コーポレートエンジニアリング部の宮澤です。
最近、Auth0おじさんとなりつつありますが、今回はAuth0からKaonaviにSAMLログインするための設定手順を紹介したいと思います。
Auth0のApplications作成
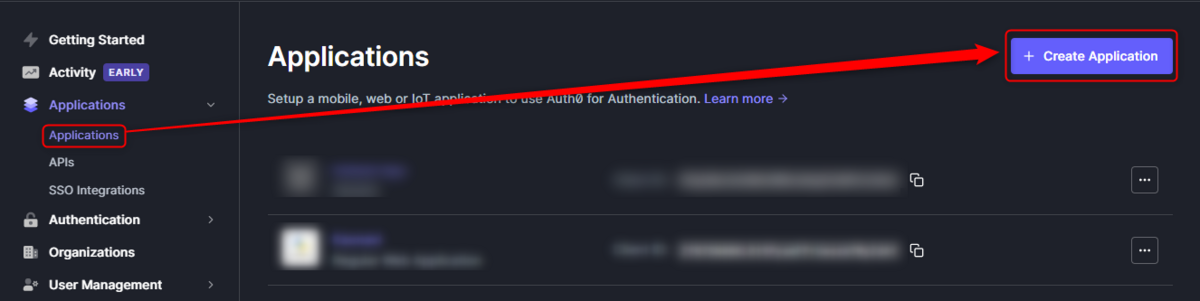
Auth0に管理者アカウントでログインし"Applicatons"メニューを開き"+ Create Application"を押します。

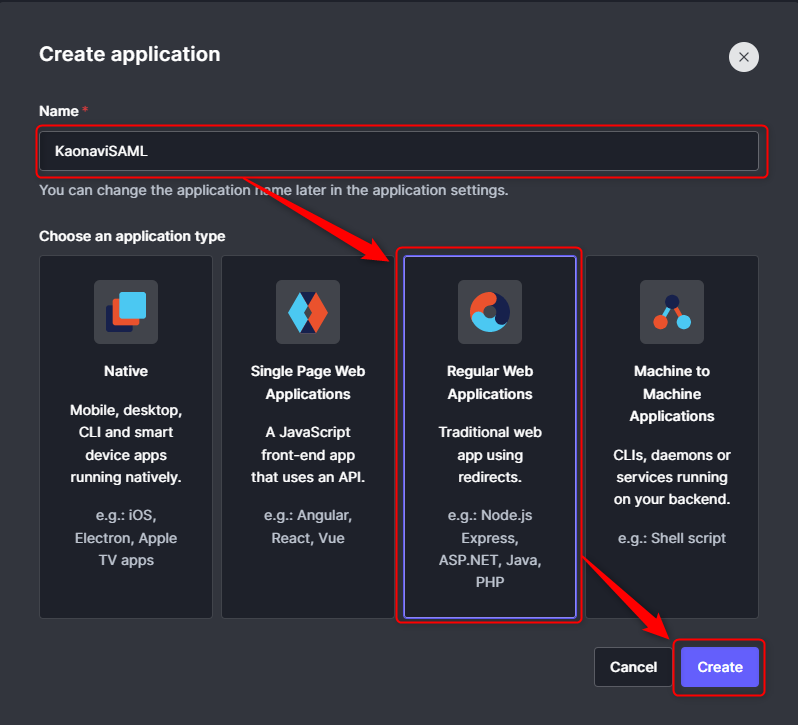
任意の名前を入力後、"Regurar Web Applications"を選択して"Create"を押します。

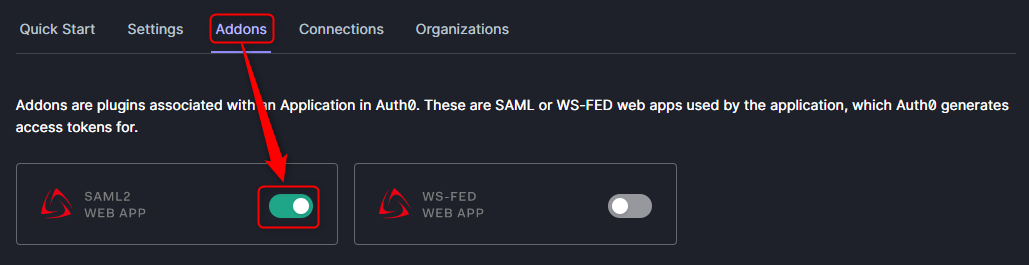
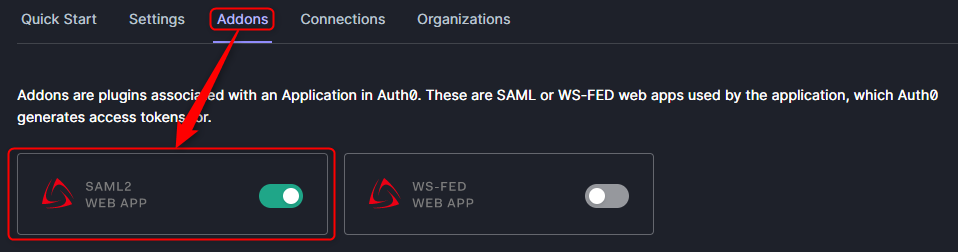
"Addons"タブを開き、"SAML2"を有効化します。

表示されている、Issuer、Identity Provider Login URLの値を控えて、"Download Auth0 certificate"から証明書ファイルをダウンロードします。
※KaonaviのSAML設定時に利用します。

Kaonavi側のSAML設定
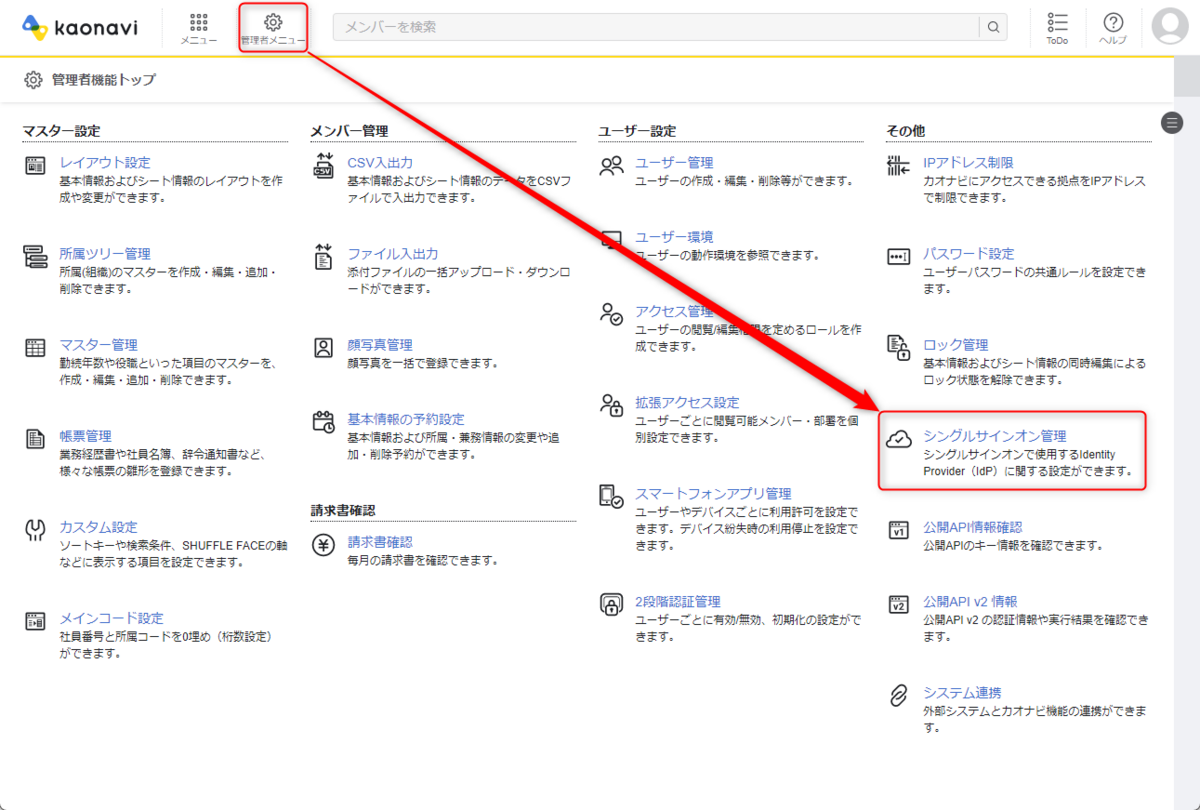
管理者アカウントでKaonaviにログインし"管理メニュー > シングルサインオン管理"を開きます。
”新しい設定を追加する”を押します。
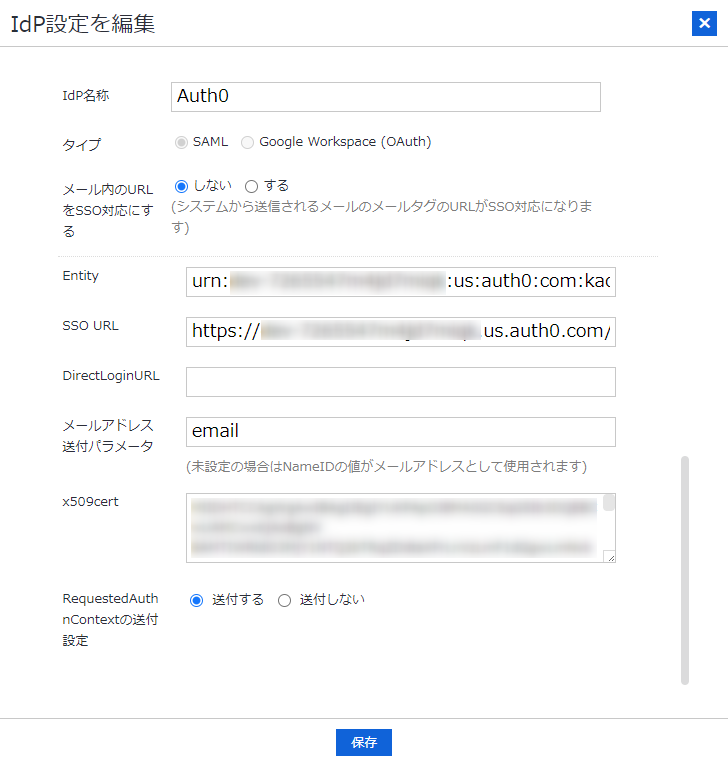
以下の入力フォームが表示されるので、”Idp名称”に任意の値を入力します。
そして、"Entity"は、以下のように、"."を":"に変更した値を入力します。
"SSO URL"には、Auth0の"Identity Provider Login URL"の値を入力します。
そして、"メールアドレス送信パラメータ"には"email"と値を入力します。
最後に、証明書の情報を入力して、"保存"を押します。
※x509証明書は”-----BEGIN CERTIFICATE-----”と"-----END CERTIFICATE-----"を取り除いたものを入力します。

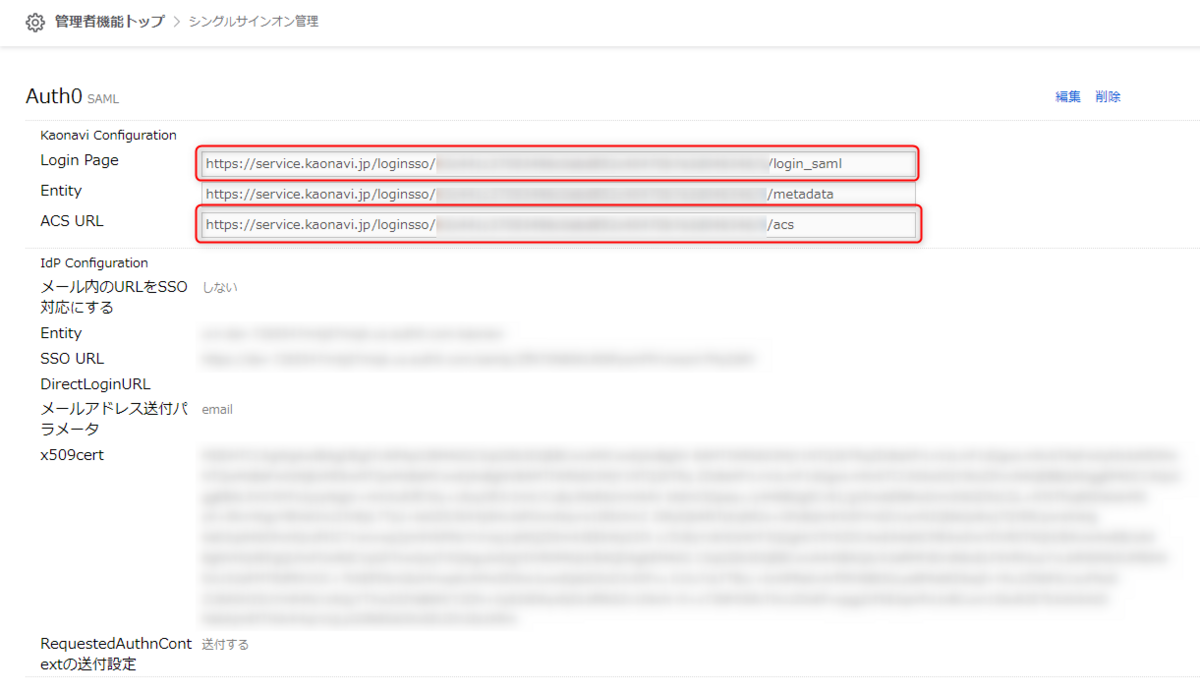
以下の画面が表示されるので"Login Page"と"ACS URL"を控えます。
※Auth0側の設定で利用します。

Auth0のSAML設定
"Allowed Callback URLs"の値にKaonaviからコピーした"Login Page"と"ACS URL"の値を,区切りで入力して"Save Changes"をおします。
例:https://service.kaonavi.jp/loginsso/hogehoge/login_saml,https://service.kaonavi.jp/loginsso/hogehoge/acs

"Addons"タブを開き、"SAML2"を押します。

”Application Callback URL”にKaonaviの"Login Page"を入力します。
そして、Settingsの項目に以下のようにJSONを記入して"SAVE"を押します。

動作確認
Applicationsの"Connections"タブから利用させたいユーザーソースを選択します。

Kaonaviの"Login Page"のURLにアクセスすると以下のように表示されるのでログインを行います。

以下のようにAuth0のログイン画面が出てくるのでログインを実施ます。

Auth0に認証情報を入力すると、無事Kaonaviにログインすることができました。

まとめ
今回の手順でAuth0を利用してKaonaviにログインさせることができました。
以下の記事でも紹介している、Enterprise Connectionを利用することで、もっと活用を広げられそうな雰囲気を感じています。
宮澤 慶 (記事一覧)
コーポレートエンジニアリング部 情報システム 管理者

