はじめに
みなさま、こんにちは。服部です。
今回は、Amazon Bedrock で Titan Image Generator G1 v2 が利用可能になったとの発表がありました。
参考画像を提供できるようになったり、背景の削除などの加工ができるようになったとのことで、画像生成を試していきたいと思います!
事前準備
手前味噌で恐縮ですが、Amazon BedrockをAPIから実行するための環境構築の手順については、以下ブログの内容を実施いただけますと幸いです。
本記事で、Amazon Bedrock(以下Bedrock)についても簡単な説明を記載していますので是非ご一読いただけますと幸いです。
Amazon Titan Image Generator G1 の機能紹介
Amazon Titan Image Generator v1 は、多彩な方法で画像を生成・編集することができます。
例えば、ユーザーが自然言語を入力するだけで、画像を生成することはもちろん、既存の画像の編集やすることもでき、画像の境界を拡張したり、欠損部分を埋めることも可能とのこと。
わかりにくいので、ざっくりとできる内容を表にしてみました。
| タスクタイプ | タスクの種類 | v2のみ | 概要 |
|---|---|---|---|
| TEXT_IMAGE | Generation | テキストプロンプトを使用して画像を生成する。 | |
| TEXT_IMAGE | Generation | ○ | テキストプロンプトと参考の画像をアップロードして調整画像のレイアウトと構成に従った画像を生成する。 |
| INPAINTING | Editing | マスクの内側を 周囲の背景に合わせて変更することで、画像を修正する。 | |
| IMAGE_VARIATION | Editing | マスクによって定義された領域をシームレスに拡張して画像を変更する。 | |
| TEXT_IMAGE | Editing | 元の画像のバリエーションを作成して画像を変更する。 | |
| COLOR_GUIDED_GENERATION | Generation | ○ | カラーパレットに従った画像を生成するために、16 進カラーコードのリストとテキストプロンプトを提供する。 |
| BACKGROUND_REMOVAL | Editing | ○ | 複数のオブジェクトを識別して背景を削除し、透明な背景の画像を出力することで画像を変更する。 |
その他、Subject consistency(画像内の特定の対象物を画像生成時に表示させる 機能)も利用可能となったとのことです。
参考:Amazon Titan Image Generator G1 models - Amazon Bedrock
参考:Amazon Titan Image Generator v2 is now available in Amazon Bedrock | AWS News Blog
まだ米国東部 (バージニア北部) と米国西部 (オレゴン) でのみのリリースですが、早速やってみようと思います!
やってみた
今回は バージニア北部 で試してみます。
Amazon Titan Image Generator G1 v2へのアクセスをリクエスト
まず、AWSアカウントにログインして、Bedrockの画面に移動します。
その後左側の項目のモデルアクセスをクリック。

「Enable specific models」をクリック。(面倒であれば、「Enable all models」をクリック)

チェックを入れて、「Next」をクリック。

「Submit」をクリック。

次の画面で「アクセスが付与されました」となっていればOKです。
状況によっては、変化まで数分かかることもあるそう…

プレイグラウンドから画像生成
Bedrockの左側の項目から「イメージ」を選択後、「モデルを選択」をクリック。

Titan Image Generator G1 v2を選択後、「適用」をクリック。

よしなに設定を調整
◆Action:この項目で機能を選べるようです。
・「Generate」:画像生成
・「バリエーションを生成」:画像をもとに別の画像を生成する
・「Remove object」:画像から対象のオブジェクトを削除
・「Replace object」:画像からオブジェクトを置き換える
・「Replace background」:画像から背景を置き換える
◆Negative prompt:画像に含めない内容を記述する。
◆Reference image :画像の生成や編集の参照として画像をアップロードする。
◆Response image:画像を生成する場合、生成する画像の寸法、向き、枚数を指定する。
◆Mask tools: セレクタまたはプロンプトツールから選択し、マスクを定義する。
◆Advanced configurations
・Prompt strength:最終画像がプロンプトをどの程度描写するかを決定する。
・Seed:類似した結果を生成するために使用します。
・Generate step:画像のサンプリング回数を決定します。
他の項目については右側に「情報」のリンクがあるため、わからなくなったらそこを開けば、どんな値を入れるのか書いてあるので親切設計ですね。
では、はじめに画像生成してみました!
Actionを「Generate image」にして、「a cartoon cat in a fairy world」(妖精の世界のコミック調の猫)とテキストを入れて実行してみました!
 かわいい画像が出来上がりました!!!
かわいい画像が出来上がりました!!!
こんなに簡単に絵が出来上がると嬉しいですね。
負のプロンプトに「蝶(butterfly)」といれ、もう一度実行してみます。
 猫様の目が死んでしまい、蝶が鳥っぽい何かになりました…
猫様の目が死んでしまい、蝶が鳥っぽい何かになりました…
プレイグラウンドからバリエーションを生成
手元にある画像のバリエーションを生成してみます。

まずは「cat」だけ入れて、実行してみます。
 無事生成できました!
ちゃんと似たような猫になり、クッションまで再現されましたが、ちょいちょい変わってますね…
無事生成できました!
ちゃんと似たような猫になり、クッションまで再現されましたが、ちょいちょい変わってますね…
(虎柄模様が濃くなってたり、黒猫の方に白い毛が混じってたり...そもそもうちの子たちはこんなに目つき悪くないです!)
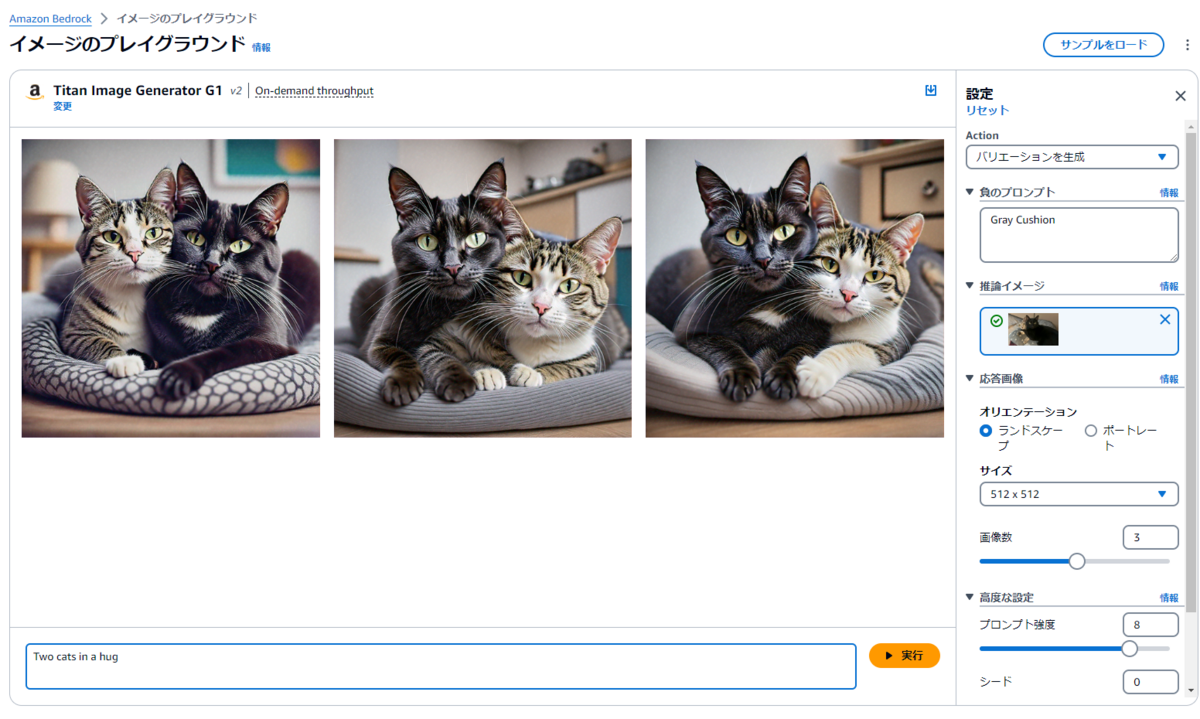
負のプロンプトを「Gray Cushion」で、画像数を「3」として再度生成してみます

どれも並んだようなありがちな絵になりました..が、並べてみると猫の顔のつくりなどが違いますね…
特に一番左側の黒猫は左右でモデルになった猫の顔が違いそう…
「Two cats in a hug」(二匹の抱き着く猫)と文言を変えてみます。

なにか違う…写真のように抱き着いている画像にしたかったのですが
ほしい画像を作るには、伝える力と英語力が必要になってきそうです。
ここで気が付いたのですが、プレイグラウンドではV2の新機能を試すことができないので、上記で記載させていただいたAmazon SageMakerの環境に移動します。
画像イメージの調整
参照イメージを提供し、アウトプットのイメージについてテキストで入力するとそれらしい画像を生成することができます。 今回のアップデートでは2種類用意しているとのこと
Canny エッジ アルゴリズム
参照画像内の目立つエッジを抽出して、Amazon Titan Image Generator が生成プロセスをガイドするために使用できるマップを作成するために使用されます。
希望する画像の基礎を「描く」と、モデルはガイドに基づいて詳細、テクスチャ、最終的な美観を埋めていきます。
セグメンテーション
さらにきめ細かな制御が可能になります。参照画像を提供することで、画像内の特定の領域またはオブジェクトを定義し、Amazon Titan Image Generator に、それらの定義済み領域に一致するコンテンツを生成するように指示できます。
文字、オブジェクト、その他の主要要素の配置とレンダリングを正確に制御できるとのこと。
実際にやってみた!
事前にかわいい猫の画像をAmazon SageMakerノートブックの作業ディレクトリ直下に配置しました。


任意のipynbに以下スクリプトを記載して、ctrl+エンターで実行します。
なお、【# 変数宣言】【# 生成する画像の内容を記載】【# 取り込む画像を指定する】については、ご自身の環境に合わせて修正してください。
import boto3
import json
import base64
from PIL import Image
from io import BytesIO
bedrock_runtime = boto3.client(
service_name="bedrock-runtime",
region_name="us-east-1"
)
# 変数宣言
user_message = "a cartoon cat in a fairy world" # 必須:生成する画像のテキスト
image_num = 1 # 必須:生成する画像の枚数(1~5)
image_title = "cartoon-cat" # 必須:生成する画像の名前 ※任意
model_id = "amazon.titan-image-generator-v2:0" # 必須:モデルID(例:Amazon Titan Text G1 - Express)
# 取り込む画像を指定する。
with open("./cute cat_0.png", "rb") as image_file:
input_image = base64.b64encode(image_file.read()).decode('utf8')
# 生成する画像の内容を記載
body = json.dumps(
{
"taskType": "TEXT_IMAGE",
"textToImageParams": {
"text": user_message, # 必須
#"negativeText": "<text>" # Optional
"conditionImage": input_image,
"controlMode": "SEGMENTATION", # 任意: CANNY_EDGE | SEGMENTATION
"controlStrength": 0.1 # Optional: 条件画像に与えられる重み. デフォルト: 0.7 ※今回は、元画像から大きく変えるよう0.1に設定しています。
},
"imageGenerationConfig": {
"numberOfImages": image_num, # 必須:生成する画像の枚数(1~5)
"quality": "standard", # 任意: standard or premium
"height": 768, # 生成する画像サイズ(縦)
"width": 1280, # 生成する画像サイズ(横)
"cfgScale": 7.5, # プロンプト強度Range: 1.0 (exclusive) to 10.0
"seed": 42 # シード: 0 to 214783647
}
}
)
# 画像生成
response = bedrock_runtime.invoke_model(
body=body,
modelId=model_id,
accept="application/json",
contentType="application/json"
)
# 生成された画像をアウトプットする
response_body = json.loads(response.get("body").read())
images = [Image.open(BytesIO(base64.b64decode(base64_image))) for base64_image in response_body.get("images")]
for idx, img in enumerate(images):
img.save(f"{image_title}_{idx}.png", quality=100)
実行した結果、下のような画像が生成されました。

「a fairy world」イコール「蝶」なんですかね… もとの画像に比べると、ファンタジーっぽくなってますね。
色の調整
任意のipynbに以下スクリプトを記載して、ctrl+エンターで実行します。
なお、【# 変数宣言】【# 生成する画像の内容を記載】【# 取り込む画像を指定する】については、任意で修正してください。
import boto3
import json
import base64
from PIL import Image
from io import BytesIO
bedrock_runtime = boto3.client(
service_name="bedrock-runtime",
region_name="us-east-1"
)
# 変数宣言
user_message = "a cartoon cat in a fairy world" # 必須:生成する画像のテキスト
image_num = 1 # 必須:生成する画像の枚数(1~5)
image_title = "cartoon-cat-COLOR_GUIDED" # 必須:生成する画像の名前 ※任意
model_id = "amazon.titan-image-generator-v2:0" # 必須:モデルID(例:Amazon Titan Text G1 - Express)
# 取り込む画像を指定する。
with open("./cute cat_0.png", "rb") as image_file:
input_image = base64.b64encode(image_file.read()).decode('utf8')
# 生成する画像の内容を記載
body = json.dumps(
{
"taskType": "COLOR_GUIDED_GENERATION",
"colorGuidedGenerationParams": {
"text": user_message,
"colors": ['#ff8080', '#ffb280', '#ffe680', '#e5ff80'], # 任意:カラー16進コードリストを指定
"referenceImage": input_image, #任意
},
"imageGenerationConfig": {
"numberOfImages": image_num, # 必須:生成する画像の枚数(1~5)
"quality": "standard", # 任意: standard or premium
"height": 768, # 生成する画像サイズ(縦)
"width": 1280, # 生成する画像サイズ(横)
"cfgScale": 7.5, # プロンプト強度Range: 1.0 (exclusive) to 10.0
"seed": 42 # シード: 0 to 214783647
}
}
)
# 画像生成
response = bedrock_runtime.invoke_model(
body=body,
modelId=model_id,
accept="application/json",
contentType="application/json"
)
# 生成された画像をアウトプットする
response_body = json.loads(response.get("body").read())
images = [Image.open(BytesIO(base64.b64decode(base64_image))) for base64_image in response_body.get("images")]
for idx, img in enumerate(images):
img.save(f"{image_title}_{idx}.png", quality=100)

後ろ足の向きが気になるところですが、カラーパレットの指定通りに生成してくれました!
背景の除去
タイトルのままの機能なので早速やってみます。
下記参考に、
任意のipynbに以下スクリプトを記載して、ctrl+エンターで実行します。
なお、【# 変数宣言】【# 生成する画像の内容を記載】【# 取り込む画像を指定する】については、任意で修正してください。
# 生成する画像の内容を記載
body = json.dumps(
{
"taskType": "BACKGROUND_REMOVAL",
"backgroundRemovalParams": {
"image": input_image
},
"imageGenerationConfig": {
"numberOfImages": image_num, # 必須:生成する画像の枚数(1~5)
"quality": "standard", # 任意: standard or premium
"height": 768, # 生成する画像サイズ(縦)
"width": 1280, # 生成する画像サイズ(横)
"cfgScale": 7.5, # プロンプト強度Range: 1.0 (exclusive) to 10.0
"seed": 42 # シード: 0 to 214783647
}
}
)

猫の向きまで変わりましたが、背景を削除できました!
おわりに
画像生成や画像編集はなんとなく敷居が高く感じていましたが、気軽かつ安価に実践することができました。 なお、今回の検証でかかった費用としては100円ほどとだいぶお財布にやさしい金額で収まりました。
参考資料
Amazon Titan Image Generator v2 is now available in Amazon Bedrock | AWS News Blog
Amazon Titan Image Generator G1 models - Amazon Bedrock

