こんにちは!
クラウドインテグレーション部(CI部)技術2課の反町です。
今後AWS WAFを使う機会がありそうので、WAFの基本を学んでとりあえずAWSコンソールから作ってみよう!と思ったので、コンソールの作業手順をブログにまとめます。
※画像が多いかつ長めです
WAF(Web Application Firewall) とは
WAF(Web アプリケーションファイアウォール)とは、Web アプリケーションの通信をフィルター、監視、ブロックするためのソフトウェアまたは、ハードウェアのセキュリティ対策です。一般のファイアウォールや IDS/IPS との違いは、アプリケーションレベルで通信の中身を解析し、特定の条件にマッチする通信を検知・遮断する点です。WAF の代表的な用途には、SQL インジェクション、クロスサイトスクリプティングなど、アプリケーションの脆弱性を悪用した攻撃の遮断やアプリケーション層の DDoS 対策、不正なボットによるアクセスの遮断などがあります。
AWSでいうファイアーウォールのセキュリティグループなどとの違いは、ネットワークレベルの通信制御ではなくその上の階層であるアプリケーションレベルでの通信制御ができる。それがWAFなんですね。
AWS WAFとクラウドWAFの違い
AWS WAFと似たような形でWAFを提供しているサービスがありますが、そこの違いは料金にありました。
多くのクラウドWAFサービスは初期導入費用が掛かったり、ライセンス費用が掛かります。そのあたりAWS WAFは費用を抑えつつ気軽に始められるという点が特徴的なようです。
WAFを作成する前に
WAFを作成するためには何が必要なのかわからなかったのでAWSドキュメントを見ているとハンズオン動画がありました!
今回はこのハンズオン動画を参考にAWS WAFを触ってみたいと思います。
動画自体は1時間半くらいあり、ハンズオンも丁寧にやっていると2時間半くらいかかってしまいますが、このブログではAWS WAFのハンズオンの部分だけ抜き出して記載しようと思います。
AWS Hands-on for Beginners - Amazon CloudFrontおよびAWS WAFを用いて エッジサービスの活用方法を学ぼう | AWS
WAFに必要なリソースを作成する
WAFを利用するためにいくつか必要なリソースがあったので作成しました。
構成
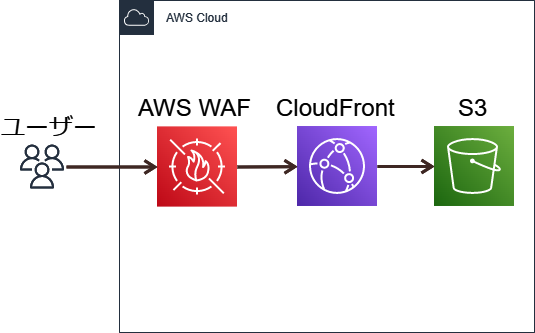
AWS WAFを作る前はユーザーがCloudFrontで設定したドメインをブラウザに入力すると静的コンテンツが表示されるように構成されています。

CloudFront:S3をオリジンとして静的コンテンツをエッジロケーションから表示させる
S3:静的コンテンツを格納しCloudFrontのオリジンとして設定する
ユーザーとCloudFrontとの間でアクセス制御を行うためWAFを作成します。
AWS WAFを作ってみる
カスタムルールで作成
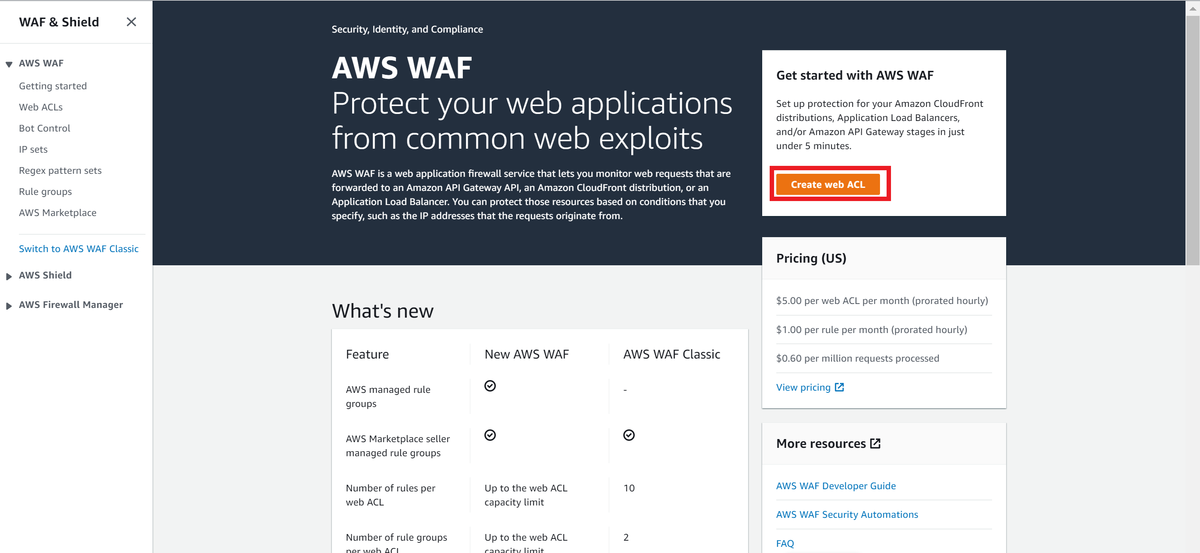
「Create web ACL」をクリックしてWAFの作成に進みます。

step1
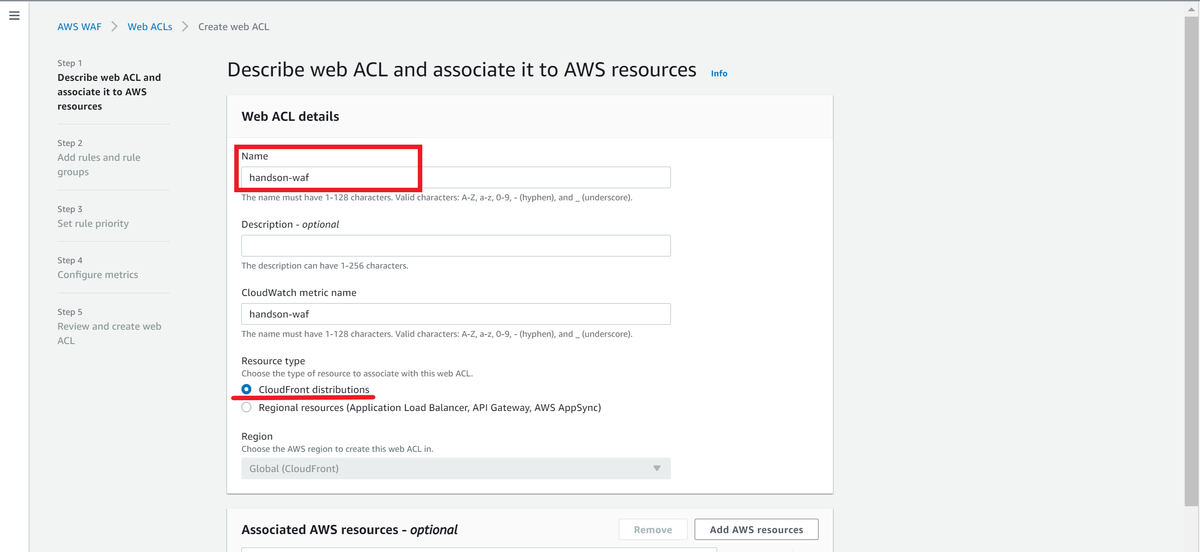
名前とリソースの関連付けを行います。
任意の名前とリーソースタイプ(今回はCloudFront)を選択します。

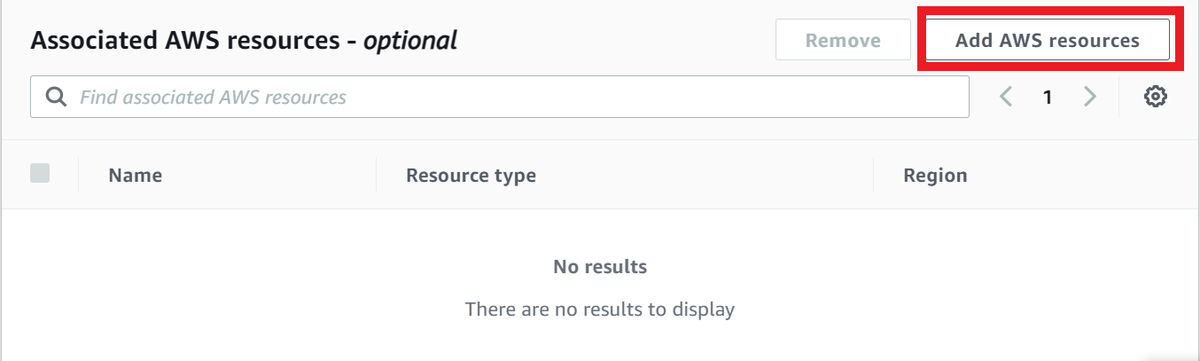
下にスクロールしてCloudFrontを関連付けます。「Add AWS resources」をクリックします。

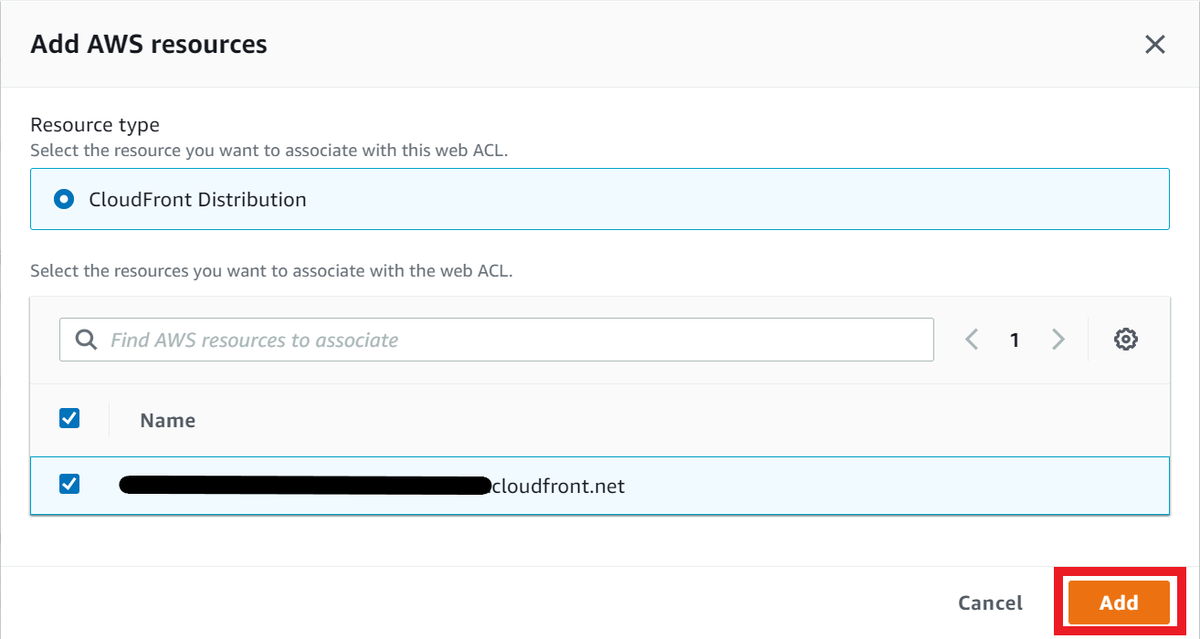
リソースタイプはCloudFrontを選択し、作成しておいたCloudFrontにチェックを入れて「Add」をクリックします。

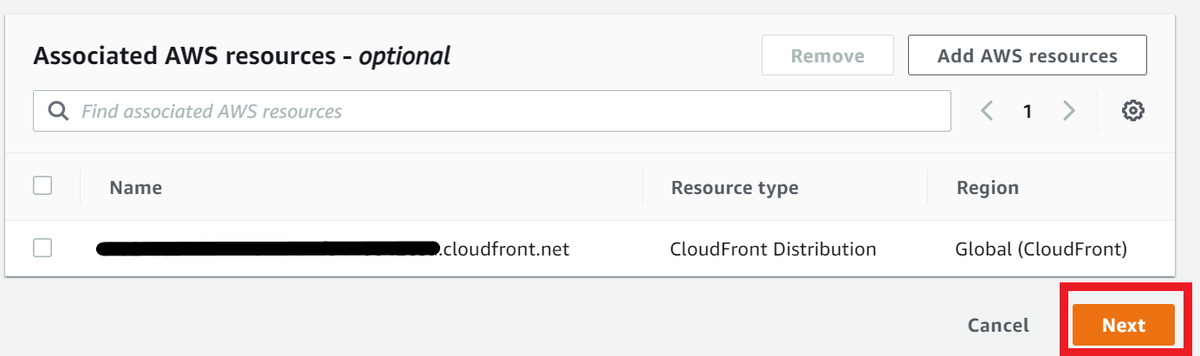
リソースの関連付けがされていることを確認して「Next」をクリックします。

step2
アクセス制御ルールの設定を行います
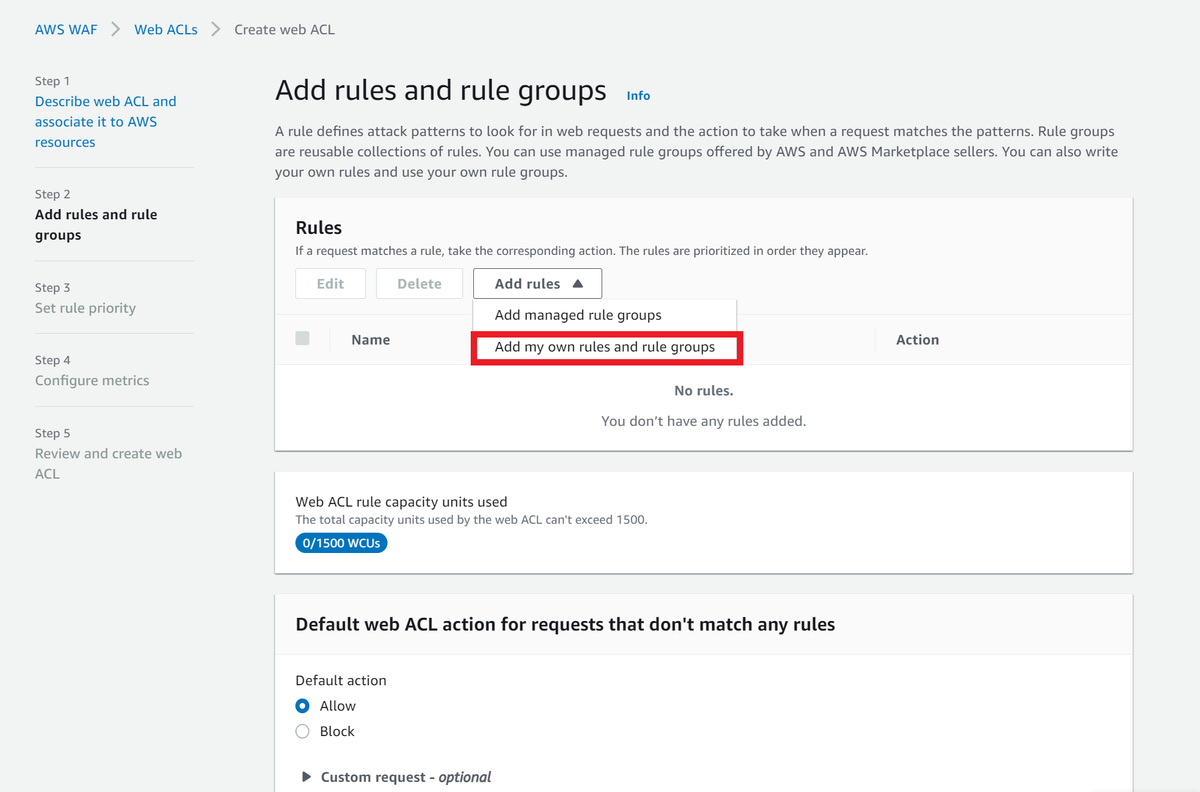
「Add rules」から「Add my own rules and rule groups」をクリックします。

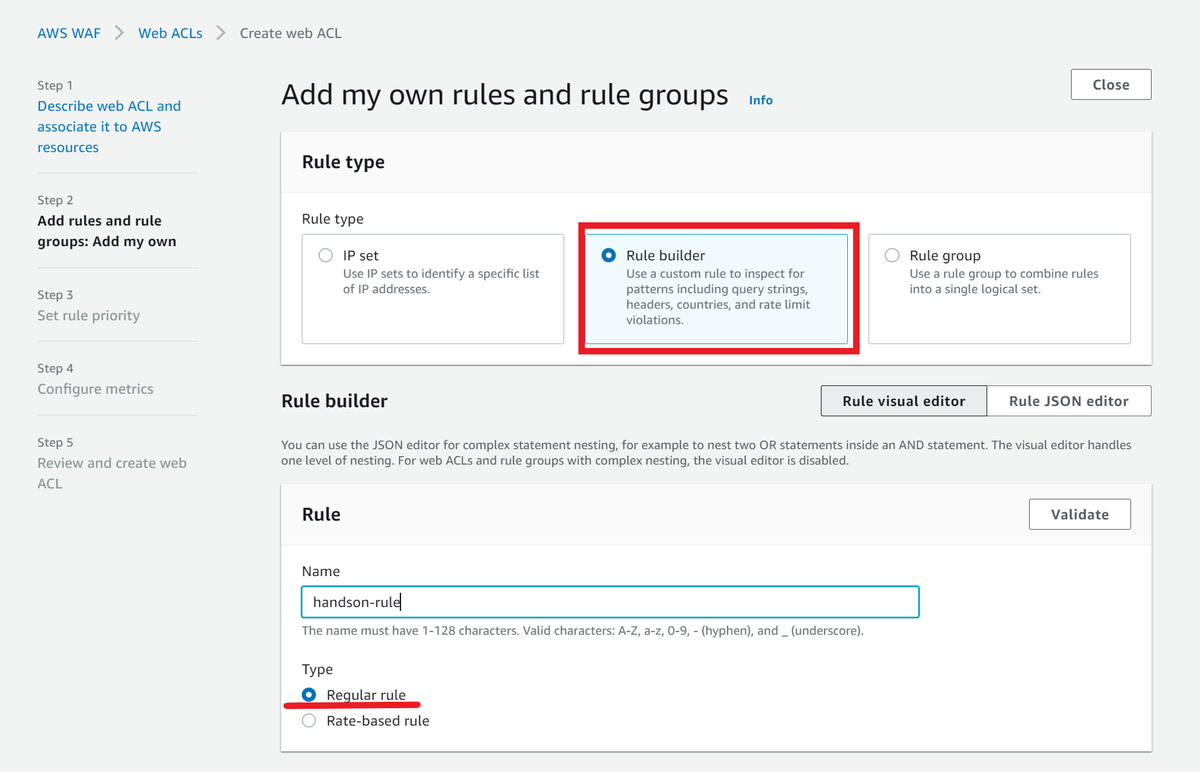
ルールタイプは「Rule builder」で任意のルール名を設定して、今回はタイプを「Regular rule」で進めます。

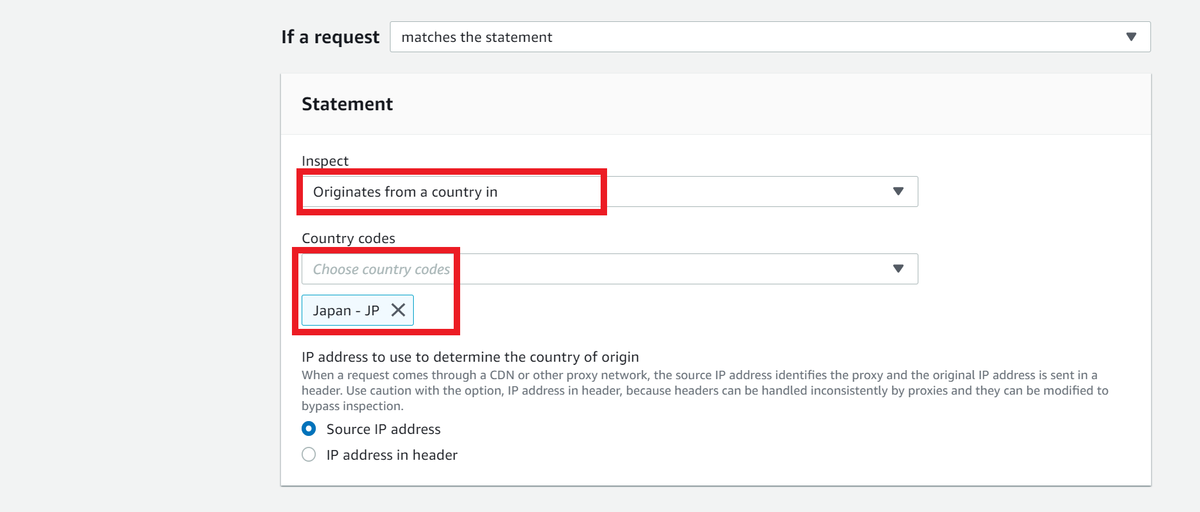
下へスクロールしてリクエストがステートメントと一致したときにどう対応するかというルール設定を行います。 今回は日本からのアクセスを拒否する設定をします。
なので、Inspectは「Originates from a country in」、Countryは「Japan」に設定します。

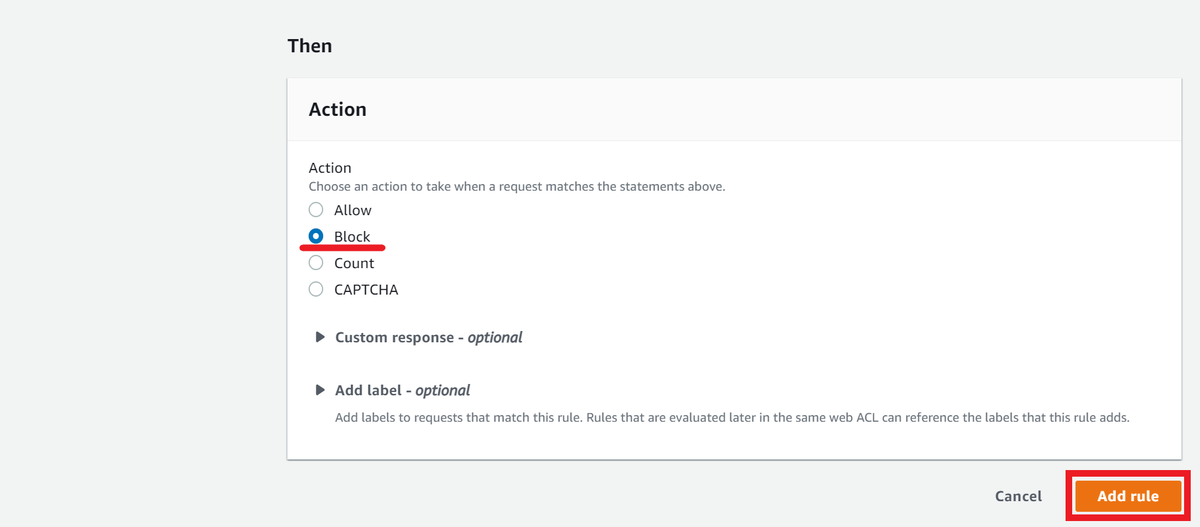
ThenのActionで、その時(Japanの時)は拒否なので「Block」を選択して「Add rule」をクリックします。

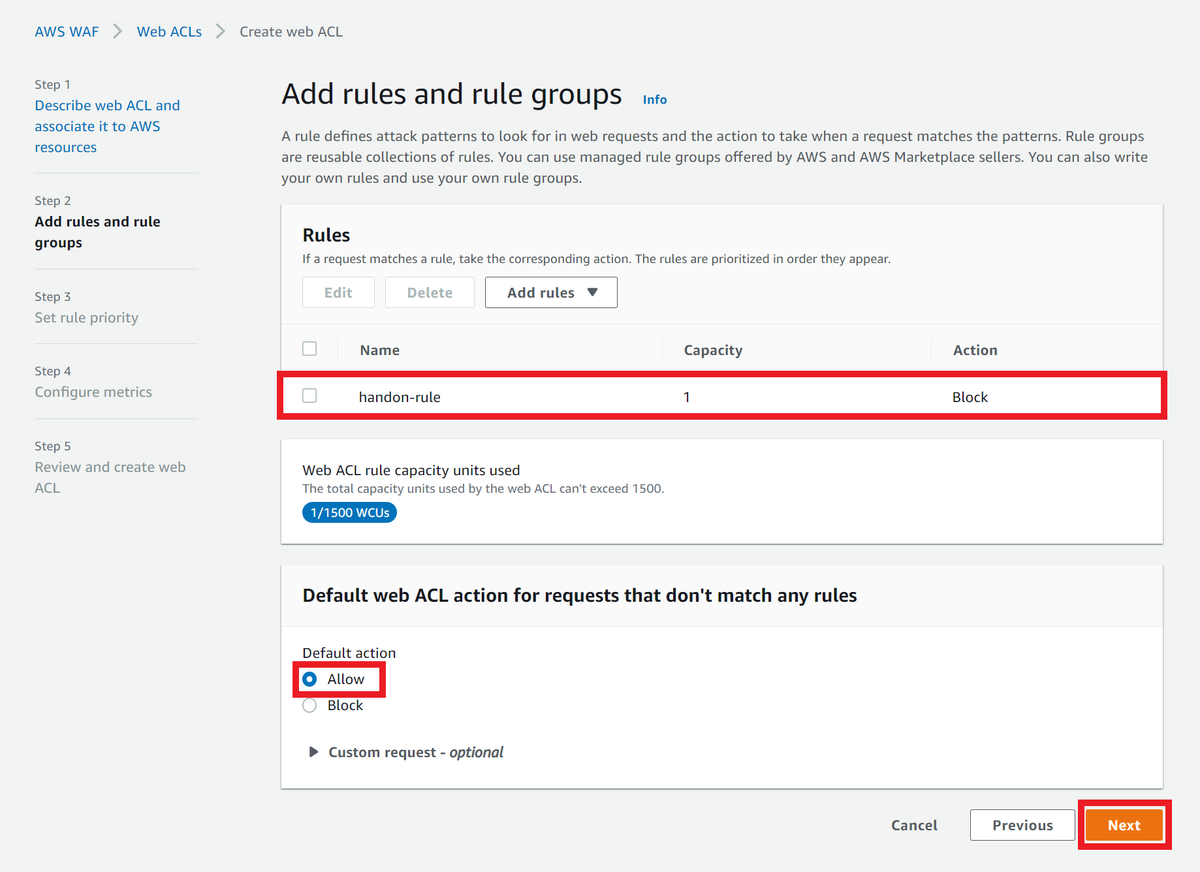
カスタムルールが追加されたことを確認し、それ以外のアクセスのデフォルトアクションは許可するので「Default action」を「Allow」に設定して「Next」をクリックします。

その他のstep
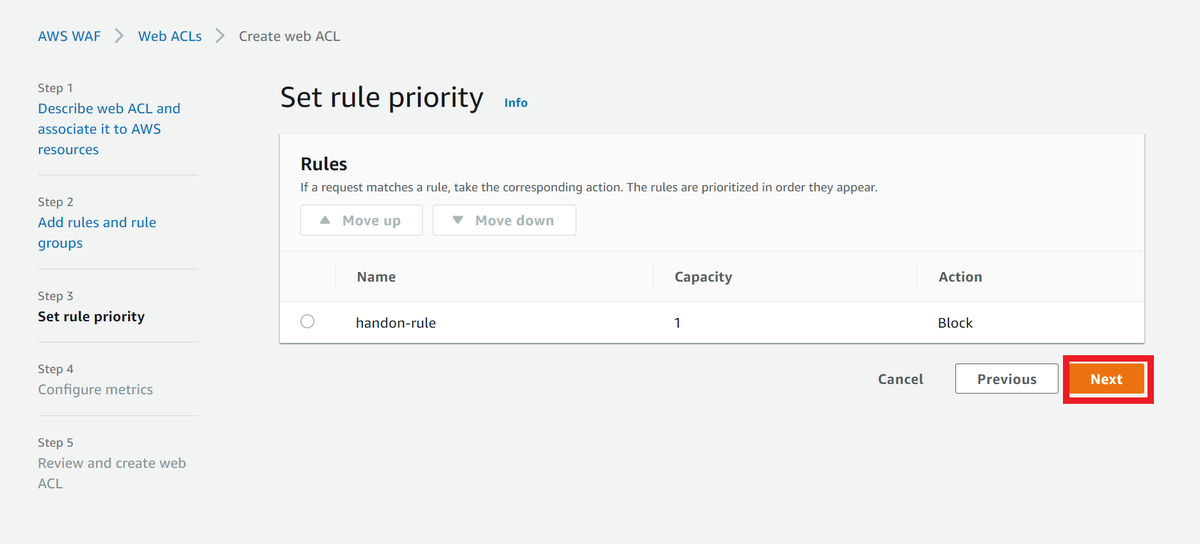
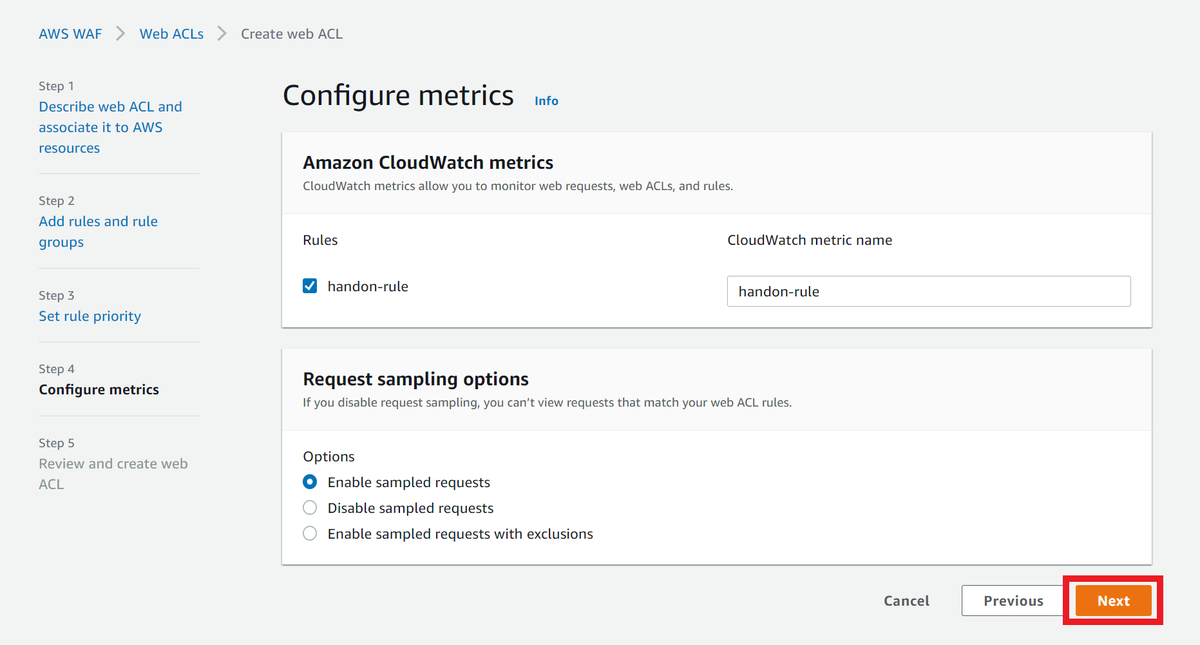
ルール設定した後はすべてデフォルトの設定で進めます。


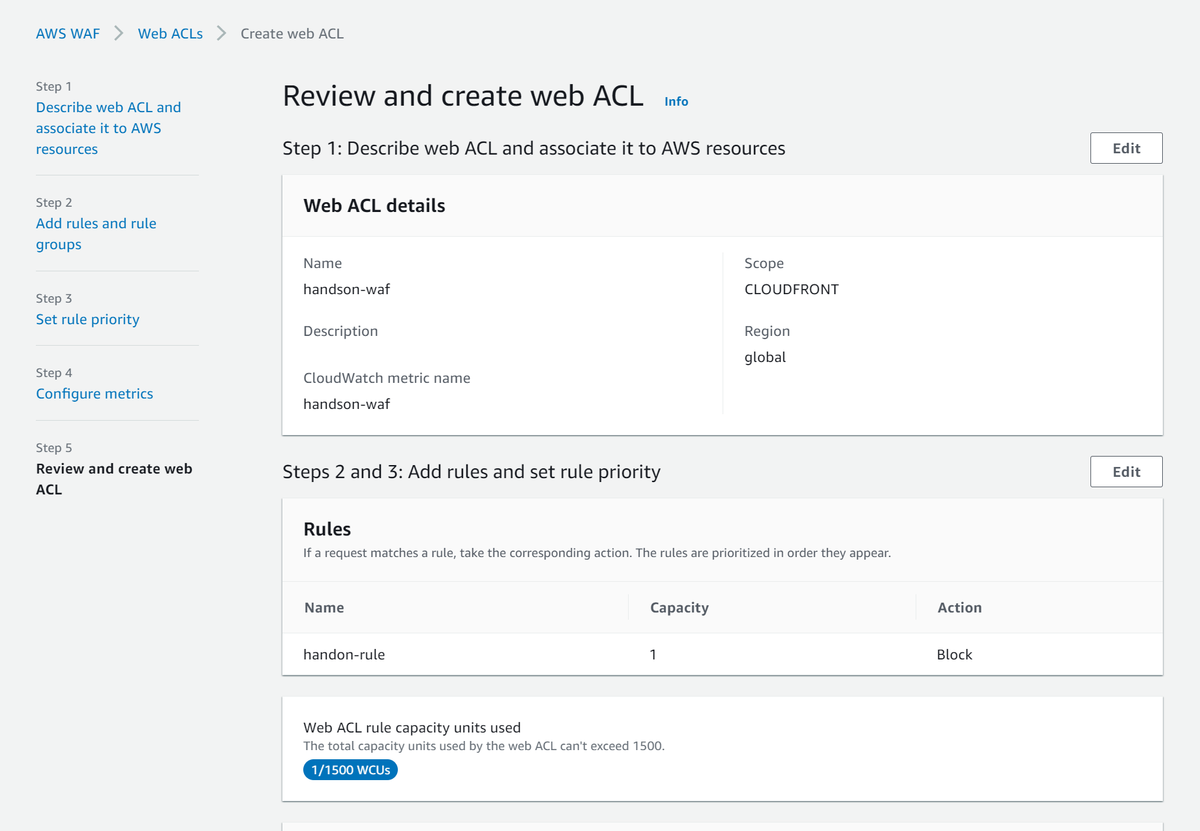
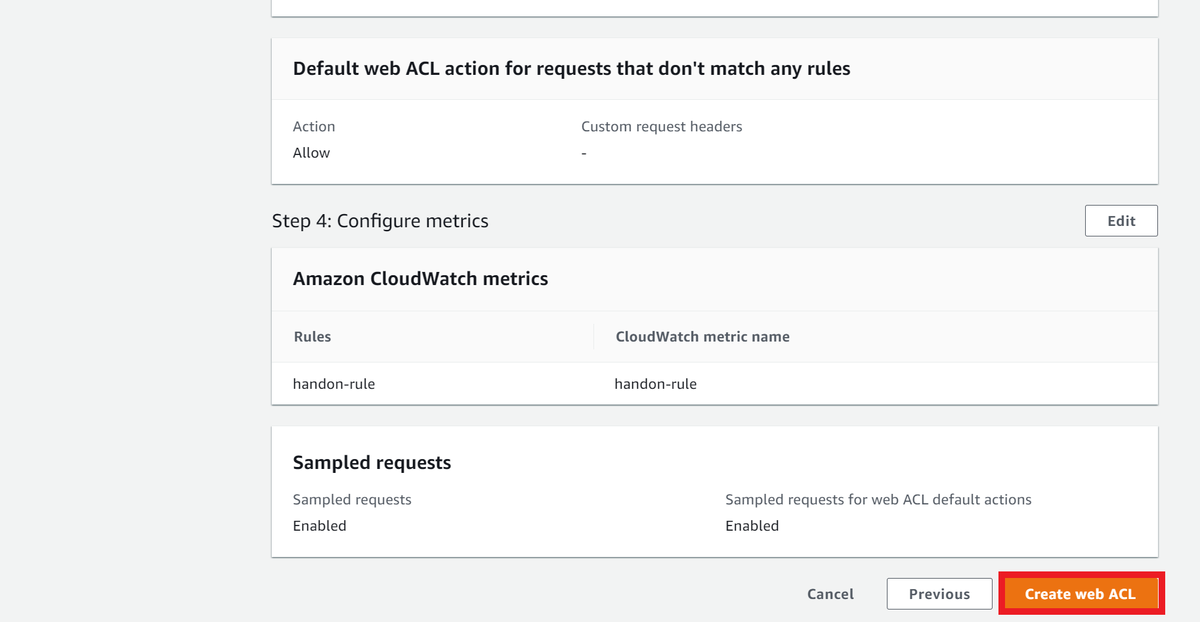
step5
内容を確認して「Create web ACL」をクリックします。


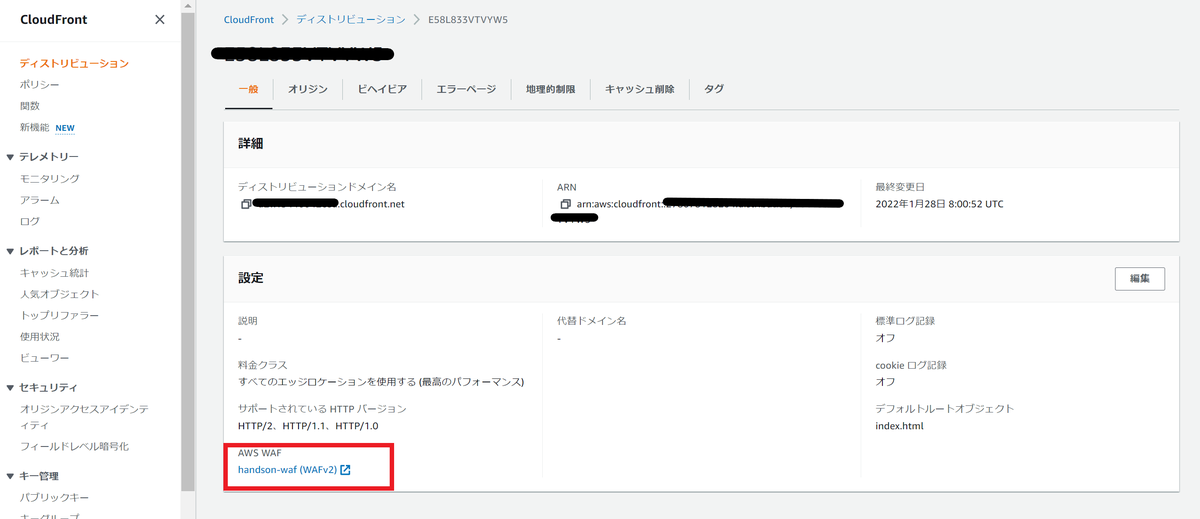
CloudFrontへの関連付けを確認する
これでAWS WAFがCloudFrontに関連付けられてアクセス制御ができるようになっているはずなのでデプロイ時間の数分待ってCloudFrontを確認しに行きます。

ちゃんとAWS WAFのところに作成したWAFが記載されていました~!
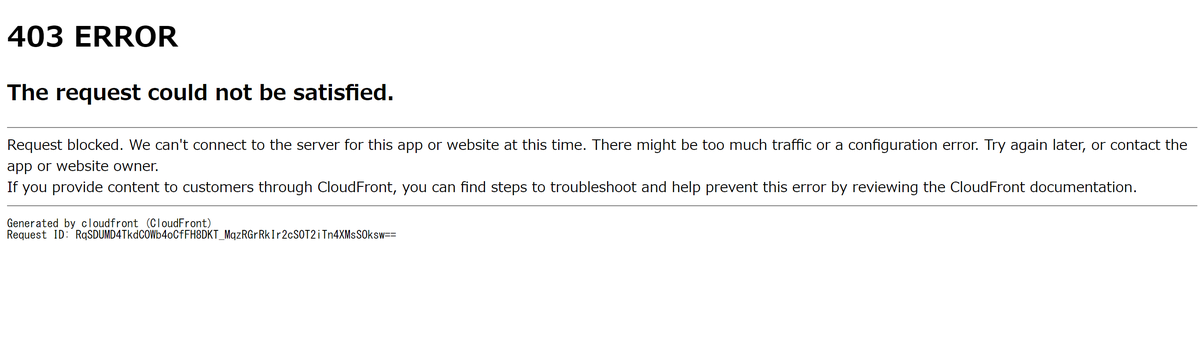
実際にCloudFrontのドメインにブラウザからアクセスしてみると、日本からのアクセスなのでアクセス拒否されました!!

追加でmanaged ruleを作成
再度AWS WAFの画面に戻ってマネージドルールの追加をしてみます。
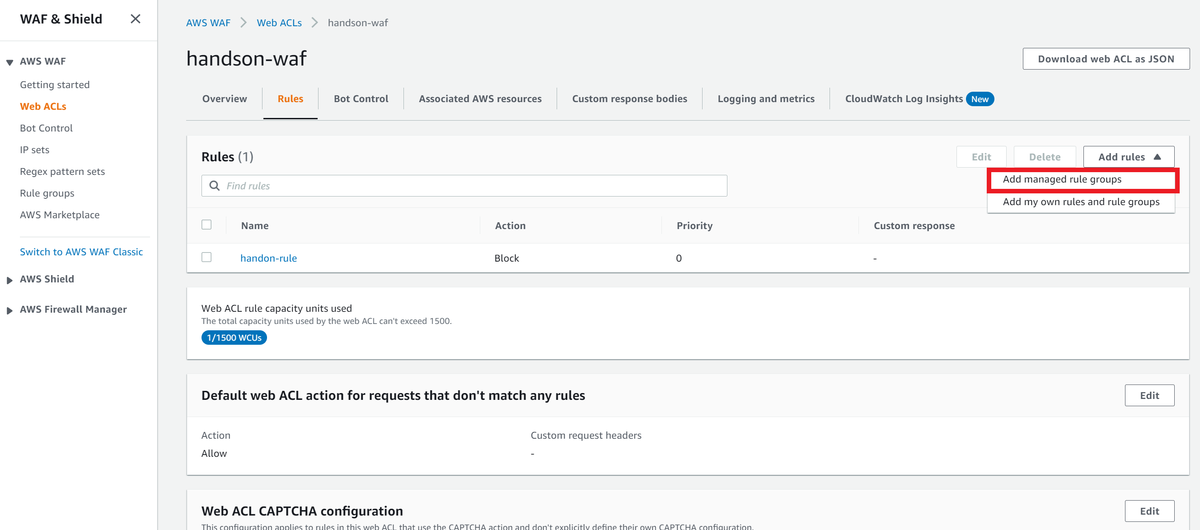
作成したWAFの画面の「Add rule」から「Add namaged rule groups」をクリックします。

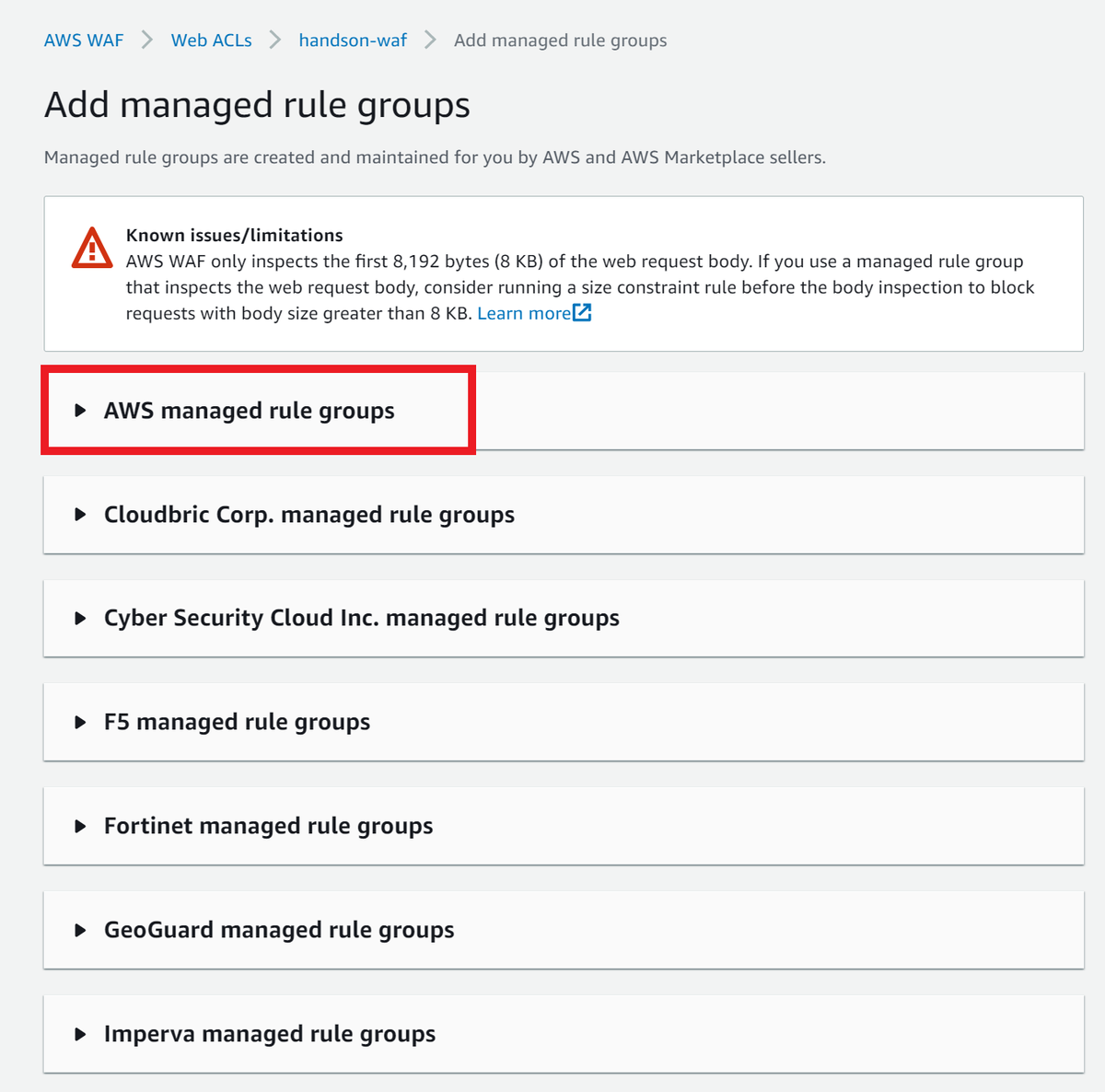
AWS managed rule groupsをクリックします。

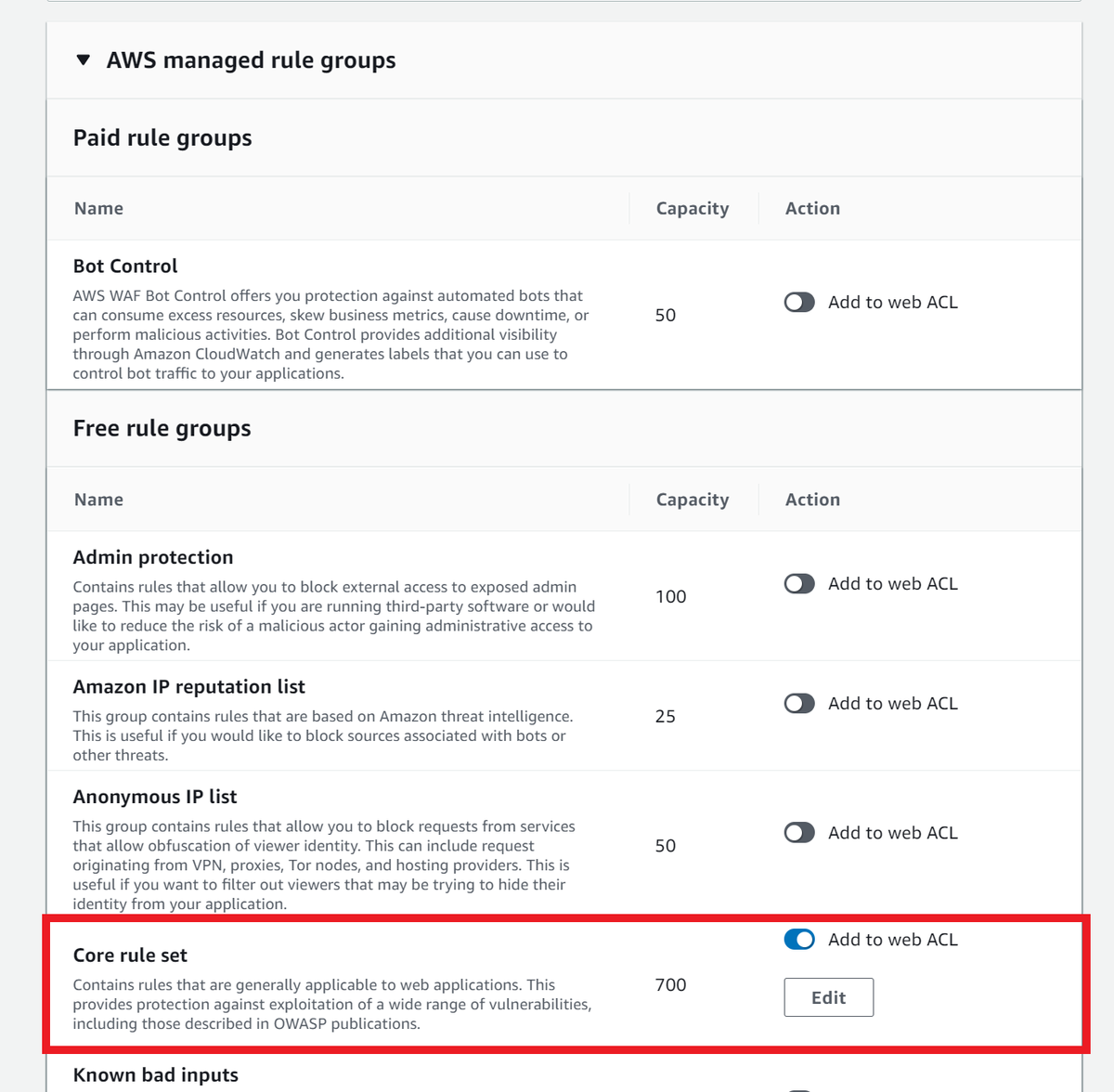
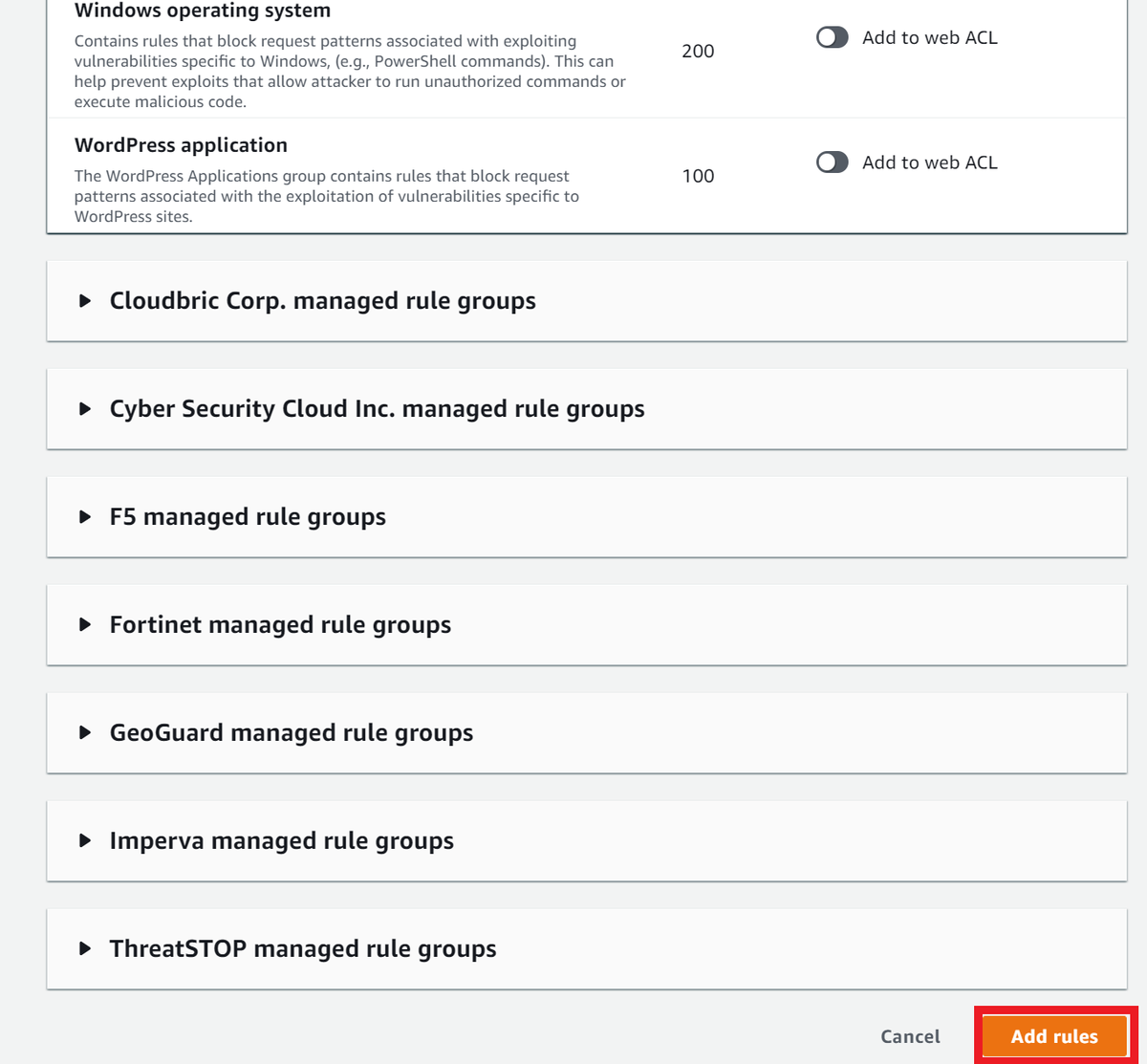
今回は「Core rule set」の「Add to web ACL」を有効にして「Add rules」をクリックします。


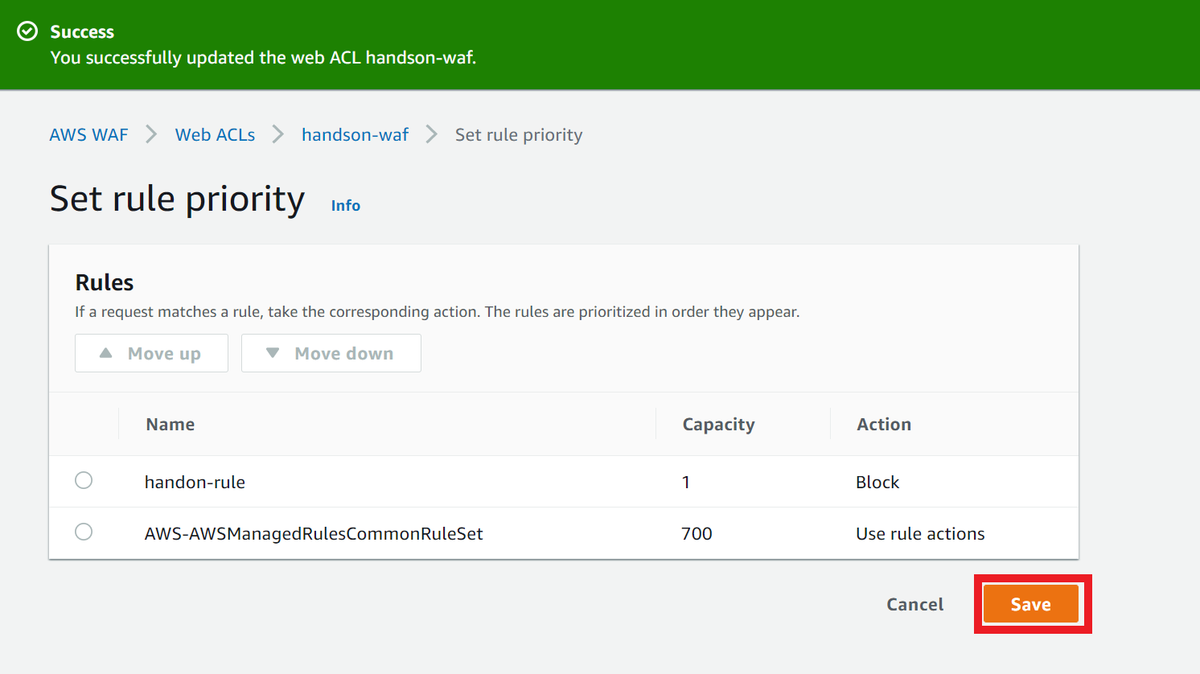
優先度はデフォルトで「Save」をクリックします。

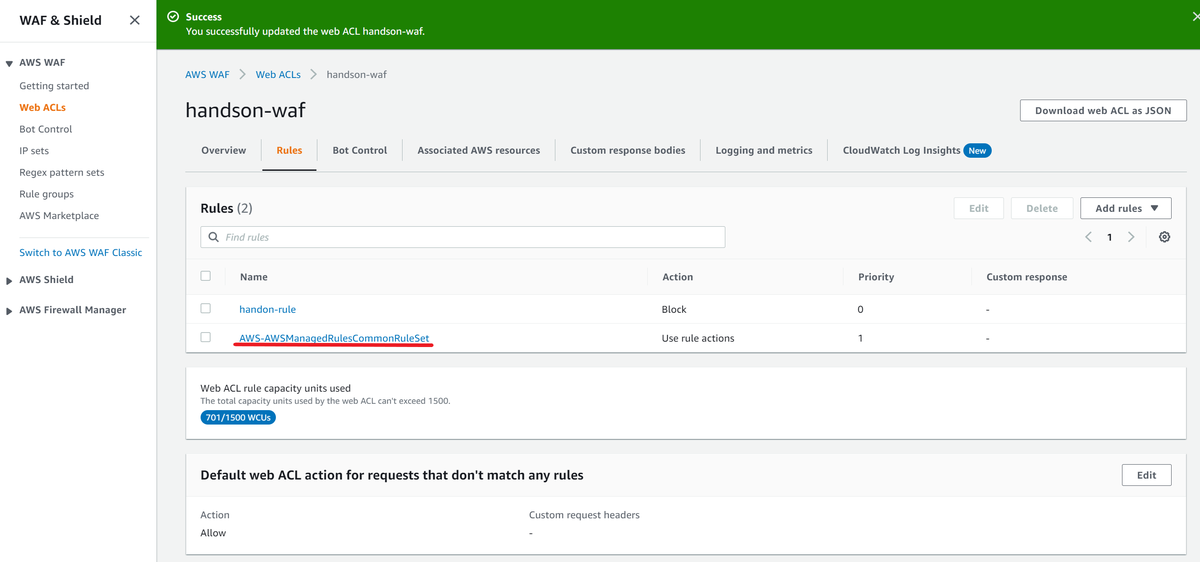
AWS WAFの画面にルールが追加されていることを確認します。

このようにAWSが用意しているマネージドルールもあり、気軽に利用開始できるのがAWS WAFの特徴かなと感じました。
まとめ
今回はハンズオンに従ってとりあえずどんなサービスなのかコンソールからどのように作成するのか触ってみました。 シンプルに使う方法はわかりました。より深い内容のブログは今後に期待です!!

