がんもです。最近はRDSの記事ばかり書いていましたが、ここにきて箸休め的にS3の機能をご紹介します。
S3には静的ウェブサイトをホスティングする機能があります。 今回は、このホスティング機能において、httpsアクセスのみに限定させる方法をご紹介します。
- S3で静的コンテンツをWeb公開する
- バケットポリシーの設定を行う
- 接続確認
- まとめ
1.S3で静的コンテンツをWeb公開する
今回は実験ですのでバケット丸ごとではなく、Make Publicで特定のファイルのみWeb公開する方法で実現します。 初心者の方にもわかりやすいように、少しずつ進めていきます。
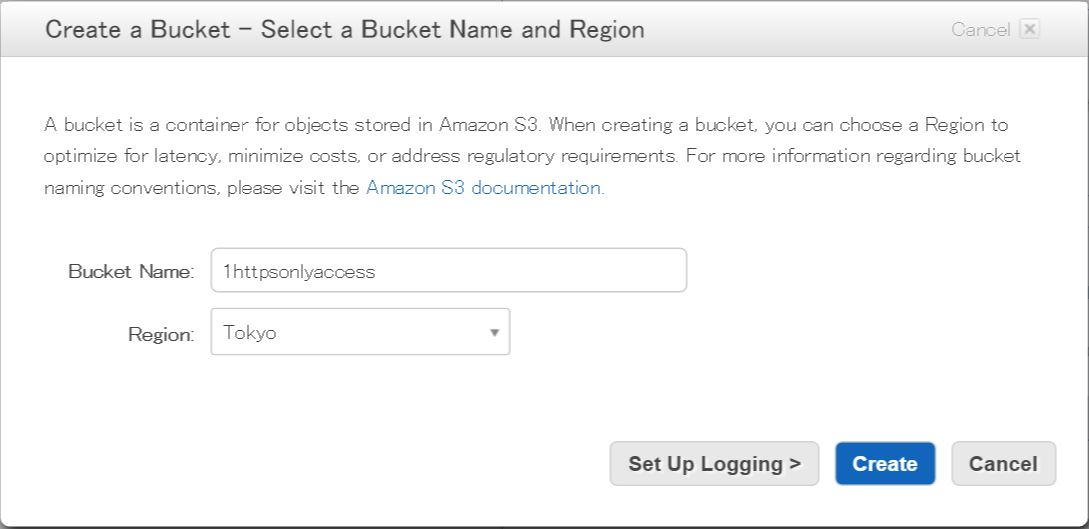
まずはS3にバケットを作成しましょう。今回は「1httpsonlyaccess」としました。
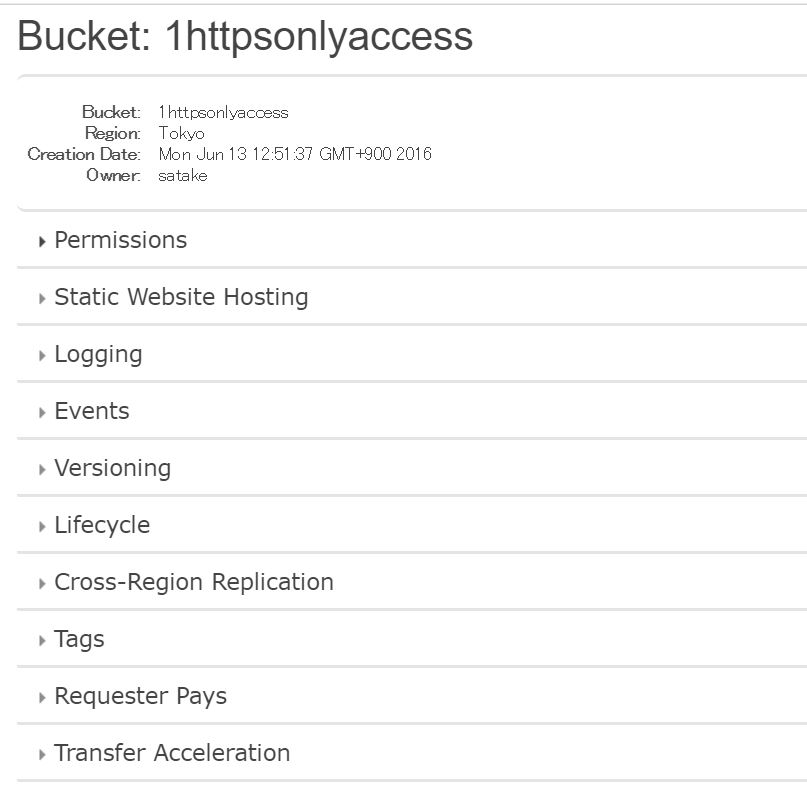
作成されました。 バケット名は全世界で一意になっておりますので、被ったら名前を変更しましょう。 以下の通り東京リージョンに用意しています。
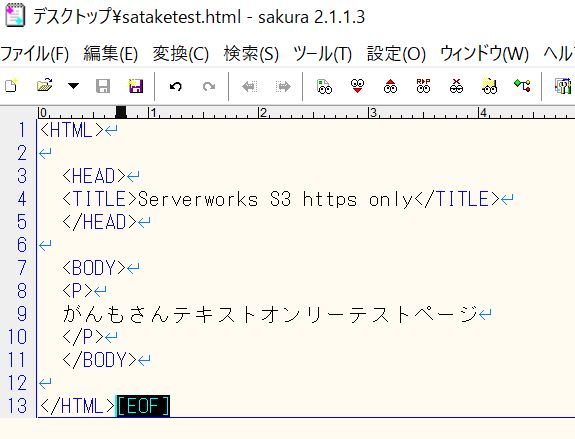
次にS3にアップロードするコンテンツを用意します。 今回は簡単なhtmlファイルを作成しました。
こんな中身を用意しました。 これを、.html形式で保存して、S3にアップロードします。
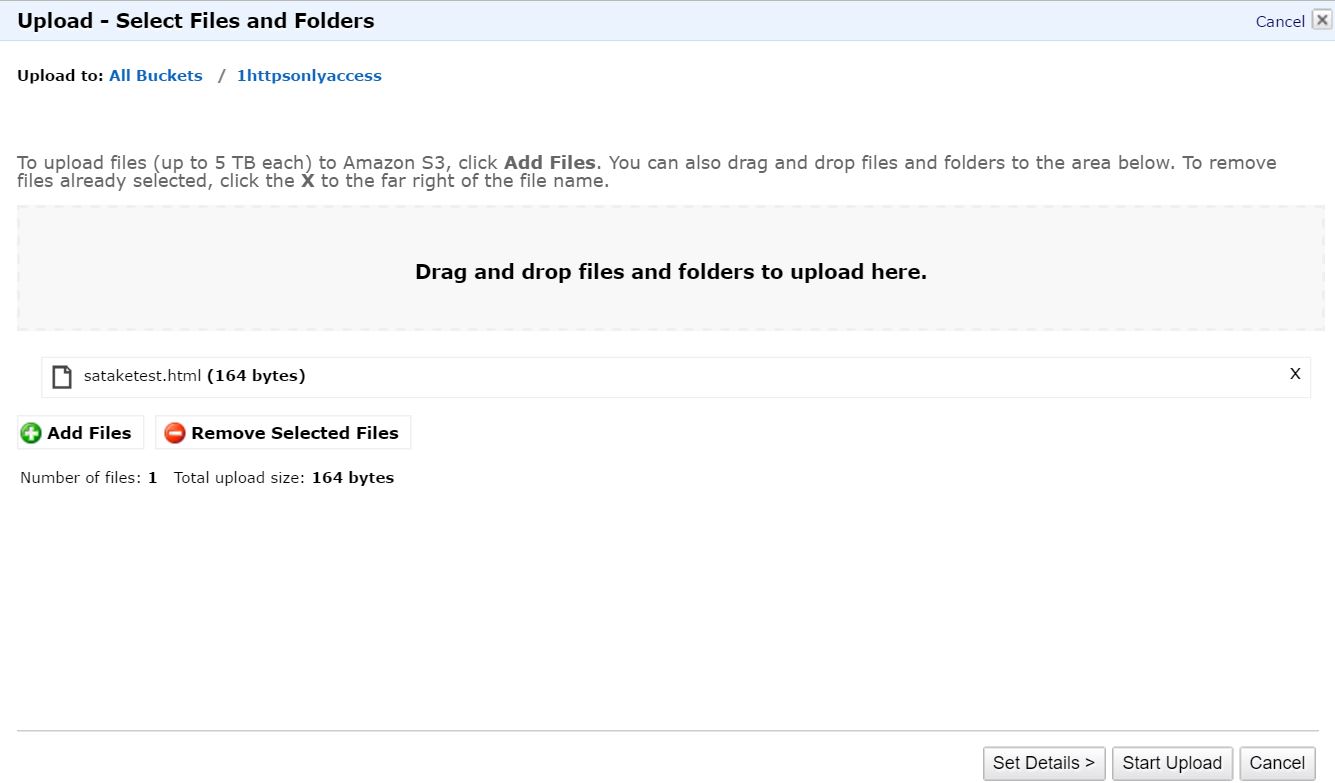
今回は、AWSのマネジメントコンソールからファイルをアップしています。
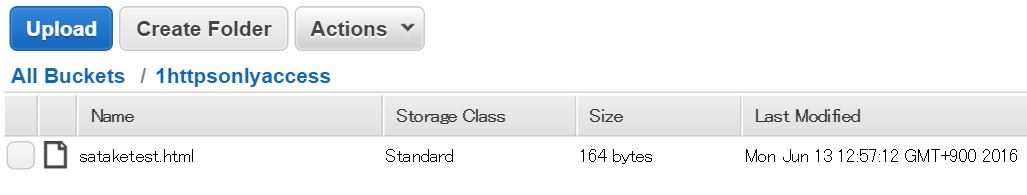
アップロードが完了しました。 上記の通り、htmlファイルが作成したバケット以下に配置されていることがわかります。
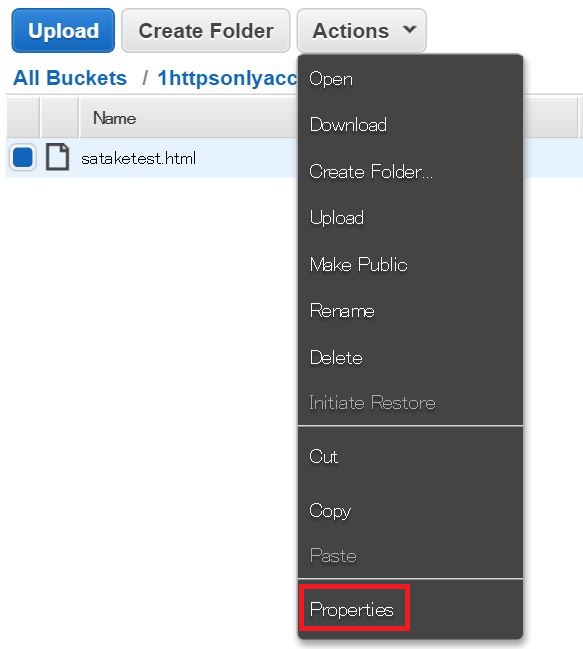
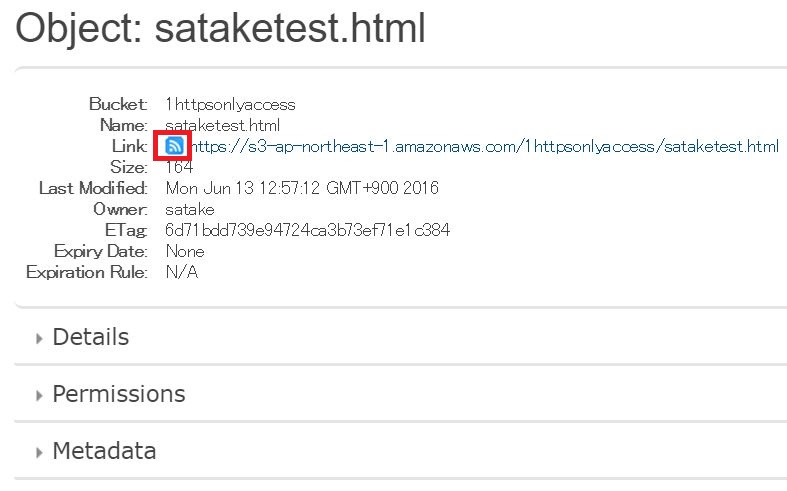
アップロードしたコンテンツを選択し、プロパティを開いてみましょう。
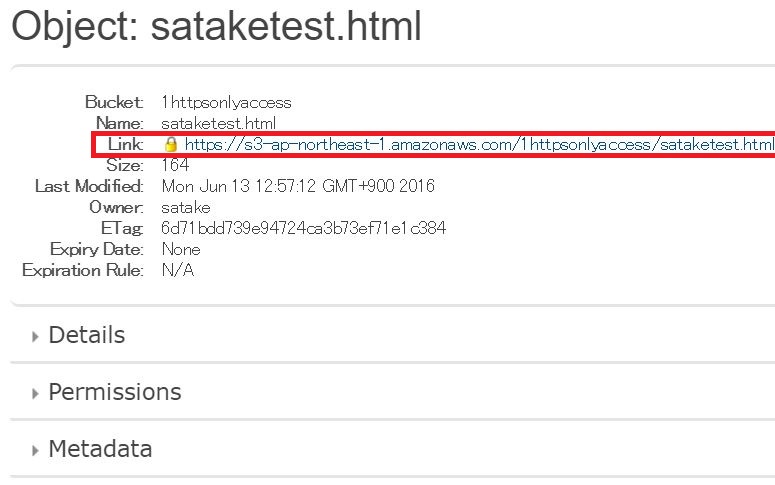
プロパティを表示させると、上記の通りLinkとしてURLが払い出されていることがわかります。 また、このLinkには今現在「錠前」のマークがついているのがわかるでしょうか。 これは、Webからのアクセスができない状態であることを示しています。
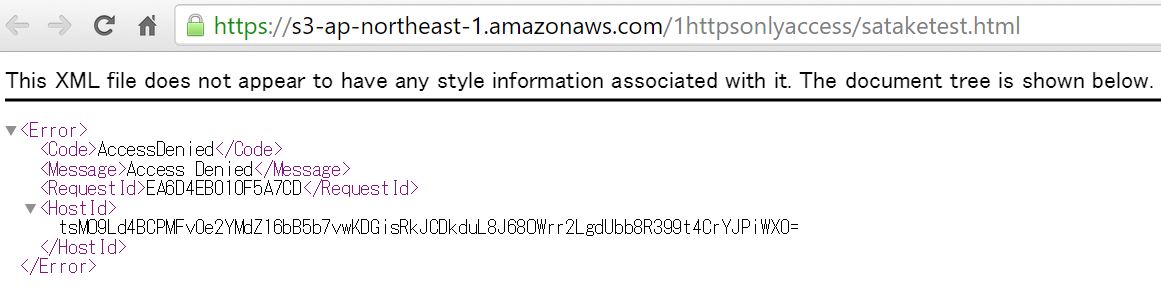
実際にこのリンクをクリックして、Webブラウザでアクセスしてみると、"AccessDenied"と言われます。
では次に、これを公開してみましょう。
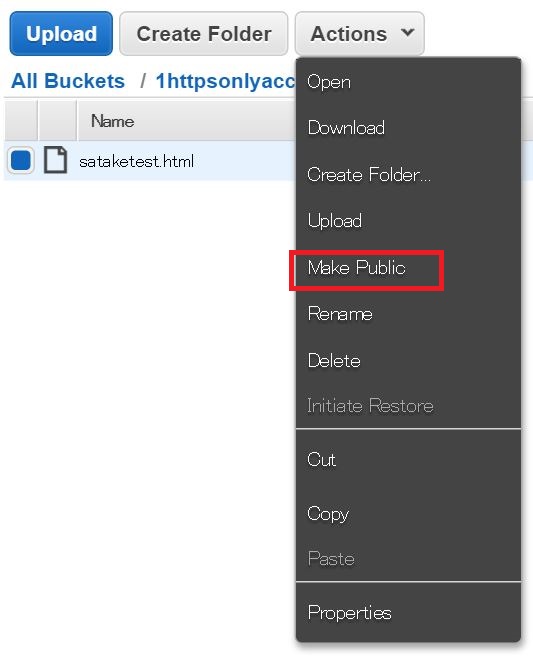
今一度アップロードしたコンテンツを選択し、「Make Public」をクリックしてください。
ポップアップが表示されますので「OK」を押下します。
こうすることで、Permissionsにおいて「Everyone」からの「Open/Download」が可能な権限が追加されます。 マークもWifiみたいなマークに変更されています。 この状態でLinkをクリックしますと
先ほどは表示されなかったコンテンツが、Webブラウザで表示されるようになったことがわかりました。 そしてこのURLですが、httpsだけではなく、同時にhttpも発行されています。 実際にアクセスしてみましょう。URLからhttpsの「s」を削除すればOKです。
このように、httpのページも用意されていることがわかります。
前置きが長くなりましたが、今回はこの「http」のアクセスを禁止し「https」のアクセスのみに限定したいと思います。
2.バケットポリシーの設定を行う
「http」のアクセスを禁止し「https」のアクセスのみに限定するには、バケットポリシーを利用します。こちらが今回の肝です。 また、利用するエレメントとしては「aws:SecureTransport」を利用します。 これは、「リクエストが SSL を使用して送信されたかどうかを確認する」ためのエレメントになります。
今回は、この設定が「false」である、つまりはSSLを使用したアクセスではない場合に対して、 "Effect": "Deny"(アクセスを禁止する)、という設定を行います。
本項目の詳しい説明は、「公式ドキュメント」をご確認ください。
実際に設定をしてみます。
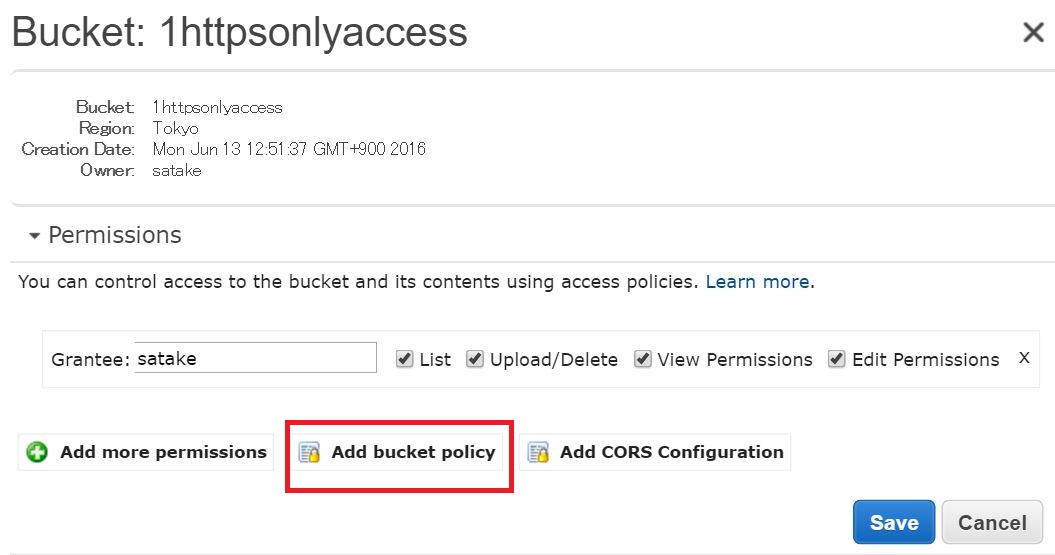
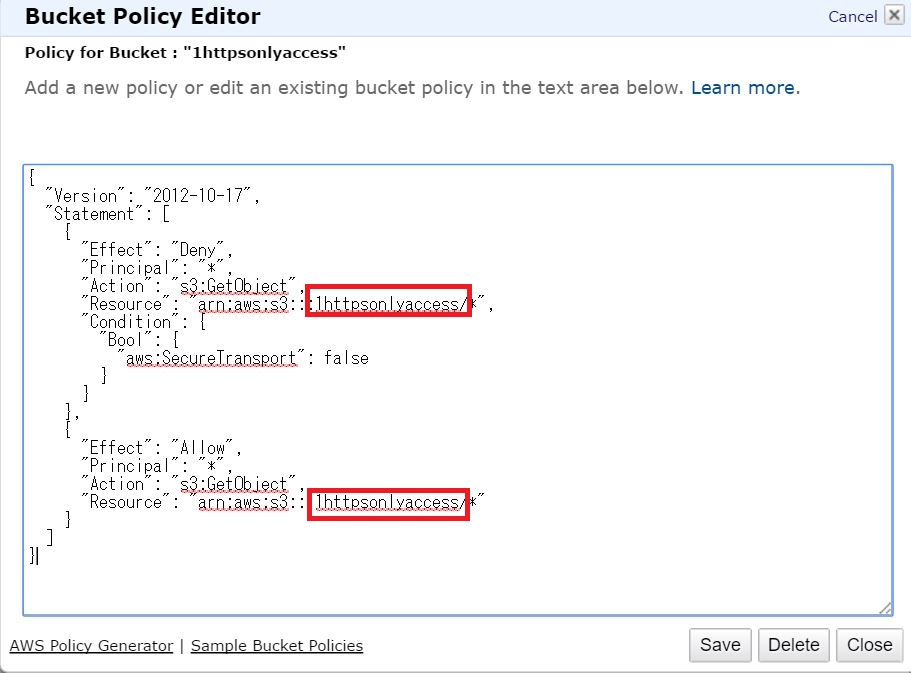
作成したバケットのプロパティを表示し、上図の通りPermissionsから「Add bucket policy」を選択してください。 すると、Editorが表示されますので、以下の通りバケットポリシーを記載します。
コピペして利用頂けるよう、テキストベースでも合わせて以下に記載致します。
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Deny", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::your-bucket-name/*", "Condition": { "Bool": { "aws:SecureTransport": false } } }, { "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::your-bucket-name/*" } ] }
「your-bucket-name」の項目は自分のバケット名に変更しましょう。 この記載を頂いた後、「Save」して反映してください。
3.接続確認
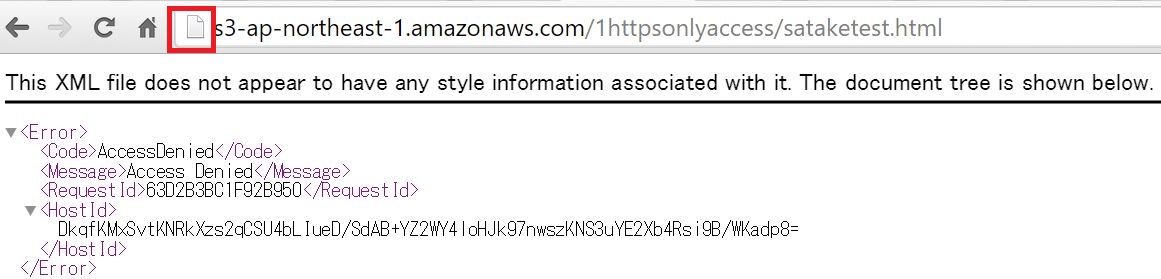
上記の設定が終わりましたので、実際にhttpのアクセスが禁止されているか確認してみます。 先ほどと同様httpのURLにアクセスします。
すると、「AccessDenied」と出ました。
このように、S3のバケットポリシーを用いることで、httpのアクセスのみを遮断することが可能です。
- アクセス可能:https://s3-ap-northeast-1.amazonaws.com/1httpsonlyaccess/sataketest.html
- アクセス不可能:http://s3-ap-northeast-1.amazonaws.com/1httpsonlyaccess/sataketest.html
4.まとめ
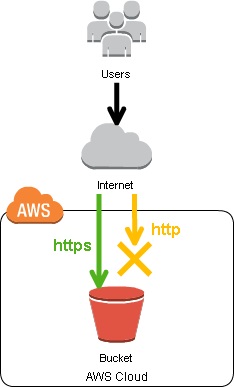
今回は以下の構成図の通り、S3で公開している静的コンテンツにおいて、httpでのアクセスを禁止し、httpsでのアクセスのみに絞る方法について記載致しました。
バケットポリシーでは色んな制御ができますが、httpのみを禁止するようなことも実現可能で驚いています。 利用用途と致しましては、「社内ポリシーとしてhttpでWebに公開するのはNG」というような時に有用な方法かと思っています。
ここまでお読みいただきありがとうございました。