 こんにちは、サーバーワークスのこけしの人、坂本(@t_sakam)です。
こんにちは、サーバーワークスのこけしの人、坂本(@t_sakam)です。
さて、前回の「Alexa虎の巻」の第4回目は「豆知識スキルでもAlexaと会話を続けたい」をお届けしました。
今回も「豆知識スキル」を使います。前回は「他の豆知識を知りたいときに、引き続きAlexaから教えてもらえる」ようににコードを変更しました。
ユーザーが他の豆知識を聞きたい場合は「豆知識」 と言うと引き続きAlexaが豆知識を教えてくれるようにはなったのですが、実はこちらの「豆知識スキル」、ユーザーが他の言葉、例えば「こけし」と言ったときでもAlexaが豆知識を教えてくれることがわかりました。Alexaにはユーザーが予期しない指示をしてきたときに動いてくれる「FallbackIntent」というインテントがあるのですが、最初のテンプレートの状態のままでは、この「FallbackIntent」は動いていないようです。
今回はユーザーが「豆知識」ではなく、「こけし」と言ってきたときに、この「FallbackIntent」が動くように変更を加えていきたいと思います。そもそもインテントって何? ということも途中で説明したいと思います。
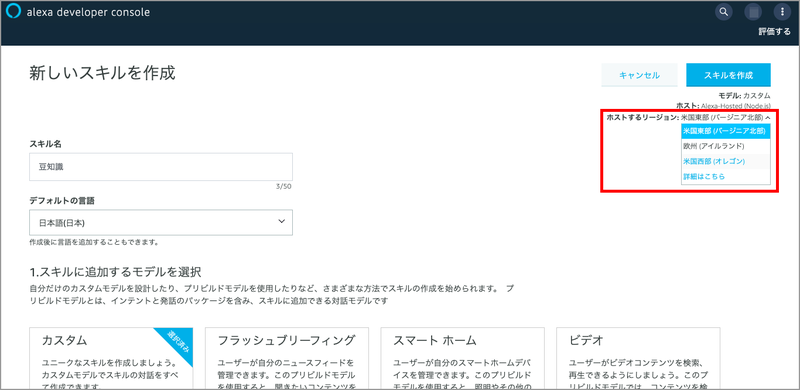
1. Alexa-hostedスキルでホストするリージョンを選択可能になっていた件
「FallbackIntent」が動くように変更を加えていく前にAlexa-hostedスキルでホストするリージョンが選べるようになっていたので、変更場所を見てみたいと思います。この連載の第2回で「Alexa-hostedスキル」はバージニアリージョンで動いていると書きましたが、アップデートがあったようです。
変更場所は「新しいスキルを作成」画面の右上の辺りにあります。バージニアリージョンの他にアイルランドとオレゴンが選べるようになっていました。日本はまだ選べないようですね。
この後の画面キャプチャをみていただくとわかるように、画面のUIもメニューなど少しだけ変更があったようです。

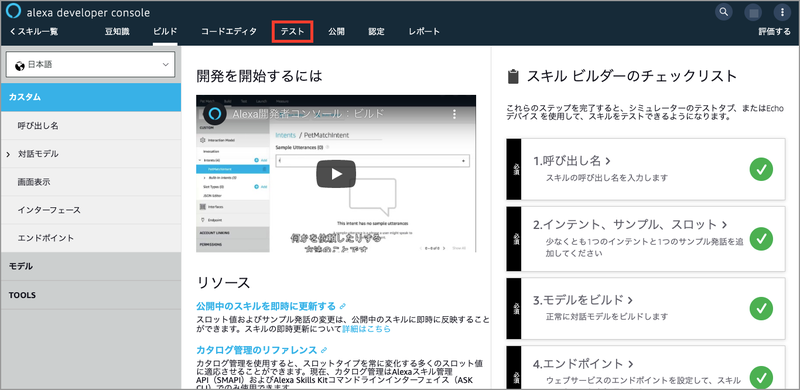
2. 豆知識スキルのトップページ
さて、本題に戻ります。まずは、また前回と同じようにスキルを動かしていまの動作を確認してみます。画面上メニューから「テスト」を選択します。

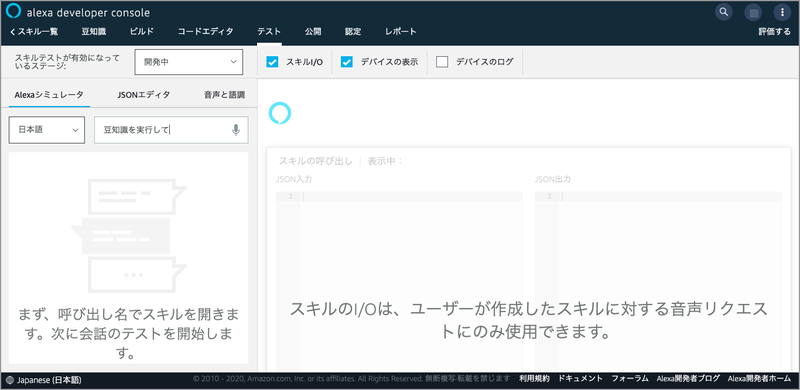
3. テスト
画面左上の入力欄に「豆知識を実行して」と入力してマシンの「Enter」ボタンを押します。

4. 豆知識1
前回と同じようにAlexaが豆知識を言ってくれます。画面左上の入力欄に「豆知識」と入力してマシンの「Enter」ボタンを押します。

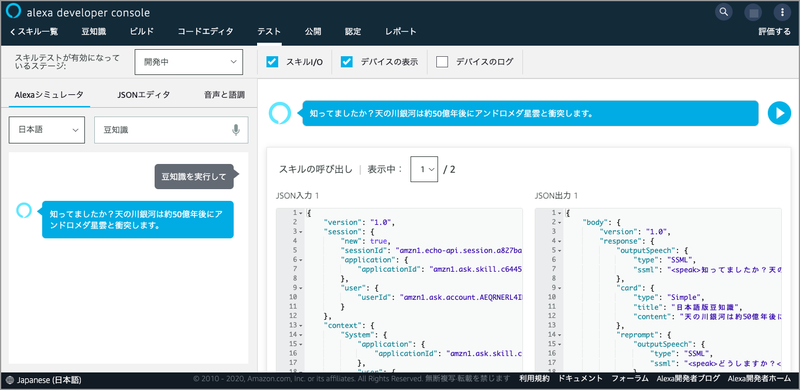
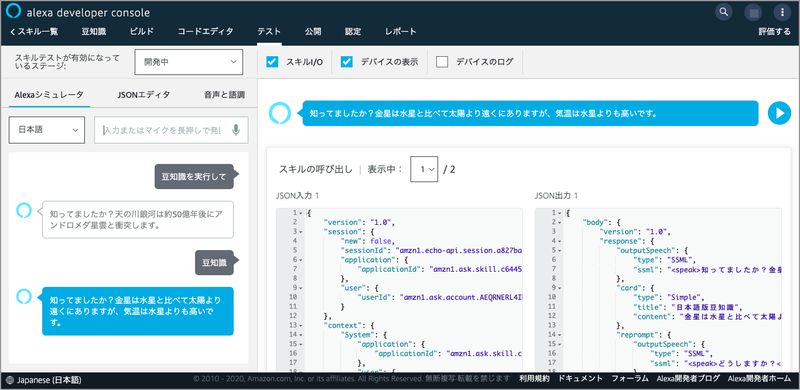
5. 豆知識2
前回と同じようにAlexaが豆知識を言ってくれます。ここまでは、前回のおさらいです。

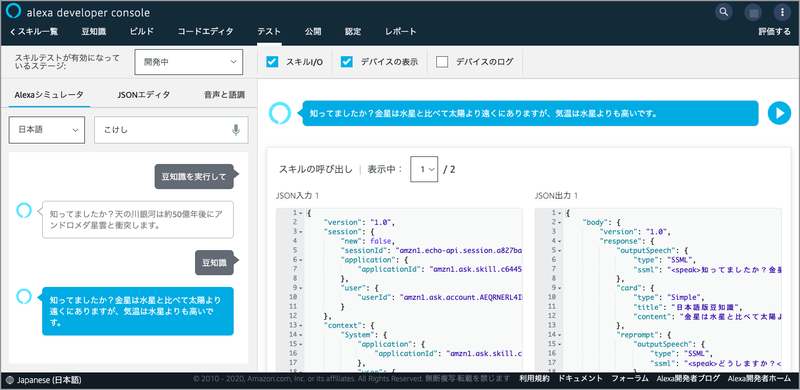
6. こけし1
今度は「豆知識」とは違う言葉を言ってみます。画面左上の入力欄に「こけし」と入力してマシンの「Enter」ボタンを押します。

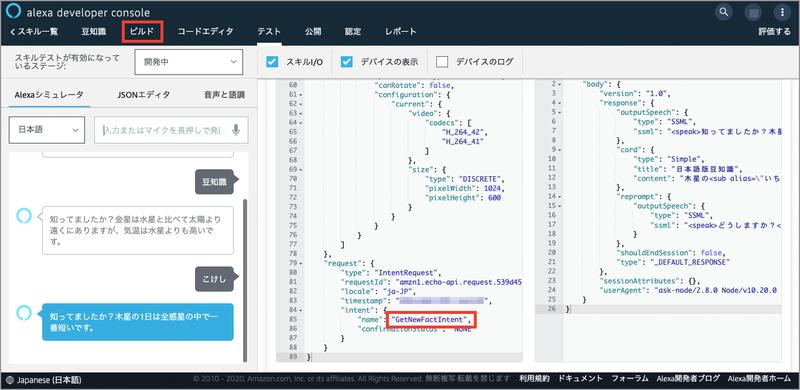
7. こけし2
「こけし」と言っても豆知識が返ってきましたね。「JSON入力」を確認してみます。想定と違う言葉を言った場合は、FallbackIntentにならないといけないのですが、GetNewFactIntentになってしまっていますので、これをいろいろ変更して直していきたいと思います。画面上メニューから「ビルド」を選択します。※↓この画像はクリックすると拡大します。

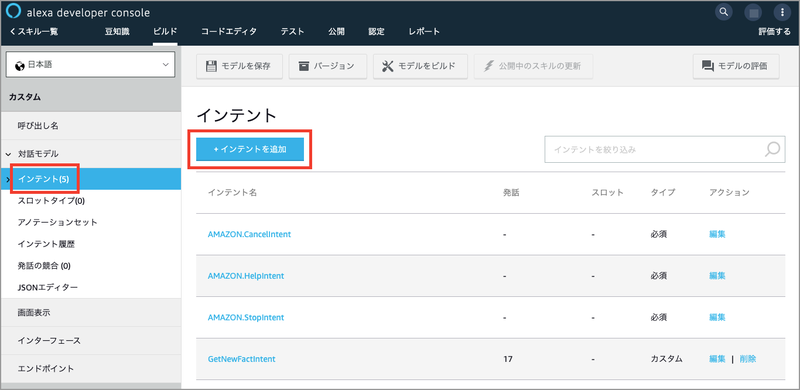
8. インテント
画面左メニューで「対話モデル」-「インテント」を選択します。画面中央上あたりにある「インテントを追加」ボタンを押します。

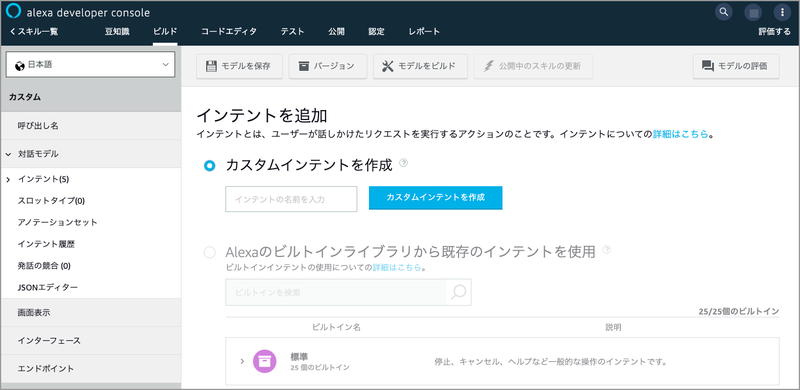
9. 「インテントを追加」画面
「インテントを追加」画面が表示されました。ここにインテントの説明が簡単に書かれていました。
インテントとは、ユーザーが話しかけたリクエストを実行するアクションのことです。
 フムフム。インテントはアクションのことなのですですね。ユーザーが話した内容に応じてどのアクションをするかが決まります。そのアクションのことをAlexaではインテントと言う、ということですね。
フムフム。インテントはアクションのことなのですですね。ユーザーが話した内容に応じてどのアクションをするかが決まります。そのアクションのことをAlexaではインテントと言う、ということですね。
IT用語辞典のインテントの解説によると、
インテントとは、意図、目的、真意、集中している、没頭している、決意している、などの意味を持つ英単語。ITの分野では利用者がシステムを操作する際に頭に思い浮かべている意図や意思のことを指すことが多い。
と書かれています。Alexaでの意味はユーザーの意図や目的を実現するためのアクション、といったところでしょうか。ユーザーが豆知識を教えてほしいという目的のときは「豆知識」というと「GetNewFactIntent」が実行され、ユーザーがヘルプを聞きたいときは「ヘルプ」と言うと「HelpIntent」が実行されるという感じですね。ユーザーの目的ごとにインテントが必要になる、というイメージです。
今回追加する「FallbackIntent」はユーザーが意図や目的をもってAlexaに話しかけても、Alexa側にそれに対応するためのインテントがない場合に実行されるインテントです。ちょっと特別なインテントですね。
また、この画面を見るとわかるのですが、インテントにはカスタムインテントとAlexaのビルトインインテントという2つの種類があります。カスタムインテントは自分で自由に作れるインテントです。「豆知識スキル」でいままで出てきたインテントの中では、GetNewFactIntentがカスタムインテントに当たります。ビルトインインテントはAlexaが元々用意してくれているインテントです。「豆知識スキル」でいままで出てきたインテントの中では、HelpIntentがビルトインインテントに当たります。
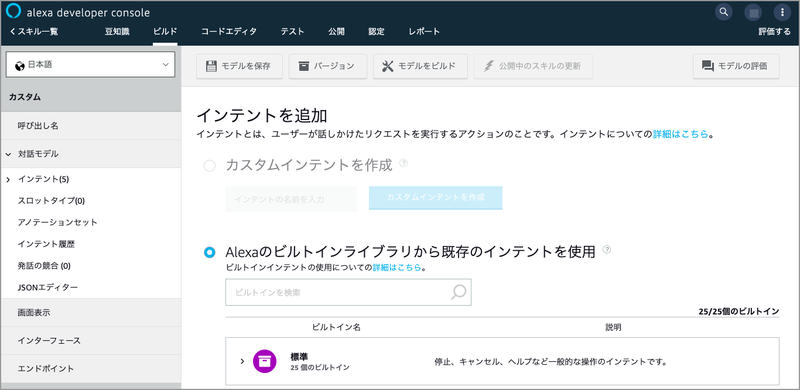
10. Alexaのビルトインライブラリから既存のインテントを使用
FallbackIntentはビルトインインテントなので「Alexaのビルトインライブラリから既存のインテントを使用」を選択します。

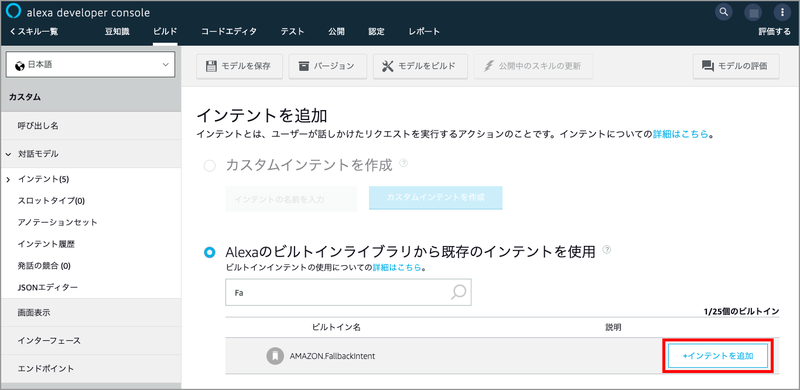
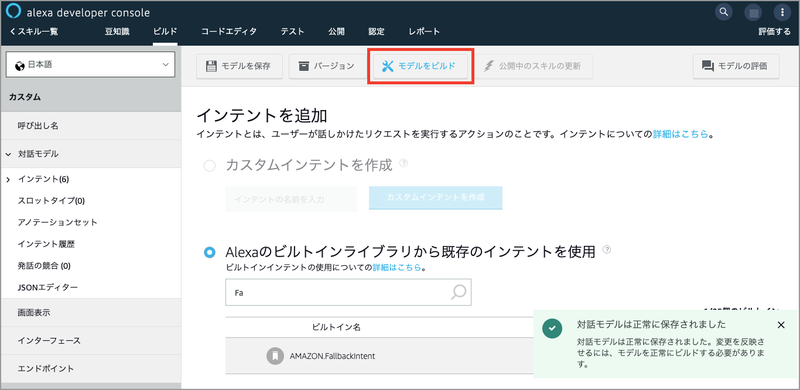
11. FallbackIntentを追加
検索用の入力欄に「Fa」と入力すると「AMAZON.FallbackIntent」が表示されます。表示されたら「+インテントを追加」ボタンを押して、FallbackIntentを追加します。※↓この画像はクリックすると拡大します。

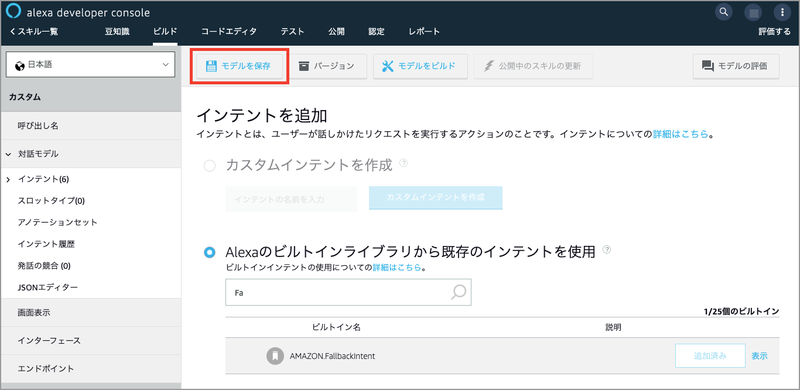
12. モデルを保存
画面上の「モデルを保存」ボタンを押します。

13. モデルをビルド
保存できたら、画面上の「モデルをビルド」ボタンを押します。

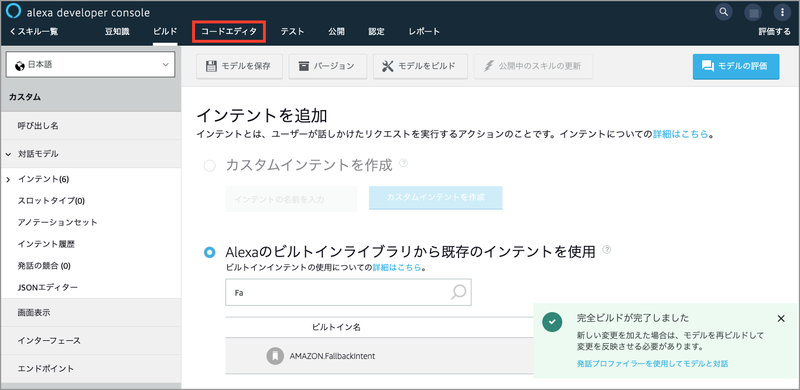
14. 完全ビルドが完了しました
「完全ビルドが完了しました」と画面に表示されたら、画面上メニューの「コードエディタ」を選択します。

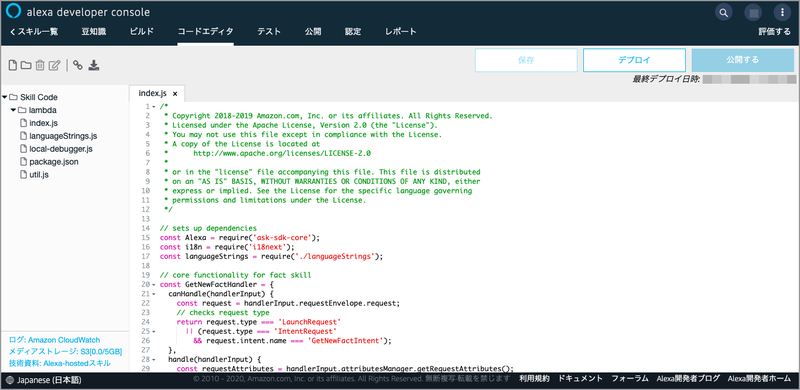
15. コードエディタ
「index.js」ファイルが表示されています。

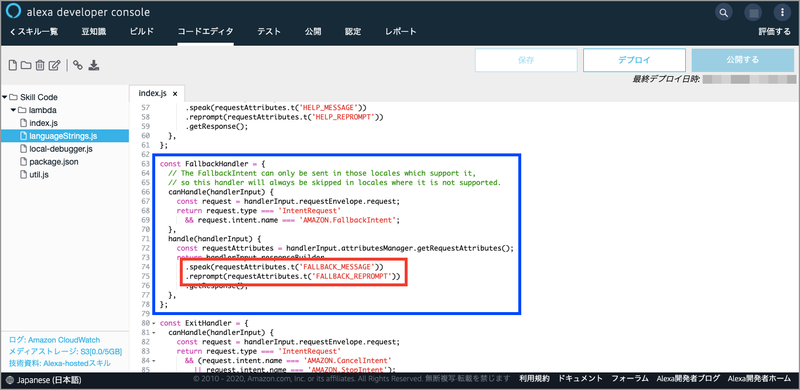
16. FallbackHandler
下にスクロールすると「FallbackHandler」という箇所がでてくるので見てみます。この「豆知識スキル」テンプレートの場合、「FallbackHandler」のコード自体は既に存在しているようです。Alexaが話す内容は「FALLBACK_MESSAGE」、「FALLBACK_REPROMPT」となっていました。「languageStrings.js」ファイルにどんな文言が入っているのか確認してみたいと思います。また
左メニューから「languageStrings.js」ファイルをダブルクリックして開いてみてみます。※↓この画像はクリックすると拡大します。

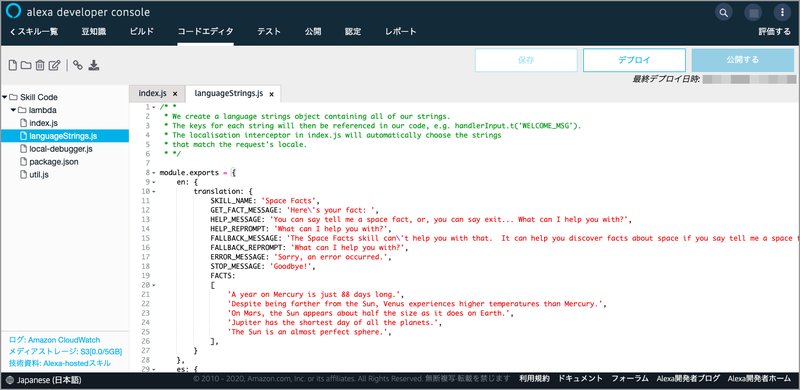
17. 「languageStrings.js」ファイル
「languageStrings.js」ファイルが開きました。

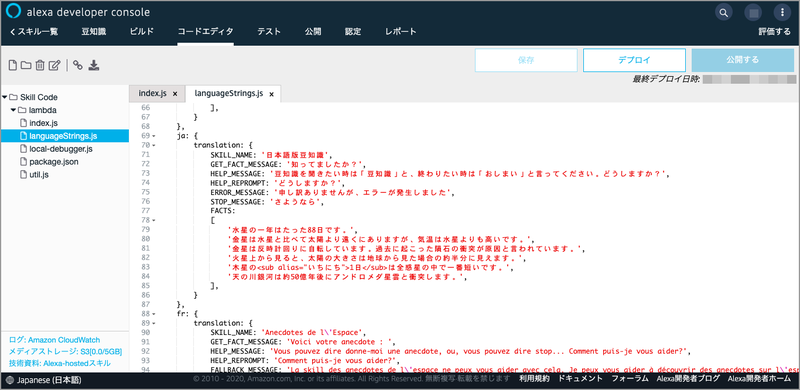
18. 「ja」オブジェクト
下にスクロールして「ja」オブジェクトを見てみます。「FALLBACK_MESSAGE」、「FALLBACK_REPROMPT」の記載はないみたいですね。足しましょう。※↓この画像はクリックすると拡大します。※↓この画像はクリックすると拡大します。

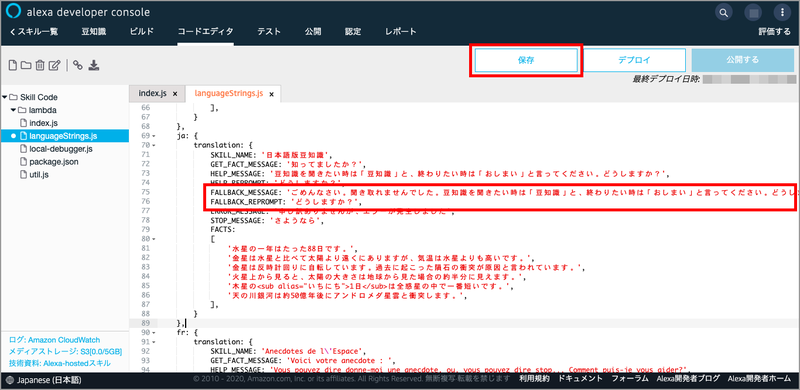
19. 「FALLBACK_MESSAGE」、「FALLBACK_REPROMPT」追加
「FALLBACK_MESSAGE」、「FALLBACK_REPROMPT」を追加します。ユーザーが「こけし」などと「豆知識」ではない言葉を言ったときにAlexaが返す文言になるので、ヘルプの時の文言をベースに入力しました。「FALLBACK_MESSAGE」では、最初に「ごめんなさい。聞き取れませんでした。」という文言を入れています。
入力できたら、画面上の「保存」ボタンを押します。※↓この画像はクリックすると拡大します。

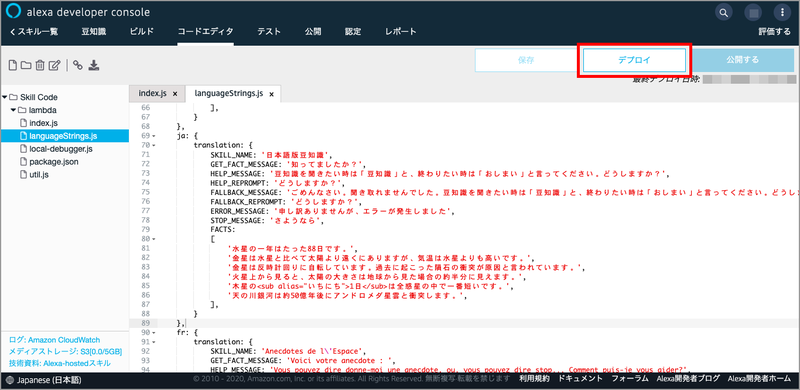
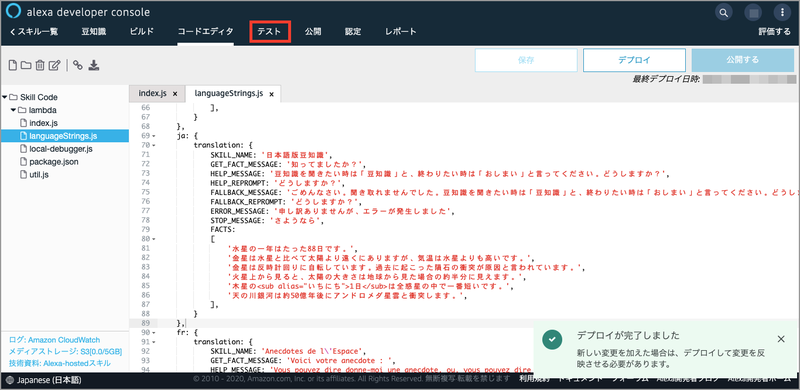
20. デプロイ
保存できたら、画面上の「デプロイ」ボタンを押します。

21. デプロイ完了
デプロイが完了しました。変更点が反映されているか、テストしてみましょう。画面上メニューから「テスト」を選択します。

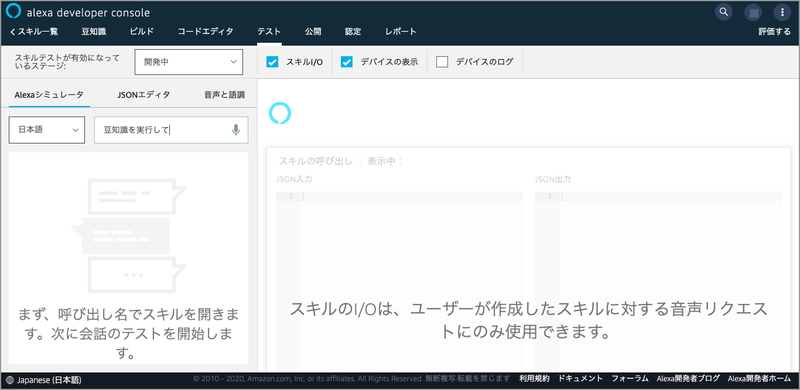
22. テスト
画面左上の入力欄に「豆知識を実行して」と入力してマシンの「Enter」ボタンを押します。

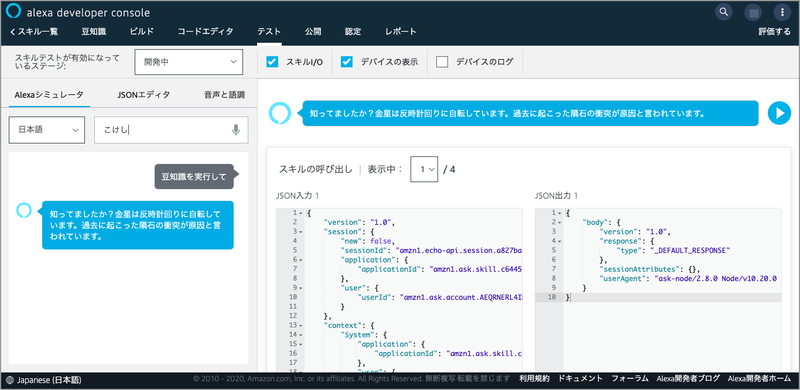
23. 予期しない指示
今度は、画面左上の入力欄に「こけし」と入力してマシンの「Enter」ボタンを押します。

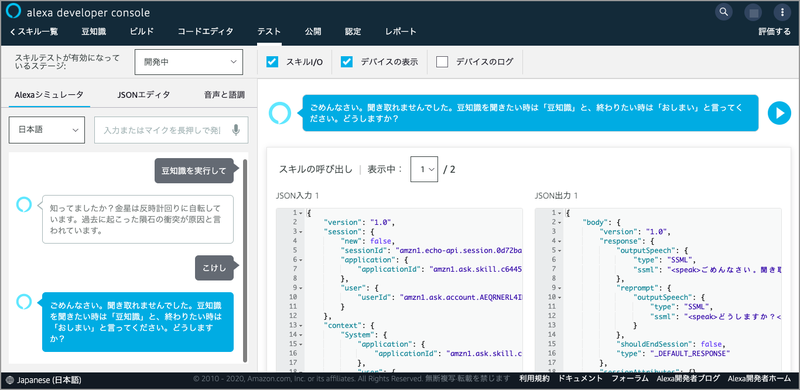
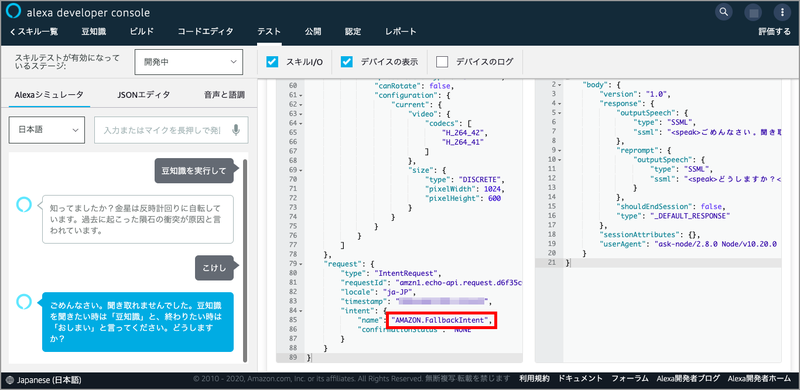
24. 成功
今度はちゃんと「ごめんなさい。聞き取れませんでした。豆知識を聞きたい時は「豆知識」と、終わりたい時は「おしまい」と言ってください。どうしますか?」とFallbackIntentが実行されたときの文言がAlexaから返ってきました。これでユーザーが予期しない言葉を言ってきたときはAlexaが「ごめんなさい。聞き取れませんでした。」とちゃんと返してくれますね。

25. JSON入力
一応、画面右側の「JSON入力」も確認しておきましょう。下にスクロールしてみると、値は「Amazon.FallbackIntent」になっています。※↓この画像はクリックすると拡大します。

まとめ
今回は、前回「Alexa-hostedスキル」を使ってつくった「豆知識スキル」を更に変更して、ユーザーが予期しない指示をしてきたときの動きを追加しました。これで、ユーザーが突然何の脈略もなく「こけし」と言ってきたときでも『豆知識が聞きたいなら「豆知識」と言ってね』とユーザーに期待する指示を求めることができます。 しかも、変更点は「FallbackIntent」を追加したり、「FallbackIntent」用の文言を追加するだけだったので、簡単でしたね。 いかがでしたでしょうか? FallbackIntentのようにAlexaが既に用意しているビルトインインテントを追加するだけで、Alexaとちゃんと意思疎通ができているような雰囲気がでてきたのではないでしょうか? 次回も引き続き、同じような感じで続きを説明していきたいと思いますので、お楽しみに! いや〜、「Alexa」って本当にいいものですね!

