで設定することが可能になります。
検証作業の概要
- テスト自動化の学習用の練習用のサイトHOTEL PLANISPHERE - テスト自動化練習サイトにアクセス
- 「ログイン」メニューをクリック
- 「メールアドレス」入力フォームに「ichiro@example.com」を入力
- 「パスワード」入力フォームに「password」を入力
- 「ログイン」ボタンをクリック
- ログイン先のページの「マイページ」の表示を確認
検証作業
Stepの設定までの作業
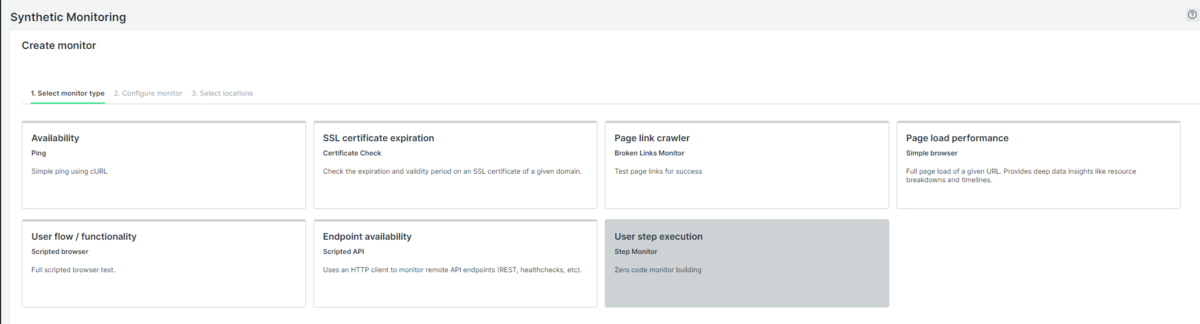
- NewRelic上の「Synthetic Monitoring」メニュー→「Create monitor」内の「User step execution Step Monitor」を選択します。

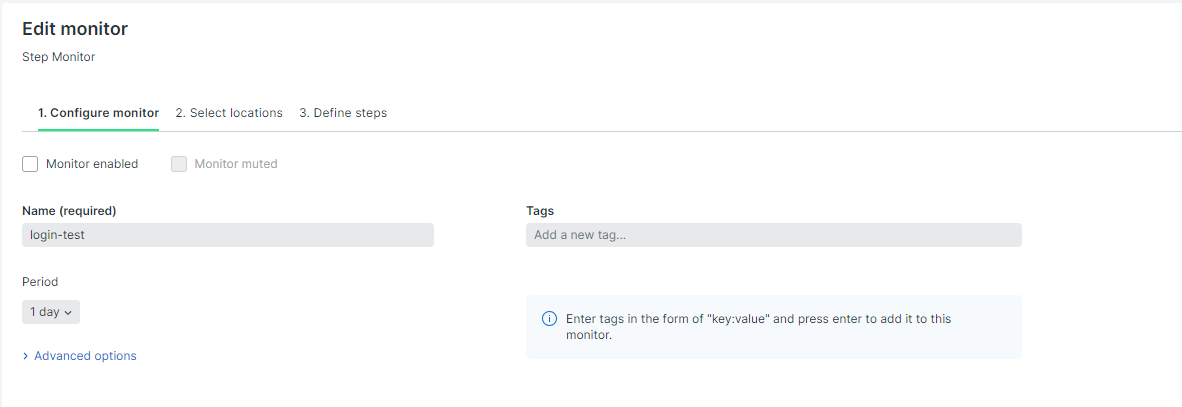
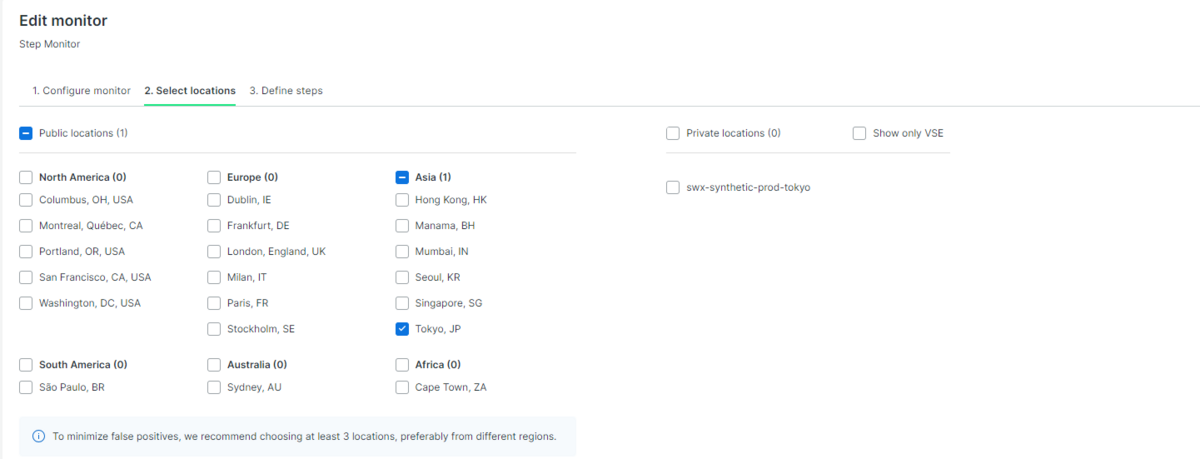
- 「1. Configure monitor」、「2. Select locations」はそれぞれ任意のモニター名およびロケーション先等を選択します。


- 「3. Define steps」にて各Stepの設定を行う。
検証作業の概要をそれぞれ設定していきます。
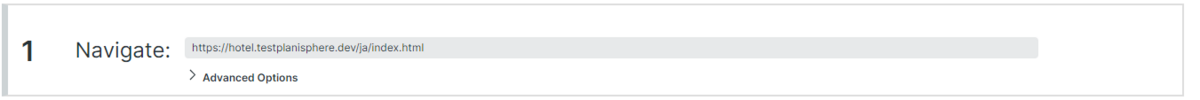
テスト自動化の学習用の練習サイトにアクセス
監視対象URLをNavigateに入力します。

「ログイン」メニューをクリック
メニュー上にあるログイン項目のxpathの値を入力します。

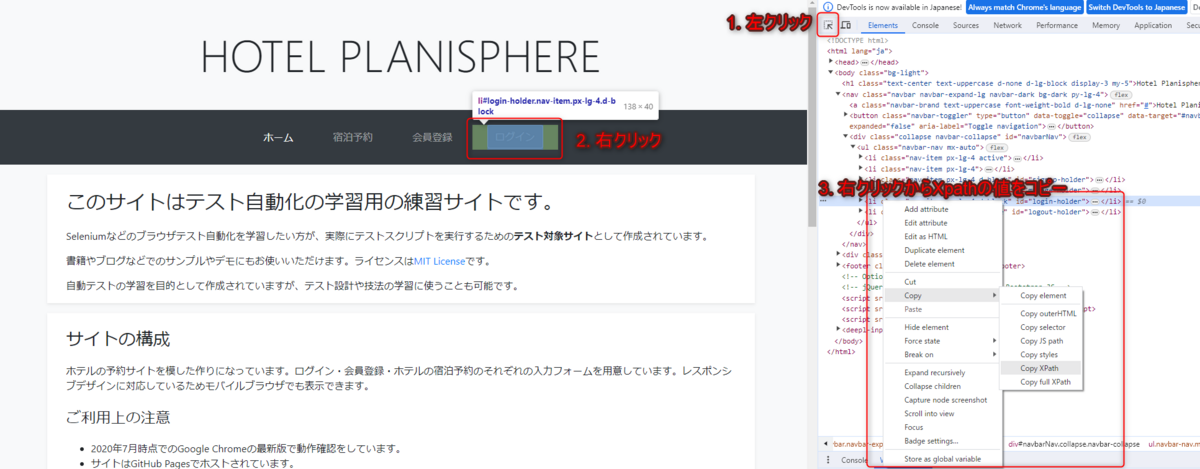
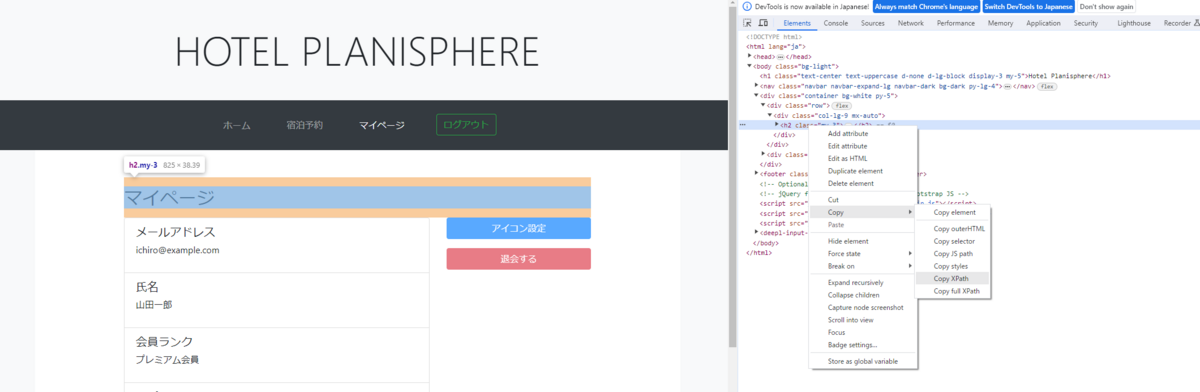
xpathの値の取得方法

XPath を取りたい要素を右クリック→「検証」選択します。
デベロッパーツール上で該当要素を右クリック、「Copy→Copy XPath」をクリックします。
「メールアドレス」入力フォームに「ichiro@example.com」を入力
入力フォームのxpathの値と「ichiro@example.com」入力します。

「パスワード」入力フォームに「password」を入力
入力フォームのxpathの値と「password」を入力します。

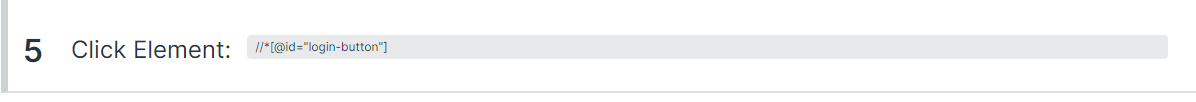
ログインボタンをクリックする
ログインボタンのxpathの値を入力します。

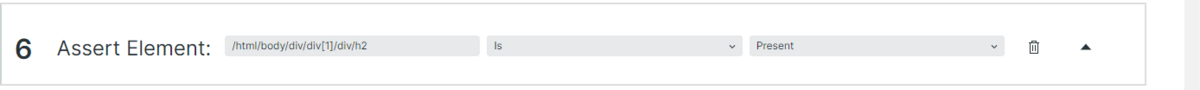
ログイン先のページの「マイページ」の表示を確認する
ログイン先の「マイページ」のxpathの値を入力します。


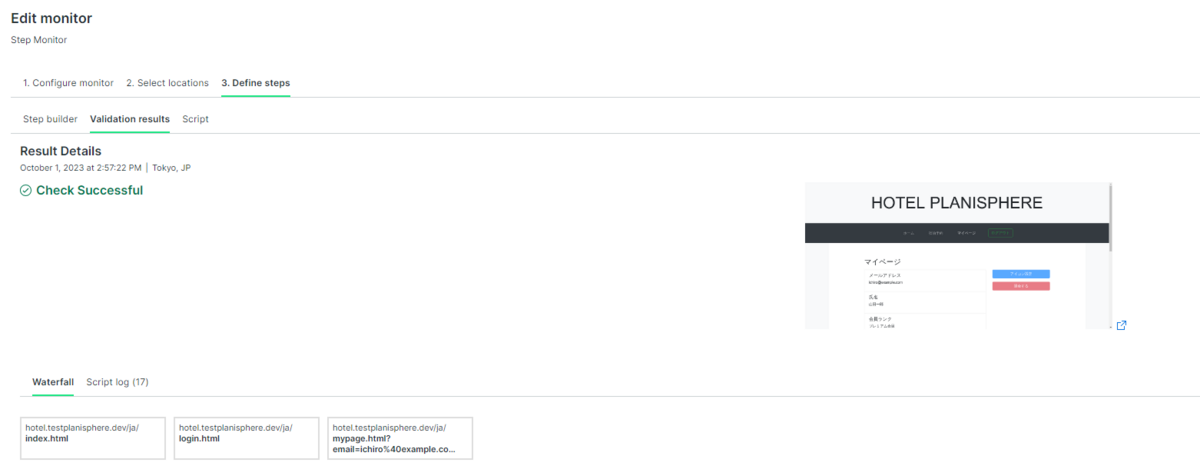
Step Monitorが意図通りに動くか確認する
Validattion resultsを実行し、意図通りに動くか確認します。
確認出来たら「Save Monitor」をクリックして、設定完了になります。

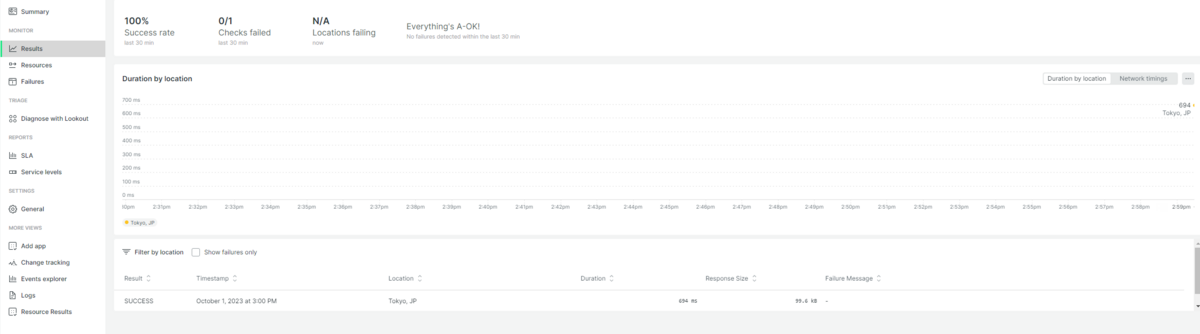
作成したMonitorでもfaliedが0になっていることが確認できました。

おまけ
Step Monitorは上記のようにGUIで設定ができ非常に簡単にユーザ操作観点の外形監視が可能になります。
設定の自動化や運用のコストを下げるためにはなんとなくコード化したい気持ちもでてくるかと思いますが
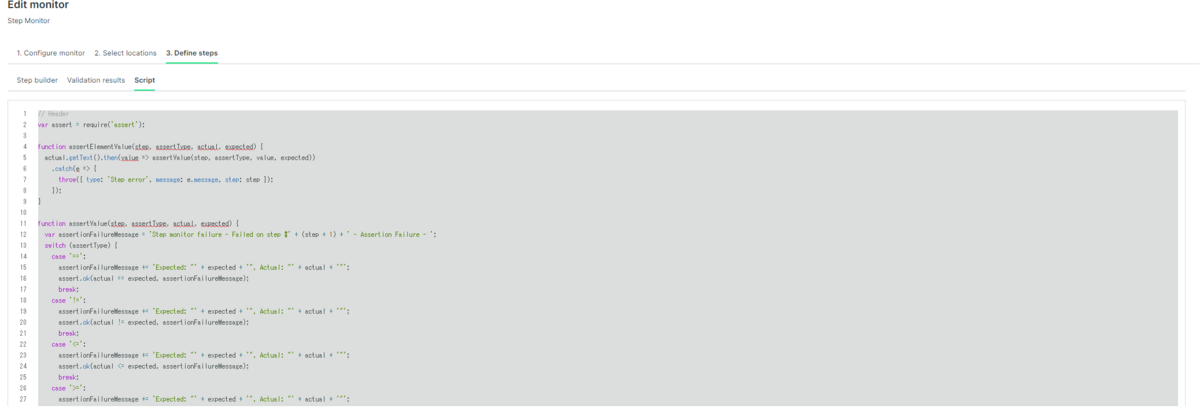
Step Monitorで作成した設定はスクリプトとして表示することができ、そのスクリプトはScriptBrowserでも使用することができます。
- Step Monitorで設定した情報のスクリプト表示画面

まとめ
今回はStep Monitorの機能を試してみました。
外形監視はユーザ体験の監視になるのでサービス満足度に必要不可欠な監視かと思います。
Step Monitorはスクリプトの作成スキルがなくても簡単にユーザ操作観点の外形監視を設定可能かつ作成した設定はスクリプト化できるので スクリプト作成の補助としても活用できるかと思います。
ただ、Step monitorはScripted browser monitorでは利用できるSecure Credential(機密情報を直接記載しないですむ機能、AWSのパラメータストアやシークレットマネージャに相当)が 利用できないというデメリットもあります。
もしよかったらStep Monitorの機能お試しいただければと思います。

