こんにちは、CE課の江利です。
今回も前回に引き続きSalesforceの罠を紹介したいと思います。
前回の記事 blog.serverworks.co.jp
今回はブラウザのUIから設定できるこの項目ってVS Codeだとどうやって変更するの?というお話です。私自身が実際に罠にハマった訳ではありませんが、罠にハマる可能性を潰すために調査した内容の紹介です。
調査のきっかけ
弊社Salesforce組織で公式Helpのナレッジ000393448(Salesforce for Android and iOS で [新規] ボタンや [編集] ボタンが表示されない)に記載されている事象が発生したことが今回の調査のきっかけとなっています。
ナレッジではSalesforce for Android and iOSとなっていますが、厳密には標準ページレイアウトの編集ボタンにVisualforceページが上書きされている状態でLightning Experienceで編集ボタンが表示されなくなってしまう事象が発生しました。
そこで取り急ぎVisualforceページに遷移するカスタムボタンを作成しページレイアウト上に配置することで回避した結果オブジェクトマネージャーのボタン、リンク、およびアクション内に「編集」ボタンが標準とカスタムの2つ存在してしまう状況になってしまいました。
これは好ましくないなということで、もっと良い解決策を調査した結果、Visualforceページの設定画面にあるLightning Experience、エクスペリエンスビルダーサイト、およびモバイルアプリケーションで利用可能のチェックをオンにすれば解決できるということが分かりました。
しかし、ここでブラウザのUI上で設定したとしても今後該当Visualforceページに追加開発が発生した際にsandbox組織でVS Codeからpageファイルを編集した際にLightning Experience、エクスペリエンスビルダーサイト、およびモバイルアプリケーションで利用可能のチェックがオフになってしまうのではないか?という懸念がありました。
該当Visualforceページをリリースする度に本番組織にて都度Lightning Experience、エクスペリエンスビルダーサイト、およびモバイルアプリケーションで利用可能のチェックをオンにするのは正直手間だし、いつかオペミスが発生してしまう可能性もあるため何か解決策を打つ必要がありました。
Visualforceページが持っている情報
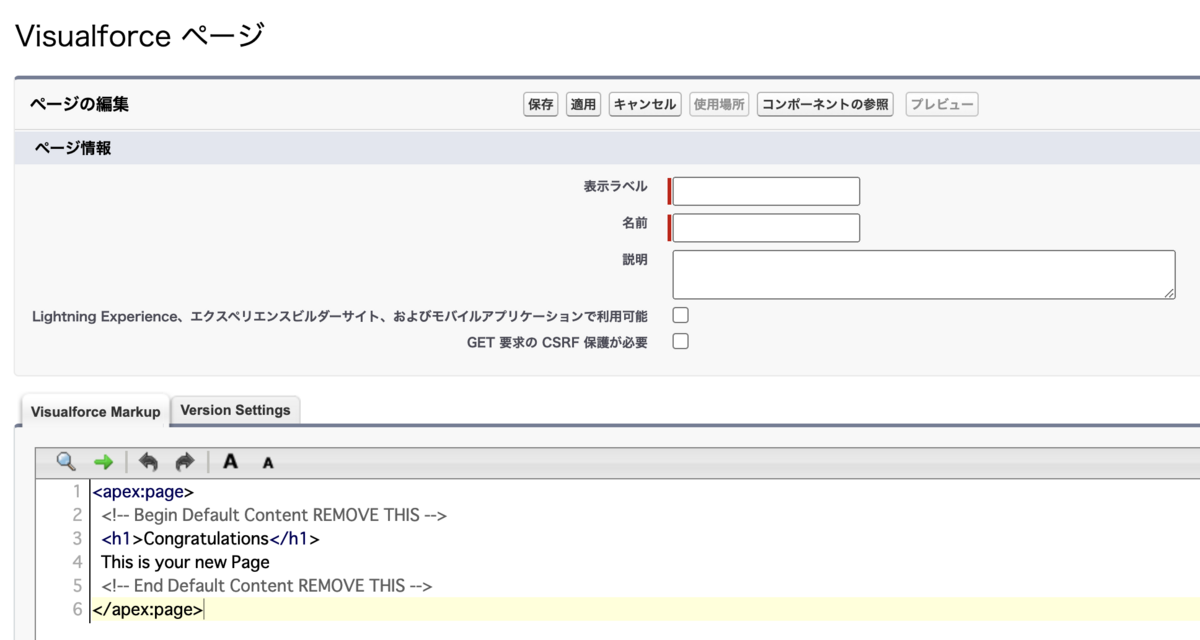
まずはこちらの画像をご覧ください。

ページの情報セクションにある情報はVS Code上ではxxx.page-meta.xmlファイルに記録されてる情報で、Version Settingタブ内のAPIバージョンも同じくこちらに記録されます。
Visualforce Markupタブ内にある情報はVS Code上ではxxx.pageファイルに記録されます。ここに記述した内容が実際にブラウザに表示される内容の元になります。
何が罠なの?
罠①
VS CodeでSalesforceの開発をやっているとclassやpageが多いSalesforce組織であればあるほどxxx.page-meta.xmlファイルの存在は左ペイン上でノイズになりがちです。その上xxx.page-meta.xmlファイルを編集する機会ってほとんどありませんよね。そんな訳で非表示に設定している方も多いのではないかと思います。
Files: Excludeでパターンを追加から**/*-meta.xmlとすればスッキリしますね。私は新しいPCにVS Codeをインストールしたら真っ先に設定しています。
そうなんです、ここで非表示にしてしまったことでxxx.page-meta.xmlファイルの存在は意識から外れてしまうのです。
罠②
チーム開発をしていたりバージョン管理のためソースコードをgitで管理しているケースが多いと思います。むしろやっていないのであれば今すぐやった方がいいです。
ソースコードをgitで管理している皆さんは大体こんな感じの流れで開発をしているのではないかと思います。
- sandboxを新規作成
- gitで新しいブランチを作成
- VS Codeにソースコードをpullしてclassなりpageなりを編集
- sandboxにデプロイ
- テスト 6.gitでpull requestを作成
- レビュー
- 変更セットを作成
- 本番組織にアップロード
- 変更セットをリリース
- pull requestをmasterにマージ
- 不要になったsandboxは削除
お気付きでしょうか、新しく作成したsandbox組織からではなくgitからソースコードを取得してくるのです。
ありそうな事象
- 本番組織にて設定画面から
Lightning Experience、エクスペリエンスビルダーサイト、およびモバイルアプリケーションで利用可能のチェックをオンにして保存 - sandbox組織にてVS Codeで
xxx.pageファイルを編集 - 変更セットを本番組織にアップロードしてリリース
- あれ?
Lightning Experience、エクスペリエンスビルダーサイト、およびモバイルアプリケーションで利用可能のチェックがオフになっている(汗)
はい、皆さんもうおわかりですよね、VS Code上では見えていないし意識外にあるxxx.page-meta.xmlファイルに保持されている情報はgit上にあるxxx.page-meta.xmlファイルの情報のままなのです。つまりLightning Experience、エクスペリエンスビルダーサイト、およびモバイルアプリケーションで利用可能のチェックがオフの情報を持ったxxx.page-meta.xmlファイルが変更セットで本番組織にリリースされてデグレが発生してしまっているのです。
メタデータの中身ってどうなってるの?
VS Codeでxxx.page-meta.xmlファイルを開くとこんな感じのことが書いてあります。
<?xml version="1.0" encoding="UTF-8"?> <ApexPage xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>59.0</apiVersion> <availableInTouch>false</availableInTouch> <confirmationTokenRequired>false</confirmationTokenRequired> <label>TestVisualforcePage</label> </ApexPage>
各要素の詳細は公式のメタデータAPI開発者ガイドを参照ください。
ありそうな事象の4を回避するために2の段階でavailableInTouch要素をfalseからtrueに書き換えて保存します。
ここでも地味に罠が潜んでいるのですが公式ドキュメントをちゃんと読まないとavailableInTouch=Lightning Experience、エクスペリエンスビルダーサイト、およびモバイルアプリケーションで利用可能ということに気付かない点です。さらに言うとそもそも<availableInTouch>false</availableInTouch>が省略されている場合もあります。
言語設定を英語にして先程と同じ設定画面を見てみましょう。

Lightning Experience、エクスペリエンスビルダーサイト、およびモバイルアプリケーションで利用可能の部分がAvailable for Lightning Experience, Experience Builder sites, and the mobile appとなっていますね。これならかろうじて気付くかもしれないなというレベルですが言語設定が日本語の場合はまず無理だと思います。私自身公式ドキュメント確認する前はこれは違うなと思いました。
その下のRequire CSRF protection on GET requests(言語設定日本語の場合はGET 要求の CSRF 保護が必要)=confirmationTokenRequiredに至っては正直どちらの言語設定であっても気付くのは難しい初見殺しレベルの難易度です。
結論
公式ドキュメントはちゃんと読もう
SalesforceやAWS他多くの外資系サービスの日本語訳はどうしても理解しきれない部分が多くあるので、やはり公式ドキュメントをちゃんと読み正しい知識を身につけるというのは非常に大事だなと改めて感じた次第です。英語の公式ドキュメントにアレルギーがある方も多いかもしれませんが、日本語の公式ドキュメントを読んでも理解が不十分だと感じた場合は是非英語の公式ドキュメントも確認してみてください。Salesforceの設定画面には日本語と英語でかなりの違いがあるため言語設定を英語にしたDeveloperEdition組織をひとつ用意しておくと良いかもしれません。特に長くSalesforce開発をやっていると何となく雰囲気で済ませてしまっている部分ってよくあるなと反省しました。
この記事がどなたかの問題解決の一助となればと思います。それでは良きSalesforceライフを!
江利 義陽(記事一覧)
CE部PE課でSalesforceエンジニアをやっています。Salesforce歴は14年くらいなのでチョットだけわかります。
記事への質問やフィードバックは yoshiaki.eri@serverworks.co.jp までお願いいたします。
Trailblazer プロファイル

