こんにちは、技術1課の中村です。
今日の記事はBacklogのWikiをGitで管理する仕組みを作った話です。
これまではBacklogのWikiをシンプルに使っていたのですが、BacklogのWikiだと以下の点で物足りなくなってきました。 Gitにpushすると、リポジトリの最新の状態のものがWikiに反映されます。
Gitにpushすると、リポジトリの最新の状態のものがWikiに反映されます。
そのため、好きなエディタで書き、プルリクの仕組みも使いつつ、情報を閲覧するときはWikiからストレスフリーで見ることができるようになります。便利!
例)
例)
例)
プレビュー作成は、こんな時のための機能です。 ちなみに、プレビュー用のページはプルリクがマージ、または却下(クローズ)されると自動で削除されます。
または、プルリクのページにて、以下のようにコメントするとプレビュー用のページを任意に作成、更新、削除できるようになっています。
ソースコードはGithubにて公開していますので、興味のあるかたはぜひ使ってみてください。
Serverless Frameworkを利用しているので、デプロイ用のS3 Bucketさえ用意しておけばデプロイコマンド一発でデプロイできるようになっています。 https://github.com/serverworks/git2wiki/tree/develop なお、READMEにも記載していますが、 場合によっては意図せず既存のWikiのページが削除されることがあります。 この仕組を利用する場合は、人手によるWikiの更新を禁止にすることを推奨します。
※プルリクエストの向きが本来と逆(feature <- masterのような形)となったときに、featureブランチで変更されなかった既存ページが全て消えるという致命的なバグが見つかったため、一旦リポジトリを非公開にしました。
今日の記事はBacklogのWikiをGitで管理する仕組みを作った話です。
本題
サーバーワークスでは業務の標準化や効率化のためのドキュメントをBacklogのWikiにて管理しています。これまではBacklogのWikiをシンプルに使っていたのですが、BacklogのWikiだと以下の点で物足りなくなってきました。
- 承認(プルリクエストなど)のような仕組みがない(誰でも更新できてしまう)
- 長いドキュメントをブラウザ内のテキストボックスで編集するのがつらい
- 好きなエディタ使って書きたい
- Wikiの機能が使えない
- ツリービュー
- ページのタグ
- 検索
- 情報までの動線が長い (プロジェクト -> リポジトリ一覧 -> リポジトリ -> ファイル)
- ページ内に画像を添付できない
つくったもの
 Gitにpushすると、リポジトリの最新の状態のものがWikiに反映されます。
Gitにpushすると、リポジトリの最新の状態のものがWikiに反映されます。そのため、好きなエディタで書き、プルリクの仕組みも使いつつ、情報を閲覧するときはWikiからストレスフリーで見ることができるようになります。便利!
機能
基本は、masterブランチへのPushを検知してBacklogのGitリポジトリ内のmdファイルをWikiに反映させるものなのですが、いくつか機能を持っていますのでここで少し紹介します。1. ページ間のリンクを相対パスで記載すると、ページ名リンクに書き換える機能
ページ間でリンクを張るときは、ファイルの相対パスで記載できます。そして、相対パスで記載したリンクは、Backlog形式のページリンク記法に書き換えられます。例)
[リンク](../upperdir/sample.md) -> [[ページ名]]
2. Gitリポジトリ内の画像ファイルを相対パスで参照した形で記載すると、絶対パスに書き換える機能
Gitリポジトリ内の画像ファイルを相対パスで参照した形で記載すると、Wikiで表示できるようにリポジトリ内のファイルを指定する絶対パスに書き換えます。こうすることで、手元のエディタでも、BacklogのWikiでも同じようにドキュメントを見ることができます。(Wikiに画像を添付する必要もありません)例)
 -> 
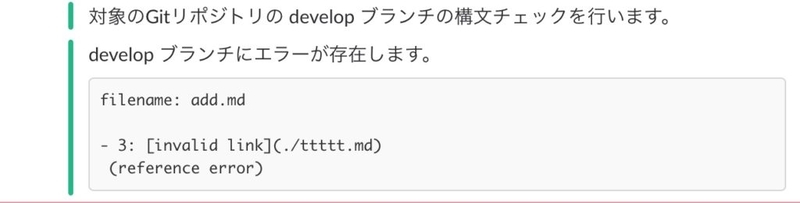
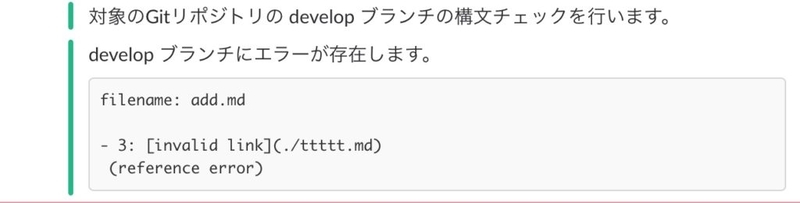
3. 相対パス・ファイルの存在チェック機能
上記のリンク生成機能でリポジトリ内のファイルを指定する場合、指定したパスにファイルが存在するかどうかをチェックします。存在しないファイルがパスで指定されている場合、Slackで通知されます。例)

4. プレビュー作成・削除機能
プルリクを作成すると、PREVIEW/ブランチ名/ページ名 にて一時的なプレビュー用のページがWikiに作成されます (ブランチ名に / が入る場合はBacklogのWikiで階層化されてしまうため :: に変換されます。)
Gitの差分はBacklogのプルリクの画面で確認できますが、一連の流れを通して確認したい場合や、markdown構文が正しいかどうか、画像が正しい画像に置き換わっているかどうか、など、実際のWikiでページを確認したい時もあります。プレビュー作成は、こんな時のための機能です。 ちなみに、プレビュー用のページはプルリクがマージ、または却下(クローズ)されると自動で削除されます。
または、プルリクのページにて、以下のようにコメントするとプレビュー用のページを任意に作成、更新、削除できるようになっています。
- create preview
- update preview
- close preview
- delete preview
まとめ
というわけで、WikiとGitの良いとこどりをした、BacklogのWikiをGitで管理する仕組みの話でした。ソースコードはGithubにて公開していますので、興味のあるかたはぜひ使ってみてください。
Serverless Frameworkを利用しているので、デプロイ用のS3 Bucketさえ用意しておけばデプロイコマンド一発でデプロイできるようになっています。 https://github.com/serverworks/git2wiki/tree/develop なお、READMEにも記載していますが、 場合によっては意図せず既存のWikiのページが削除されることがあります。 この仕組を利用する場合は、人手によるWikiの更新を禁止にすることを推奨します。
※プルリクエストの向きが本来と逆(feature <- masterのような形)となったときに、featureブランチで変更されなかった既存ページが全て消えるという致命的なバグが見つかったため、一旦リポジトリを非公開にしました。

