こんにちは、CSチームの坂本です。
今回は「WPtouch」を使って、スマートフォン用の表示に対応したブログを簡単に構築したいと思います。
「WPtouch」はWordPressのブログをスマートフォン用の表示に変更してくれるプラグインです。WordPressの管理画面から設定変更を行うことで日本語化や一部の配色変更などができます。
更に見た目の印象を変えたい場合も、デフォルトのテーマをコピーしてスタイルシートや画像を変更するだけで簡単にカスタマイズが可能です。
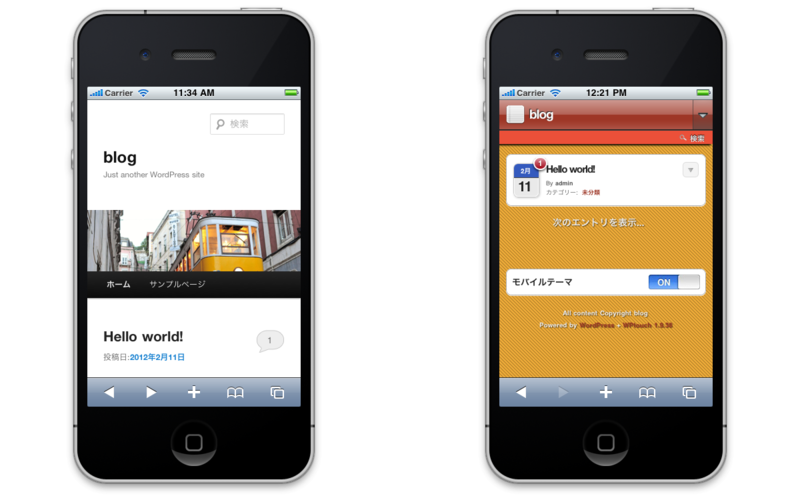
▼ デフォルトのテーマ「Twenty Eleven」(左) → 「WPtouch」適用とカスタマイズ後(右)
目次
- インストール・有効化
- 日本語化
- 管理画面で背景・配色変更
- テーマ作成・スタイルシート変更
1. インストール・有効化
まずは、WordPressの管理画面から「WPtouch」をインストールします。
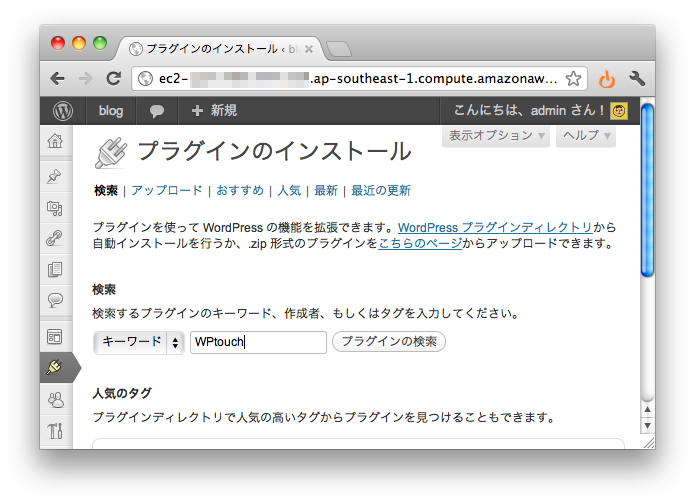
左メニュー > プラグイン > 新規追加 を選択し、「WPtouch」で検索し、そのままインストールして有効化します。
管理画面でプラグインをインストールする場合は、FTPで接続できる環境が必要です。エラーメッセージが出てインストールできない場合はサーバーの設定を見直してください。
プラグインを有効化すると、 スマートフォンに対応した表示に切り替わります。最初は表記が英語なので、管理画面から日本語に切り替えます。
2. 日本語化
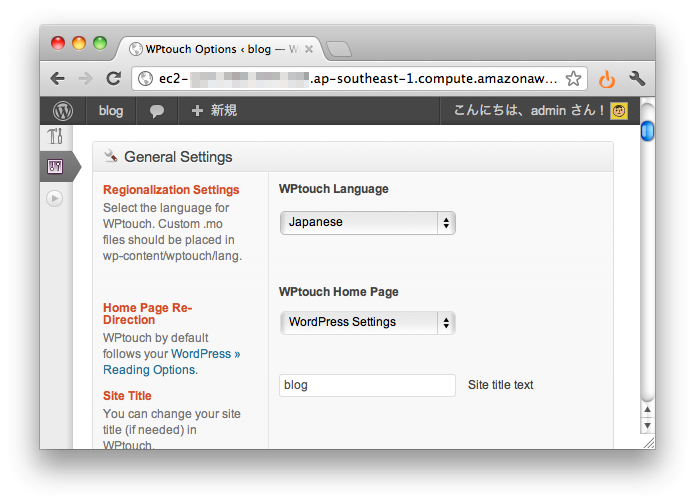
左メニュー > 設定 > WPtouch を選択します。General Setting > WPtouch Language で「Japanese」を選択して設定を保存します。
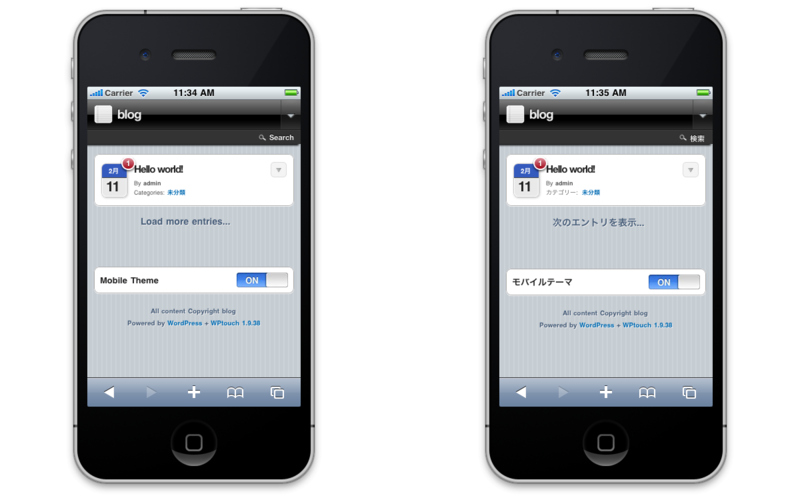
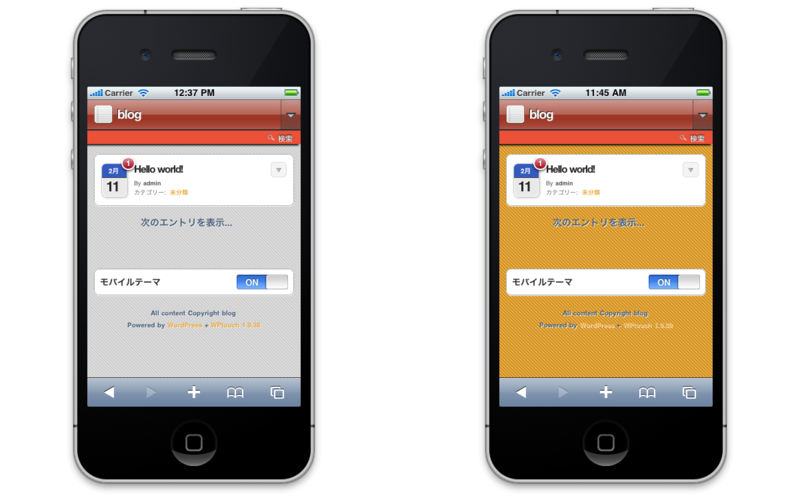
▼ 「WPtouch」適用直後(左) → 設定変更で日本語化後(右)
3. 管理画面で背景・配色変更
次は管理画面から背景と配色を切り替えます。
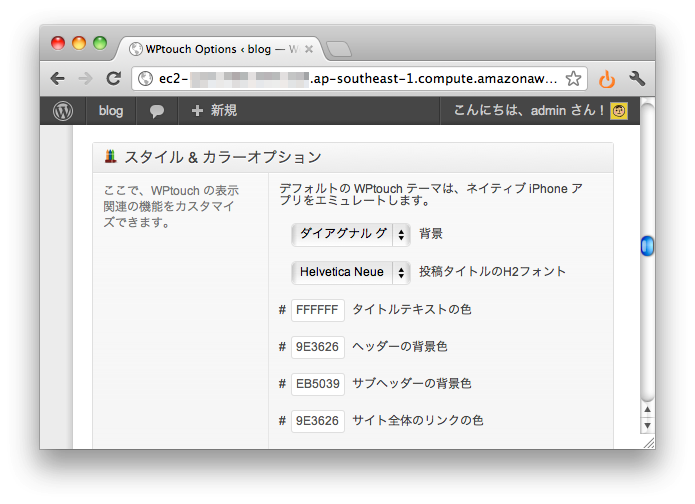
左メニュー > 設定 > WPtouch を選択します。スタイル&カラーオプションで以下の画像にある6項目に関しては変更が可能です。更に見た目に変更を加えたい場合はデフォルトのテーマをコピーし、スタイルシートと画像を変更してカスタマイズしていきます。
▼ 管理画面のスタイル&カラーオプション変更後(左) → スタイルシートと画像変更後(右)
4. テーマ作成・スタイルシート変更
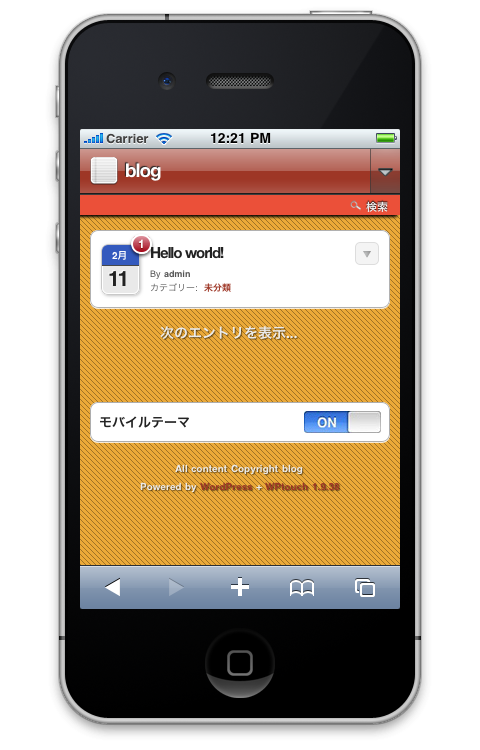
次は背景を黄色(右上画像)に変更します。
まずは新しいテーマを作成します。デフォルトのテーマ「default」ディレクトリをコピーして、「mytheme(任意)」とディレクトリ名を変更してください。
今回は画像も変更するので、「mytheme」ディレクトリ以下に新しい画像のアップロード用ディレクトリとして「images」ディレクトリも用意しました。
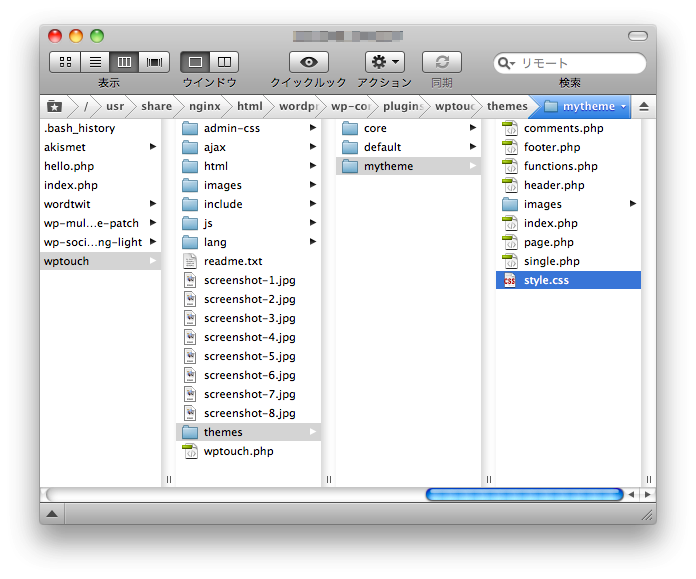
▼ 「/wordpress/wp-content/plugins/wptouch/themes/default」をコピー
次に読み込むテーマの設定を変更します。
「/wordpress/wp-content/plugins/wptouch/wptouch.php」を開いて「default」と設定されている2箇所を「mytheme」に変更します。ちなみに、今回インストールしたバージョン「1.9.38」では653行目と662行目でした。
/wordpress/wp-content/plugins/wptouch/wptouch.php
[php]
function get_stylesheet( $stylesheet ) {
if ($this->applemobile && $this->desired_view == 'mobile') {
return 'mytheme';
} else {
return $stylesheet;
}
}
function get_template( $template ) {
$this->bnc_filter_iphone();
if ($this->applemobile && $this->desired_view === 'mobile') {
return 'mytheme';
} else {
return $template;
}
}
[/php]
次に新しい背景画像を先ほど用意した「mytheme/images」ディレクトリ以下にアップロードします。
今回は、デフォルトの背景画像として用意されていた「pinstripes-diagonal.gif」の色を黄色に変更したものを使用しました。管理画面の背景の設定変更で「Diagonal Gray」を選択したときに先ほどアップロードした黄色の背景画像に切り替わるように、スタイルシート「mytheme/style.css」を変更します。
変更前 /wordpress/wp-content/plugins/wptouch/themes/mytheme/style.css
[css]
.diagonal-wptouch-bg {
background-image: url(../core/core-images/pinstripes-diagonal.gif);
}
[/css]
変更後 /wordpress/wp-content/plugins/wptouch/themes/mytheme/style.css
[css]
.diagonal-wptouch-bg {
background-image: url(./images/pinstripes-diagonal.gif);
}
[/css]
次に文字の色や影の調整を行います。
今回は管理画面で再度文字の色を変更し、スタイルシートでも文字の色や影を調整しました。
▼ 管理画面から再度文字の色の変更
管理画面で文字の色の変更後、最後にスタイルシートで何箇所か文字の色変更や影にぼかしを入れるなどの調整をして、完成です。CSS3を使えば影や色の透明度なども設定できるので、見た目のカスタマイズが更に容易になりますね。
変更前 /wordpress/wp-content/plugins/wptouch/themes/mytheme/style.css
[css] color: #475d79; text-shadow: #eee 1px 1px 0; [/css]
変更後 /wordpress/wp-content/plugins/wptouch/themes/mytheme/style.css
[css] color: #EBEBEB; text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.5); [/css]
▼ 完成
「WPtouch」を使って簡単にスマートフォン対応のブログが構築できました。
もちろん、WordPressのデフォルトのテーマである「Twenty Eleven」は、レスポンシブ・ウェブデザインで制作されていますのでこちらを利用してカスタマイズしていく、という方法もあると思います。適宜使い分けが必要ですが、以上のように「WPtouch」を利用すると、とても簡単にスマートフォン用に表示を切り替えられますので、一度導入を検討されてみてはいかがでしょうか。
参考:今回の利用バージョン
- WordPress 3.3.1
- WPtouch 1.9.38