
こんにちは。アプリケーションサービス部の河野です。
本稿は、サーバーワークス Advent Calendar 2023 の 9日目のエントリーです。
先日、新たな開発体験として、Amplify Gen2 がプレビュー版でリリースされたので、早速触ってみました!
Gen2 とは
これまでの Amplify は、Amplify CLI を使用してコマンドラインからバックエンドリソースを構築する機能、Amplify Studio での UI 構築の強化、GUI の提供など、様々な開発を加速させる機能を提供してきました。これらは Gen1 と呼ばれています。
今回リリースされた Gen2 では、TypeScript を主体としたバックエンドリソースの構築、Amplify Hosting と Amplify Studio を統合した新しい管理コンソール、クラウドサンドボックスの機能等が導入されました。これらは、Gen1 と比較して新たな開発として Gen2 と呼ばれています。
実際に何が変わったのか
今回、様々な機能が提供されましたが、実際に何が変わったのか、個人的に嬉しいポイントをピックアップしてみました。
1. TypeScript でバックエンドリソースを定義可能に
一番インパクトが大きいポイントですが、Amplify で構築するバックエンドリソースを TypeScript で定義できるようになりました。
例えば、GraphQL のスキーマは以下のように定義できます。
import { type ClientSchema, a, defineData } from '@aws-amplify/backend'; const schema = a.schema({ Todo: a .model({ content: a.string(), done: a.boolean(), priority: a.enum(['low', 'medium', 'high']) }) .authorization([a.allow.owner()]), }); export type Schema = ClientSchema<typeof schema>; export const data = defineData({ schema, authorizationModes: { defaultAuthorizationMode: 'userPool', }, });
Gen1 では、schema.graphql にディレクティブを用いて独自の記法で記載する必要がありました。
TypeScript になったことにより、型情報から定義方法を推測できますし、エディタによってはサジェストしてくれるためスキーマ定義における開発体験が向上したと感じます。
また、クライアントの実装とシームレスに連携できるのも嬉しいポイントです。 例えば、クライアント側の実装は以下のようになります。
import { useState, useEffect } from 'react'; import { generateClient } from 'aws-amplify/data'; import { Schema } from '@/amplify/data/resource'; // 定義したスキーマを指定してクライアントを生成 const client = generateClient<Schema>(); const [todos, setTodos] = useState<Schema['Todo'][]>([]); // 一覧を取得 const { data } = await client.models.Todo.list(); // サブスクを購読 const sub = client.models.Todo.observeQuery().subscribe(({ items }) => setTodos([...items]))
スキーマだけではなく、Auth リソースも同じように TypeScript で定義することが可能です。
import { defineAuth } from '@aws-amplify/backend'; export const auth = defineAuth({ loginWith: { email: { verificationEmailSubject: 'Welcome! Verify your email!' }, // add social providers externalProviders: { }, }, userAttributes: { }, });
2023/12月時点では、Data と Auth のみで、その他のリソース(Storage, Function 等)は CDK ライブラリを使用して定義する必要があります。
2. ローカル開発体験の向上
クラウドサンドボックスの機能によって、本番環境同等なリソースをローカル環境で確認しながら開発できるようになりました。
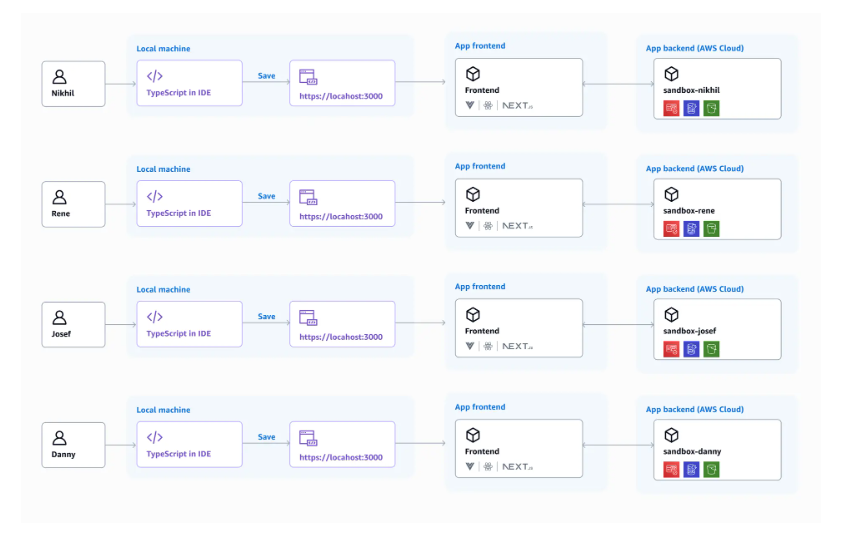
実際の開発イメージは以下のようになります。

ローカル実行で起動したアプリケーションは、Sandbox で作成されたリソースに接続して動作してくれます。
Sandbox リソースは開発メンバー毎にリソースを作成してくれるため、複数メンバーで同じ AWS 環境を使用している場合でも、ローカル開発中にチームメンバーの環境に干渉することなく変更を検証できる点は嬉しいポイントだと思います。
また、変更を即座にデプロイしてくれるため、都度 Amplify push する手間が省け、開発体験も向上しています。

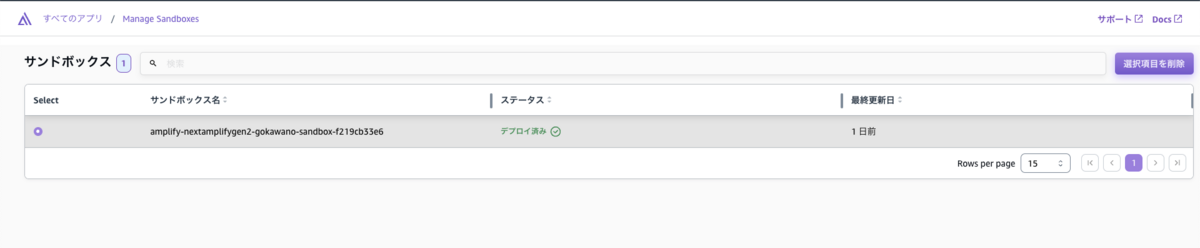
使用中の Sandbox 環境は、Amplify Console からも確認でき、削除することが可能です。

Sandbox は本番環境同等なリソースのため、使用していない環境は削除してコストを節約できます。
3. Amplify プロジェクトの透明性の向上
リソースの定義は、resource.ts ファイルに集約され、Amplify 配下で管理されるプロジェクト構造がとてもシンプルになりました。
amplify ├── auth │ └── resource.ts ├── backend.ts ├── data │ └── resource.ts ├── package.json └── tsconfig.json
これまでは、Amplify 配下に様々な設定ファイルやフォルダがあり、実装のカスタマイズや問題のデバッグ調査に苦戦する状況がしばしばありました。
プロジェクトがシンプルになることによって、これらが改善されそうです。
4. 管理コンソールの UX の向上
Amplify Hosting と Amplify Studio の機能が統合した新しい管理コンソールも使用することができます。
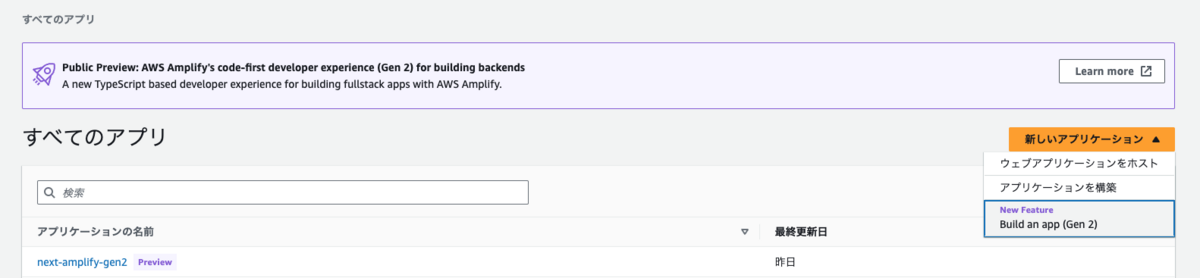
Build an app から作成したアプリケーションは新しい管理コンソールが使用可能です。


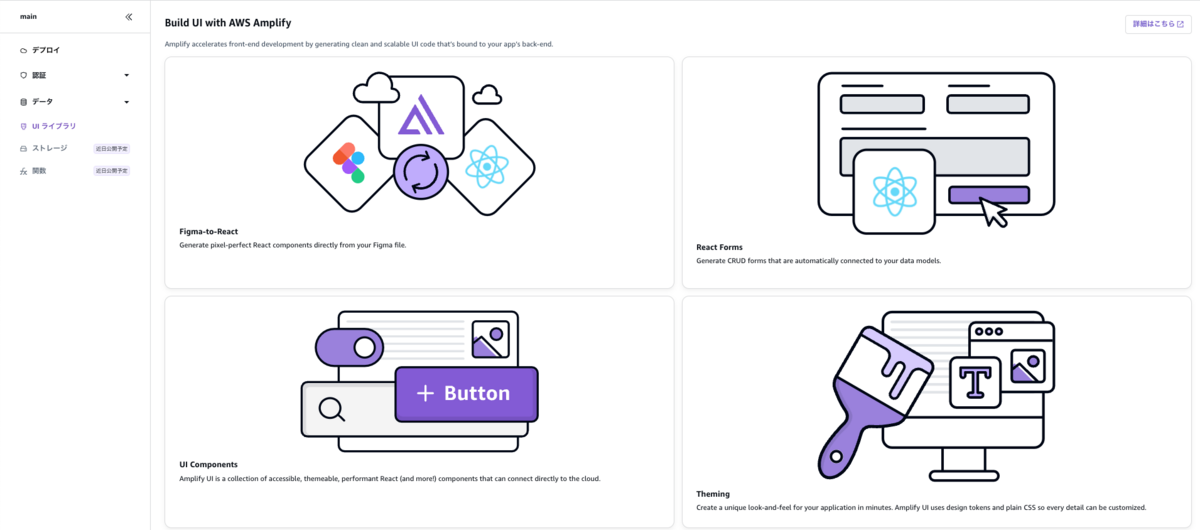
Amplify Hosting のデプロイ設定のほかに、Amplify Studio で提供されていたユーザー管理や UI ライブラリも管理できます。
今後に期待したい点
プレビュー版のため、まだまだ公開されていない機能もいくつか存在します。
1. Amplify Hosting の設定周り
カスタムドメインや通知、プレビュー機能はまだ公開されておらず、近日公開予定となっています。

2. Amplify Studio の機能
UI ライブラリのメニューを表示しても、Figma の連携設定画面や、UI Component のデータ紐付け設定画面は表示されないので、まだ使用できないようです。

Form 画面に関しては、Amplify Studio では Form Builder で提供されていましたが、Gen2 では、amplify generate forms コマンドで、スキーマファイルを元にフォーム画面を自動生成してくれるようになりました。
$> npx amplify generate forms $> ls ui-components/ # ui-components にコンポーネントが生成されている TodoCreateForm.d.ts TodoUpdateForm.d.ts graphql/ utils.js TodoCreateForm.jsx TodoUpdateForm.jsx index.js
試しに TodoCreateForm コンポーネントを表示させると以下のような画面を生成してくれました。 中身については、Amplify Studio で提供されていた Form Builder と変わらないと考えてよいと思います。

実際に触ってみたい人へ
Quick Start で一通りの機能を試すことができますので、気になった方はぜひ試してみてください!
おわりに
今回は、 Amplify Gen2 の個人的に嬉しかったポイントをピックアップして紹介させていただきました。
紹介しきれなかった機能もたくさんあるので、引き続きアップデートを追いつつ試していこうと思います。
swx-go-kawano (執筆記事の一覧)

