*この記事は書き直した最新バージョンがあります。こちらを見ていただけると幸いです。 AWSサービスのECRとECSを使ってNginxのページを表示させよう 前編
はじめまして、サーバーワークス新人エンジニアの菅谷です。
今年4月にサーバーワークスに新卒で入社したのですが、せっかく半年たったので、自分への覚書ついでにやったことをブログにしてみようと思います。
今回のテーマは「AWSサービスのECRとECSを使ってnginxのページを表示させよう」です。
本ページでは前編として、ECRへのイメージのプッシュまでを行いたいと思います。
この2つのサービスを使用すると自分で作成したDockerfileからコンテナを素早く簡単に起動できます。
「AWSを利用して、Dockerコンテナを立ててみたいけど、やり方がわからん」という方の参考になれば幸いです。
一応EC2インスタンスを立てたことがある+Linux触ったことあるよーって人におすすめです。また、Dockerでコンテナ立てたことがあると理解が早いかもしれません。
事前準備
基本知識
〇Docker...サーバを仮想化するサービスの一種。即座かつ容易に環境構築できる。
・コンテナ...仮想化により作成される個々の環境のこと。プロセスごとに作成することができる。
・Dockerイメージ...コンテナを作成する際に元となるイメージ。
・DockerFile...イメージをビルドする際に使用するファイル。
〇IAMRole...AWSリソースが他のAWSリソースを操作する際に、必要な権限を付与するサービス。
〇ECR...AWSが提供するDockerイメージ管理サービス。利用することで後編で扱うECSで簡単にコンテナを組み立てられる。
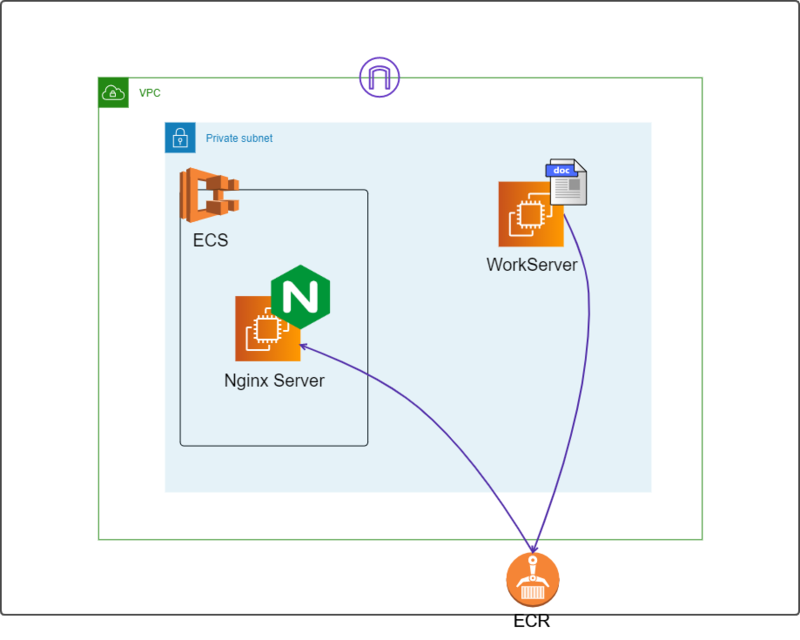
イメージ図

作業環境
作業サーバ
・OS...Amazon linux2
・instance_type...t2.micro(お好きなものをどうぞ)
・security Group...22番のsshポートのみ開放。
ローカルPC
・OS...windows10
・使用ツール...Teraterm
NW
・VPC,public subnet,internetGWは各自準備をお願いします!(defaultのVPCでも構いません)
実作業
①IAMRoleの作成
まずは作業サーバでECRを操作できるようIAMRoleを作成しましょう。
今回は最低限必要なポリシーとしてAmazonEc2ContainerRegistryFullAccessをアタッチします。

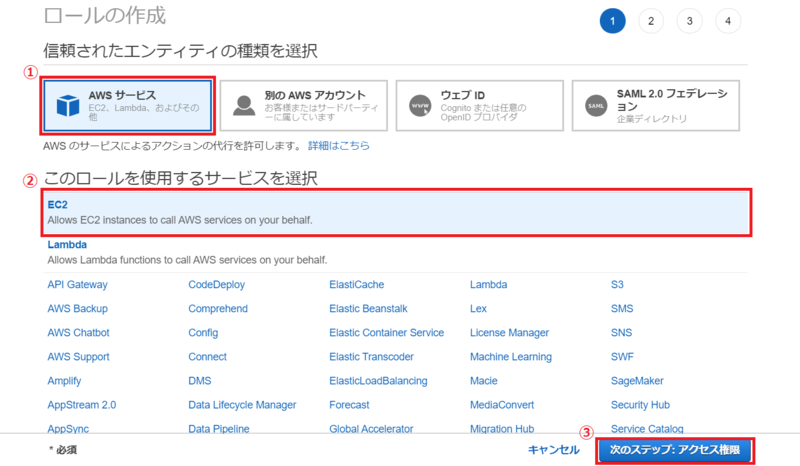
①[AWSサービス]を選択。
②[EC2]を選択。
③[次のステップ:アクセス権限]を選択。

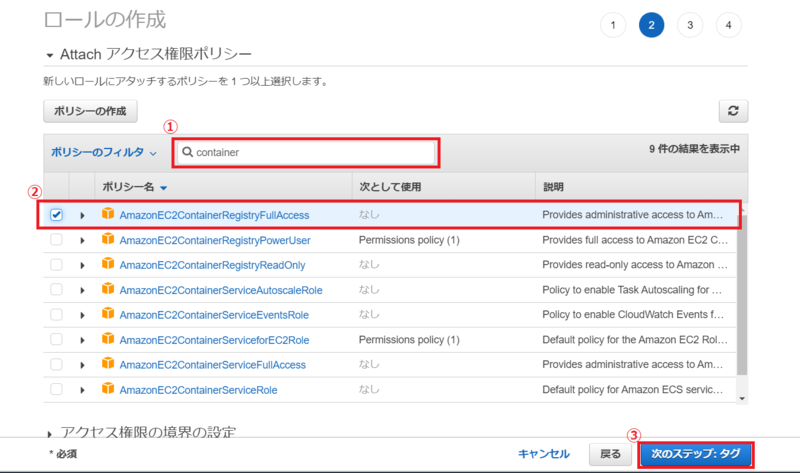
①探すのは大変なので検索。containerとかすると出てきます。
②[AmazonEc2ContainerRegistryFullAccess]を選択。
③[次のステップ:タグ]を選択。

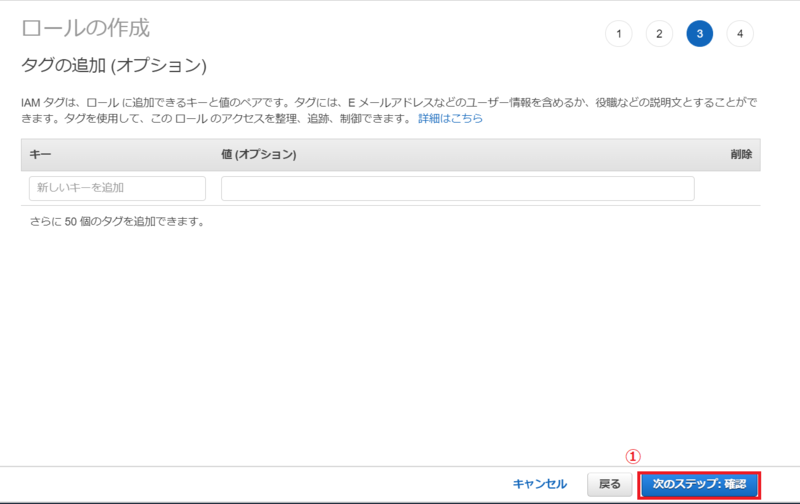
①[次のステップ:確認]を選択。(タグ付けしたい人はしてください。)

①ロール名を入力。今回はec2_ecr_fullaccessとします。
②[ロールの作成]を選択。
②IAMRoleのアタッチ
さてIAMRoleができたので、続いて作業サーバへのアタッチを行いましょう。

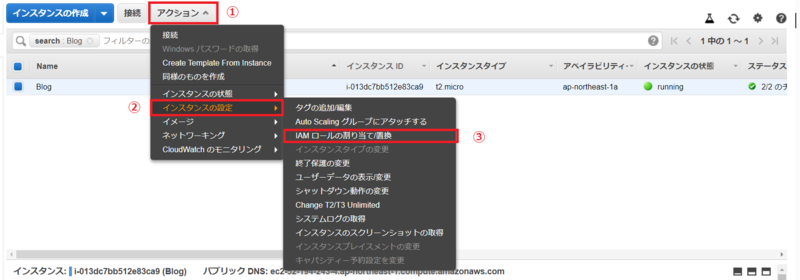
①作業サーバを選択して、[アクション]を選択。
②[インスタンスの設定]を選択。
③[IAMロールの割り当て/置換]を選択。

①ドロップダウンを選択
②先ほど作成したec2_ecr_fullaccessを選択。
③[適用]を選択。
これでIAMRoleのアタッチは完了です!
③作業サーバでの事前準備
続いて作業サーバにsshでログインしましょう。
ログインできたらまずは作業サーバにdockerのパッケージを入れましょう。
$ sudo yum -y update $ sudo yum -y install docker $ sudo systemctl start docker $ sudo systemctl enable docker $ Created symlink from /etc/systemd/system/multi-user.target.wants/docker.service to /usr/lib/systemd/system/docker.service.
次に、あらかじめ使う単語を環境変数に入れます。REGION_NAMEには該当するリージョンを、REPOSITORY_NAMEにはお好きなレポジトリ名を入れて下さい(今回はnginx-imageとします。)
$ REGION_NAME=ap-northeast-1 $ REPOSITORY_NAME=nginx-image
続いて、今回使用するDockerfileを作成してきましょう。今回はnginx_testフォルダの中に、作成していきます。
$ mkdir nginx_test $ cd nginx_test $ vi Dockerfile
Dockerfileは以下の感じで。
FROM nginx:latest MAINTAINER sugaya RUN echo "now building..."
続いて、ECRに触れて行きましょう!
④ECRへログイン
ではいよいよECRに入っていきましょう。まずはEC2からログインしてみます。
$ aws ecr get-login --region ${REGION_NAME} --no-include-email $ docker login -u AWS -p ××××××××××...(以下略)
1行目を打つと、返り値にものすごいのが返ってきますが、これをコピペしてそのまま実行しましょう。

上記のようにLogin Succeededと出ればログイン成功です。
⑤ECRレポジトリの作成
$ aws ecr create-repository --repository-name ${REPOSITORY_NAME} --region ${REGION_NAME} { "repository": { "registryId": "xxxxxxxxxxxx", "repositoryName": "nginx-image", "repositoryArn": "arn:aws:ecr:ap-northeast-1:xxxxxxxxxxxx:repository/nginx-image", "createdAt": xxxxxxxxxxxx, "repositoryUri": "xxxxxxxxxxxx.dkr.ecr.ap-northeast-1.amazonaws.com/nginx-image" } }
ここで出てきた"registoryId"はこの後も使うので環境変数に入れておきましょう。
$ REGISTRY_ID=xxxxxxxxxxxx
⑥ECRレポジトリへのプッシュ
先ほど作成したDockerfileからDockerイメージをビルドしましょう。
必ずDockerfileがいるディレクトリでやってくださいね。
$ sudo docker build -t ${REGISTRY_ID}.dkr.ecr.${REGION_NAME}.amazonaws.com/${REPOSITORY_NAME}:latest .
Dockerイメージをビルド出来たら、最後にECRにプッシュしましょう。
$ sudo docker push ${REGISTRY_ID}.dkr.ecr.${REGION_NAME}.amazonaws.com/${REPOSITORY_NAME}:latest
マネコンでECRを確認してみましょう!実際にイメージがアップロードされているはずです。
まとめ
ここまで読んでいただきありがとうございました。
前編では「ECR+ECSでwebサーバを立ち上げる」のECRの部分について触れました。
こうゆうツールがあると自分が利用しているDockerイメージをきちんと管理できるので、仕事効率が上がって素敵ですよね。
後編では実際にプッシュしたイメージからコンテナを作成したいと思います。
なるべく早く書きます。頑張ります。
菅谷 歩 (記事一覧)

