 こんにちは、サーバーワークスのこけしの人、坂本(@t_sakam)です。
こんにちは、サーバーワークスのこけしの人、坂本(@t_sakam)です。
さて、前回の「Alexa虎の巻」の第5回目は「予期しない指示に対応するFallbackIntentとは?」をお届けしました。
今回も「豆知識スキル」を使います。前回はユーザーが予期しない指示をしてきたときに動いてくれる「FallbackIntent」が動くようにスキルに変更を加えました。
この変更によって、ユーザーが「豆知識」と言った時は、Alexaが豆知識を返しますが、ユーザーが「こけし」と言った時は、豆知識ではなく「ごめんなさい。聞き取れませんでした。」で始まるFallbackIntent用の返事をAlexaが返すようになりました。
ですがやはり、ユーザーが「こけし」と言ったときは、なんらかの「こけし」用の返事をAlexaが返してくれるようにしたいなと思いました。
今回は、新しくカスタムインテントを追加して、ユーザーが「こけし」と言った時は、Alexaがこけしの豆知識を返してくれるようにスキルを変更してみたいと思います。
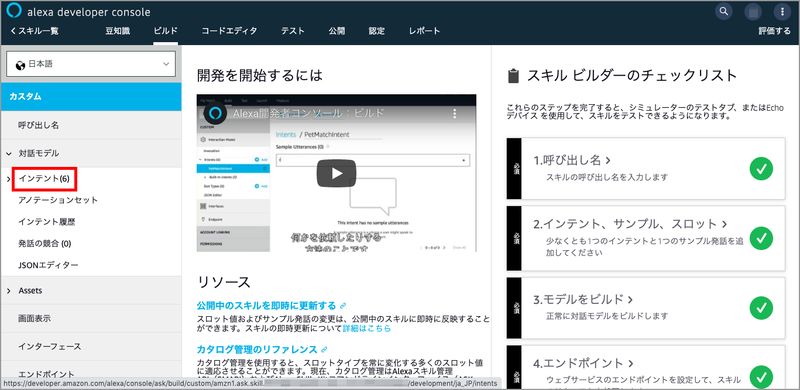
1. 「インテント」を選択
左メニューから「対話メニュー」-「インテント」を選択します。

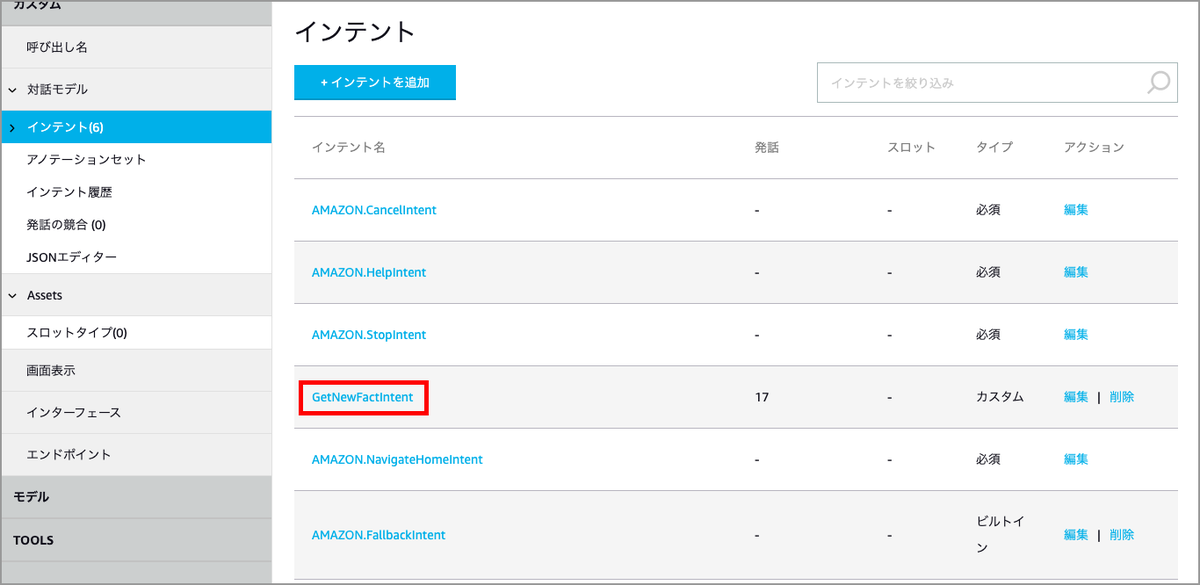
2. 既存のカスタムインテントを確認
まずは、既存のカスタムインテント「GetNewFactIntent」がどうなっているのかを確認したいと思います。「GetNewFactIntent」リンクをクリックします。

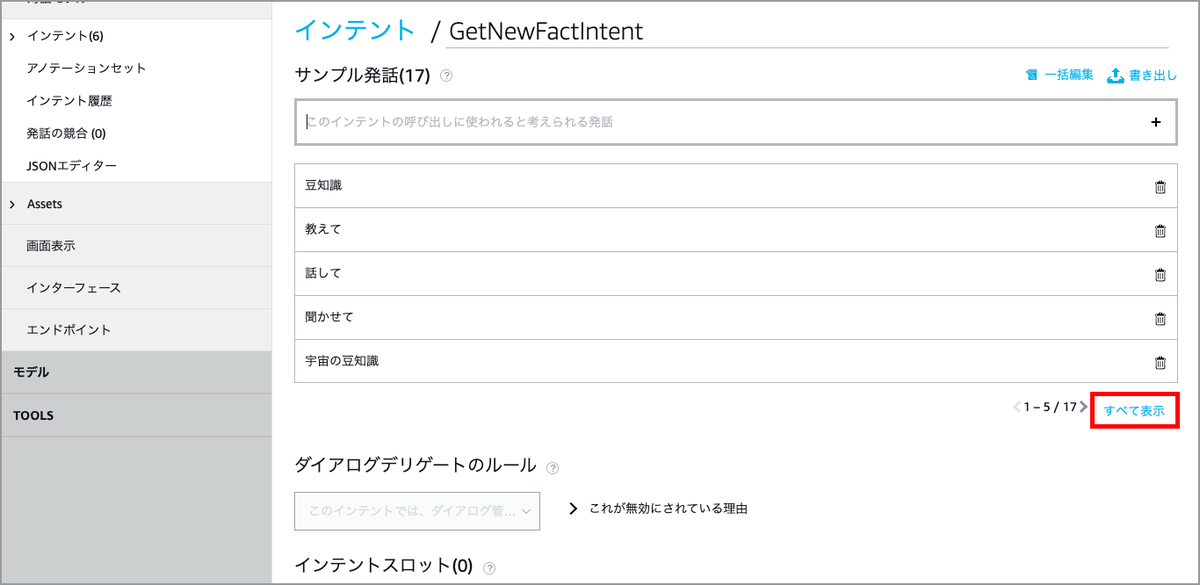
3. サンプル発話を確認
「GetNewFactIntent」のサンプル発話を確認します。サンプル発話に「豆知識」という言葉が入っているので、「豆知識」と言うとAlexaが豆知識を答えてくれるという仕組みです。いままで確認していませんでしたが、この「豆知識スキル」のテンプレートでは、「豆知識」同様に「教えて」とか「話して」と言っても豆知識が返ってくるようになっていたんですね。サンプル発話は17個入っているようです。
他にどんな言葉が入っているかも確認したいと思います。左下の「すべてを表示」リンクをクリックします。

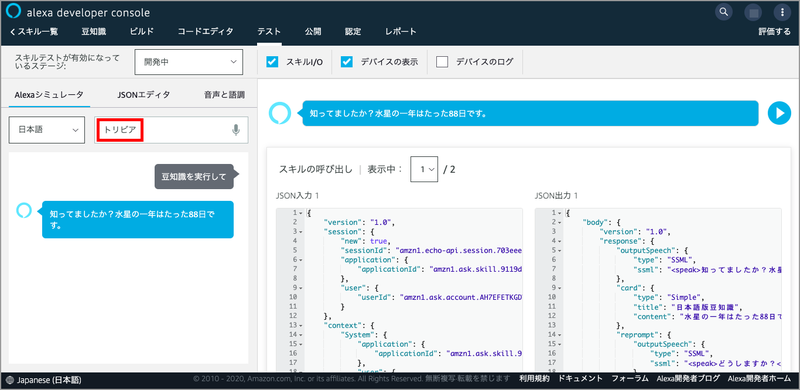
4. サンプル発話「トリビア」
一覧に「トリビア」という言葉があります。実際に「トリビア」と言ってAlexaから豆知識が返ってくるのか確認したいと思います。画面上のメニューから「テスト」を選択します。

5. 「トリビア」でテスト
最初に「豆知識を実行して」と入力して豆知識スキルを起動します。入力欄に「トリビア」と入力してマシンの「Enter」ボタンを押します。

6. JSON入力
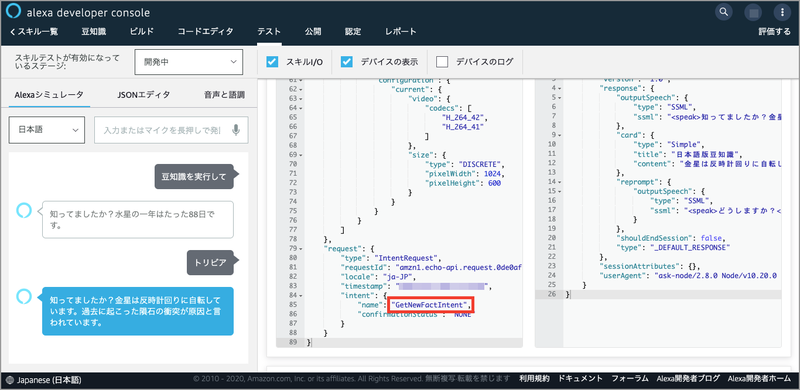
Alexaがきちんと豆知識を返してくれました。画面右のJSON入力を確認すると「GetNewFactIntent」となっているのがわかります。※↓この画像はクリックすると拡大します。

7. 「こけし」でテスト
今度は前回追加したFallbackIntentの確認です。「こけし」と入力してEnterボタンを押します。「ごめんなさい。聞き取れませんでした。」で始まるFallbackIntent用の返事がAlexaから返ってきました。
画面右のJSON入力を確認するとちゃんと「FallbackIntent」となっていることがわかります。この部分が「GetNewKokeshiIntent」になって、Alexaから「こけし」の豆知識を教えてもらえるように変更していきたいと思います。
上メニューから「コードエディタ」を選択します。※↓この画像はクリックすると拡大します。

8. コードを確認
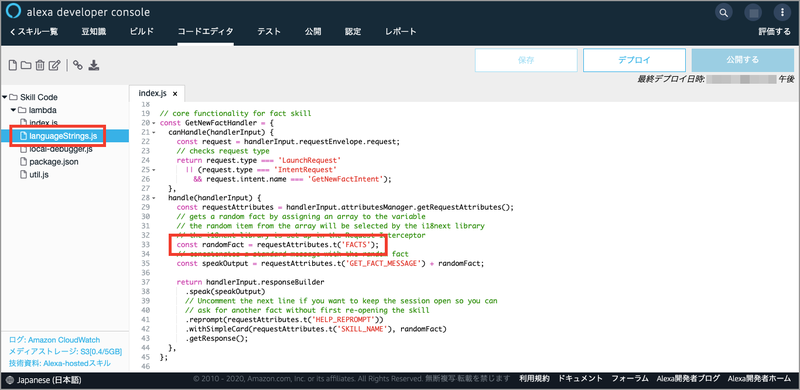
「languageStrings.js」から「FACTS」という箇所から豆知識をもってきていることがわかるので、「languageStrings.js」に「KOKESHI」を足して、こけしの豆知識を追加していきたいと思います。左メニューから「languageStrings.js」をクリックします。※↓この画像はクリックすると拡大します。

9. FACTS
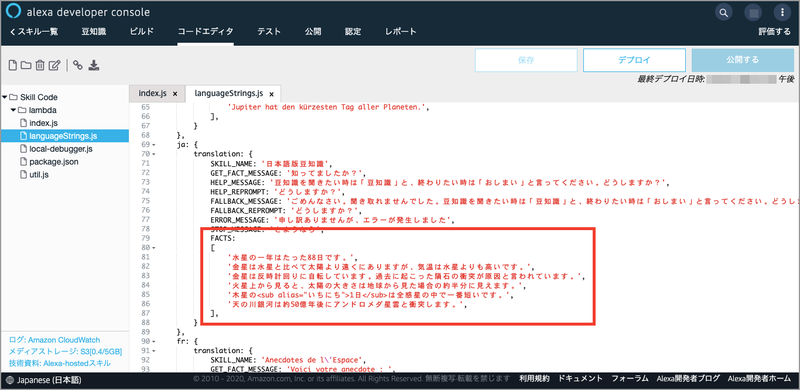
「FACTS」全体をコピーします。※↓この画像はクリックすると拡大します。

10. KOKESHI
コピーしてきた「FACTS」を「KOKESHI」にして内容を「こけし」の豆知識に変更します。変更し終えたら、画面上の「保存」ボタンを押します。次は画面上のメニューから「ビルド」を選択します。※↓この画像はクリックすると拡大します。

KOKESHI: [ '「伝統こけし」とは、11種類の系統に分類され、系統ごとに「色」や「形」に決まりがあるこけしのことです。', 'こけしを制作する人は「こけし職人」ではなく「こけし工人」と呼ばれます。', 'こけしは江戸時代から作られ始めたと言われています。', '「ねまりこ」とは、座っている様子を表しているこけしのことです。', '肘折系のこけしの産地は山形県です。', '作並系のこけしの産地は宮城県です。', ],
11. インテントを追加
左メニューで「インテント」を選択します。その後「インテントを追加」ボタンを押します。

12. カスタムインテントを作成
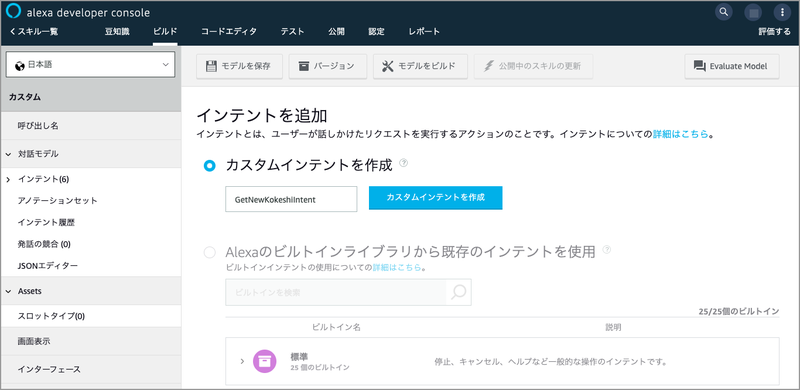
「カスタムインテントを作成」を選択して、その下の入力ボックスに「GetNewKokeshiIntent」と入力します。「カスタムインテントを作成」ボタンを押します。

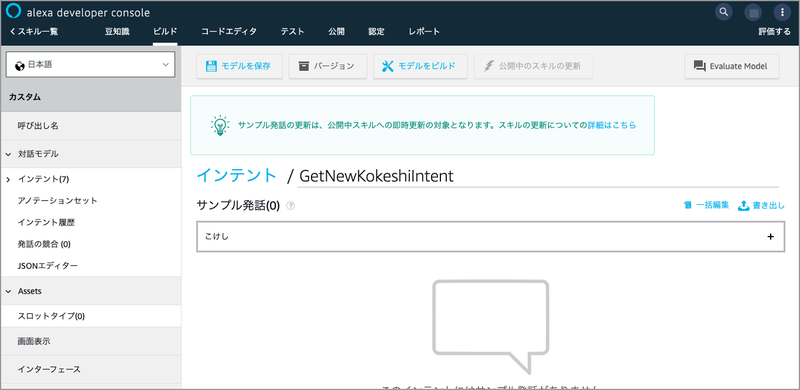
13. サンプル発話
「こけし」と言ったらこけしの豆知識を返してほしいので、サンプル発話の入力欄に「こけし」と入力して右の「+」マークを押します。

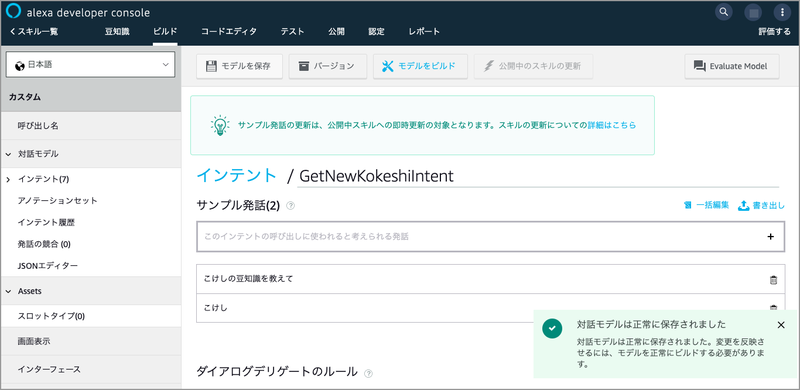
14. モデルを保存
「こけし」だけだとサンプルが少ないので「こけしの豆知識を教えて」もサンプル発話に追加しました。追加したら、画面上の「モデルを保存」ボタンを押します。※本来はユーザーが言うと想定される言葉をたくさんサンプル発話に入れたほうがより自然な会話になるので、もっとたくさん入れた方がよいです。

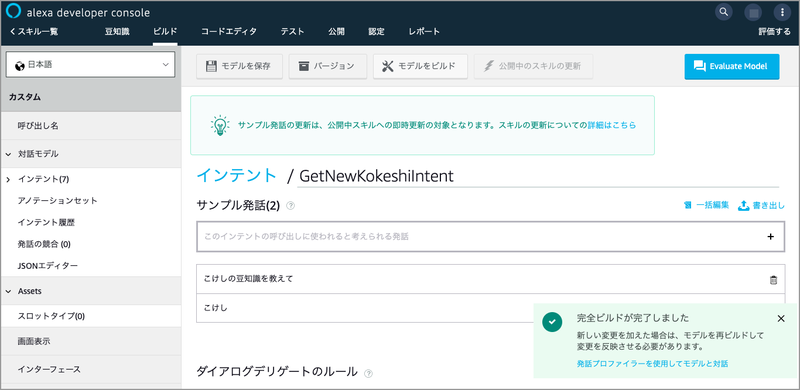
15. モデルをビルド
モデルが保存できたら、次は「モデルをビルド」ボタンを押します。

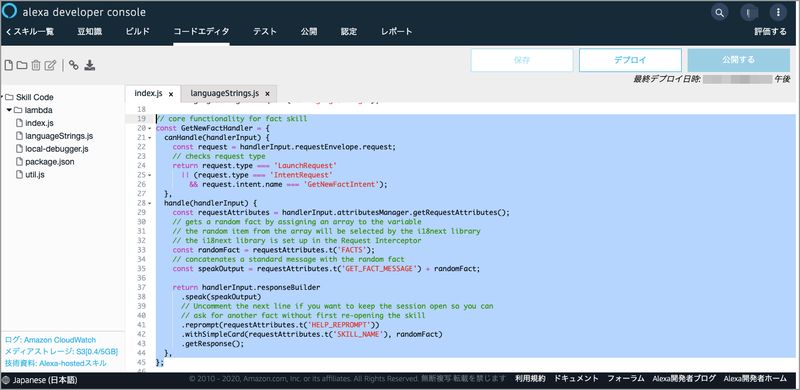
16. 「GetNewFactHandler」をコピー
画面上メニューから「コードエディタ」を選択します。「GetNewFactHandler」全体をコピーします。※↓この画像はクリックすると拡大します。

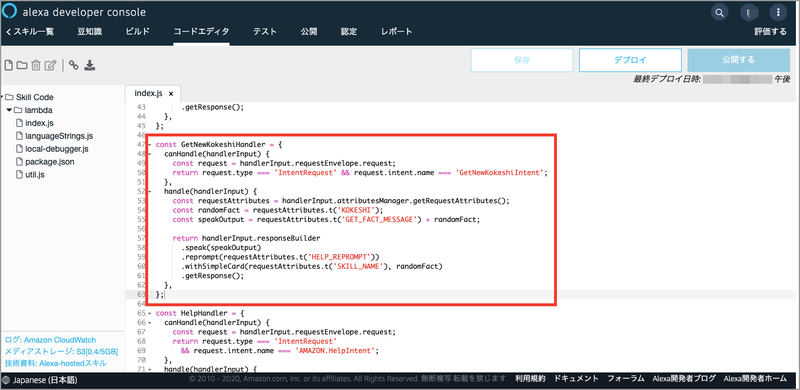
17. ペーストして「GetNewKokeshiHandler」に変更
「GetNewFactHandler」をペーストして、「GetNewKokeshiHandler」に変更します。※↓この画像はクリックすると拡大します。

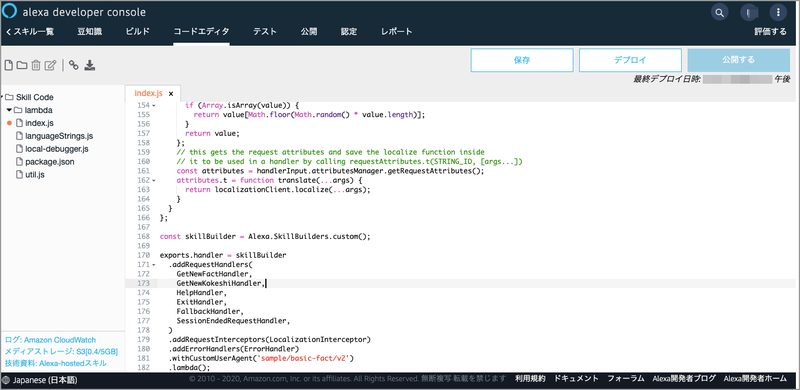
18. addRequestHandlersで「GetNewKokeshiHandler」を追加
「index.js」を下にスクロールして、コードの一番下を表示します。スキルが呼び出された時に最初にこのLambda関数ハンドラーが実行されるので、ここに「GetNewKokeshiHandler」をaddRequestHandlersで追加します。addRequestHandlersで追加したハンドラーが実行され、canHandleメソッドで条件に合うかを確かめて、条件に合った場合はhandleメソッドの処理が実行されるという動きになります。今回の場合、こけしの豆知識を聞く条件は、
となっています。手順17のキャプチャもご確認ください。
追加できたら、画面上の「保存」ボタンを押します。※↓この画像はクリックすると拡大します。

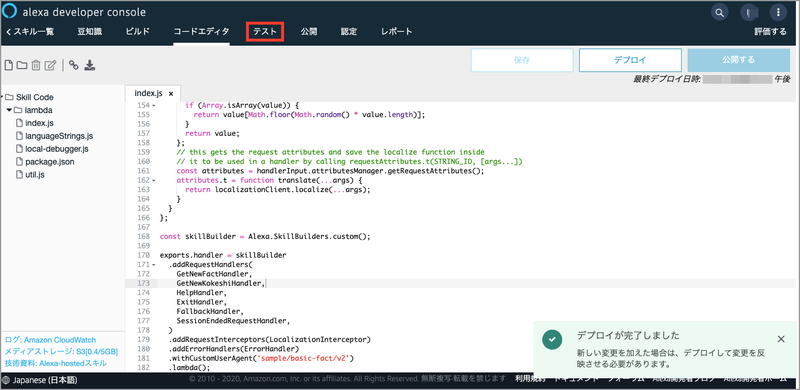
19. デプロイ
保存できたら、画面上のデプロイボタンを押して完了です。動作確認してみましょう。画面上メニューから「テスト」を選択します。

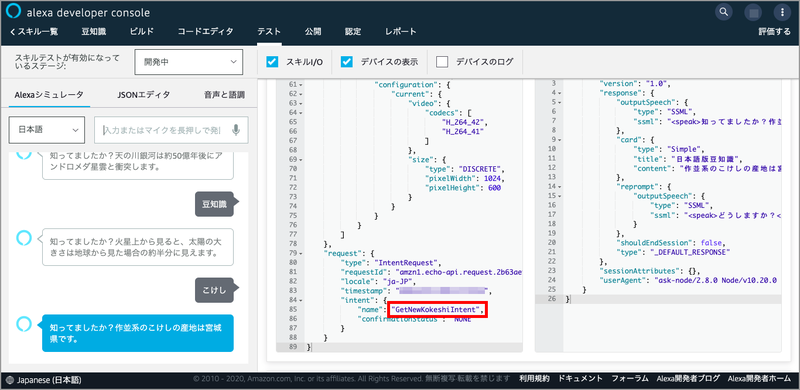
20. テスト
豆知識スキルを起動し、スキルの動作確認の中で「こけし」と言うと、ちゃんとこけしの豆知識が返ってきました。画面右のJSON入力で「GetNewKokeshiIntent」となっていることもわかります。※↓この画像はクリックすると拡大します。

まとめ
今回は、前回の続きで「豆知識スキル」にカスタムインテントを追加して、ユーザーが「こけし」と言ったときはこけしの豆知識を返してくれるようにスキルの動きを変更しました。
こんな形でカスタムインテントを追加していけば、この「豆知識スキル」に他のジャンルの豆知識を追加することも簡単にできそうですね。
次回も引き続き、同じような感じで続きを説明していきたいと思いますので、お楽しみに!

