
はじめに
こんにちは。マネージドサービス部の福田です。
近年、Webアプリケーションは私たちの生活に欠かせない存在となっています。
ショッピングや予約、情報収集など、さまざまな場面でWebアプリケーションを利用する機会が増えています。
そのため、Webアプリケーションの品質、特にエンドユーザーの体験を改善することが重要になっています。
Webアプリケーションのパフォーマンスを監視し、ボトルネックを特定して改善することが、ユーザー体験の向上に不可欠です。
本ブログで得られること
- Webアプリケーションの仕組み(クライアントサイド、サーバサイドの違い)
- New Relic Browserの概要
- New Relic Browserで確認できる情報
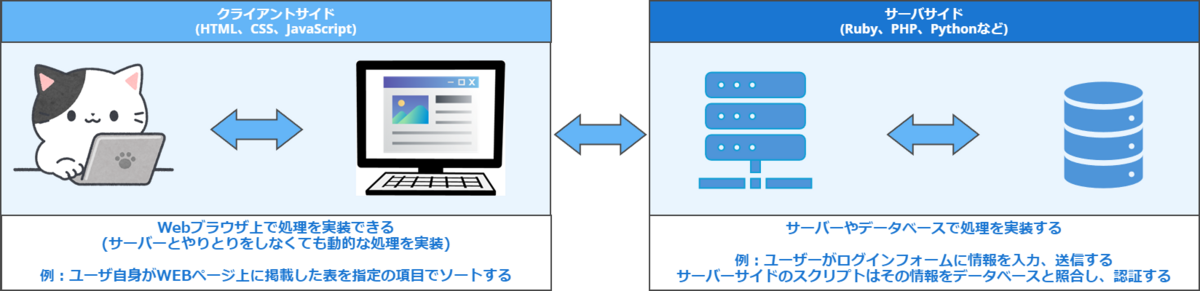
クライアントサイド、サーバサイドの違い
Webアプリケーションは、大きく分けてクライアントサイドとサーバーサイドの2つの部分で構成されています。

クライアントサイド
クライアントサイドは、ユーザーのウェブブラウザ上で動作する部分を指します。
主な役割は以下の通りです。
クライアントサイドの技術としては、HTML、CSS、JavaScriptがあります。
- HTMLやCSSを使ってWebページの見た目を作成
- JavaScriptを使ってユーザーインターフェースの動的な振る舞いを実装
- 例:ユーザーの入力に応じてJavaScriptがサーバーにリクエストを送り、サーバーがレスポンスを返す(静的なHTMLでは実現できない)
- ユーザーの入力を受け取り、サーバーにリクエストを送信
- サーバーからのレスポンスを受け取り、ウェブページに反映
サーバーサイド
サーバーサイドは、ウェブサーバー上で動作するアプリケーションの部分を指します。
主な役割は以下の通りです。
サーバーサイドの技術としては、Java、Ruby、Python、PHPなどのプログラミング言語や
Spring、Ruby on Rails、Djangoなどのウェブアプリケーションフレームワークがあります。
- クライアントから送られてきたリクエストを処理
- データベースとのやり取りを行い、データの永続化や読み込みを実行
- レスポンスを生成し、クライアントに返却
New Relic Browserの概要
New Relic Browserは、リアルユーザーモニタリング(RUM)ツールの一種で
ウェブアプリケーションのクライアントサイドのパフォーマンスを実際のユーザー環境で測定・分析する機能です
主な特徴は以下の通りです。
- ページロード時間、JavaScriptエラー、Ajax呼び出しなど、詳細なパフォーマンス情報を収集
- Googleが提唱するCore Web Vitals(ページの読み込み速度、応答性、視覚的安定性)を把握
- ユーザーのクリックやスクロールなどの操作を記録し、ユーザー行動を分析
- 地域、デバイス、ブラウザ別のパフォーマンスデータを可視化
New Relic Browserを活用することで、エンドユーザーの実体験に基づいたパフォーマンス改善が可能になります。
※Ajaxとは
- 概要:ウェブブラウザ内で非同期通信(ページ全体を再読み込みではなく一部のみを更新)を行いながらインターフェイスを構築する手法
- 仕組み:JavaScriptがXMLHttpRequestオブジェクトを使ってサーバーにリクエストを送信し、サーバーからのレスポンスに基づいてページの一部分のみを書き換えるという流れ
- 例:Google マップ
New Relic Browser導入方法
New Relicが提供するJavaScriptスニペットをWebページのタグ内に貼り付けるだけでも、すぐにパフォーマンス監視を開始できます
導入後は、New Relicが自動で作成するダッシュボードからリアルタイムのパフォーマンスデータを確認できます。
ただし、すべてのページやユーザー操作を全て監視するのは現実的ではありません。
以下の点に考慮して導入するのが良いかと思います。
- ユーザー体験に直結する重要なページ(商品購入フロー、フォームなど)
- ユーザーにとって重要なアクション(検索、ログインなど)
- 過去に問題が発生したページやアクション
New Relic Browser導入のメリット
New Relic Browserを導入することで、以下のようなメリットが得られます。
- Webアプリケーションのパフォーマンスを可視化できる
- 問題を早期に発見し、解決できる
- エンドユーザーの体験を改善できる
特に、サーバーサイドのアプリケーション監視と組み合わせることで、
パフォーマンスの問題がサーバー側とクライアント側のどちらに起因するのかを切り分けられるのは大きなメリットです。
実際にNew Relic上で確認できる情報例
New Relic Browser導入後に追加の設定は不要ですぐにリアルタイムのパフォーマンスデータを確認できるようになります。
以下は確認できる情報の一部の紹介になります。
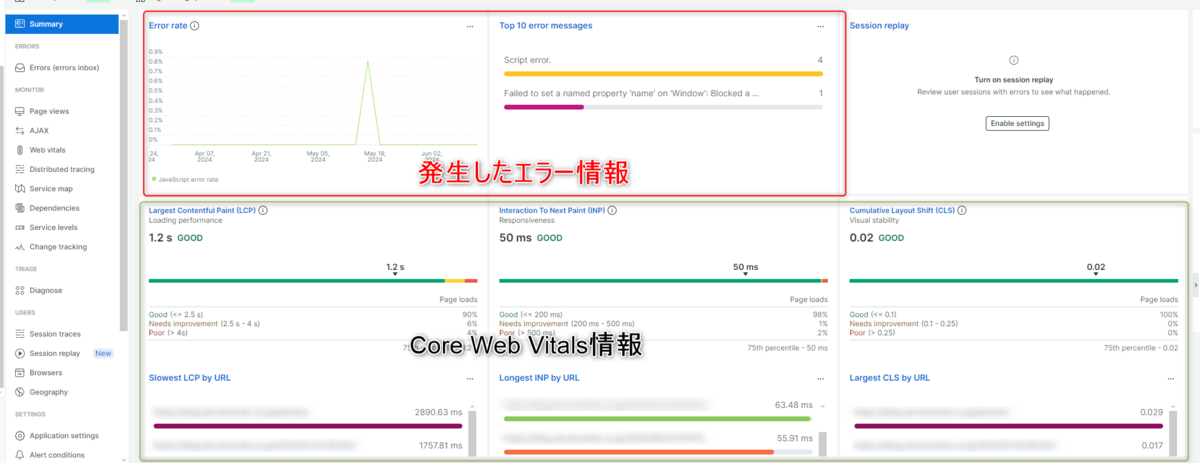
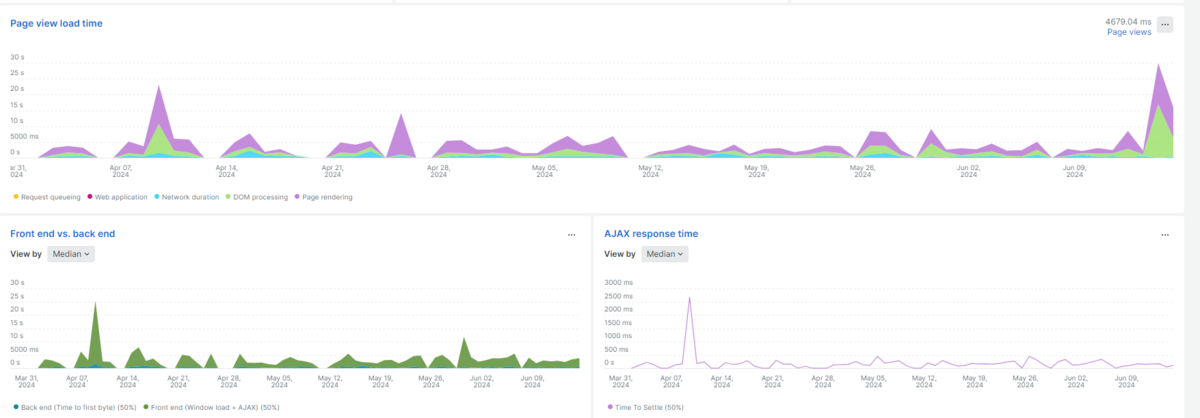
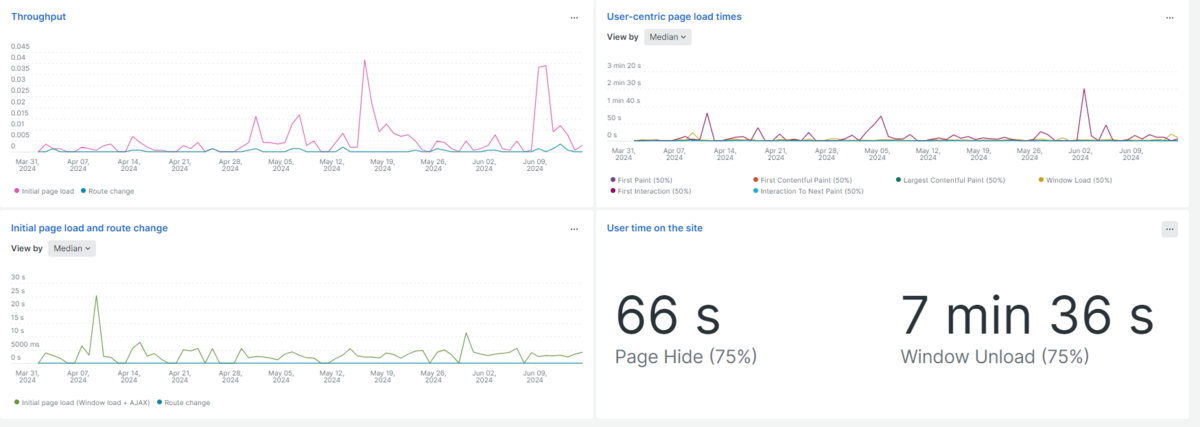
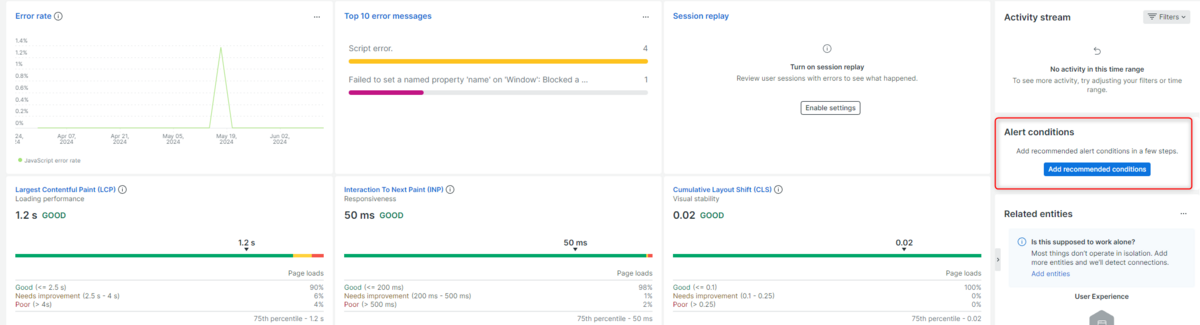
Summary画面
以下の情報を確認することが出来るのでアプリ全体のパフォーマンス概要を一目で把握できます。
- Core Web Vitals情報
- ユーザーがサイトにいる時間、ページ読み込み時間
- 1分あたりのスループット、JavaScriptエラー発生数
- フロントエンドとバックエンドの処理時間(分散トレーシングの詳細)
- 推奨アラート条件の追加



New Relic側から推奨アラートを提案してくれます。


Pageview画面
個別のページごとの以下の情報を確認することが出来ます。
- ページの読み込み時間、スループット、上位トランザクション、トレースに関する詳細情報
- エンドユーザーがどのページを見ているかの詳細情報
- Webトランザクションのアプリ応答時間


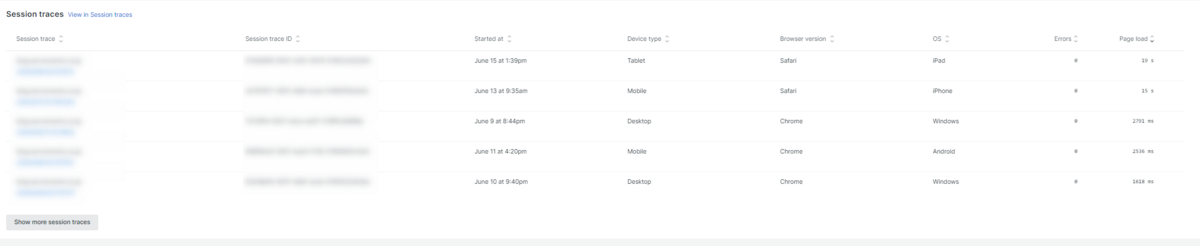
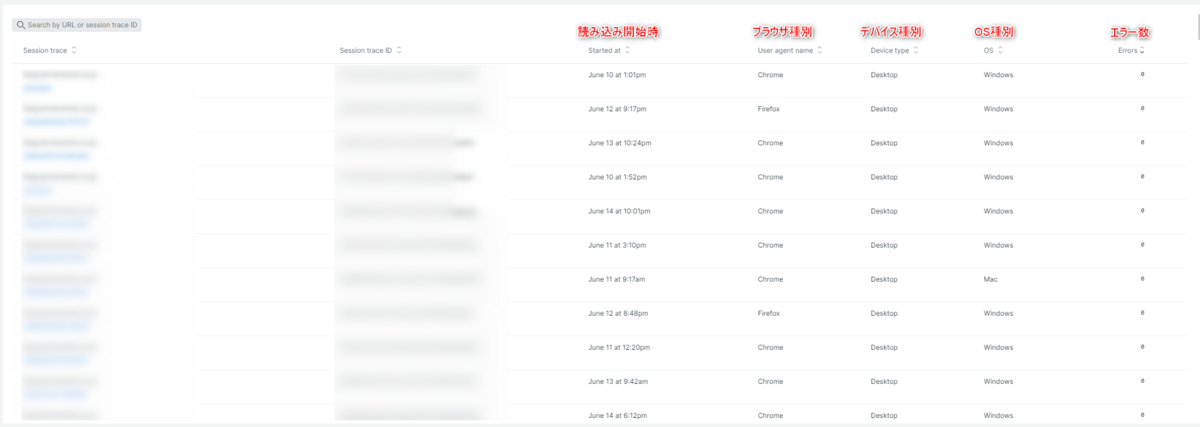
Session traces画面
以下の情報を確認することが出来るのでユーザーがどのようにWebサイトを体験しているかを詳細に分析するための情報が得られます
- バックエンドの問題: リクエスト開始からバックエンド処理終了、DOM読み込み開始までの時間を確認
- JavaScriptとブラウザーイベントの流れを理解
- エラーのパターンを確認(ブラウザの種類 、デバイスごと)
- Webトランザクションのアプリ応答時間

さらに任意のセッションをクリックすると詳細画面に推移します。

注意
2024 年 6 月 10 日以降、セッショントレース データは月間全体のデータ消費量に加算されます。 つまり、既存の注文ごとに請求されることになります。 この変更は、サンプリング レートのカスタマイズ、データ保持期間の延長、パフォーマンスの向上を可能にする New Relic データベース (NRDB) へのストレージ アップグレードを反映しています。 docs.newrelic.com
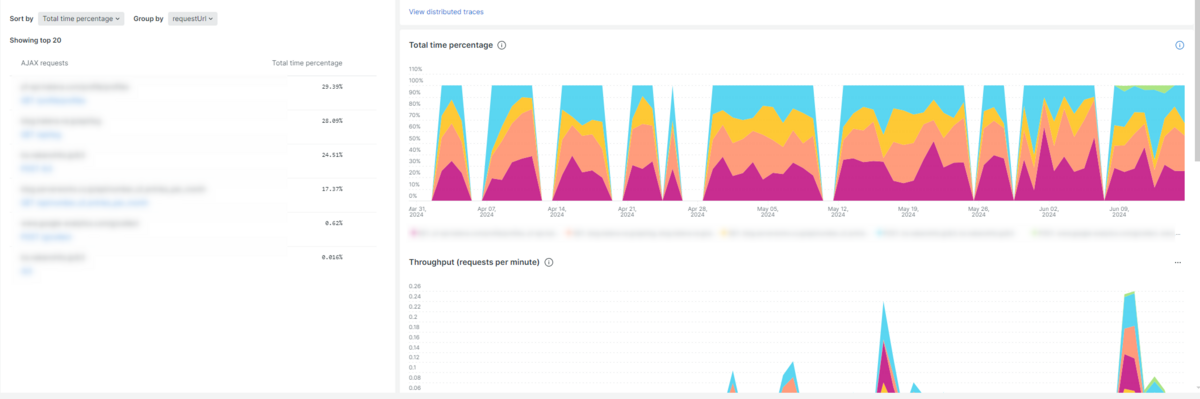
Ajax リクエスト
Ajax リクエストの以下パフォーマンス情報が確認できます
- 処理時間の割合
- 1分辺りのスループット
- ステータスコードの割合
- リクエストデータ量


Web vitals画面
ページごとのCore Web Vitalsの指標だけでなくユーザー環境(デバイス、ブラウザ、地域)、個別のセッション詳細なども確認できます。




作成したカスタムダッシュボード
New Relic側で自動的に可視化されますが以下のようなことを実現したい場合は
カスタムダッシュボードを作成することで実現できます。
- 自動生成された情報の中でピックアップした情報のみをまとめて一つの画面で表示したい
- ダッシュボードに関する補足情報(ダッシュボード情報の考え方など)も記載したい
- 自動生成された内容以外の情報を可視化したい




- Webサイトのエラー情報
- WebサイトのApdexscore(自動生成された情報にない情報)
- ページごとのCore Web Vitalsの指標情報
- Core Web Vitalsの指標に関する補足説明
- HTMLのDOM、JavaScriptなどのセッションなどの処理時間の推移
- 1分当たりのスループット
- Ajax応答時間
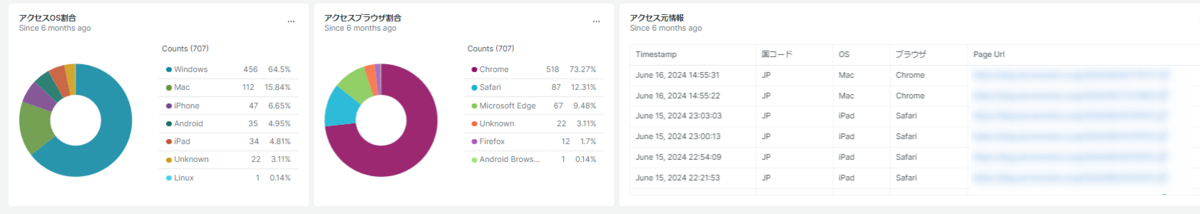
- アクセス元の情報(OS、ブラウザ、国)
まとめ
Webアプリケーションの品質を高めるには、クライアントサイドの動作を可視化し、分析することで、エンドユーザーの体験の改善が重要になります
New Relic Browserは、導入が比較的簡単なのでWebアプリケーションの品質向上に活用していただければと思います
宣伝
弊社では、お客様環境のオブザーバビリティを加速するためのNew Relicアカウント開設を含めた伴走型のNew Relic導入支援サービスをご提供しております。 もしご興味をお持ちの方は、こちらのお問合せフォームよりお問合せ頂けましたら幸いでございます。
・福田 圭(記事一覧)
・マネージドサービス部 所属・X(Twitter):@soundsoon25
2023 New Relic Partner Trailblazer。New Relic Trailblazer of the Year 2025受賞。New Relic User Group運営。

