Chromeブラウザにおける強制リロードの方法です。
キャッシュとは
多くのWebページは画像やスクリプト、CSSなど複数の要素で構成されています。
そして要素は毎回すべて変更されているわけでもありません。
そこで、Webブラウザは要素(ファイル)を、メモリやディスクにコピーを保存し、変更が無いと判断した場合はサーバーから読み込まず、メモリやディスクから読み込むことで、ネットワーク通信を省略し、表示速度も改善する仕組みになっています。
これを「キャッシュ」と呼びます。
問題点
キャッシュ機能によってスムーズにWebページを表示できているのですが、「要素に変更が無い」という判断が間違っていることもあります。
古い状態とは知らずにWebブラウザがPC内から要素を表示した場合、不整合が発生し、画面が崩れたり、想定の動作をしないことがあります。
こういう場合、「キャッシュ」を使わずに、すべての要素をWebサーバーから取得すると解消することがあります。
Chromeブラウザにおける手順
「キャッシュの消去とハード再読み込み」 機能を使った手順を紹介します。
条件
- Windows 11 pro
- Chrome バージョン: 102.0.5005.115(Official Build) (64 ビット)
デベロッパーツールを表示
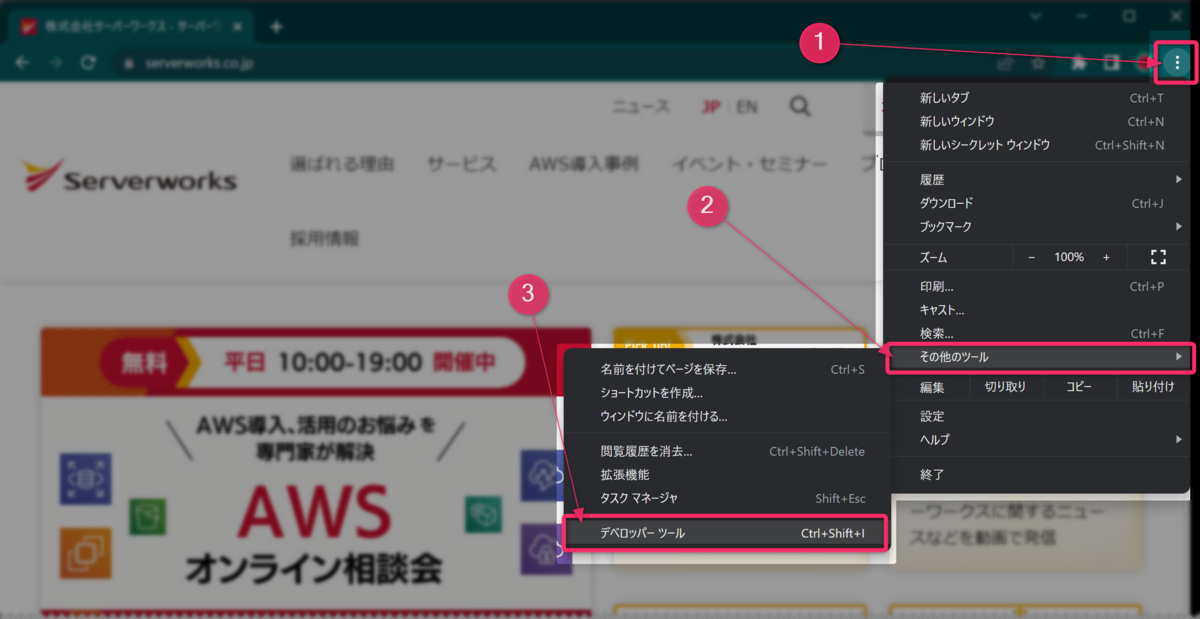
対象Webページを表示し、設定アイコン→その他ツール→デベロッパーツール を選択します。

キャッシュの消去とハード再読み込みを実施
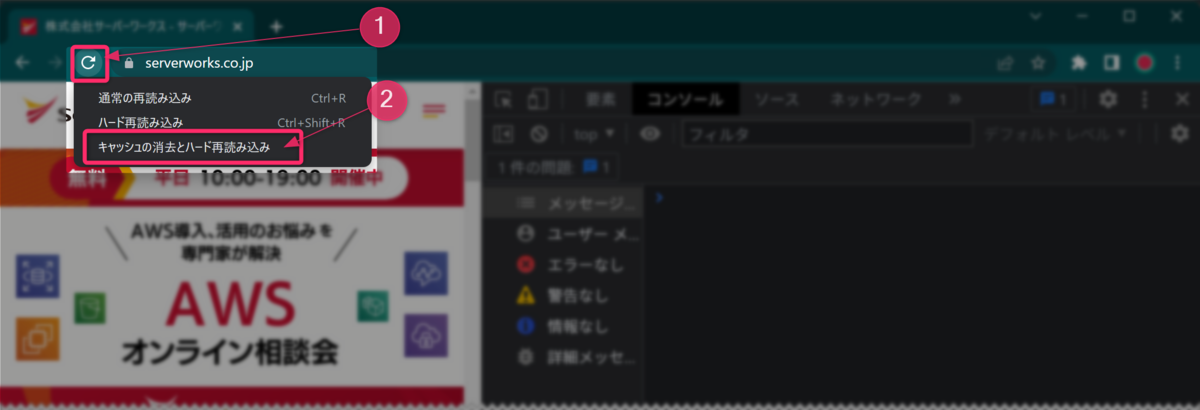
リロードアイコンを右クリック(または左クリック長押し)し、「キャッシュの消去とハード再読み込み」を選択します。
これですべて再読み込みされます。

参考
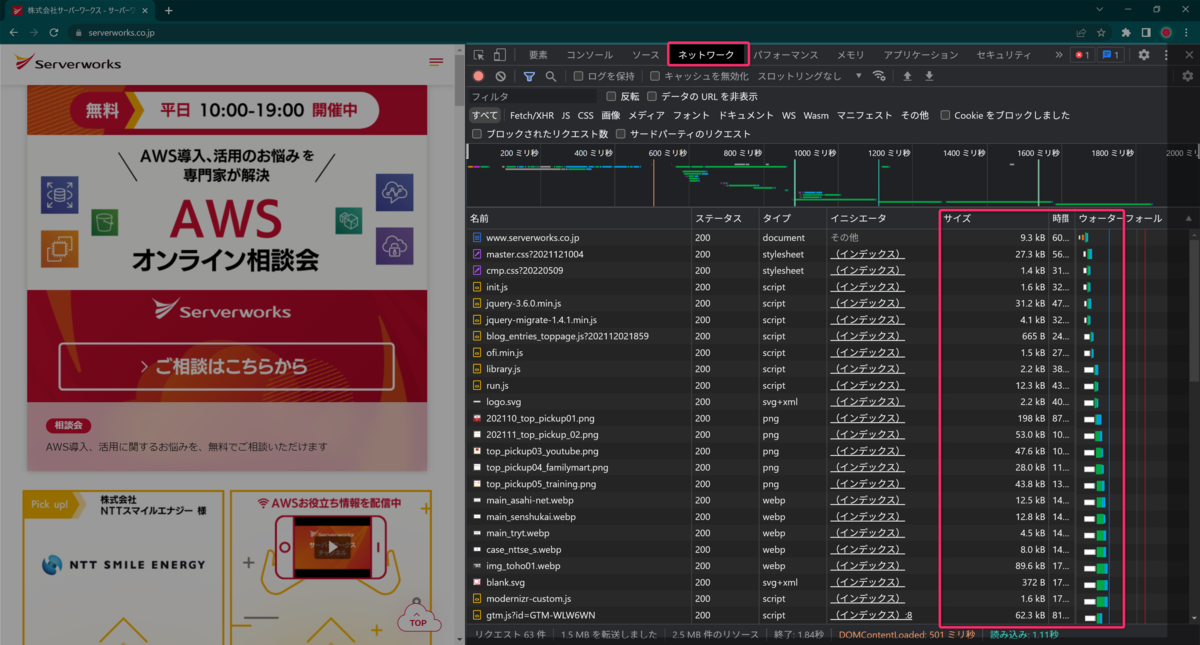
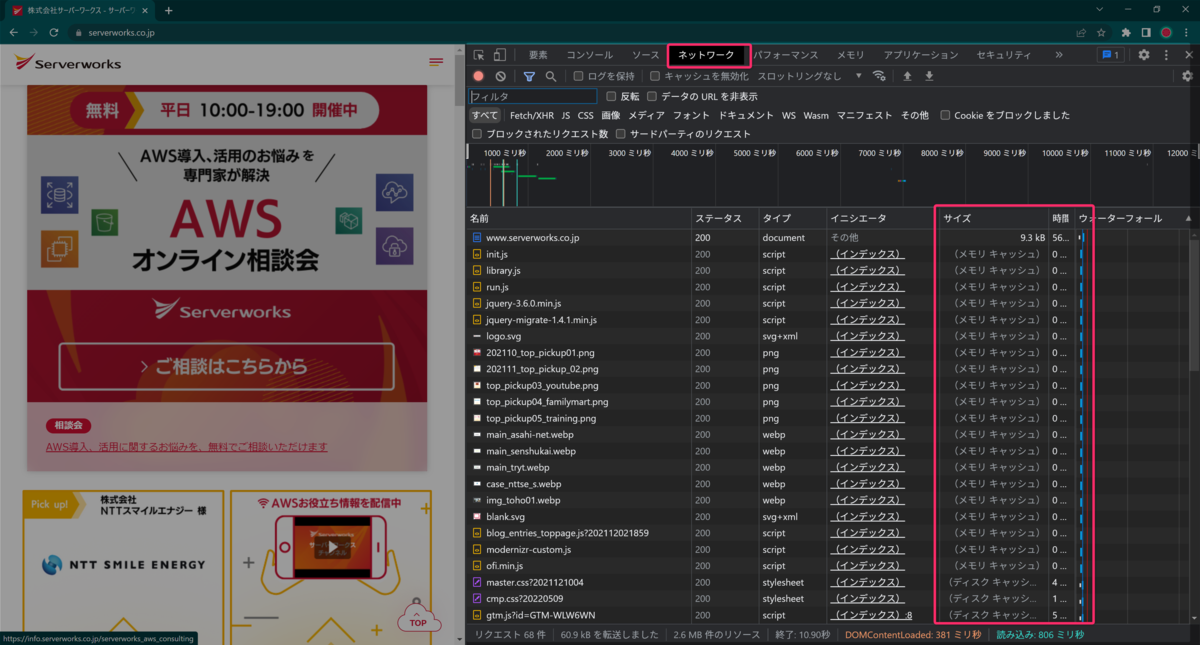
デベロッパーツールのタブを「ネットワーク」にしておくと、各要素がキャッシュが使用されたのか、Webサーバーから読み込みしたのか判断できます。
多くの要素をキャッシュから表示した場合

Webサーバーから読み込んで表示した場合