カスタマーサポート課の伊藤です。
re:InventでAppStream 2.0が発表されました。
HTML5によってアプリケーション配信を行う事により端末のOSを気にせずに、デスクトップアプリケーションを利用できるサービスと言うことで、早速動作確認をしてみました。
サンプルイメージの展開
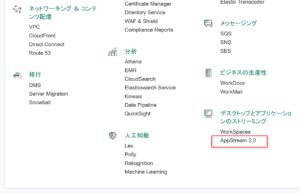
- サービス一覧からAppStream 2.0を選択します。[デスクトップとアプリケーションのストリーミング]グループにあります。

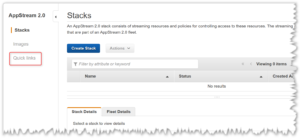
- サンプルイメージを利用しますので、[Quick links]を選択します。

- [Set Up with sample apps]を選択します。
※現状サンプル以外は展開が出来なさそうです。
- Stackに適当な名前を付けて[Next]をクリックします。

- 展開するイメージを選択し、[Next]をクリックします。

- フリート(実行サーバ)のスペックと展開するVPCとサブネットを選択します。

- 接続終了後のタイムアウトと同時接続数を設定し、[Review]をクリックします。タイムアウト時間内であれば、切断後再接続した際に、同じサーバに繋がります。

- 設定を確認して[Create]をクリックします。

- Stackが作成されました。この時点で、[Action]を行おうとしても、エラーになりますので、10分ほど待ってください。

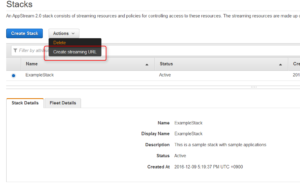
- 10分ほどまって、[Actions]-[Create Streaming URL]をクリックしてもエラーが出なくなれば、作成完了です。

これでアプリケーション配信基盤の構築作業は完了です。
続いて配信されたアプリケーションの利用方法を見ていきます。
アプリケーション配信
Stackが出来たら、実際にアプリケーションを利用してみます。
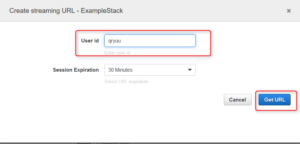
- [Actions]-[Create Streaming URL]をクリックします。
- User IDに適当な名前を入れて[Get URL]をクリックします。

- URLが発行されるので、[Copy URL]をクリックします。

- ブラウザにコピーしたURLを貼り付けると。サンプルアプリの一覧が表示されます。今回は[Gimp]を試してみます。アプリのアイコンをクリックします。

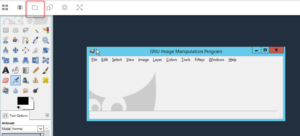
- [Gimp]の画面がブラウザ上に表示されます。

- [Gimp]は画像編集ソフトですから、元になる画像が必要です。左上のフォルダボタンをクリックすると画像をアップロードすることができます。

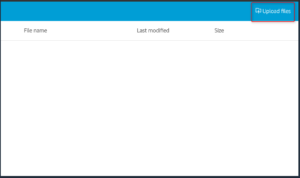
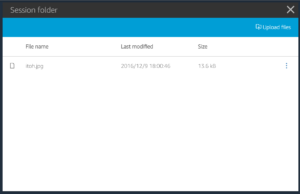
- フォルダボタンを押すと、[Session Folder]というダイアログが表示されます。このフォルダで[Upload files]をクリックします。

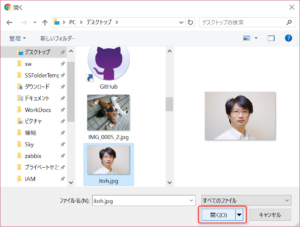
- ブラウザのファイルダイアログが開くので、アップロードしたいファイルを選択します。

- [Session Folder]に選択したファイルがアップロードされます。

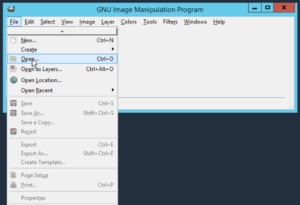
- [Session Folder]にアップロードされたファイルをGimp側で開きます。

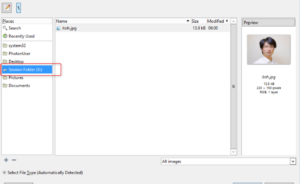
- [Session Folder]は[Session Folder(X:)]として認識されています。

- Gimpでの処理が終わったら、同じくファイルを[Session Folder(X:)]に保存します。
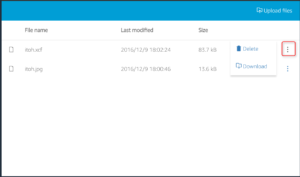
- [Session Folder(X:)]に保存したファイルはファイルをアップロードした時と同様、[Session Folder]に表示されます。

- [Session Folder]を経由して、利用端末にファイルをダウンロードすることができます。

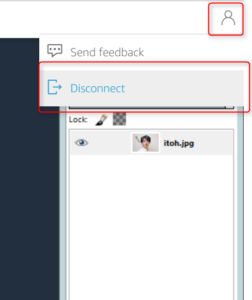
- 作業が終わったら右上の人型アイコンをクリックし、[Disconnect]をクリックしてセッションを終了します。

アプリケーション配信を利用して、ブラウザ上で画像編集ソフトやIDE、オフィスソフトなどを利用することができます。ローカル端末とアプリケーションとの間だでのファイルのやりとりには[Session Folder]やクラウドストレージを利用することができます。
続いて、作成した環境の削除手順をご紹介します。
配信環境の削除
不要になった環境を削除していきます。
- Stack一覧のページで対象のStackを選択し、[Fleet Details]から[Fleet actions]-[Stop]を選択して、フリートを停止させます。

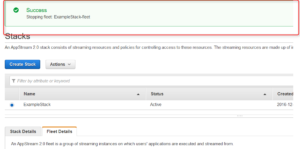
- [Success]メッセージを確認します。

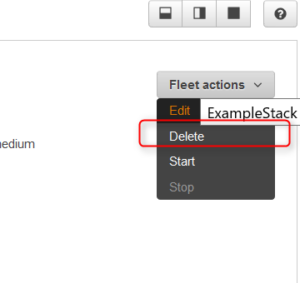
- [Fleet actions]-[Delete]を選択します。

- 確認ダイアログが表示されるので[Delete]をクリックします。

- Fleetが消えると、[Stack]を消すことが可能となるので、Stackの[Actions]から[Delete]をクリックします。

- ここでも確認ダイアログが出るので[Delete]をクリックします。

- 以上で今回のサンプル環境の削除は完了です。

まとめ
以前のApp Stream はアプリケーション開発者が開発したアプリを配信するための、サービスでしたが
App Stream 2.0は既存のデスクトップアプリケーションを配信する基盤として再開発されたため、以前のApp Stream に比べて誰でも簡単に使えるようになった印象です。
App Stream 2.0を使用することで、様々なデスクトップアプリ環境をブラウザだけで構築することができます。
ただし、現時点ではサンプルアプリを展開できるだけでユーザ独自のプライベートイメージを展開することは出来ません。
プライベートイメージの展開については間もなくリリース予定とのことですので、ひとまずはサンプルイメージで動作や運用のイメージを掴んでみてはいかがでしょうか。
プライベートイメージの展開機能がリリースされたら、またご紹介したいとおもいます。

