
はじめに
こんにちは、サーバーワークスのこけしの人、坂本(@t_sakam)です。ブログを書くまでがAlexa Day。…のはずでしたが、あっという間に1ヶ月が過ぎてしまいました。
今回のAlexa Dayではパネルディスカッションに登壇させていただいたのですが、やっぱりAlexaは話がいがあるというか、話すことが尽きなくて楽しかったです!
※実際のパネルディスカッションの様子は、CNETさんのAlexa Dayの記事で触れていただいていたので(記事の下の方)、よろしければ記事の方もご確認くださいませ!
 ということで、Alexa Dayから1ヶ月が過ぎ、令和もスタートしてしまったので今回は当日の感想ではなく「Alexa Dayのおさらいをしてみる」というコンセプトでブログを書いてみたいと思います。Alexa Dayでは役に立つ情報がいっぱいあったので、聞いてきた便利なスキルの開発環境などを実際に試してみて、ブログにしていきたい(連載にしたい)と思います。
ということで、Alexa Dayから1ヶ月が過ぎ、令和もスタートしてしまったので今回は当日の感想ではなく「Alexa Dayのおさらいをしてみる」というコンセプトでブログを書いてみたいと思います。Alexa Dayでは役に立つ情報がいっぱいあったので、聞いてきた便利なスキルの開発環境などを実際に試してみて、ブログにしていきたい(連載にしたい)と思います。
CodeStarとCloud9で楽々スキル開発
今回おさらいしてみる内容は、今回のAlexa Dayの主催者であり、Alexaチャンピオンの伊東さんのセッションの中から! セッションの中のCodeStarでCloud9を使って開発するのが、めっちゃ便利!というお話が気になっていたので、わたしもAWS CodeStarとAWS Cloud9を使ってAlexaスキルを作ってみたいと思います。 ※結論を言ってしまうと、AmazonとAWSのサービスだけを使って、すべての作業をブラウザの中だけでおこなえてしまうので、ほんとに便利でした!
手順
1. CodeStarでプロジェクトを開始する
まずは、AWSのマネジメントコンソールでCodeStarを選択し「プロジェクトを開始する」ボタンを押して次に進みます。
※2019年4月9日にCloud9が東京リージョンで使えるようになったというニュースがあったのですが、CodeStarの画面からはCloud9の選択がまだできなかったので、今回はバージニアリージョンで作業しています。

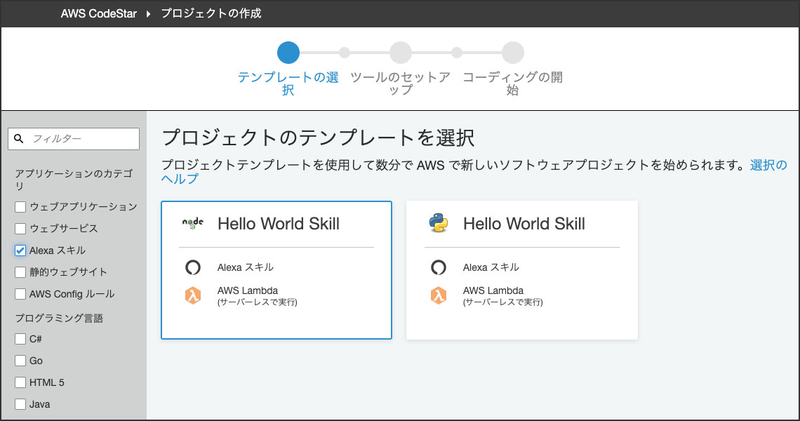
2. プロジェクトのテンプレートを選択
画面左メニューの中の「Alexaスキル」にチェックを入れます。言語はNode.jsかPythonを選べます。いままではPythonを使っていたのですが、今回はNode.jsを選んでみました。

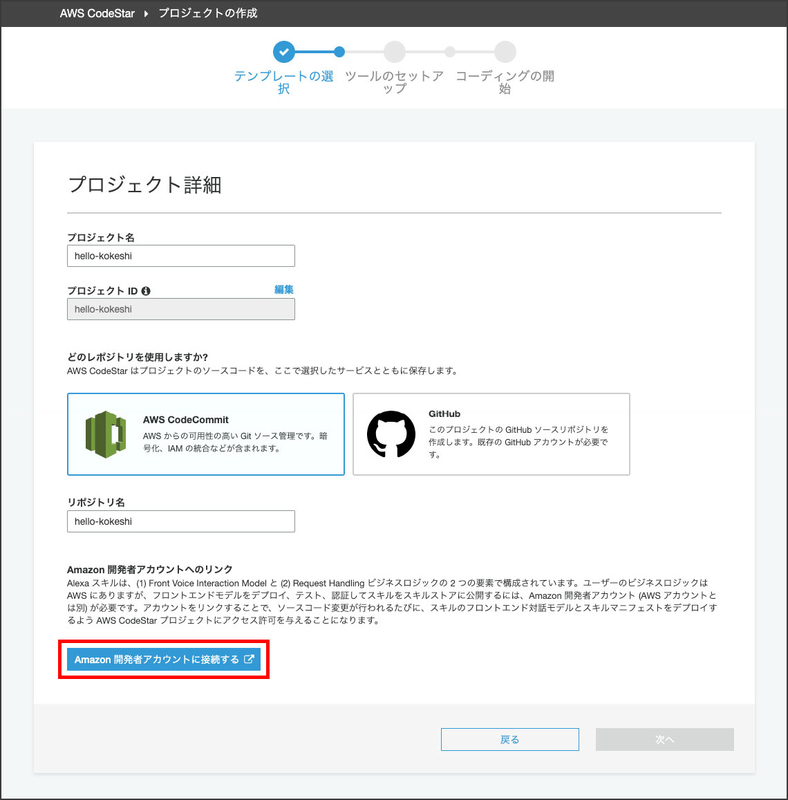
3. プロジェクトの詳細
プロジェクト名を「hello-kokeshi」にして、画面下の「Amazon開発者アカウントに接続する」ボタンを押します。
※Amazon開発者アカウント=Amazon Developer Serviceのことです。いままではAWSとは別々にログインしていましたが、ここでAWSの方と繋げますね!

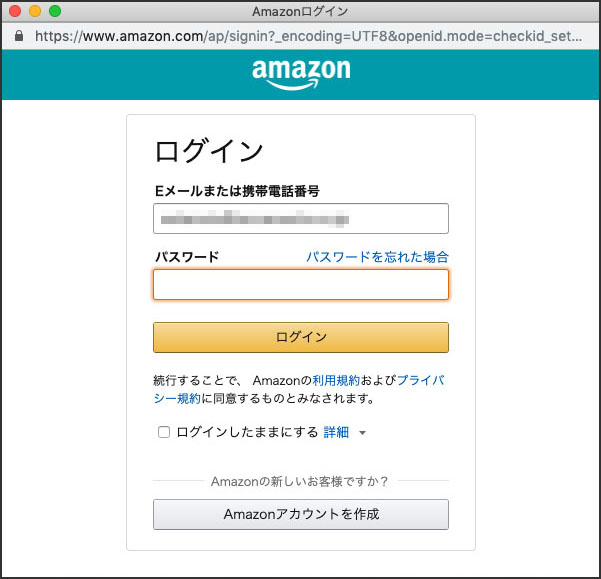
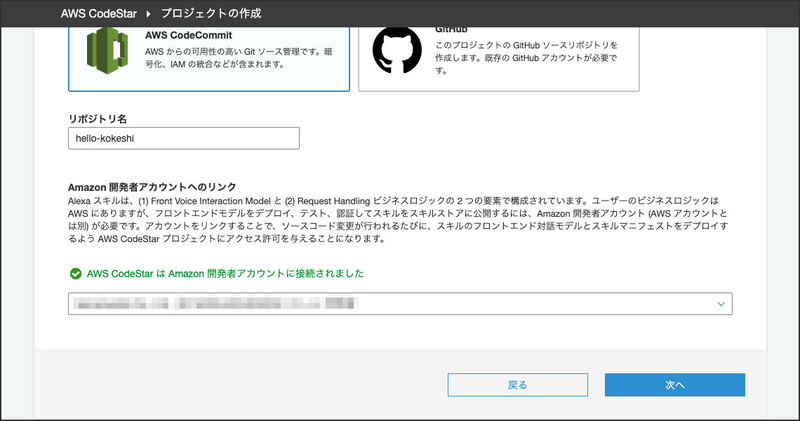
4. Amazon Developer Serviceに接続
ログイン画面が表示されるので、Amazon Developer Serviceのメールアドレスとパスワードを入力します。
 接続できたら「次へ」ボタンを押します。
接続できたら「次へ」ボタンを押します。

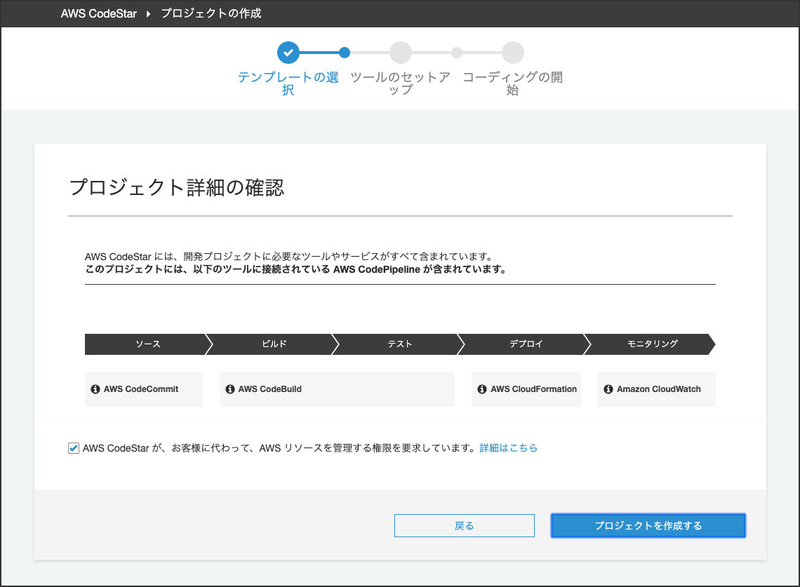
5. プロジェクトの詳細の確認
そのまま変更を加えず「プロジェクトを作成する」ボタンを押します。

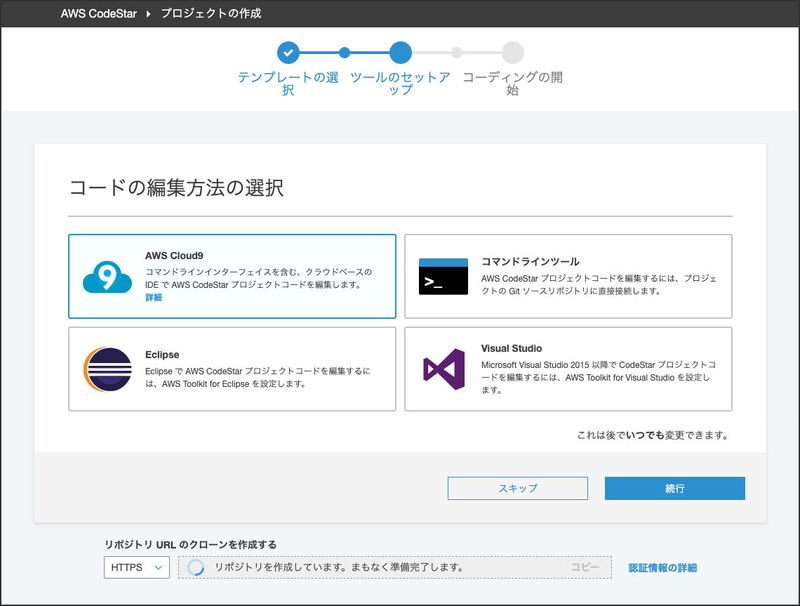
6. コードの編集方法の選択
「AWS Cloud9」を選択して「続行」ボタンを押します。

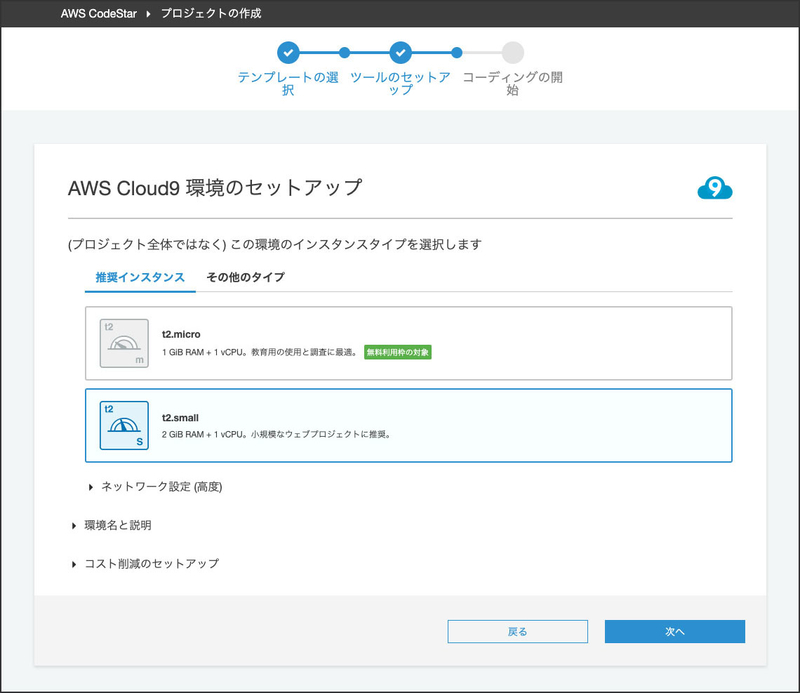
7. AWS Cloud9環境のセットアップ
今回は推奨インスタンスタイプの中からt2.smallを選択してみました。選択したら「次へ」ボタンを押します。

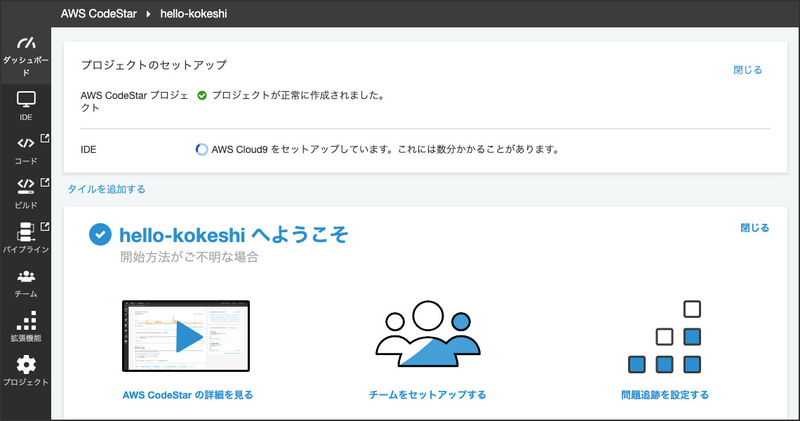
8. プロジェクトのセットアップ
プロジェクトのセットアップが開始されます。少しだけ時間がかかるので待ちます。
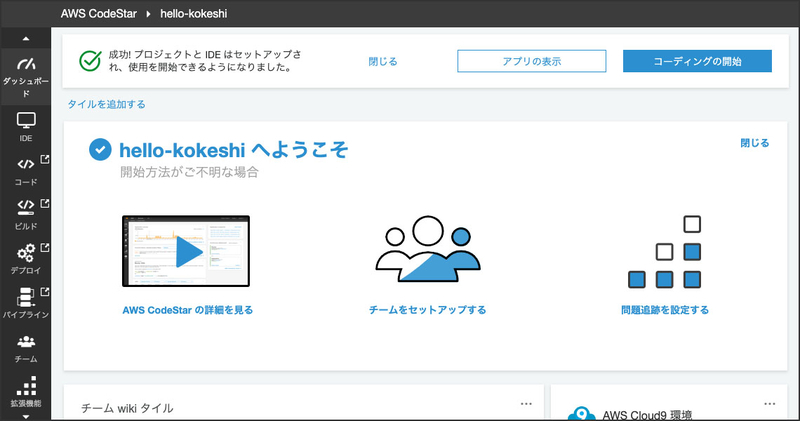
 セットアップが完了すると「成功! プロジェクトとIDEはセットアップされ、使用を開始できるようになりました。」というメッセージが表示されます。
セットアップが完了すると「成功! プロジェクトとIDEはセットアップされ、使用を開始できるようになりました。」というメッセージが表示されます。

9. できあがった環境の確認
1. EC2
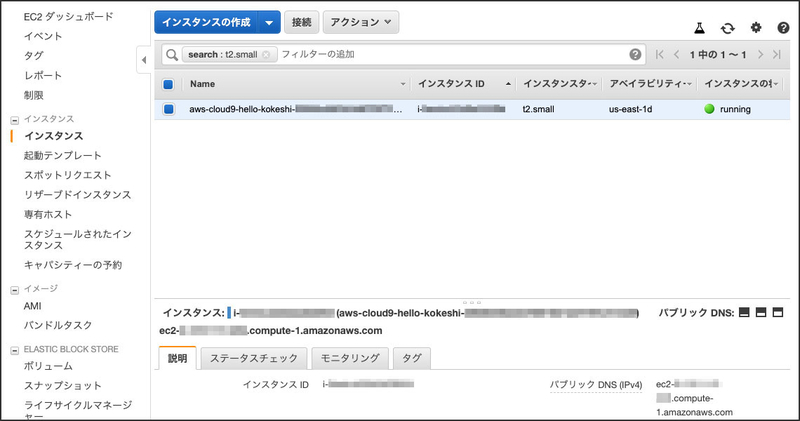
それでは、できあがった環境を確認してみたいと思います。まずは、EC2です。
 先程選択したt2.smallでできています。
先程選択したt2.smallでできています。
2. Lambda
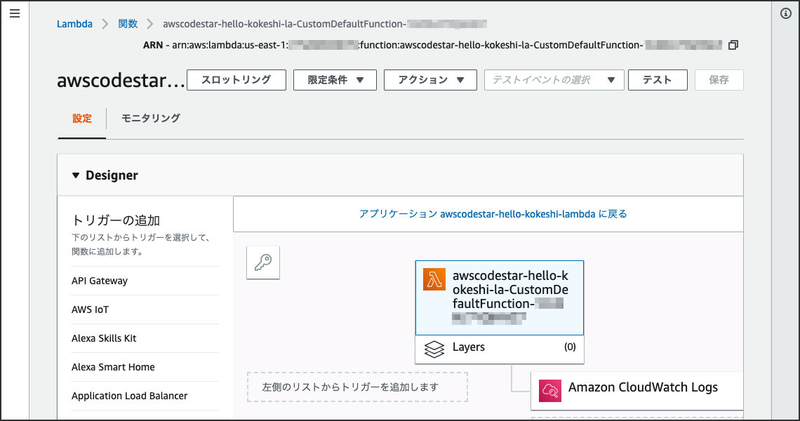
Lambdaファンクションもできています。

3. スキル
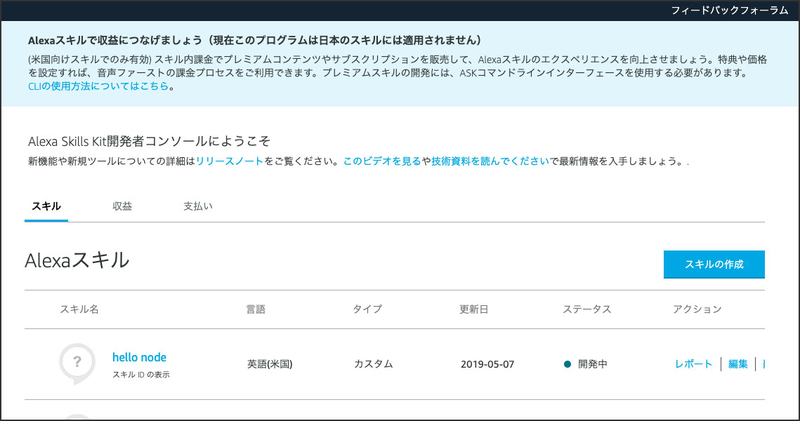
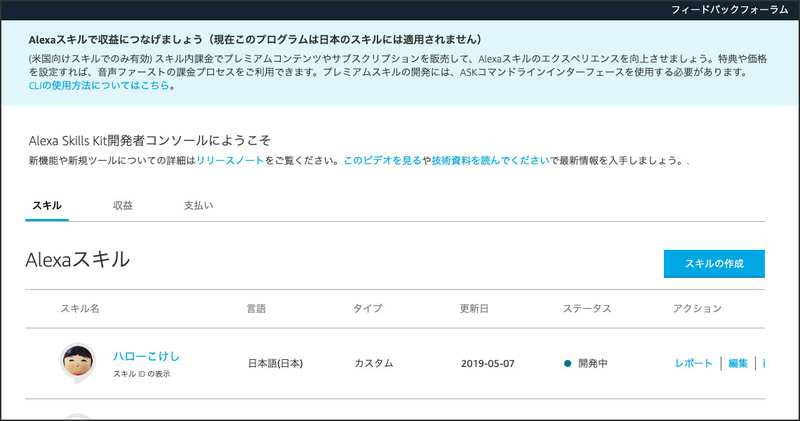
Amazon Developer Serviceのスキルも「英語(米国)」用ですが、できています。
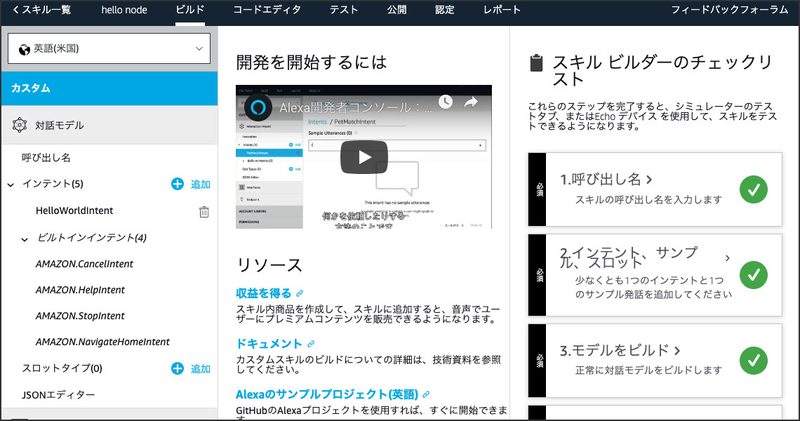
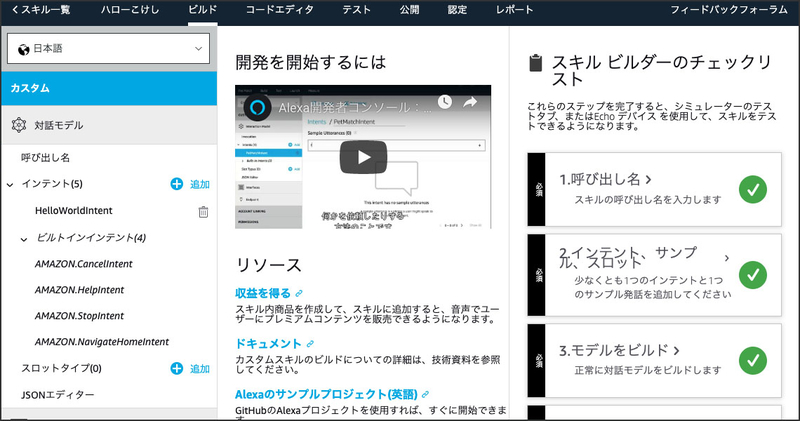
 「ビルド」タブ画面
「ビルド」タブ画面
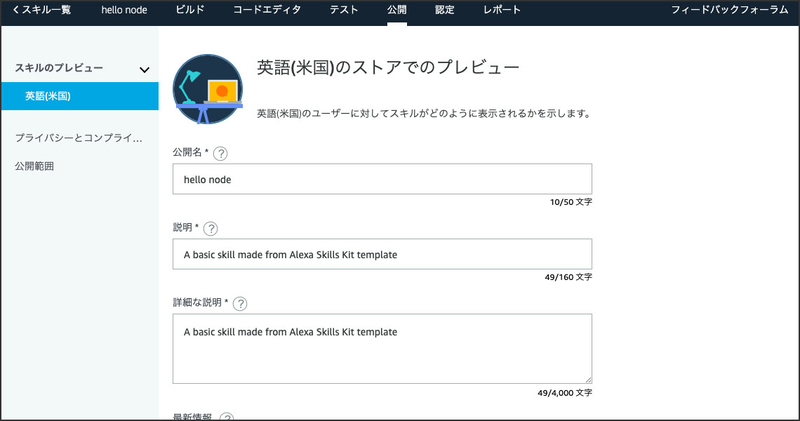
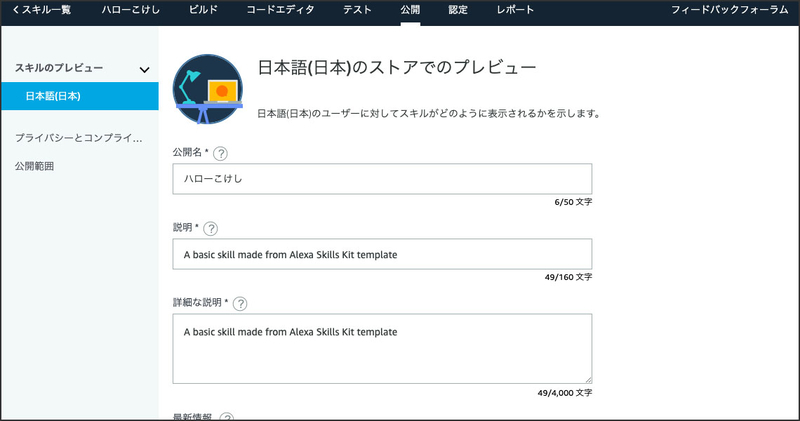
 「公開」タブ画面
「公開」タブ画面
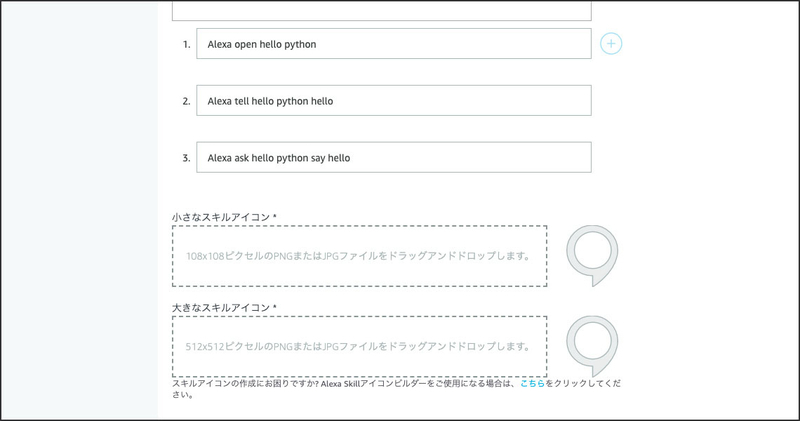
 いまは空になっているアイコンをこのあとの手順で変更してこけしのアイコンになるようにしたいと思います。
いまは空になっているアイコンをこのあとの手順で変更してこけしのアイコンになるようにしたいと思います。
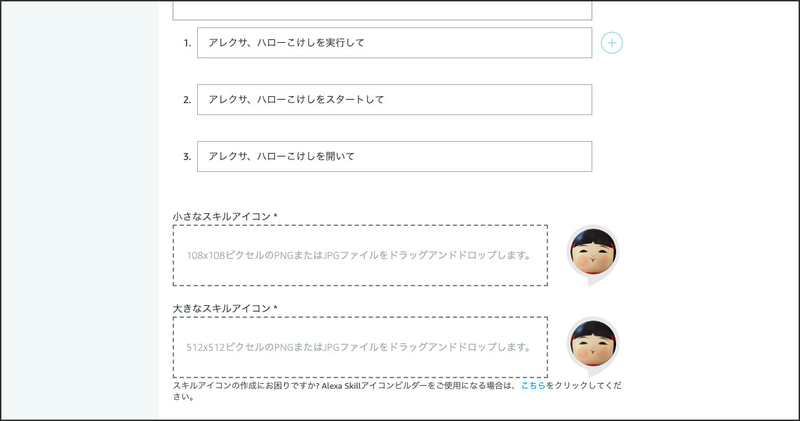
 こけしアイコン(小さなスキルアイコンと大きなスキルアイコン)
こけしアイコン(小さなスキルアイコンと大きなスキルアイコン)

10. 「hello node」スキルは完了
テンプレートのままの英語の「hello node」スキルを作るのみであれば、これだけの手順でスキル作成は完了です。

11. 日本向けにカスタマイズ
これまでの手順ででできあがった「hello node」スキルにCloud9上で変更を加えて、日本向けにカスタマイズしていきたいと思います。 ※今回の手順は「hello node」スキルを日本向けにして「ハローこけし」スキルにするのみの手順ですが、まったく違うスキルを作るときも、まず「hello node」を作ってからカスタマイズする、という手順は同じです。
1. Cloud9を開始する
CodeStarの画面上の「コーディングを開始」ボタンを押すとCloud9の画面が表示されます。
 画面が表示されるまで少し待ちます。
画面が表示されるまで少し待ちます。
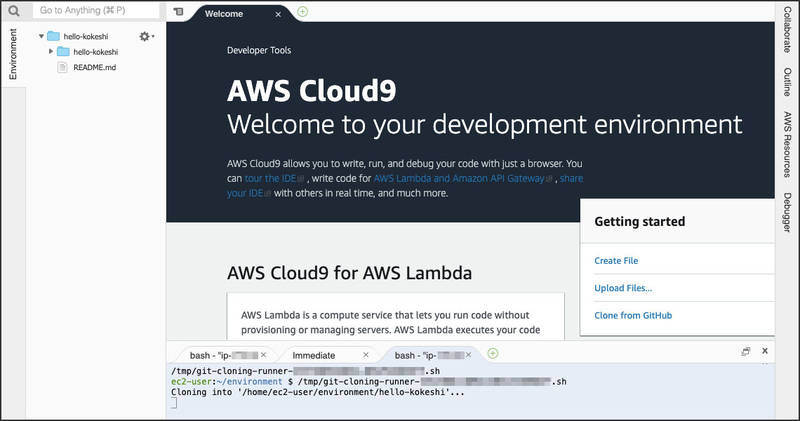
 表示されました。
表示されました。

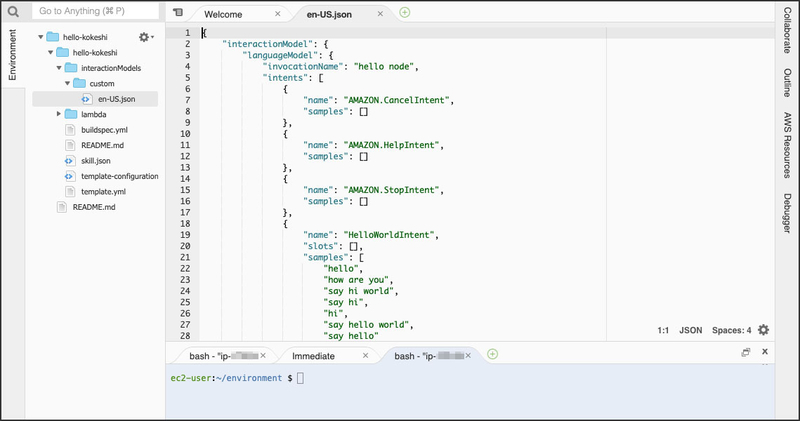
2. 「en-US.json」ファイル
Cloud9の画面左に構造のツリーが表示されます。その中から「en-US.json」ファイルを探して「ja-JP.json」に変更し、中身も日本語に変更します。
デフォルトの英語の状態
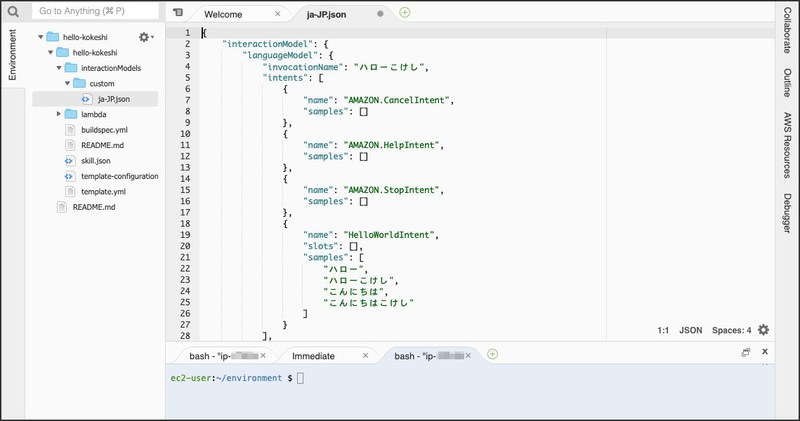
 日本語に変更したところ
日本語に変更したところ

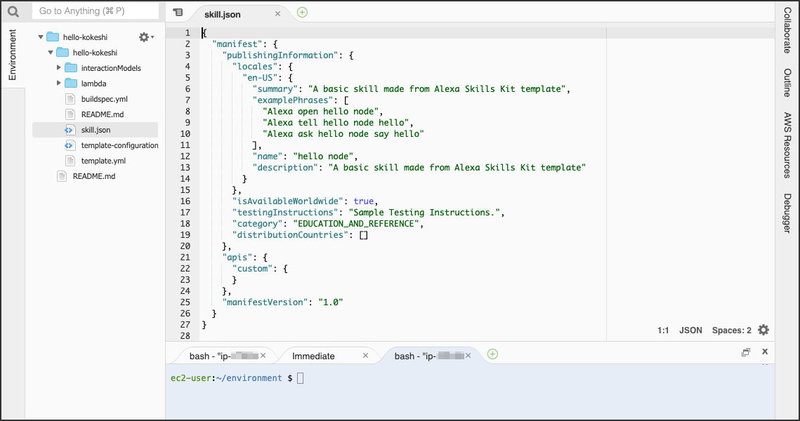
3. 「skill.json」ファイル
次は「skill.json」ファイルの中身を編集します。このファイルでスキルの設定まわりが変更できます。元の「skill.json」ファイルでは設定されていませんが、今回は完成後にキャプチャで変化がわかるように、スキルのアイコンを設定しておきます。
デフォルトの英語の状態
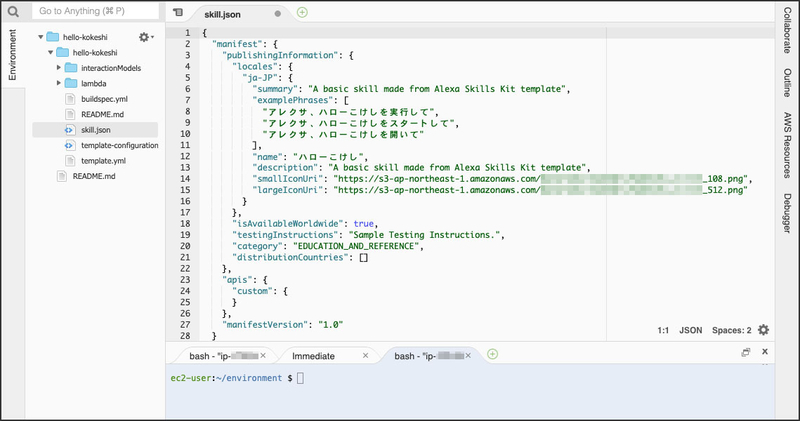
 一部日本語に変更して、こけしのアイコンを設定したところ
一部日本語に変更して、こけしのアイコンを設定したところ

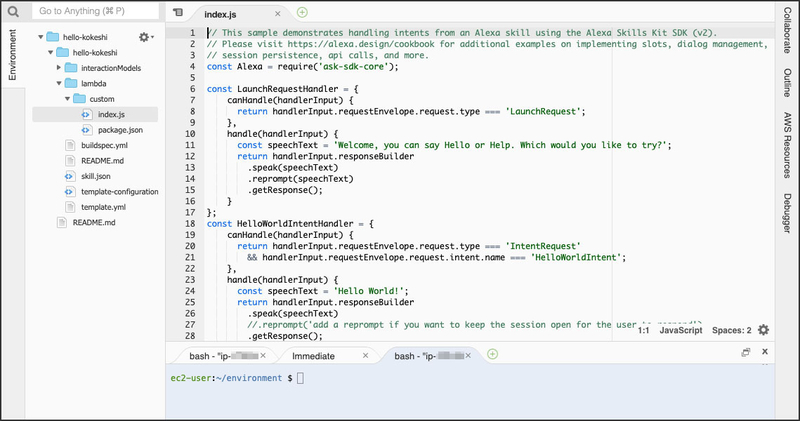
4. 「index.js」ファイル
次は「index.js」ファイルです。こちらも発話の箇所を日本語に変更していきます。
デフォルトの英語の状態
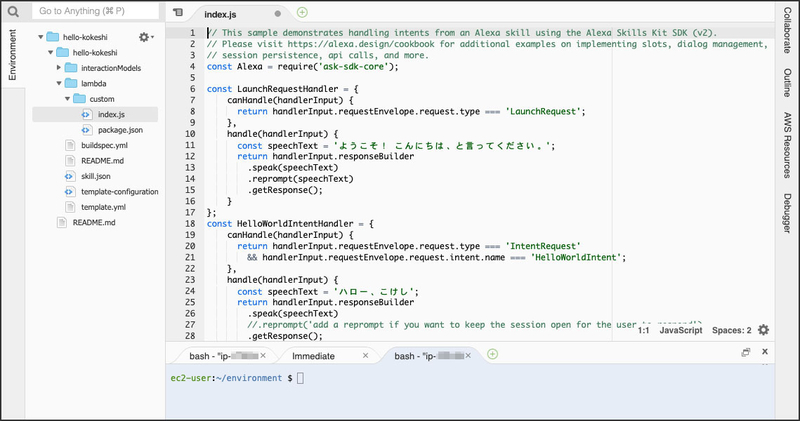
 日本語に変更したところ
日本語に変更したところ

5. デプロイ
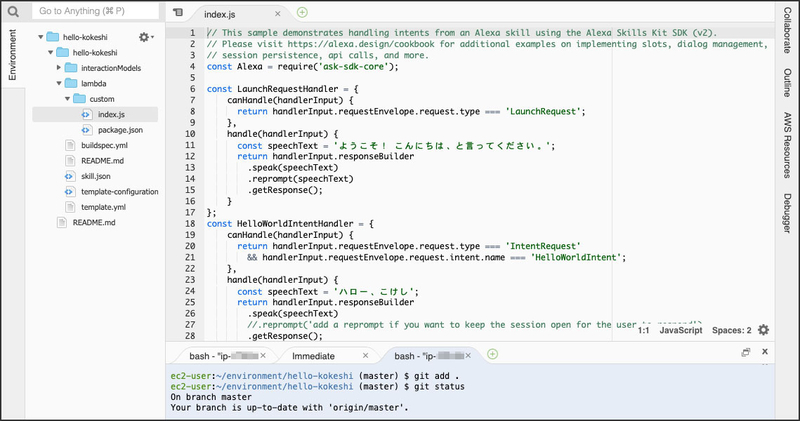
最後に画面下のコンソールからデプロイします。
git add .
git status
git commit -m "日本語化しました。"
git push

6. 確認
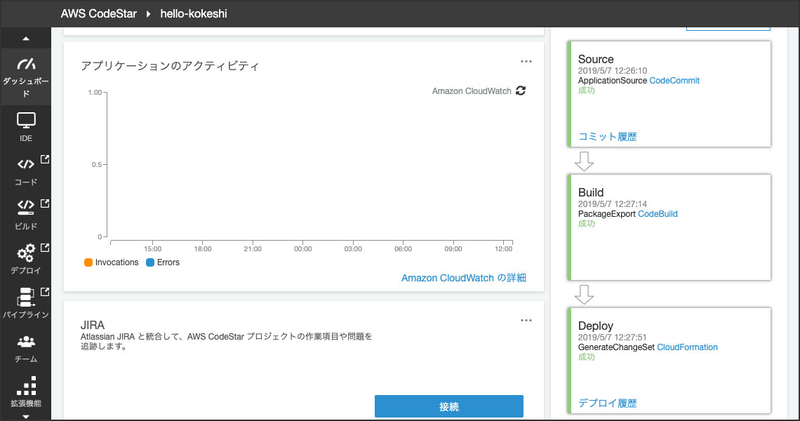
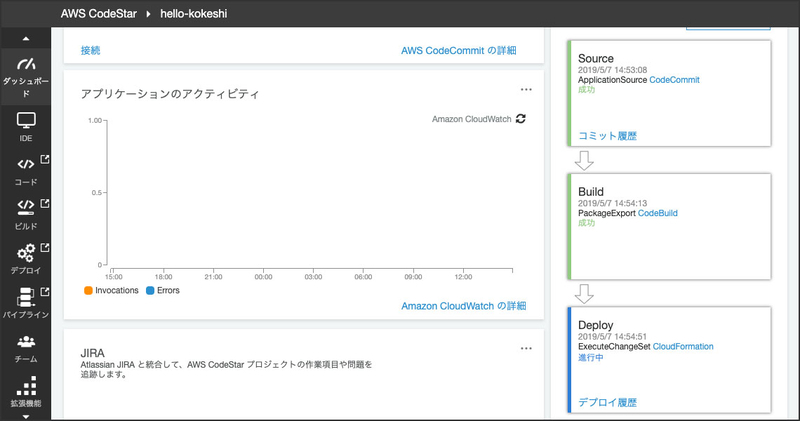
CodeStarの画面からデプロイ中であることが確認できます。
 上の画面のデプロイ状況が「成功」になれば、完了です。スキルの方の画面を確認してみます。
さきほど設定したこけしのアイコンがきちんと表示され、スキル名も「ハローこけし」になり、言語も日本語になっていることが確認できました。
上の画面のデプロイ状況が「成功」になれば、完了です。スキルの方の画面を確認してみます。
さきほど設定したこけしのアイコンがきちんと表示され、スキル名も「ハローこけし」になり、言語も日本語になっていることが確認できました。

7. テスト
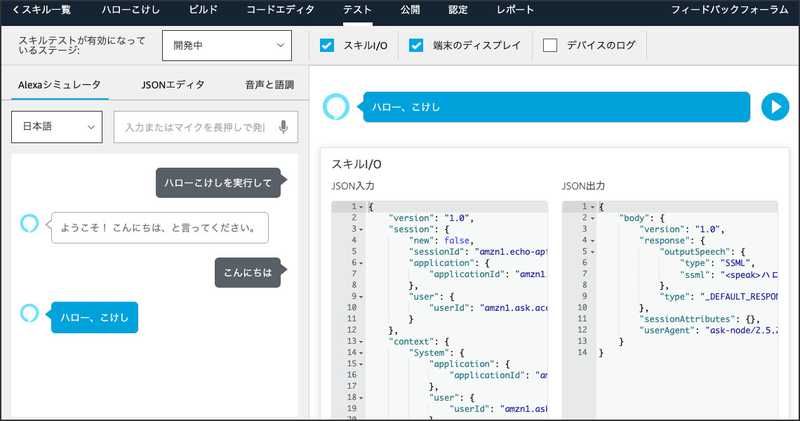
「テスト」タブから簡単な動作確認テストをしてみます。問題なく動くことが確認できました。
 「ビルド」タブ画面
「ビルド」タブ画面
 「公開」タブ画面
「公開」タブ画面
 小さなスキルアイコンも大きなスキルアイコンも両方問題なく設定されています。
小さなスキルアイコンも大きなスキルアイコンも両方問題なく設定されています。
 これで完成です。
これで完成です。
まとめ
今回は、AWS CodeStarとAWS Cloud9を使ってAlexaスキルを作ってみました! ブラウザの中だけですべての作業がおこなえるので本当に便利ですよね!
いや〜、「CodeStar」と「Cloud9」って本当にいいものですね!
おまけ
Alexa Dayの次の日に、たまたま関西方面で「コトコト こけし博 2019」が開催されていたので、行ってきました! 「コトコトこけし博」は毎年京都で開催されているので、行ったことがなかったのですが(普段は東京のため)、Alexa Dayが神戸で開催されるおかげで行くことができました〜!
今回のアイコンにも使っている「コトコトこけし博」で仕入れたこけし達
 いや〜、「Alexa Day」って本当にいいものですね!
いや〜、「Alexa Day」って本当にいいものですね!

