はじめに
急激に気温が上がってきて、エアコンを入れるか入れないかを迷うくらい、 Lambdaの開発環境づくりを考えないといけないなと思った、 アプリケーションサービス部の森です。
今回はLambda関数を作るときの開発環境づくりについてのブログです。 このブログを書いた意図は、弊社メンバは、Macを使ってたり、Windowsを使ってたりします。 MacでもIntel使ってる人やM1チップを使ってる人と、バラバラです。
とあるプロジェクトでライブラリをインストールしているとエラーが発生しました。
そこで、OSやCPUによって依存しない環境を使って開発していければということで、このブログを書いております。
では、実際にプログラム開発環境づくりをしていきます。 このブログでは、 VSCode とEC2インスタンス(Amazon Linux2)を使っています。 Python / Node.js / Javaなど最新のバージョンを使う際のLambda側のOSがAmazon Linux2となっているためです。
参考
実際にやってみた
1. VSCodeのインストール
VSCodeをダウンロードして、インストールしてください。
2. VSCodeにプラグインをインストール
1. VSCodeのインストール が終わるとVSCodeを起動してください。
以下の手順に従って、プラグインをインストールしてください。

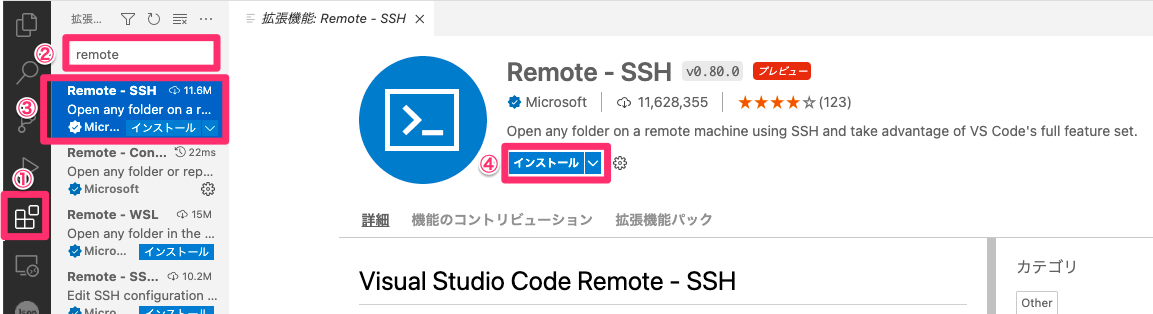
① VSCodeの左にあるメニューの 拡張機能 をクリック
② 検索フィールドに remote と入力
③ Remote - SSH をクリック
④ インストール ボタンをクリック
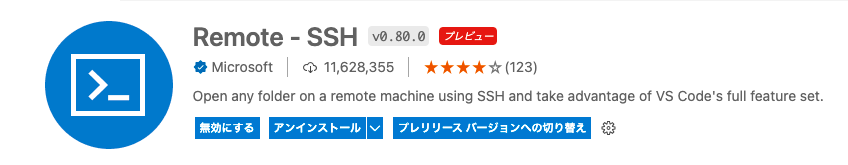
インストールが完了すると以下図のような状態になります。

3. EC2インスタンスの起動
今回、リモート接続する先であるEC2インスタンスを起動します。
対象のOSは最新の Amazon Linux 2 を選択してください。
インスタンスタイプやEBSサイズなどについては、用途に応じて変更してください。
また、セキュリティグループについては、プロトコル:SSH、IPアドレス:マイIP を設定していただくとご自身のIPアドレスからのみ接続出来る状態になります。
起動が完了するとパブリックIPを利用するのですが、Elastic IPを利用することで、 EC2の起動/停止をしてもIPアドレスが変わらないので、Elastic IPの付与をおすすめします(料金がかかってしまいます)
EC2インスタンスのキーペアはローカルの以下のフォルダに移動させてください。
/Users/<ユーザー名>/.ssh/
(Windowsの場合は、 C:¥Users¥<ユーザー名>¥.ssh¥)
4. ローカルからSSHする準備
SSHでローカルからEC2インスタンスに接続する設定を行います。

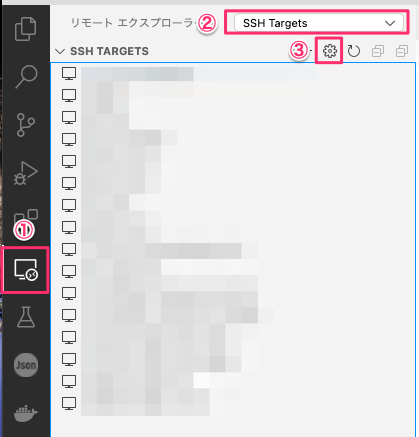
① VSCodeの左にあるメニューの リモート エクスプローラー をクリック
② プルダウンが SSH Targets になっていることを確認
③ 歯車マークをクリック

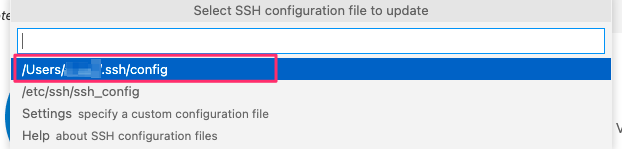
一番上にある、 /Users/<ユーザー名>/.ssh/config を選択します。
(Windowsの場合は、 C:¥Users¥<ユーザー名>¥.ssh¥config)
開いたファイルに以下の情報を追記して保存します。
Host VSCodeRemoteSSH
HostName <EC2のグローバルIP(もしくはElastic IP)>
User ec2-user
Port 22
IdentityFile /Users/<ユーザー名>/.ssh/<キーペア名>.pem
5. EC2インスタンスに接続

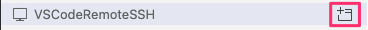
リモート エクスプローラーで先程追加した、 VSCodeRemoteSSH の右側にある+マークをクリックすると新たに別のウインドウが開きます。

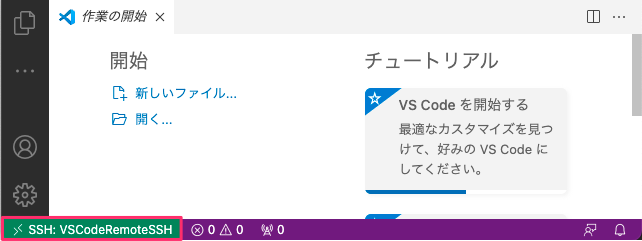
ウインドウ左下が、 SSH: VSCodeRemoteSSH となっていれば接続完了
6.確認

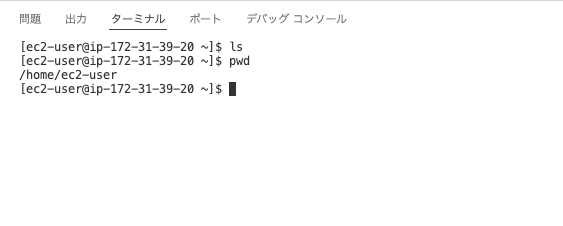
VSCodeのターミナルを開き、コマンドで色々確認するとEC2インスタンスに接続されていることがわかります。
さいごに
今回は、開発環境をVSCode + RemoteSSH + EC2インスタンス(Amazon Linux 2)で作成しました。 LambdaのOSがAmazon Linux 2であることから、開発環境も同じ状態にしておくことで、誰がやってもライブラリの依存関係エラーが出たりすることなく、また、開発環境自体もメンバ間異なることがなくなるため、効率も上がってくると思います。 AWSを使ったアプリケーション開発をするために標準として使っていけると幸いです。

