はじめに
こんにちは、技術 1 課の山中です。 もうすこしずつ桜も散り始めてしまいましたね。 春が終わってしまうのは悲しいです。
さて、今回は AWS Toolkit for Visual Studio Code が AWS Step Functions をサポートしたということで試していこうと思います!
AWS Toolkit for Visual Studio Code とは
AWS Toolkit for Visual Studio Code (以下、 AWS Toolkit) とは Visual Studio Code (以下、 VS Code) 用のオープンソースプラグインです。 AWS Toolkit を利用することで、サーバレスアプリケーションの開発をローカル環境で行い、そのまま AWS にデプロイできる等シームレスな開発が可能となります。
事前準備
- AWS Toolkit を使用して AWS にアクセスするには、認証情報のセットアップが必要です。もしセットアップがまだの場合は、 AWS 認証情報のセットアップ に従い事前にセットアップを行ってください。
- AWS Step Functions の IAM ロールを作成する に従い事前に AWS Step Functions に紐付ける IAM ロールの作成を行ってください。
試してみる
早速触っていきましょう。 今回、 AWS Toolkit のインストール / アップデートの手順は省略しますが、 AWS Toolkit のバージョンは 1.8.0 となっていました。

新しいステートマシンの定義
VS Code を開いたらコマンドパレットを開き、 AWS: Create a new Step Functions state machine を選択します。

テンプレート選択ができるので今回は Hello world を選択します。

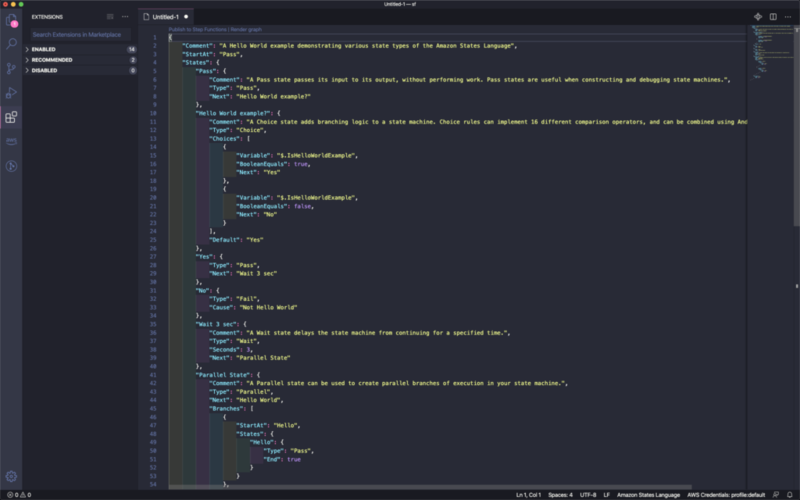
新しく Amazon ステートメント言語 (ASL) ファイルが作成されます。 この Hello world テンプレートは Pass, Choice, Fail, Wait, Parallel のステートタイプを含んだテンプレートになっています。

Hellow-World.asl.json という名前で保存しておきます。
ステートマシン定義の視覚化
AWS Toolkit を利用すると、ステートマシンの定義だけでなく、 VS Code の中で視覚化も可能です。 コマンドパレットを開き、 AWS: Render state machine graph を選択します。

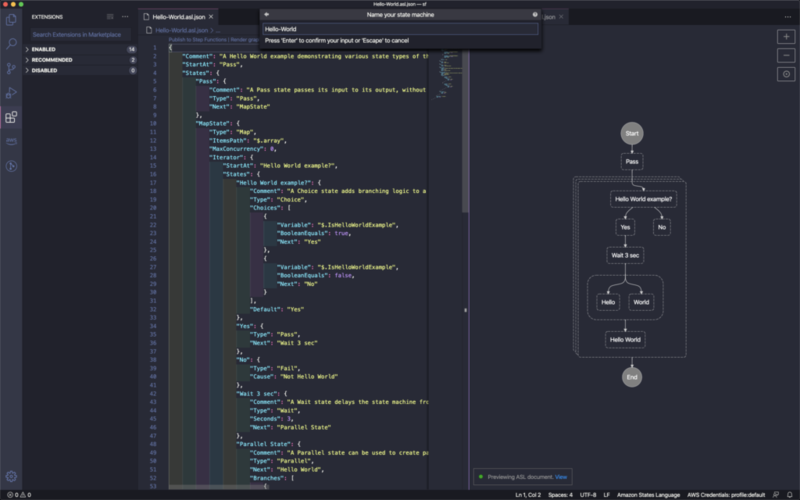
右側にフロー図が表示されます。 このフロー図は、 左側の定義を変更すると自動的にアップデートされていきます。

ステートマシン定義の変更
Ctrl+Space で、 AWS Toolkit が用意しているステートのスニペットを利用することが可能です。 現在では 12 のステートが用意されています。

今回は Map State を挿入しました。

ステートマシンのデバッグ
AWS Toolkit にはステートマシンのデバッグに役立つ機能も用意されています。 なにかおかしい部分があると、エディタ上では赤の下線で、フロー図でもエラーがある旨のメッセージが表示されます。

エラーを解消すると、赤線もなくなりフロー図も更新されました。

AWS 環境へのステートマシンの作成
AWS Toolkit を使うと、 AWS へ VS Code から直接ステートマシンの作成ができます。 コマンドパレットを開き AWS: Publish state machine to Step Functions を選択します。

Quick Create を選択して作成しましょう。

AWS Step Functions に紐付ける既存の IAM ロールを選択します。

ステートマシンの名前を入力して Enter を押しましょう。

ステートマシンの作成が完了すると、 OUTPUT に作成結果が表示されます。

マネジメントコンソールでもステートマシンの作成を確認することができました!

おわりに
普段 AWS Step Functions を利用してサーバレスアプリケーションの開発を行っている方にとっては嬉しいアップデートだったのではないでしょうか? サーバレス開発もどんどんやりやすくなりますね! また、本ブログの内容は2020/4/02(木) の YouTube Live でも話しますので、是非ご覧ください!! https://youtu.be/L6-J-Ww7HLA

