はじめに
高橋 (ポインコ兄) です。
今回は AWS CodeBuild で Amazon S3 を使ってキャッシュしてみました。
もし S3 のキャッシュだけではなく、ローカルキャッシュも使ってみたいという方は、以下ブログの注意点についてもあわせて読むことをお薦めします。
blog.serverworks.co.jp
注意事項
Amazon S3 キャッシュでは、複数のビルドホスト間で利用できるキャッシュを Amazon S3 バケットに保存します。これは、ダウンロードするよりも構築にコストがかかる小規模から中間ビルドアーティファクトに適したオプションです。また、ネットワーク経由で転送するには長い時間がかかる場合があるため、大規模なビルドアーティファクトには適していません。
※ドキュメントより抜粋
先のブログにも書いている通り、S3 バケットからキャッシュをダウンロードする時間と、ビルドにかかる時間とを天秤にかけて、前者の方が短い場合に有効です。
参考ドキュメント
docs.aws.amazon.com aws.amazon.com
キャッシュ用の S3 バケットを用意する
まずはキャッシュ用の S3 バケットを用意します。
中身は空です。

buildspec.yml の修正
今回は、Serverless Framework のプラグイン (serverless-step-functions) を npm でインストールしてみます。
buildspec.yml を以下のように修正します。キャッシュのテストのため、必要最低限のコマンドとしています。
version: 0.2 phases: install: commands: - echo Start - ls -l - npm install serverless-step-functions - pwd - ls -l pre_build: commands: build: commands: uname -n post_build: commands: - echo Finished artifacts: files: [ '**/*' ] base-directory: build cache: paths: - 'node_modules/*/**'
CodeBuild のキャッシュ設定
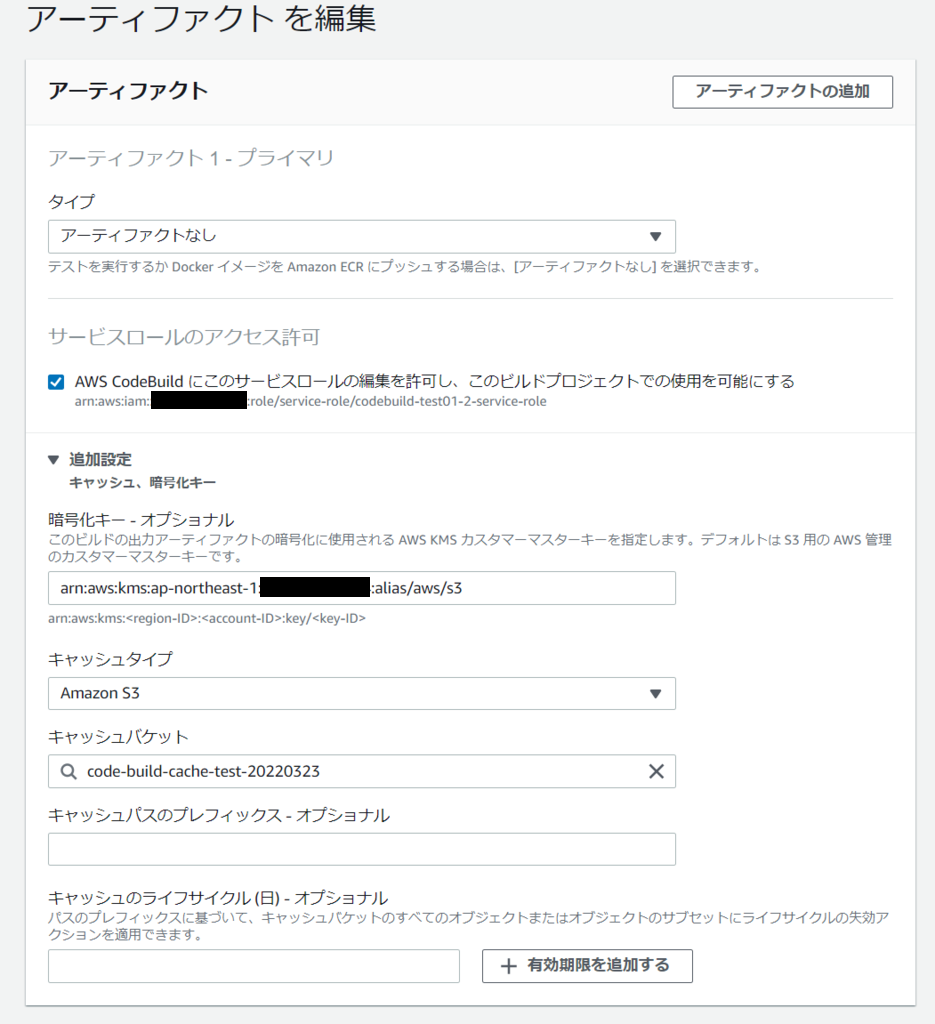
「デベロッパー用ツール > CodeBuild > ビルドプロジェクト > (project name) > アーティファクト」から、「キャッシュタイプ」を 「Amazon S3」、「キャッシュバケット」に先程作成した S3 バケットを指定します。

ビルドしてみる (1回目)
準備ができたので、ビルドしてみます。
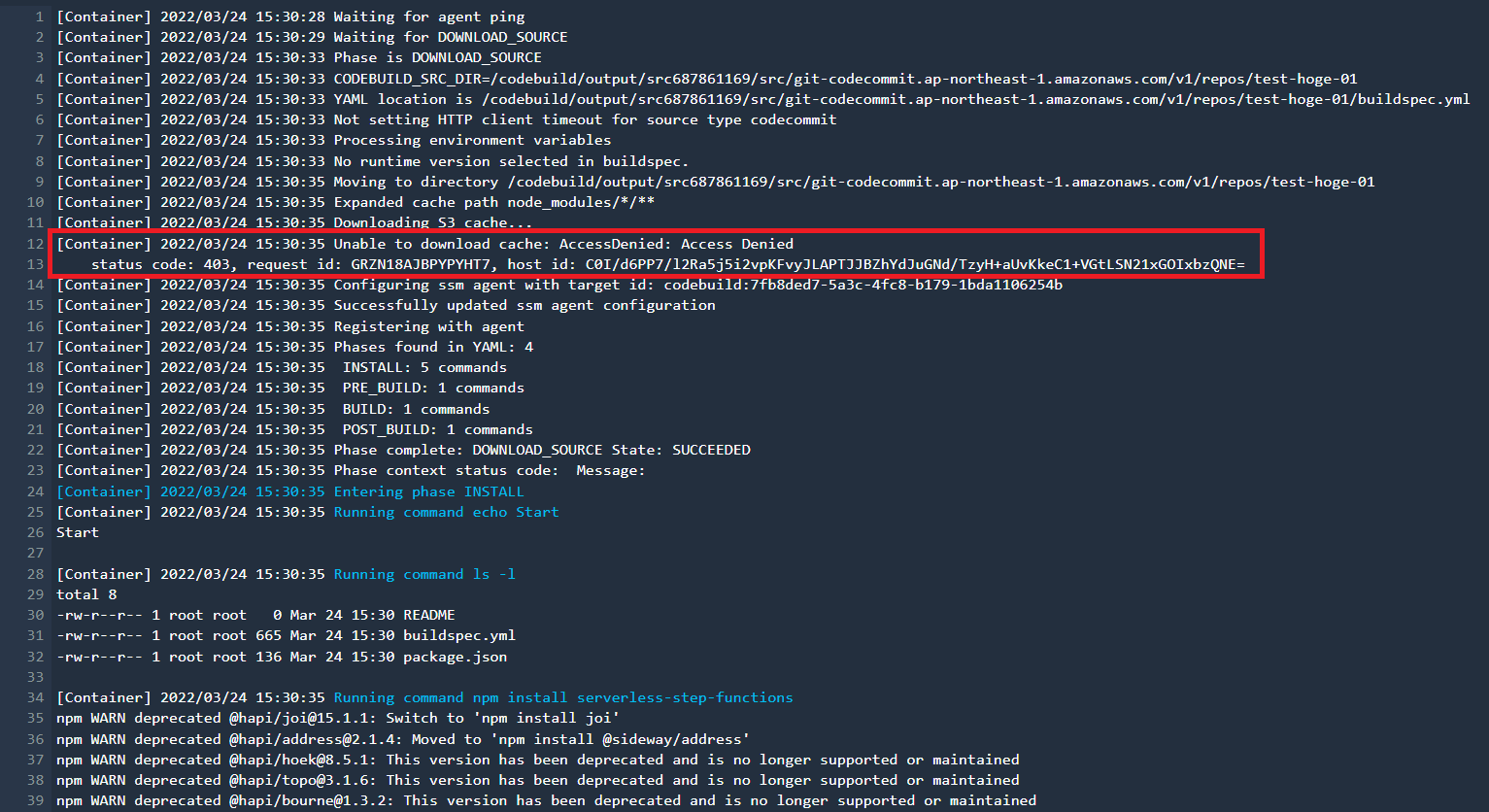
1回目は、早速 S3 キャッシュからダウンロードを試みようとしますが、アクセスが拒否されています。
これはまだキャッシュがないからだと思われます。キャッシュ設定して初めてのビルドなので当然ですね。

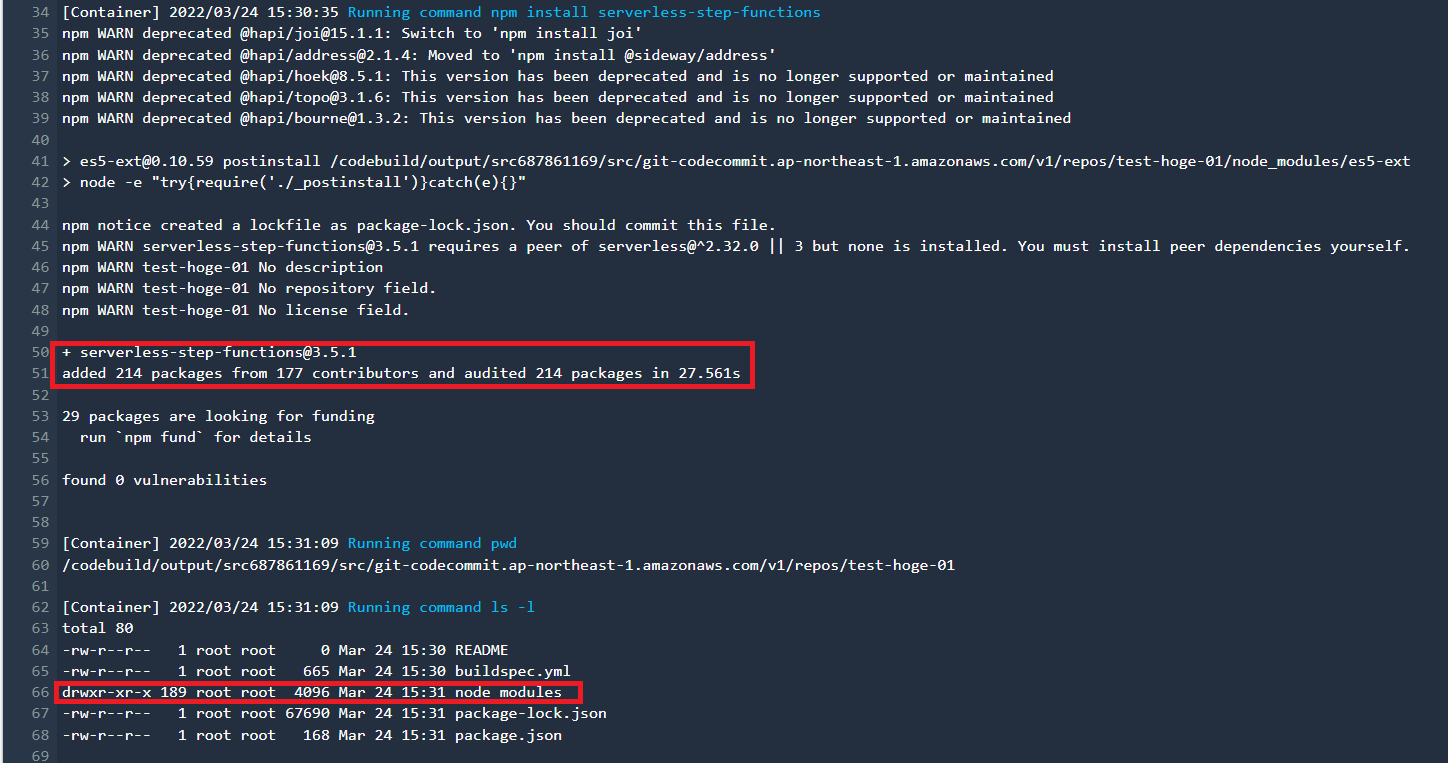
npm install では、27.561s かかったようです。
また、node_modules ディレクトリが生成されています。

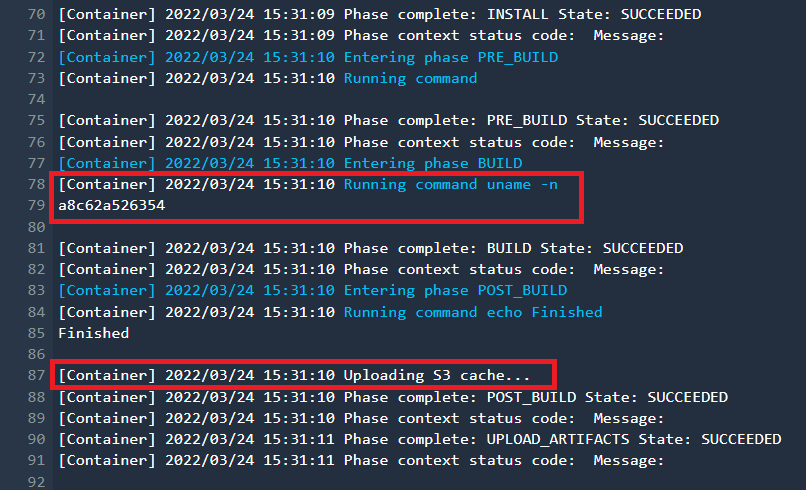
今回のホスト名は「a8c62a526354」となっています。
最後に S3 にキャッシュしているログが確認できました。

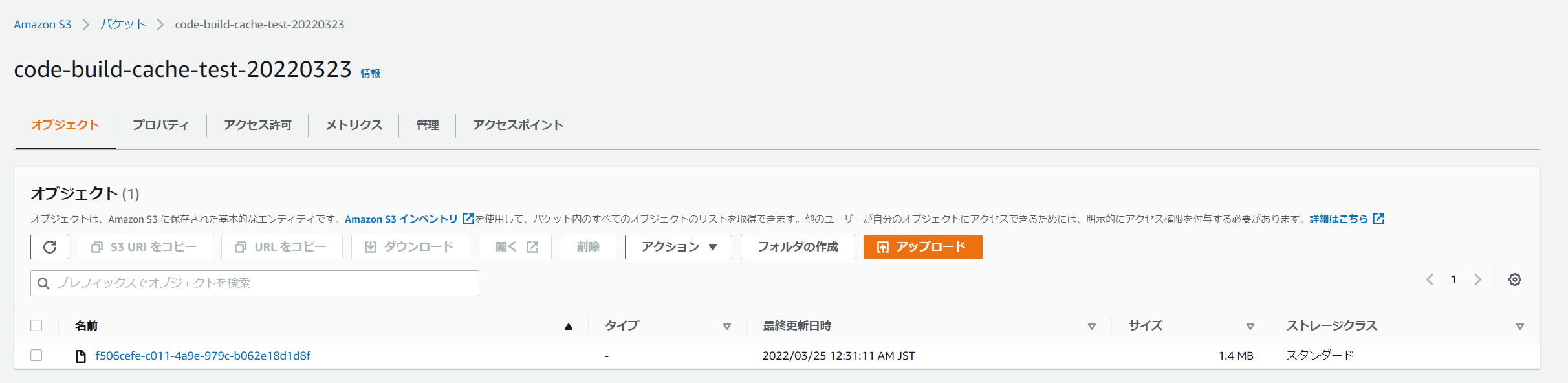
キャッシュ用の S3 バケットを確認してみると、キャッシュと思わしきオブジェクトが作られていました。

ビルドしてみる (2回目)
もう一度ビルドしてみて、キャッシュが効くか確認します。
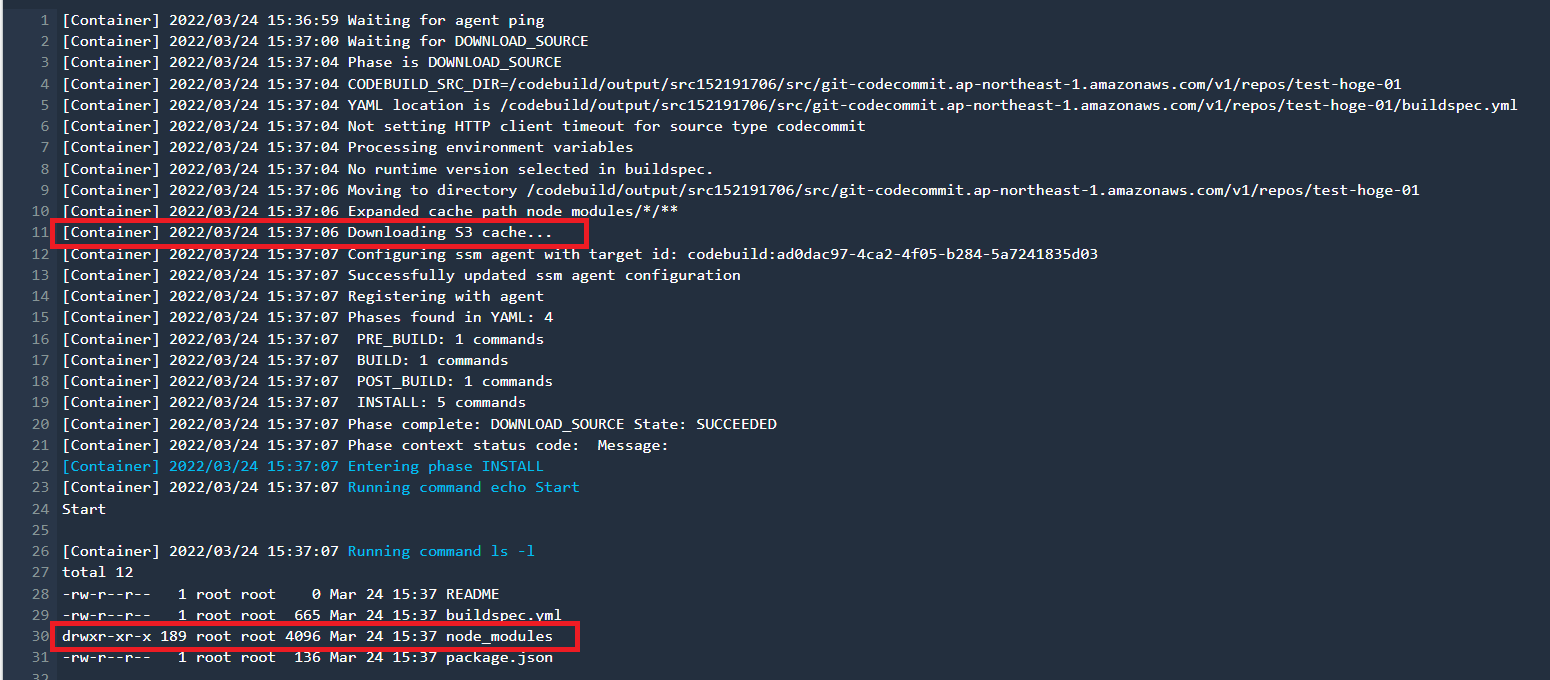
今度は S3 キャッシュからのダウンロードに成功している... 模様です (アクセス拒否のエラーがなくなった)。
また、この時点で node_modules ディレクトリが存在していますね。

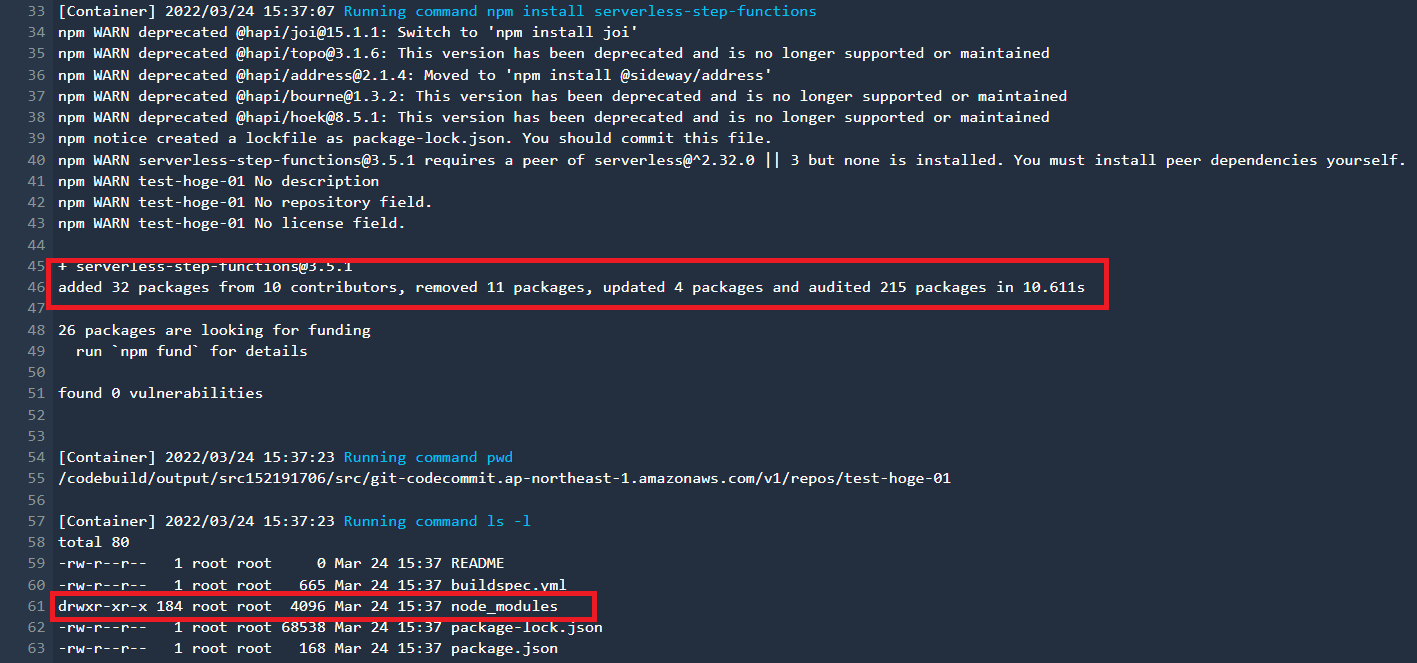
npm install では、10.611s かかったようです。1回目より15秒ほど短縮されました。

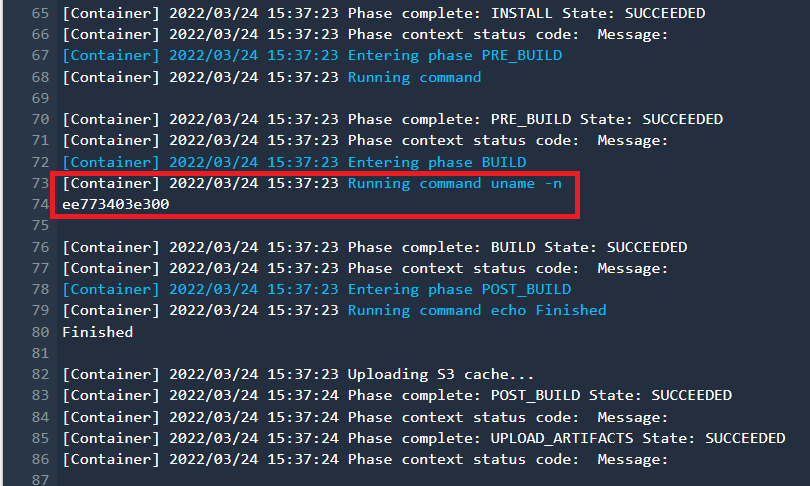
今回のホスト名は「ee773403e300」となっています。1回目とホスト名が違うことが分かります。
ホストが変わったにも関わらず、install の段階で node_modules ディレクトリが存在し、かつ install 時間も短縮されてますので、キャッシュが効いたということでしょう。

比較してみる
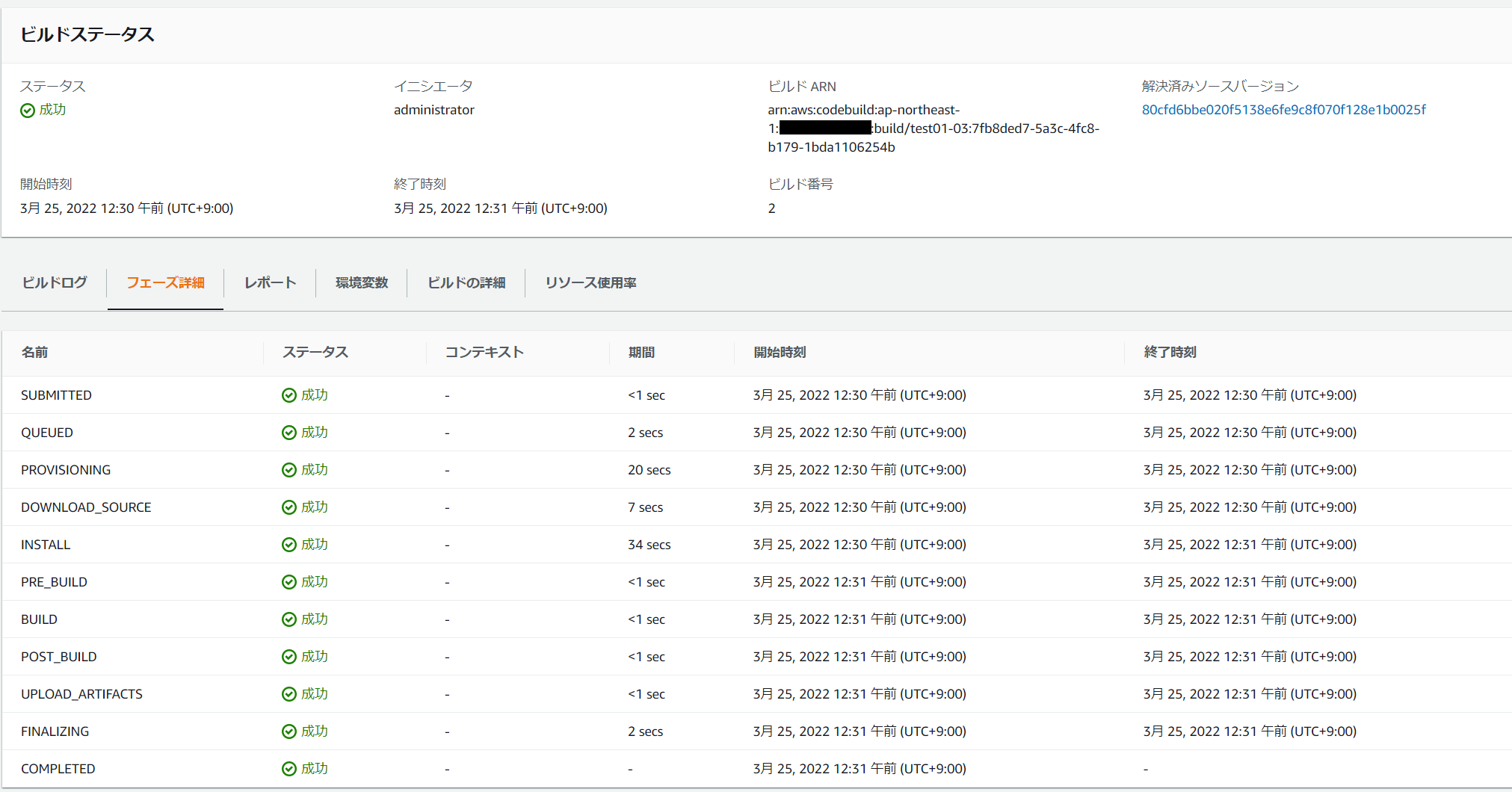
1回目ビルド フェーズ詳細

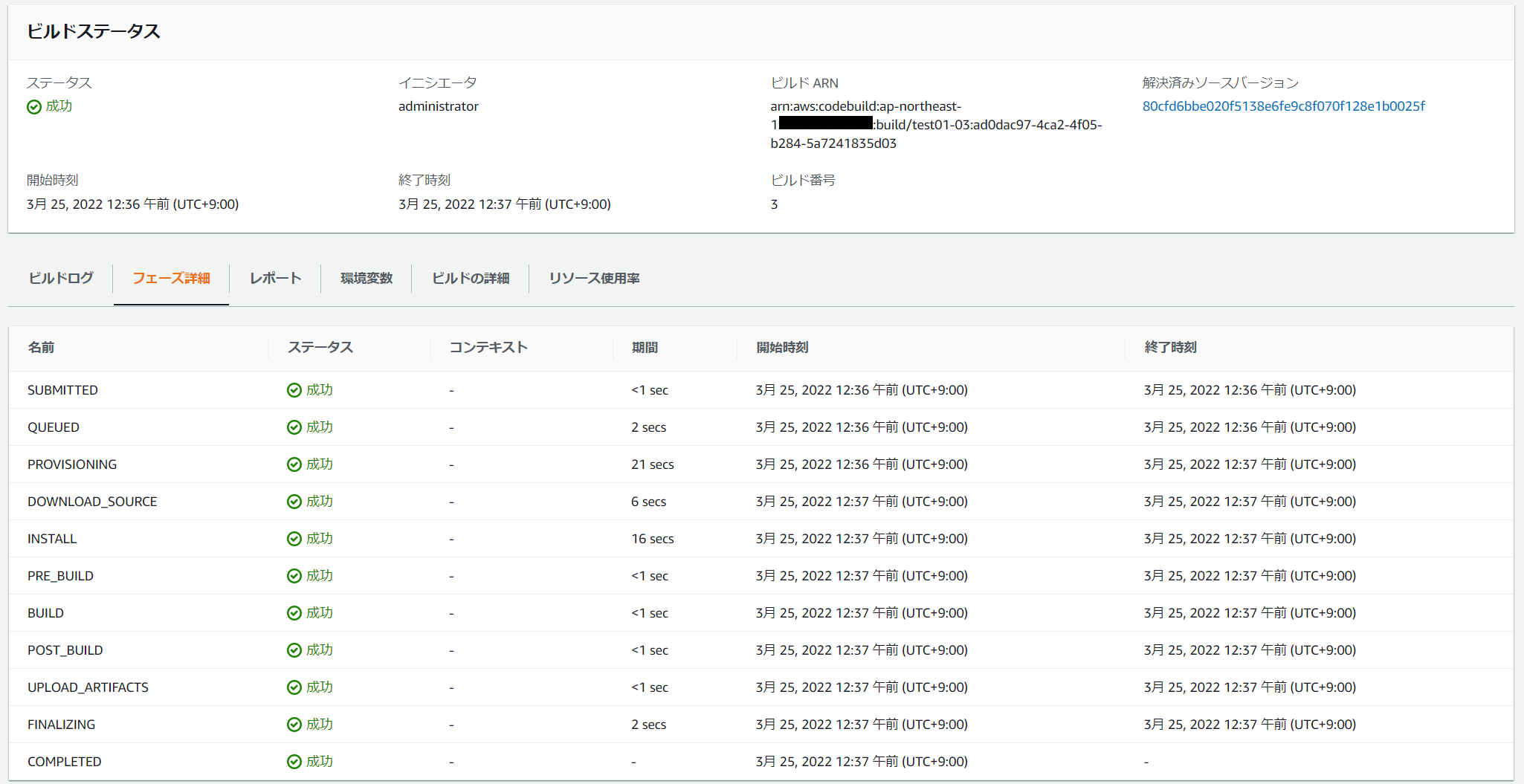
2回目ビルド フェーズ詳細

2回目の方が INSTALL が早くなっている!
あとがき
S3 キャッシュは設定も簡単ですし、効率的に開発を進める上で有効な機能です。
但し「注意事項 (大規模プロジェクトなどで場合によってはキャッシュを使う方がビルドに時間がかかってしまう) には気を付けたいですね~」と兄が言っていました。
それではまた、ごきげんよう。
高橋 悠佑 (ポインコ兄) (執筆記事一覧)
健康志向です

