はじめに

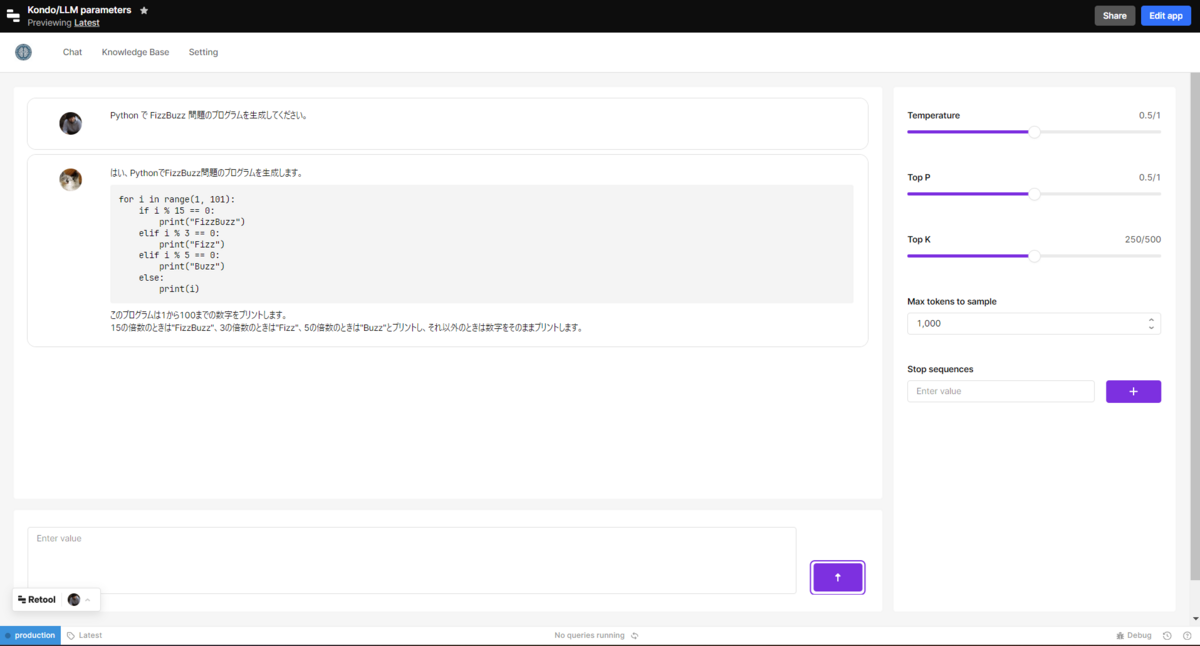
本記事では Retool を使用して生成 AI とチャットができるアプリケーション(上図)を作成する際の要点について、Retool の機能とともに紹介していきたいと思います。Retool の全機能を体系的に紹介するのではなく、Retoolを用いて実際にどのようなアプリケーションを作成できるのか、その一例に焦点を当てます。
開発者の生産性を重視する Retool

Retool は Web, Mobile アプリケーションやワークフローを作成できるローコードプラットフォームです。直感的な編集インターフェースや生成 AI による開発補助機能、JavaScript や Python といった利用ケースの多い技術スタックが提供されています。また、AWS や Google Cloud、その他の 3rd パーティーのサービスとの連携がスムーズに行えることも大きな特徴の1つです。
私は主に Web アプリケーション作成の用途で使用することが多いのですが、直感的かつストレスフリーに UI の配置ができ、バックエンドとの連携もスムーズにできると感じています。個人的には React や Vue.js を使用したフロントエンド開発を好んでいましたが、Retool の開発効率性を知ると必ずしもフロントエンドフレームワークを第一の選択肢にする必要はないと考えています。
Retool のレポートにもあるように、社内のビジネスアプリケーションに対する投資は今後減少すると考えるのは困難であり、むしろ増えていくとういう観点から、Retool のようなローコードツールの利用者も増えていくと感じています。
The 2023 State of Internal Tools
Web, Mobile アプリを作成できる Apps
Web 向け及び Mobile 向けのアプリケーションは Apps という機能の上で作成することができます。アプリケーションとして動作させるために重要な観点として UI の作成、サードパーティーサービス(API)との繋ぎこみ 、サードパーティーサービス(API)の呼び出し に着目し、それを達成するための Retool の機能を紹介します(以下表)。
| 重要な観点 | Retool の機能 | 概要 |
|---|---|---|
| UI の作成 | Component | アプリケーションを構成する基本的な UI の要素を提供する。ドラッグアンドドロップで配置し、アプリケーションの見た目を作れる。 |
| サードパーティーサービス(API)との繋ぎこみ | Resource | AWS などのサービスを呼び出すための設定を行う。AWS であれば Access Key, Secret Access Key によるリソースに対する操作が設定できる。 |
| サードパーティーサービス(API)の呼び出し | Resource Query | Resource で設定したサービス(API)に対するリクエストを設定する。 |
UI の作成(Component)

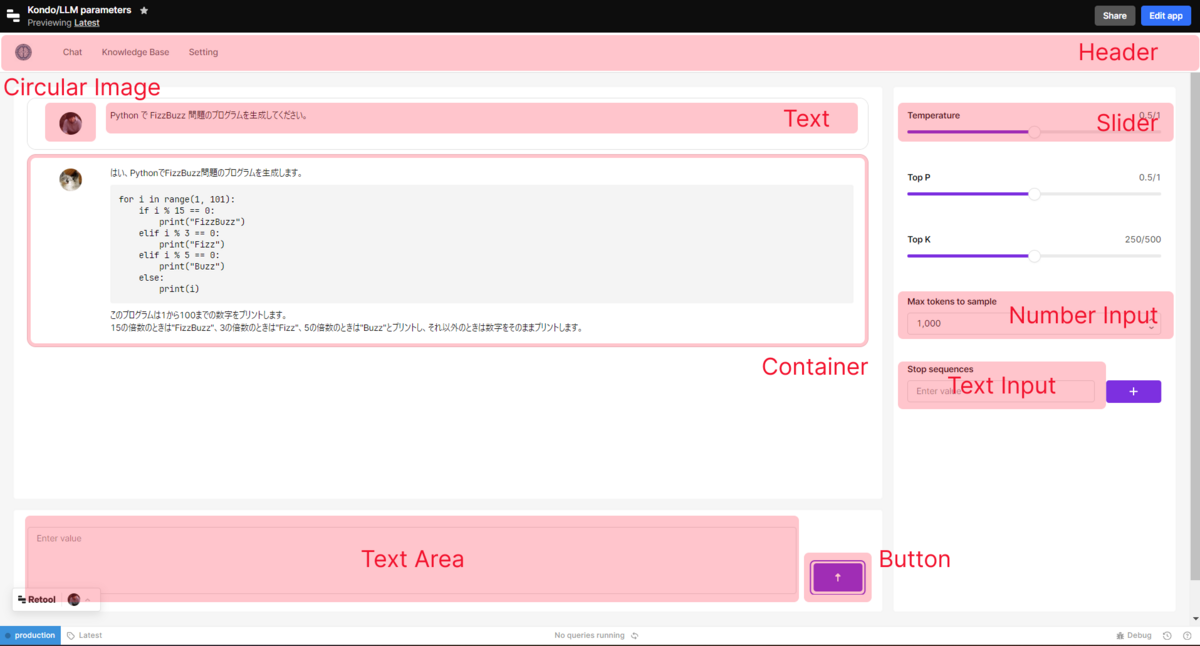
Retool は UI の要素に使える多くの Component が提供されており、基本的なアプリケーションの UI の作成に困ることはないと感じています。どうしても独自作成したい場合は Custom Component を使用して、素の JavaScript または React でコンポーネントを作成して使用できます。上図では本アプリケーションで使用した Component を記載しています。
その他のコンポーネントは以下の Web ページから確認することができます。
The best React component library is in Retool
サードパーティーサービス(API)との繋ぎこみ(Resource)

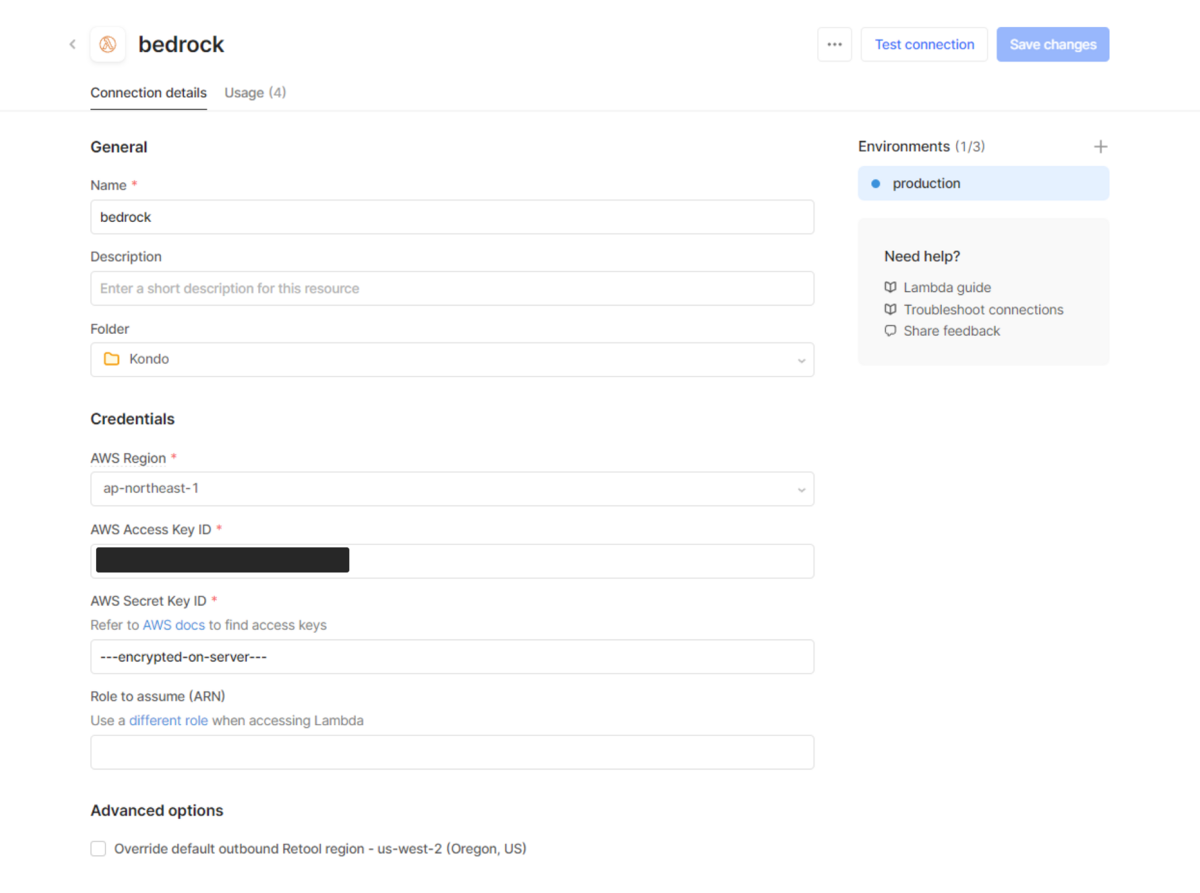
上図は本アプリケーションで使用している Resource の設定画面です。Resource type を Lambda で設定し、Resource 名を bedrock としています。Credentials には Region と Access Key, Secret Access Key を設定します。この設定により、 Retool は 設定した IAM ユーザーの権限の範囲で Lambda に対して操作を行うことができます。
Bedrock に対する処理
以下は Lambda 関数で実行されるプログラムです。
import json import boto3 bedrock = boto3.client('bedrock-runtime', region_name="us-east-1") def lambda_handler(event, context): if event.get('model') == 'claude-v2': current_prompt = event.get('body').get('prompt') request_body = json.dumps(event.get('body', {})) modelId = 'anthropic.claude-v2' accept = 'application/json' contentType = 'application/json' response = bedrock.invoke_model(body=request_body, modelId=modelId, accept=accept, contentType=contentType) response_body = json.loads(response.get('body').read()) full_prompt = current_prompt + response_body.get('completion') return { 'statusCode': 200, 'body': full_prompt }
temperature や top_p といった生成プロンプトのチューニングパラメータは body 内に含める必要がある点に注意してください。また、上記は claude-v2 を使用する例ですが、Bedrock で使用できる他のモデルに応じて設定できるパラメータやそのキー名が異なります。使用するモデルに合わせて body の値を設定する必要があります。
Inference parameters for foundation models
サードパーティーサービス(API)の呼び出し(Resource Query)

クライアント側から Lambda 関数を呼び出す処理は、Resource Query によって設定します。ここでは Resource で設定した bedrock Resource を指定し、Lambda 関数名が bedrock の関数(前節のプログラム)を呼び出す設定をしています。
Payload にはリクエストボディに含めるデータを記述できます。Retool は {{ sliderTemperature.value }} のようにマスタッシュ記法を使用すると、App で管理する状態(Component に紐づくデータや独自変数)にアクセスすることができます。この例では Slider コンポーネントの値を取得して Payload の値として temperature を設定しています。
マスタッシュの中には JavaScript の 式 が記述できるため、リストデータを変換したりフィルタリングする map, filter メソッドなども記述できます。
UI への反映

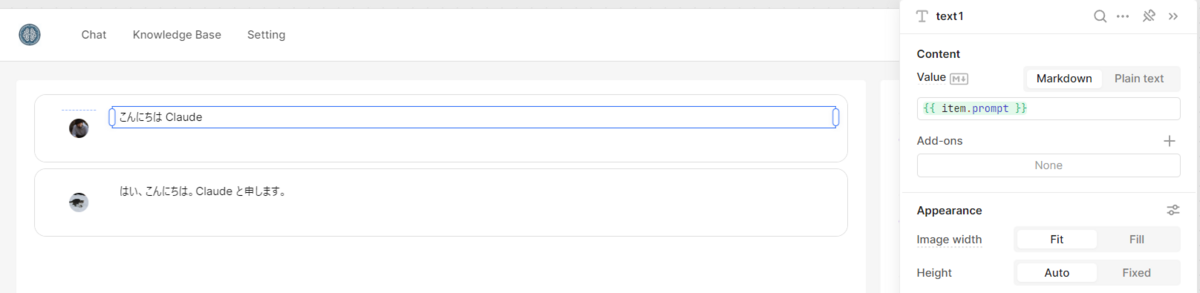
データを表示させたいコンポーネントを選択すると、右側にそのコンポーネントの設定メニューが表示されます。ここではチャットの結果を Text コンポーネントに挿入していますが、ここでもマスタッシュ記法を使用すると、チャットのデータ にアクセスすることができます。
コンポーネントの詳細は本記事の範囲外としますが、チャットのように扱うデータが増えていく場合には List View コンポーネントが活用できます。本アプリでも使用しており、List View コンポーネントにチャットの全データを紐づけています。実際に値を表示したいのは List View 内の子要素です。子要素では親要素に紐づけられたリストデータの 1 要素を巡回し、 item というキーで取得します。そのため、上図の Text コンポーネントは item.prompt のように、親から渡されたデータを表示できます。
さいごに
弊社のアプリケーションサービス部では Retool の導入・活用支援がご提供可能です。ご興味をお持ちの方がいらっしゃいましたら、お気軽にご相談ください。

