【応用編①】LINE Front-end Framework で「ToDo」LINE Botを作る(フロントエンド編) - サーバーワークスエンジニアブログで、LINE Front-end Framework(以下LIFF)を紹介しましたが、 AWS Amplify(以下 Amplify) を使えばより早く、簡単に実装できるのではないかと思い試してみました。
環境
- macOS(Catalina 10.15.6)
- @vue/cli 4.5.3
- @aws-amplify/cli 4.45.0
Amplify とは
静的ホスティングやCI/CD、サーバレスなバックエンドをセットアップするための機能など、Web 及びモバイルアプリ開発のフレームワークです。 提供される機能は様々ですが、今回は Amplify CLI の静的ウェブホスティングを使用します。
実装
Vue プロジェクト作成
まずは Vue CLI を使用して、LIFF で表示する Webページ を準備します。
vue createで Vue プロジェクトを作成します。
% vue create amplify-totp-app ? Please pick a preset: Default ([Vue 2] babel, eslint) .... 🎉 Successfully created project amplify-totp-app. 👉 Get started with the following commands: $ cd amplify-totp-app $ npm run serve
「Successfully」が表示されていることを確認して、 コメントで表示されている通りに、コマンドを入力します。
$ cd amplify-totp-app
$ npm run serve
http://localhost:8080/にアクセスします。

上記の画面が開けばOKです。
確認後は、Ctrl + Cで動作を停止しておきます。
Amplify アプリ作成
amplify init でAmplifyの初期セットアップを行います。
% amplify init Note: It is recommended to run this command from the root of your app directory ? Enter a name for the project amplifyliffsample ? Enter a name for the environment dev ? Choose your default editor: Visual Studio Code ? Choose the type of app that you're building javascript Please tell us about your project ? What javascript framework are you using vue ? Source Directory Path: src ? Distribution Directory Path: dist ? Build Command: npm run-script build ? Start Command: npm run-script serve Using default provider awscloudformation ? Select the authentication method you want to use: AWS profile For more information on AWS Profiles, see: https://docs.aws.amazon.com/cli/latest/userguide/cli-configure-profiles.html ? Please choose the profile you want to use default
Initialized your environment successfully.
が表示されれば成功です。
amplify status で今のリソース作成状況を確認します。
まだ追加していないので、現時点では何も表示されません。
Current Environment: dev | Category | Resource name | Operation | Provider plugin | | -------- | ------------- | --------- | --------------- |
静的ホスティング設定
amplify add hosting コマンドで静的ホスティングで必要なリソースをセッティングします。
% amplify add hosting ? Select the plugin module to execute Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment) ❯ Amazon CloudFront and S3
ホスティング の方法として上記から選択できますが、
今回はAmplify CLIから手動でデプロイするため、Amazon CloudFront and S3を選択します。
? Select the environment setup: DEV (S3 only with HTTP) ❯ PROD (S3 with CloudFront using HTTPS)
LIFF で指定するエンドポイントは、HTTPS である必要があるため、PRODを選択します。 あとは、デフォルトの選択でエンターを押していきます。
? Select the environment setup: PROD (S3 only with HTTP) ? hosting bucket name amplifyliffsample-20210516145955-hostingbucket ? index doc for the website index.html ? error doc for the website index.html
amplify status で環境を確認します。
% ampify status Current Environment: dev | Category | Resource name | Operation | Provider plugin | | -------- | --------------- | --------- | ----------------- | | Hosting | S3AndCloudFront | Create | awscloudformation |
先ほど追加した hosting が表示されていることがわかります。
確認できたら、amplify publlish でAWS環境にデプロイします。
% amplify publish -y ... ublish started for S3AndCloudFront ✔ Uploaded files successfully. Your app is published successfully. https://xxxxxxxx.cloudfront.net
Hosting のendpoint が表示されますが、すぐにアクセスしてもAccess Deniedが表示される場合があります。
Origin の S3 バケットを us-east-1 以外で作成した場合に起きるので気長に待ちましょう。
ホスティングのS3バケットがus-east-1以外のリージョンで新たに作成された場合、CloudFront経由で公開アプリケーションにアクセスすると、最初にHTTP 307 Temporary Redirectエラーが発生することがあります。これは、CloudFrontがリクエストをus-east-1リージョンにあるデフォルトのS3エンドポイント(s3.amazonaws.com)に転送するためで、新しいホスティングバケット名がグローバルに伝搬するまでには最大で24時間かかることがあります。
https://docs.amplify.aws/cli/hosting#amazon-s3-and-amazon-cloudfront
エンドポイントが取得できたので、LIFF に設定します。
LIFF の設定
LINE DevelopersからLINE Login Channel を作成します。
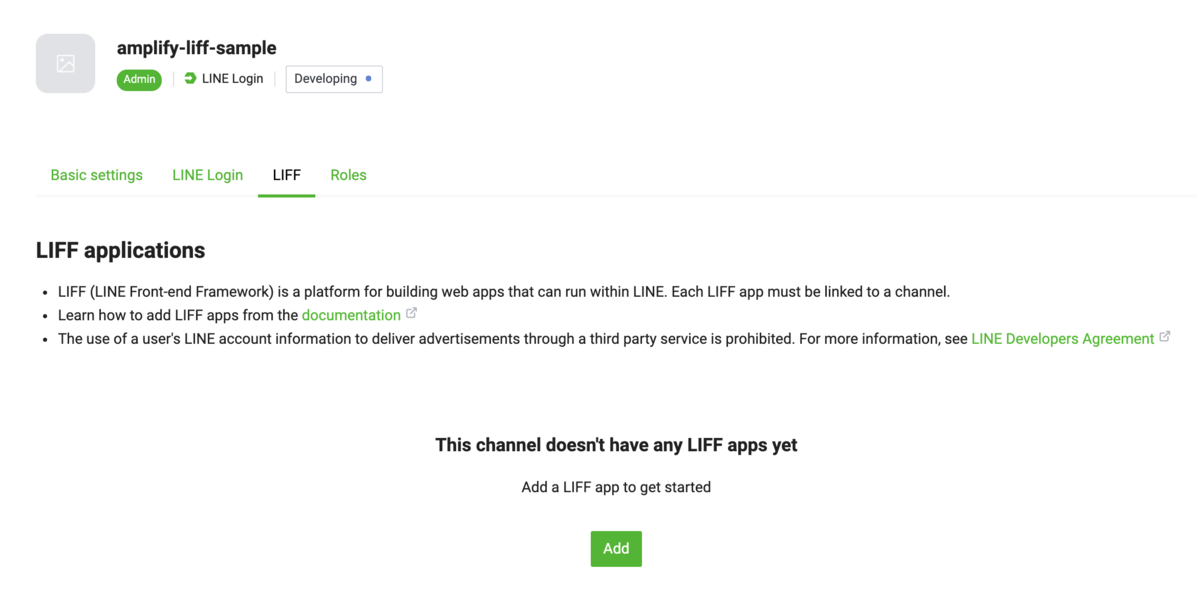
作成後は、LINE Login ChannelのLIFFタブから、ChannelにLIFFを追加することができます。

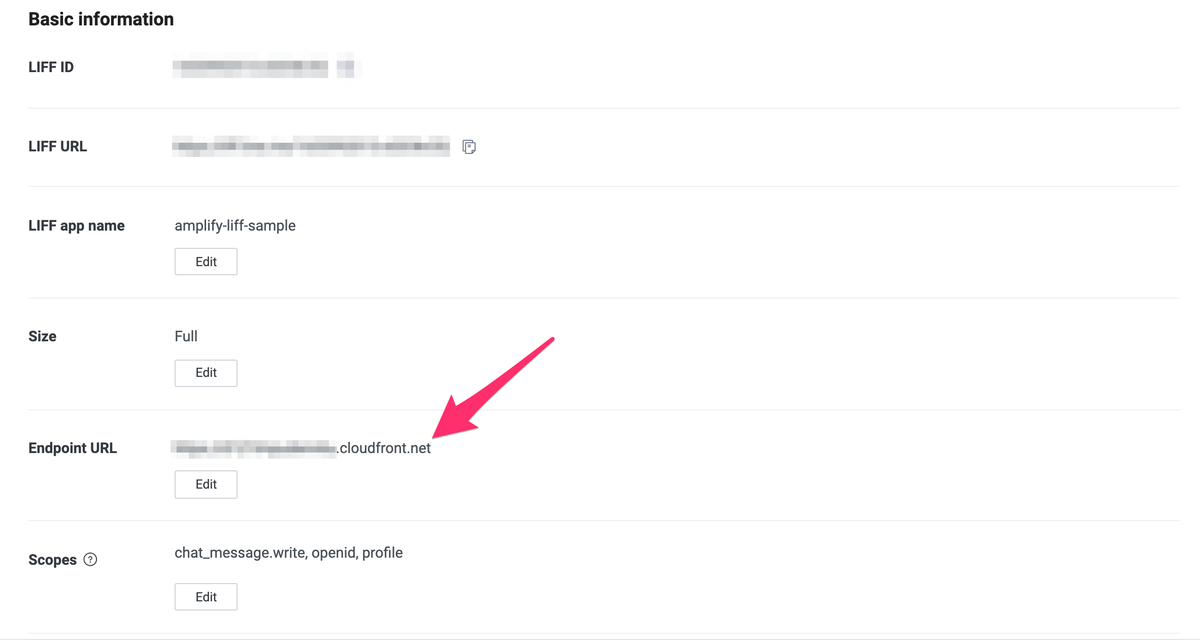
Basic information の Endpoint URL に上記で取得したhositng のエンドポイントを指定します。

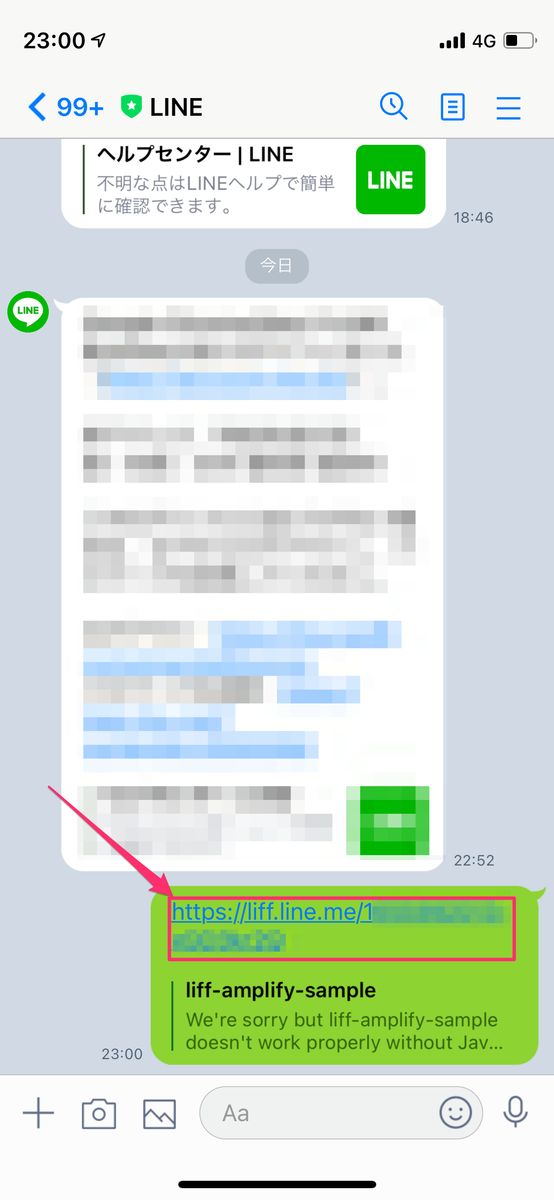
作成すると、LIFFURL が発行されるため、LIFFURL を適当なアカウントのトークに送信して、 自分が送信したリンクをタップしてみましょう。

認証画面で「許可する」を押して、先ほど作成した vue の初期画面が表示されれば成功です。
終わりに
今回は、amplify add hositing 機能を使用して、 LIFF の実装を試してみました。
前回は、Cloud Formation を書いてデプロイしましたが、それと比べれると早く簡単に実装することができました。
amplify add hositing 以外にも、Amplify Console を使用すれば、CI/CD が組めますし、amplify add auth で認証・認可機能も作れちゃうので、LIFF と Ampllify の相性は良さそうです。今後もいろいろ試していきたいと思います。

