 皆さん、こんにちはこんばんは!
サーバーワークスの新谷です。
皆さん、こんにちはこんばんは!
サーバーワークスの新谷です。
システムの全体像や動作原理を把握するために、構成図はとても役に立ちますよね。
AWS環境の構成図を作成するために、"AWS Architecture Icons" が提供されており、分かりやすい構成図を書くためのガイドラインが記載されています。
ただ、すべて英語のため若干読み取るのが面倒という側面もあるので、ここでは簡単にポイントをまとめてみたいと思います。
システムを表す要素
| グループ |  | VPCやサブネットなどの範囲を表します。各グループはアイコンとラベルで構成されています。入れ子になるグループもあれば、複数のグループにまたがるグループもあります。 |
|---|---|---|
| 矢印・線 |  | 構成図の各部分を結んだり、ワークフローを示したりするために使用します。 |
| AWSサービスアイコン |  | AWSサービスを表します。 (EC2サービス全体、など) |
| AWSリソースアイコン |  | AWSサービスリソースを表します。 (1つのEC2インスタンス、など) |
| 一般リソースアイコン |  | AWS以外の要素を表すために使用します。 (人、オンプレサーバー、PC、など) |
構成図作成の流れ
構成図を作成する場合、以下のような順序で組み立てていきます。
- 明るい背景と暗い背景があるので、用途によって選びます。
- 前述の「グループ」を配置します。
- サービスやリソースのアイコンを追加します。
- 矢印を使用して、処理の流れを記述します。
- 数字などを加えて、特定の処理の順序を表現できます。
構成図作成のガイドライン
グループのガイドライン
| 入れ子のグループ |  | グループの中にグループがある場合、内側のグループは四方に少なくとも0.05"(=1.27mm)の余白を持たせます。 |
|---|---|---|
| 該当するグループが存在しない場合 |  | 「Generic group」を使用します。 |
| カスタムグループが必要な場合 |  | 必要に応じてカスタムグループを追加します。 |
| 禁止事項 |  | テンプレートに無いAWSアイコンでのグループ作成はNGです。 |
 | グループアイコンのサイズ変更はNGです。 |
アイコンのガイドライン
| プレゼンテーション資料のアイコンサイズ変更 |  | プレゼンテーションで使用する場合にのみ、拡大・縮小が可能です。 |
|---|---|---|
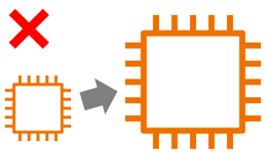
| 構成図のアイコンサイズ変更 |  | 構成図では、アイコンはあらかじめ定義されたサイズのまま使用し、リサイズはしないでください。 |
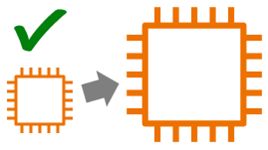
| アイコンサイズの変更方法 |  | "AWS Architecture Icons" のアイコンは全てSVG形式なので、拡大しても粗くなることはありません。 アイコンの完全性を保つため、必ずShiftを押しながらサイズを変更してください。 (これにより、縦横比を保ったままサイズを変更できます) |
| 禁止事項 |  | サービスアイコンの切り抜きはNGです。 |
 | アイコンの反転・回転はNGです。 | |
 | アイコン形状の変更はNGです。 |
矢印・線のガイドライン
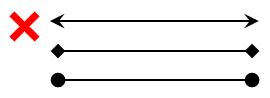
| 矢印の種類(標準) | プリセットの矢印を使用します。 (黒塗り矢印ではなく、線のみの矢印です) | |
|---|---|---|
| 矢印の種類(標準外) | 使いたい矢印の形がプリセットにない場合は、デフォルトの矢印を使用します。 | |
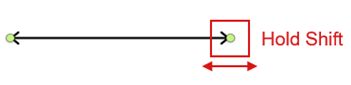
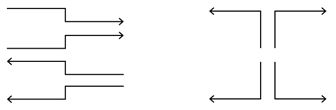
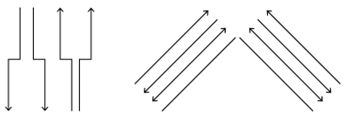
| 矢印の編集 |  | 編集するには、矢印をクリックし、Shiftを押したまま操作します。 (これにより、線が水平/垂直に伸縮します) |
| 各要素の接続 |   | 可能な限り、直線と直角を使って各要素を繋ぎます。 直角が不可能な場合は、提供されている対角線を使用可能です。 |
| 禁止事項 |  | プリセットやデフォルトの矢印以外は、使用不可です。 |
アイコンラベルのガイドライン
| アイコンラベルの文字サイズ | すべてのラベルテキストは、構成図全体を通して12pt Arialでなければなりません。 | |
|---|---|---|
| 推奨事項 |  | AWSのサービス名は2行以内に収めなければなりません。 |
| 禁止事項 |  | "AWS" または "Amazon" という単語の直後の改行はNGです。 |
 | 単語の途中で改行してはならず、最大2行に収まるようにします。 | |
| ドキュメントのどこかで最初に完全なサービス名を記載せずに短縮形を使用する事はNGです。 【例】 Elastic Beanstalk の ELB と Elastic Load Balancing の ELB のように、異なるサービスの短縮形を重複させるのはNGです。 | ||
番号表示
| 大きな番号 |  | シンプルな構成図では、大きな番号を使用可能です。 |
|---|---|---|
| 小さな番号 |  | 複雑な構成図では、小さな番号を使用可能です。 |
| 推奨事項 | 番号表示は、あらかじめ定義されたサイズ、色、フォーマットで使用します。 | |
| 番号表示は、左から右、上から下、時計回りなど、できるだけ直線的に並べます。 | ||
| 番号表示の配置はできるだけ統一します。 | ||
| 禁止事項 |  | 同じ構成図内で異なるサイズの番号を混在させるのはNGです。 |
 | 番号表示の色やフォントサイズの変更はNGです。 | |
 | 文字やその他の記号を使用するのはNGです。 | |
 | 番号図形のサイズを手動で変更または伸縮するのはNGです。 | |
 | 新しい番号図形を作成するのはNGです。 | |
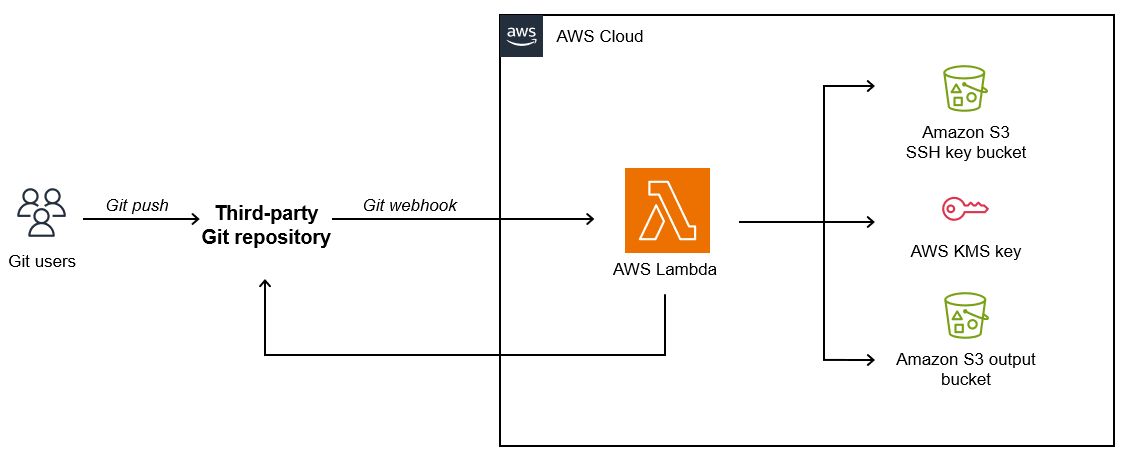
サンプル
ここは原文のままとしています。
Example: Git to S3 Webhooks

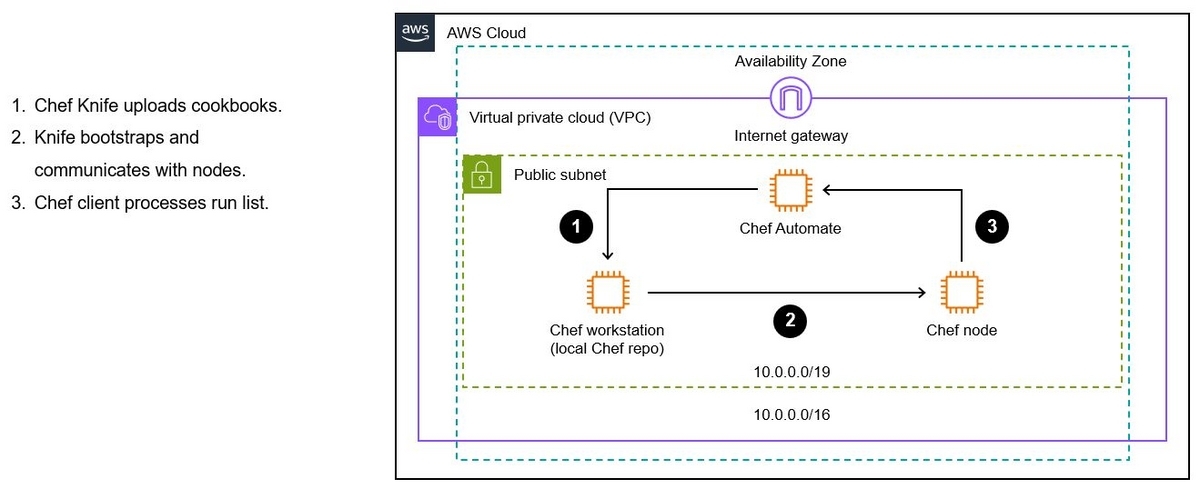
Example: Chef Automate Architecture on AWS

まとめ
いかがでしたでしょうか。
アイコンの配置間隔、線の使い方、文字サイズ、番号の配置など、ルールに沿って記載するだけで、一気にそれっぽい構成図になりますね。
皆さんの構成図作成の一助になれたら幸いです。

