こんにちは。CSチームの坂本です。 前回はNginxをWordPressのWebサーバーとして導入しました。今回からは設定などを変更していくことで更にNginxでWordPressを高速化する方法を考えていきたいと思います。
前回の記事
Nginx + WordPress
今回は高速化の第1段階として、Gzip圧縮したデータを転送しWebページの読み込みにかかる時間を減らしたいと思います。 Gzip圧縮転送は、Webページの読み込み時間を減らすための基本的な方法です。 Nginxには「Gzip」モジュールがあり、簡単に設定ができます。 ※Apacheにも「mod_deflate」モジュールが存在します。 ですが、この「Gzip」モジュールを利用した場合、データをリアルタイムで圧縮するため、導入することによって逆にサーバーの処理に時間がかかってしまい、結果として読み込み時間が遅くなってしまうこともあるようです。 この問題の解決策になりそうな「Gzip Precompression」というモジュールがNginxにありましたので、今回はこのモジュールを試してみたいと思います。 ※EC2の環境、Nginx以外のMySQL、PHP、PHP-FPMの設定などは前回と同様です。
目次
- 「Gzip Precompression」モジュールについて
- インストール
- 設定ファイル
- 比較
1. 「Gzip Precompression」モジュールについて
「Gzip Precompression」モジュールは、拡張子が「.gz」のファイルが存在した場合、「.gz」ファイルを転送する、という単純な処理をしてくれるモジュールです。例えば、「style.css」への要求があった場合は「style.cs.gz」を探して、存在した場合はこちらを転送してくれます。 難点は、データを事前に手動で「gzip -9 style.css」のように圧縮しておかなければいけないことです。 ですが、WordPressのようにテーマが決まっていて「.css」、「.js」などの静的なファイルが頻繁に変わることがないサイトであれば、『事前に「.css」、「.js」ファイルのみ圧縮しておいて利用する』、という運用方法も検討できるかと思います。 今回は、WordPressのテーマ、「Twenty Eleven」のトップページで利用されている「style.css」を利用してGzip圧縮なしの場合、「Gzip」モジュール利用の場合、「Gzip Precompression」モジュール利用の場合を簡単に比較してみたいと思います。
2. インストール
「Gzip」モジュールはデフォルトで含まれているモジュールですが、「Gzip Precompression」モジュールはデフォルトで含まれていませんのでソースからインストールします。 ※Nginxはモジュールを後から追加できません。 configure実行の際に、オプションに--with-http_gzip_static_moduleを追加してインストールします。wget http://nginx.org/download/nginx-1.0.15.tar.gz tar zxvf nginx-1.0.15.tar.gz cd nginx-1.0.15 ./configure --prefix=/usr/share/nginx --sbin-path=/usr/sbin/nginx --conf-path=/etc/nginx/nginx.conf --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --http-client-body-temp-path=/var/lib/nginx/tmp/client_body --http-proxy-temp-path=/var/lib/nginx/tmp/proxy --http-fastcgi-temp-path=/var/lib/nginx/tmp/fastcgi --http-uwsgi-temp-path=/var/lib/nginx/tmp/uwsgi --http-scgi-temp-path=/var/lib/nginx/tmp/scgi --pid-path=/var/run/nginx.pid --lock-path=/var/lock/subsys/nginx --user=nginx --group=nginx --with-file-aio(…省略、適宜必要なモジュールを指定してください。)--with-http_gzip_static_module make make install sudo vi /etc/nginx/nginx.conf # 設定ファイル変更 sudo /usr/sbin/nginx # 起動
3. 設定ファイル
nginx.confのhttpブロックの中を変更して確認します。 以下は比較の際の各設定の違いです。今回比較したい「style.css」を比較するための最低限の設定になります。 ※gzipをonにすると、「text/html」はデフォルトで圧縮されます。Gzip圧縮なし
#gzip on;
#gzip_types text/css;
#gzip_static on;
「Gzip」モジュール利用
gzip on;
gzip_types text/css;
#gzip_static on;
「Gzip Precompression」モジュール利用
gzip on; # text/htmlのみ圧縮
#gzip_types text/css;
gzip_static on;
4. 比較
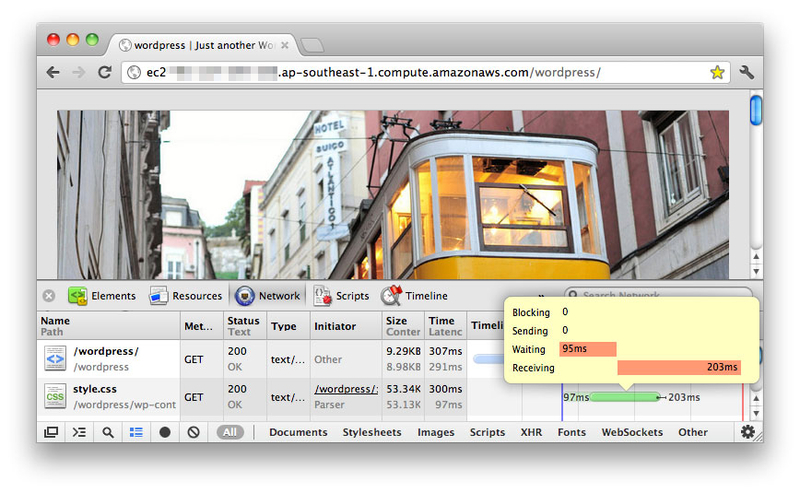
データ量が53.34キロバイト、ダウンロードが203ミリ秒、トータル300ミリ秒でした。
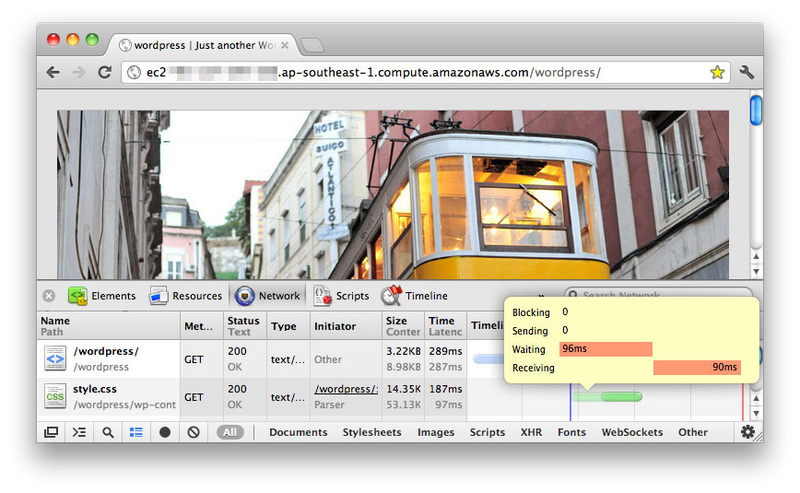
データ量が14.35キロバイト、ダウンロードが90ミリ秒、トータル187ミリ秒でした。
※事前に圧縮率9(圧縮率最高)で「style.css」をGzip圧縮しています。
gzip -9 style.css
データ量が11.10キロバイト、ダウンロードが10ミリ秒、トータル105ミリ秒でした。
| モジュール有無 | データ量 | サーバー処理時間 | データダウンロード時間 | データ取得トータル時間 |
| Gzip圧縮なし | 53.34KB | 95ms | 203ms | 300ms |
| Gzip | 14.35KB | 96ms | 90ms | 187ms |
| Gzip Precompression | 11.10KB | 94ms | 10ms | 105ms |
顕著に結果がでました。サーバー側の処理はどれも90ミリ秒台ですが、「Gzip」モジュール利用の場合のデフォルトの圧縮率が1ですので、圧縮率を9に変更した場合は、サーバー側の処理にもう少し時間がかかるのではないかと思います。 今回はWordPressも初期状態で検証以外のアクセスもありませんので大きな差ではないかもしれません。ですが、「塵も積もれば山となる」はずですので実際の運用では高速化に有効な手段となるのでははないでしょうか?
次回も引き続き、Nginxを使用してWordPressを高速化する方法を考えてみたいと思います。