
こんにちは。アプリケーションサービス部の河野です。
Amplify Studio の目玉機能として、Figma と連携ができる UI Library があります。
https://docs.amplify.aws/console/uibuilder/figmatocode/#step-2-link-figma-file-in-studio
これは、Figma でデザインした UI を UI コンポーネントとして React コードで出力してくれるというものです。
今回は初心者でも効率よく Amplify Studio の UI コンポーネントをデザインできる「Amplify UI Kit」 の使い方について簡単に紹介します。
Amplify Studio (UI Library)
冒頭でも紹介した通り、Figma でデザインした UI をコンポーネントとして Amplify Studio に取り込むことができます。
Amplify Studio では、取り込んだコンポーネントに対して、コンポーネント毎にデータの紐付けやイベント時の挙動を設定できます。
例えば、一覧で表示するデータや、並び順、ページネーション、ボタンクリック時の一部挙動などが該当します。
最終的には、React コンポーネントのコードとして出力することで、React アプリケーションに簡単に組み込むことができます。
具体的な手順や流れは、以下のブログをご参照ください。
Figma
Figma とはコラボレーションインターフェースデザインツールです。
インターネットを通じてアクセスできるデザインツールで、リアルタイムで複数人が同時にアプリやウェブサイトのデザイン作業を進めることが最大の特徴です。
また、ユーザーがデザインを試すための試作品(プロトタイプ)も作成可能で、そのデザインが実際に使われる際の見た目や動きを事前に確認することができます。
UI Library を使用する上で、Figma の知識は必要になります。
以下に最低限押さえておくべき内容について簡単に説明します。
基本的な操作
ツールバーから配置したいデザインを選択して、ドラッグ&ドロップで配置します。 細かい調整は各要素のプロパティーを設定して、デザインしていきます。

例えば、ツールバーから "Rectangle" を選択し、キャンバス上にドラッグandドロップして四角形を配置し、その中にテキストパーツを置いてみます。

色々な要素があるので、まずは適当に配置して感覚を掴んでみてください。
Frame

Frame は、背景色(Fill)や レイアウト(Auto Layout)を調整できるプロパティを持つ「枠(Frame)」です。この枠に、ボタンやラベルなどの UI パーツを配置していきます。
コンポーネント
Figma でデザインした要素はコンポーネント化し、再利用することができます。
コンポーネント化したいデザインを選択して、右クリックから 「create component」でコンポーネント化できます。

コンポーネント化したデザインは「四つ菱マーク(❖)」がついて、コピーアンドペーストして再利用ができます。
Amplify UI Kit
Amplify Studio 用に AWS より Amplify UI Kit が提供されています。 これは、Figma のデザイン用ツールキットで、コンポーネントのプリセットやテンプレート集を利用できます。
Figma 初心者でも簡単に UI コンポーネントをデザインすることが可能です。
使い方
セットアップ
以下の URL から Amplify UI Kit を開き、「Open in Figma 」をクリックします。

Figma は Web ブラウザでも使用できますが、デスクトップアプリも提供されています。
各ページの内容
README
Amplify UI Kit の使い方について簡単に記載されています。

Primitives
Amplify UI Kit が提供する ボタンやテキストボックスなどの UI パーツ群です。
これらの UI パーツは Amplify UI からあらかじめビルドされたパーツ(React コードで出力すると 該当の Amplify UI のコンポーネントに変換される)であり、変更不可になります。
変更した場合でも、Amplify Studio には取り込まれません。

MyComponents
Amplify UI Kit で用意しているコンポーネント例です。
そのまま、Amplify Studio に取り込むことも可能です。
また、これらのコンポーネントを使用してカスタマイズすることも可能です。

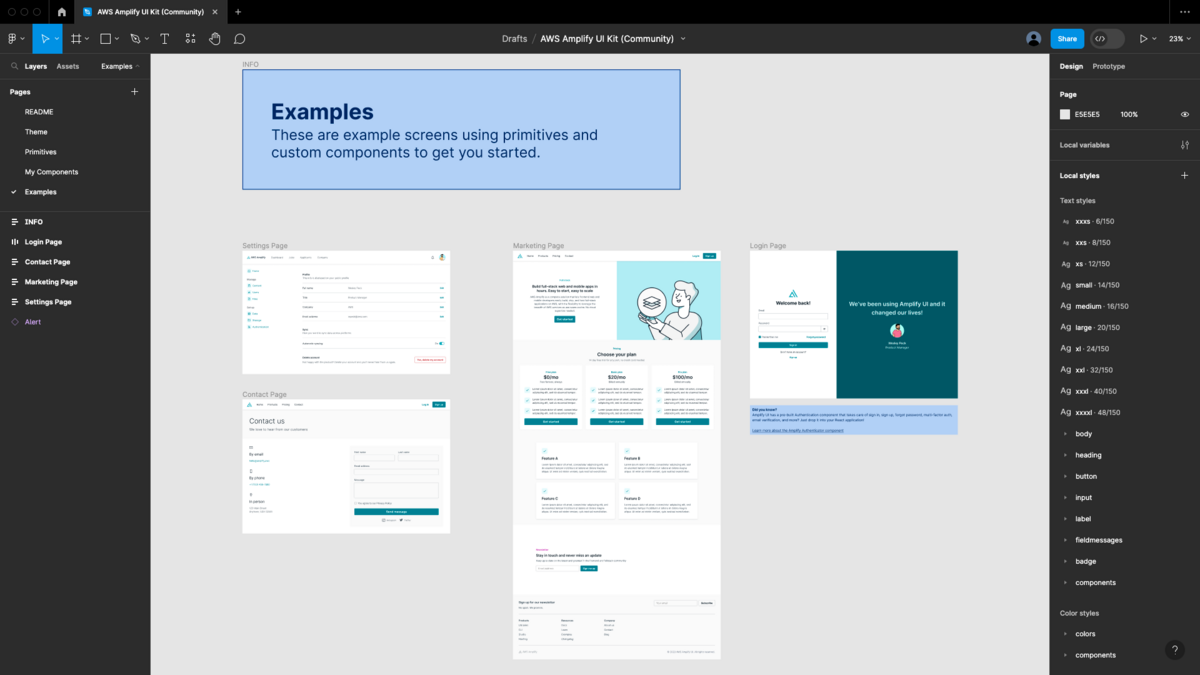
Examples
コンポーネント及び Primitive を使用したページ例です。
Amplify Studio で取り込める単位はあくまでコンポーネント単位のため、これらは、ページ全体のレイアウトをデザインした例になります。
このデザインをもとに、React 側で各コンポーネントを配置して実装していきます。

コンポーネント作成
今回は二通りのコンポーネントの作成方法を紹介します。
1. ゼロからコンポーネントを作る
簡単なコメント入力カードを作成してみます。

1-1. Frame を配置する
どのページでも問題ないですが、MyComponents で Frame を選択して適当な枠を作成します。

1-2. Assets から テキストフィールドを配置する
左上 Assets の検索欄に 「TextAreaField」を選択し、ドラッグアンドドロップで Frame 内に配置します。

1-3. label を非表示にする
TextAreaField の要素を選択して、左のサイドメニューで Layers タブを開き、目のアイコンをクリックします。

1-4. コメント追加ボタンを配置する
TextAreaField 同様、Assets から Button を検索し、ドラッグアンドドロップで Frame 内に配置します。

1-5. Auto Layout の設定
Layers から Frame を選択し、右のサイドメニューから、Auto Layout の「+」ボタンをクリックします。

レイアウトを以下の通り設定します

後述しますが、Auto Layout の設定は UI Library で使用するUIコンポーネントデザインのベストプラクティスになります。
Auto layout を理解すると、より効率よくデザインすることができます。
以下の記事がわかりやすく説明が記載されているので、ご一読することをオススメします。
https://ics.media/entry/211015/

1-6. Button をカスタマイズする
Primitive で提供さらたパーツもカスタマイズが可能です。今回はボタンのラベル名とボタンタイプを変更します。
ボタンを選択し、右サイドメニューの variation と label を変更します。

1-7. コンポーネント化する
Frame を選択し、右クリックを押して、Create component からコンポーネント化します。

左の Frame 名をダブルクリックして、コンポーネント名も変更しておきましょう。

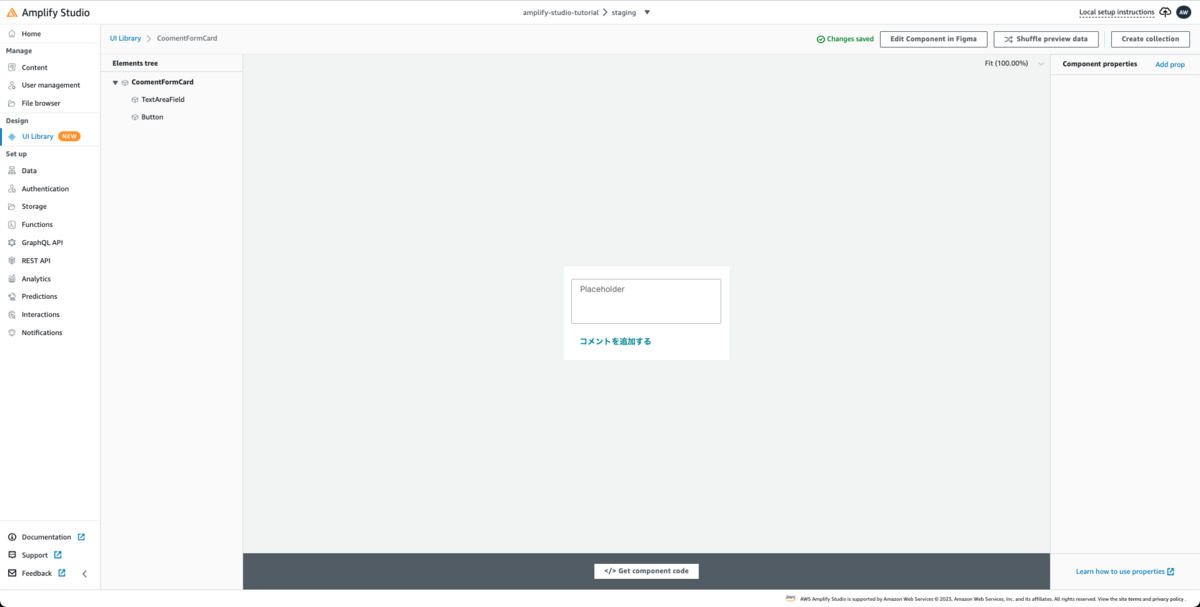
これで Amplify Studio に反映することができます。
詳細な手順は省きますが、以下の通り Amplify Studio に反映されています。

2. MyComponent からカスタマイズする
Amplify UI Kit では既に多くのコンポーネントが用意されています。似たようなコンポーネントであれば、MyComponent からカスタマイズするのがオススメです。
既にあるCommentCard コンポーネントから不要なUIを削除した CustomizedCommentCard を作成します。


2-1 CommentCard をコピー
CommentCard を選択して、コピーアンドペーストします。

コンポーネントからコピーしたものは、インスタンスとなります(◇マークがつきます) このままでは、変更ができません。
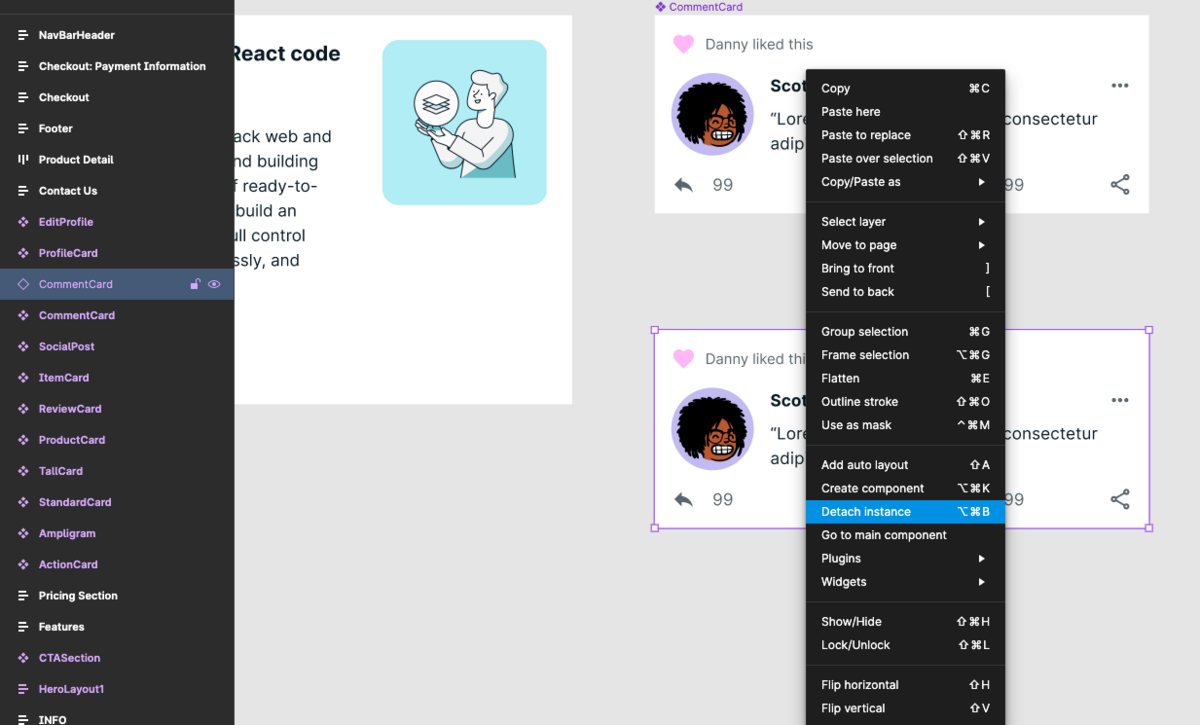
2-2. Detach instance する
インスタンスを選択し、右クリックから Detach instance をクリックします。

◇マークが外れて、デザインの修正が可能になりました。
2-3 不要な項目を削除
直接項目を選択して、Delete ボタンで削除します。 左の Layers から選択して削除も可能です。

2-4 コンポーネント化する
1-7. 同様にコンポーネント化し、コンポーネント名を設定します。

これで Amplify Studio に反映することができます。
AWS Amplify UI Builder を使ってテーマカラーを変更する
Amplify UI Builder は Figma の公式プラグインも提供されています。 これは、Amplify UI のテーマーカラーやフォントサイズなどの規定デザインを一括で変更することができます。
Figma の Plugins から 「Find more plugins...」を選択すると、Plugin の検索ウィンドウが表示されます。 検索バーに Amplify と入力すると、「AWS Amplify UI Builder」が表示されるため、そちらを選択して追加します。

Plugin の画面です。上部タブ一覧に変更できる項目が表示されています。 今回はプライマリーカラーを変更してみます。

といっても、変更したいカラーを選択して、Upldate theme をクリックするだけでOKです。

Figma に戻ると、カラーが変更されていることがわかります。 この状態で Amplify Studio に同期をすると色も変更されます。

Figma デザインのベストプラクティス
Amplify Studio の Ui Libaray で連携する上での Figma のデザイン方法についてのベストプラクティスがドキュメントに記載されています。
https://docs.amplify.aws/console/uibuilder/bestpractices/
ざっと意訳すると以下の通りです。
- Frame は コンポーネント化してください(Studio コンポーネントのみ取り込みます)
- フォントは統合されないので、React アプリから直接設定してください
- 可能な限り、Auto Layout の設定を追加してください
- hover, active 等の動的な UI は 統合されないので、コード側から拡張してください
- コンポーネントが正しくリサイズするように、Fill Cotanier か Hug Contents を使用してください
Auto Layout についてピックアップして説明します。
Auto Layout
Studio の UI をデザインする上で、Auto Layout を設定が推奨されています。
Auto Layout は Frame 内に配置している要素に応じて、自動的にレイアウトを調整してくれる機能です。AutoLayout を設定することで、レスポンシブ性を大幅に向上してくれると記載があります。
Think of Figma's Auto layout as "Flexboxes" (
display: flex) in CSS. https://docs.amplify.aws/console/uibuilder/bestpractices/#try-to-use-figma-auto-layout-whenever-possible
とありますが、実際に Auto Layout が設定された UI コンポーネントは Amplify UI の Flex コンポーネントとしてコード出力されていることがわかります。
Auto layout 設定済みのコンポーネントの出力コード
export default function CoomentFormCard(props) { const { overrides, ...rest } = props; return ( <Flex gap="16px" direction="column" width="unset" height="unset" justifyContent="flex-start" alignItems="flex-start" overflow="hidden" position="relative" padding="16px 16px 16px 16px" backgroundColor="rgba(255,255,255,1)" {...getOverrideProps(overrides, "CoomentFormCard")} {...rest} >
Auto Layout を設定していない UI コンポーネントは、View コンポーネントとして出力され、Flex Box プロパティが提供されていないことがわかります。
Auto layout 設定をしていないコンポーネントの出力コード
export default function CoomentFormCardWithoutAutoLayout(props) { const { overrides, ...rest } = props; return ( <View width="332px" height="194px" display="block" gap="unset" alignItems="unset" justifyContent="unset" overflow="hidden" position="relative" padding="0px 0px 0px 0px" backgroundColor="rgba(255,255,255,1)" {...getOverrideProps(overrides, "CoomentFormCardWithoutAutoLayout")} {...rest} (...省略)
上記の通り、コードの拡張性も含めて、AutoLayout を設定するメリットが伝わるかと思います。
さいごに
Amplify UI Kit の使い方から、ベストプラクティスまで紹介させていただきました。 Amplify Studio 開発の最初のとっかかりになれば幸いです。
これからも Amplify Studio の 使い方や Tips など紹介していきますのでよろしくお願いします!
swx-go-kawano (執筆記事の一覧)

