こんにちは、アプリケーションサービス部ディベロップメントサービス1課の外崎です。
今回は、AmplifyUILibraryとAmazon Cognitoの連携について詳述します。具体的な設定手順やサンプルコードを通じて、Cognito UI画面の実装方法を解説します。
概要
- AmplifyUILibrary
- AmplifyUILibraryは、AWSが提供するフロントエンド開発向けUIコンポーネントライブラリです。React、Vue、Angularなどのフレームワークで利用可能で、認証、データストレージ、APIとの連携など、AWSが提供する様々なサービスを簡単に利用できるようにするためのものです。
- AWS Cognito
- AWS Cognitoは、ユーザーディレクトリと認証のためのAWSのサービスです。ユーザープールと呼ばれる機能を通じて、ユーザーのサインアップ、サインイン、アクセス制御などを提供します。また、ソーシャルログインや多要素認証(MFA)などの高度な認証機能もサポートしています。
- AmplifyUILibraryとAWS Cognitoの連携
- AmplifyUILibraryとAWS Cognitoを連携させることで、認証機能を迅速かつ容易に実装できます。UIコンポーネントを利用して、サインアップ、サインイン、パスワードリセットなどの画面を簡単に構築することができます。
今回は、AmplifyUILibraryを使ってCognitoUI画面を実装する手順について解説します。
Cognitoの設定
次に、AWSマネジメントコンソールからCognitoを設定します。ユーザープールを作成し、必要な属性やログイン方法を設定します。今回は特に設定を行わず、コンソール上でデフォルトの設定を使用します。
ユーザープールクライアントIDとユーザープールIDがわかれば問題ありません。
デモ環境
本環境では、フレームワークにReactを使用し、ルーティングライブラリにはReact-routerを使用しています。さらに、TypeScriptを用いています。
ライブラリのインストール
プロジェクトにAmplifyUILibraryをインストールします。例えば、Reactプロジェクトの場合、以下のコマンドを実行します。
$ npm install -g @aws-amplify/cli@latest $ npm install @aws-amplify/ui-react aws-amplify
UIコンポーネントの実装
AmplifyUILibraryのUIコンポーネントを使用して、Cognitoと連携する画面を実装します。
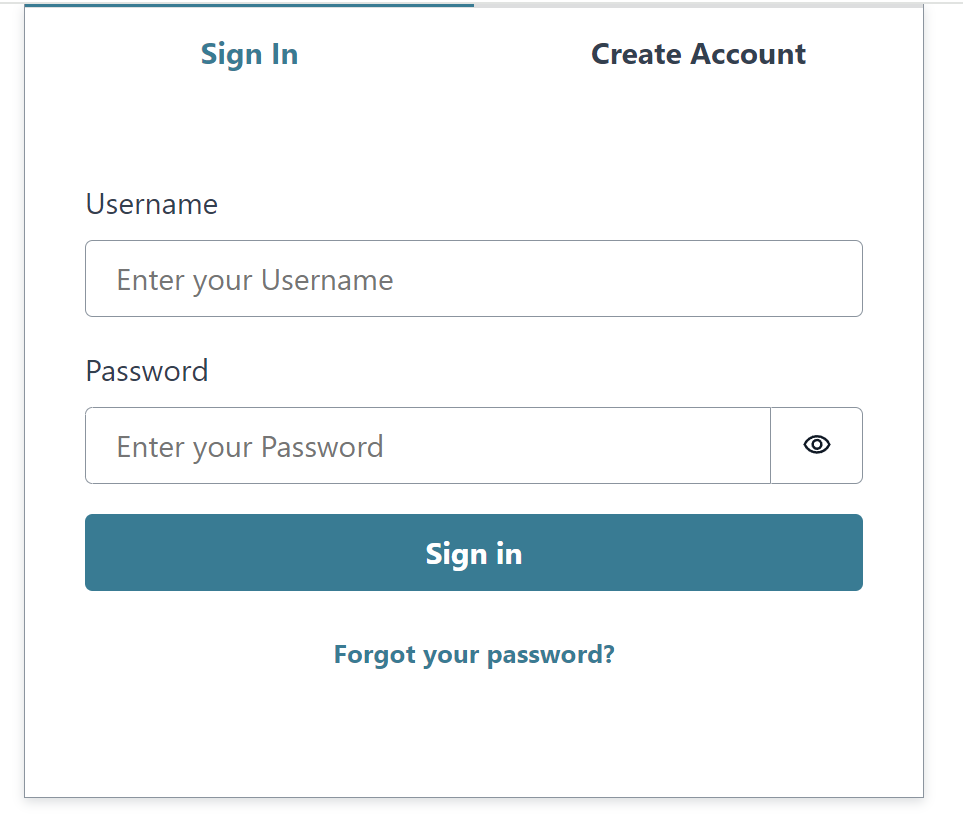
特に詳細な設定をせずに、<Authenticator>コンポーネントを記述すると、画面上に認証画面が表示されます。
/// src/pages/Login.tsx import { Authenticator } from "@aws-amplify/ui-react"; import "@aws-amplify/ui-react/styles.css"; function Login() { return ( <Authenticator> {({ signOut, user }) => ( <main> {user ? ( <> <h1>Hello {user.username}</h1> <button onClick={signOut}>Sign out</button> </> ) : ( <h1>Loading...</h1> )} </main> )} </Authenticator> ); } export default Login;
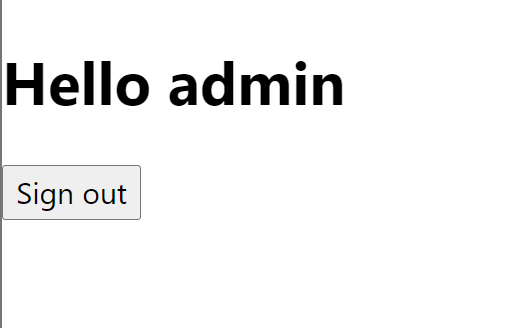
上記のコードでは、<Authenticator>コンポーネントを使って、認証画面を表示しています。ユーザーがサインインすると、Hello {ユーザー名}と表示されます。サインアウトボタンをクリックすると、サインアウトが実行されます。
実装ロジックとしては、Authenticatorコンポーネントのuserプロパティが存在するかどうかで、ユーザーがサインインしているかどうかを判定しています。
また、@aws-amplify/ui-react/styles.cssをインポートすることで、AmplifyUILibraryのスタイルを自動で適用することができます。

Cognitoとの連携
UI画面はできたので、次はCognitoとの連携を行います。
環境変数の設定
AWS CognitoのユーザープールIDとユーザープールクライアントIDを環境変数として設定します。プロジェクトのルートディレクトリに.envファイルを作成し、以下のように環境変数を定義します。
REACT_APP_USER_POOL_ID=[ユーザープールID] REACT_APP_USER_POOL_CLIENT_ID=[ユーザープールクライアントID]
Amplifyの設定
Amplifyの設定を行います。以下のように、Amplify.configure()メソッドを使ってAWS Cognitoの設定を行います。
// src/pages/Login.tsx import { Amplify } from "aws-amplify"; import { ResourcesConfig } from "@aws-amplify/core"; const userPoolClientId = process.env.REACT_APP_USER_POOL_CLIENT_ID; const userPoolId = process.env.REACT_APP_USER_POOL_ID; if (!userPoolClientId || !userPoolId) { throw new Error( "環境変数 REACT_APP_USER_POOL_CLIENT_ID または REACT_APP_USER_POOL_ID が設定されていません。", ); } const awsConfig: ResourcesConfig = { Auth: { Cognito: { userPoolClientId: userPoolClientId, userPoolId: userPoolId, }, }, }; Amplify.configure(awsConfig); // ↑ここまでを追加 function Login() { return ( <Authenticator > ~省略~
環境変数の読み込みとAmplifyの設定を行っています。ResourcesConfig型のオブジェクトを作成し、Amplify.configure()メソッドに渡すことで、AWS Cognitoの設定を行います。
参考:Authentication (Amazon Cognito)
上記の設定を行った後、アプリケーションを起動して、/loginにアクセスすると、Cognitoの認証画面が表示されます。ユーザー名とパスワードを入力してサインインすると、Hello {ユーザー名}と表示されます。

UIのカスタマイズ
UIの作成とCognitoとの連携が完了したので、最後にUIをカスタマイズしてみましょう。
サインアップを不可にする
ユーザー登録を管理者のみに制限する場合、<Authenticator>コンポーネントのhideSignUpプロパティを使って、サインアップを不可にすることができます。
<Authenticator hideSignUp>
{({ signOut, user }) => (
<main>
{user ? (
<>
<h1>Hello {user.username}</h1>
<button onClick={signOut}>Sign out</button>
</>
) : (
<h1>Loading...</h1>
)}
</main>
)}
</Authenticator>
ログイン方法を指定する
Cognitoのログイン方法は、Eメール、ユーザー名、電話番号の中から自動的に推測されますが、明示的に指定することもできます。制限する場合、<Authenticator>コンポーネントのloginMechanismsプロパティを使って指定します。
// ユーザー名のみを指定 <Authenticator loginMechanisms={['username']}>
// ユーザー名とEメールを指定 <Authenticator loginMechanisms={['username', 'email']}>
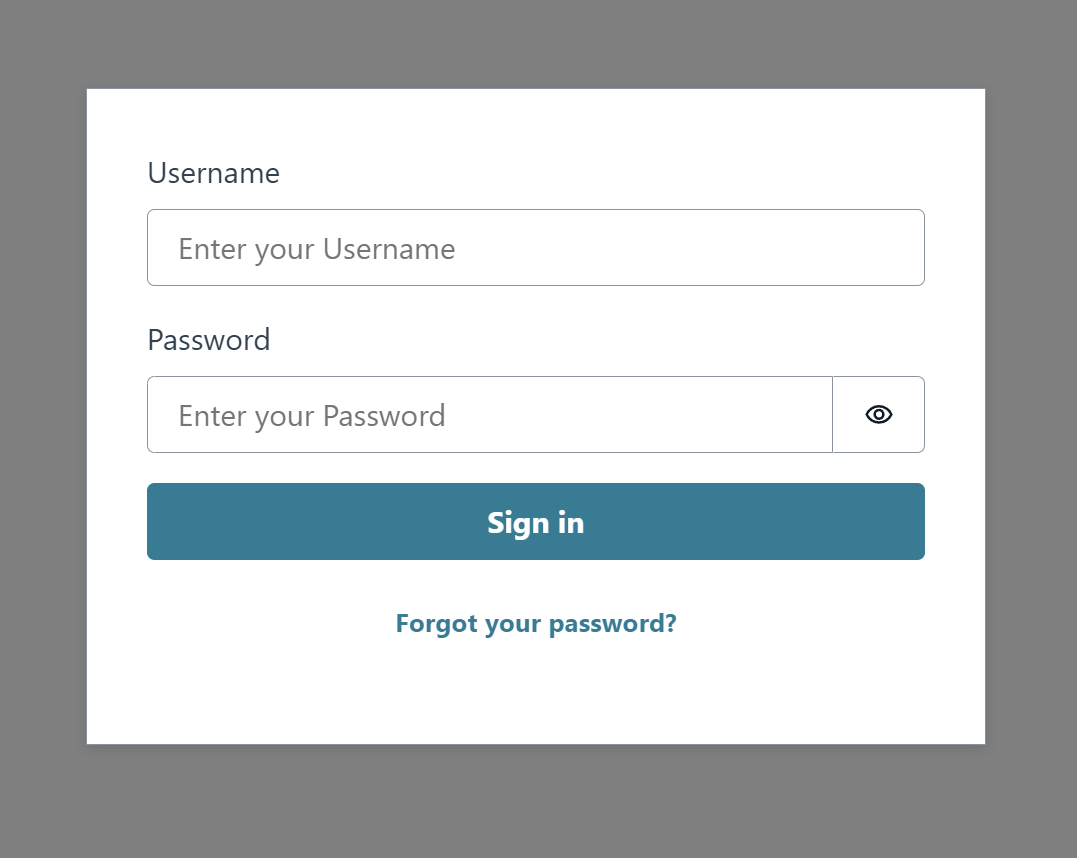
認証画面をモーダルにする
認証画面をモーダルウィンドウとして表示する場合、<Authenticator>コンポーネントのvariationプロパティを使って、modalを指定します。
<Authenticator
loginMechanisms={["username", "email"]}
hideSignUp
variation="modal"
>

まとめ
AmplifyUILibraryを使うことで、AWS Cognitoとの連携が非常にシンプルになります。この記事で紹介した手順を参考にして、フロントエンドにCognito認証機能を容易に追加することができます。
実践編はこちらから

