こんにちは、アプリケーションサービス部ディベロップメントサービス 1 課の滝澤です。
本記事をご覧いただきありがとうございます。
本記事では、vue.draggable.next で宛先のリストによって処理を変える方法についてご紹介します。
はじめに
本記事では、vue.draggable.next についてある程度の知識があることを前提に進めます。
もし vue.draggable.next についての概要が知りたい場合は、以下の記事をご参照ください。
やりたいこと
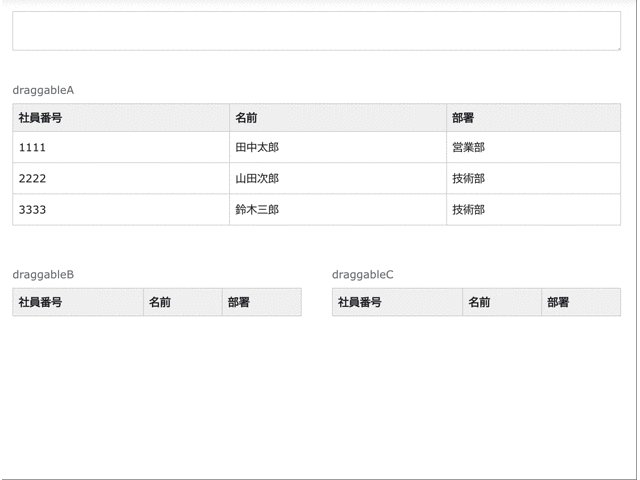
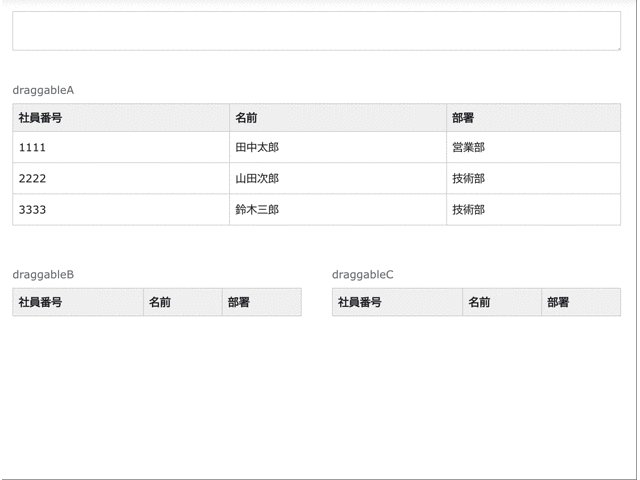
以下のように宛先のリストによって処理を変えたいとします。
- draggableA にドロップされた場合は、
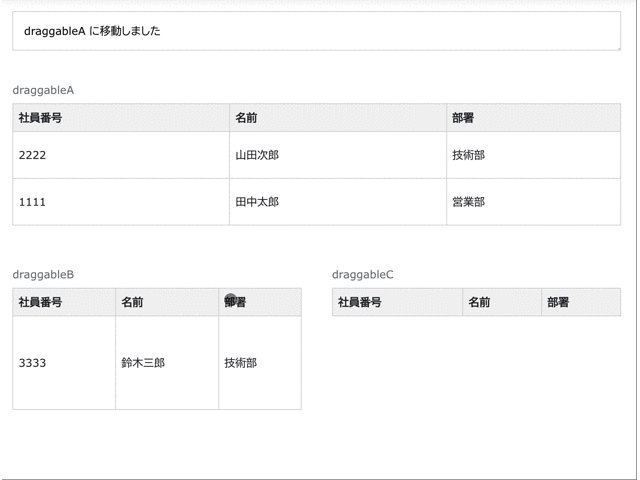
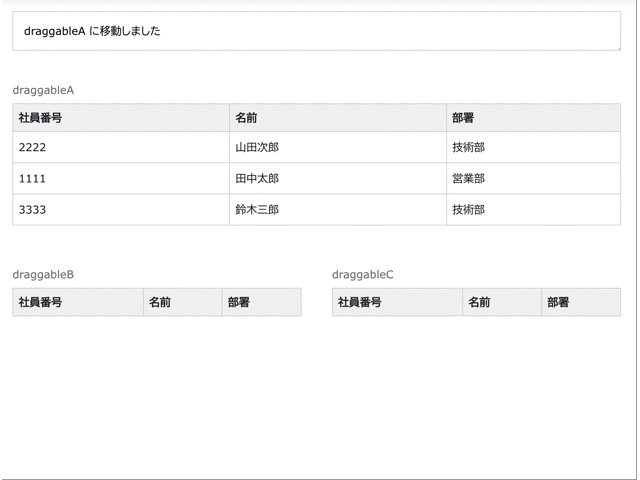
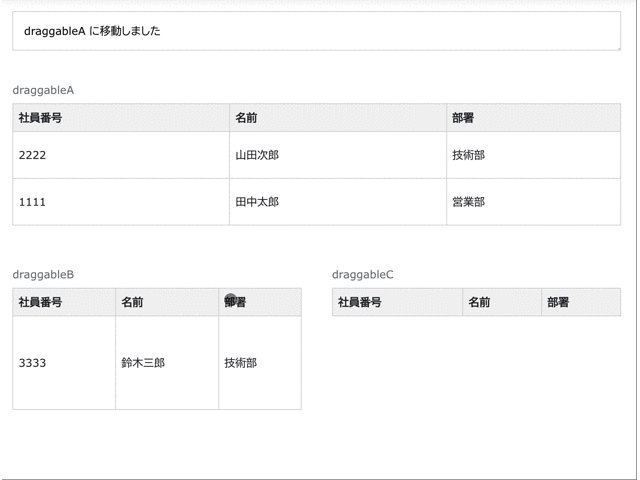
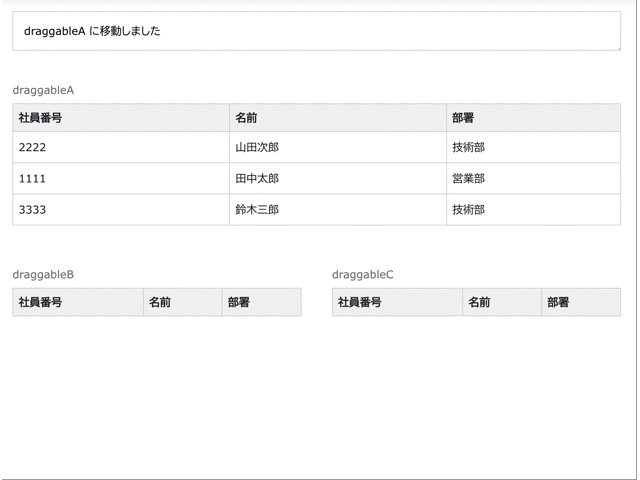
draggableA に移動しましたと言うメッセージを表示する。 - draggableB にドロップされた場合は、
draggableB に移動しましたと言うメッセージを表示する。 - draggableC にドロップされた場合は、
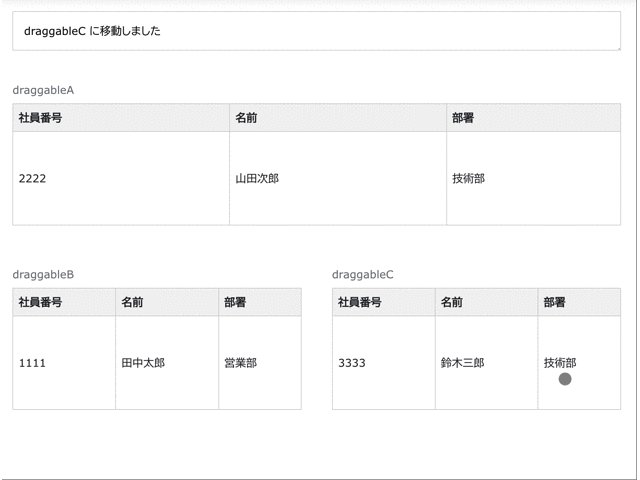
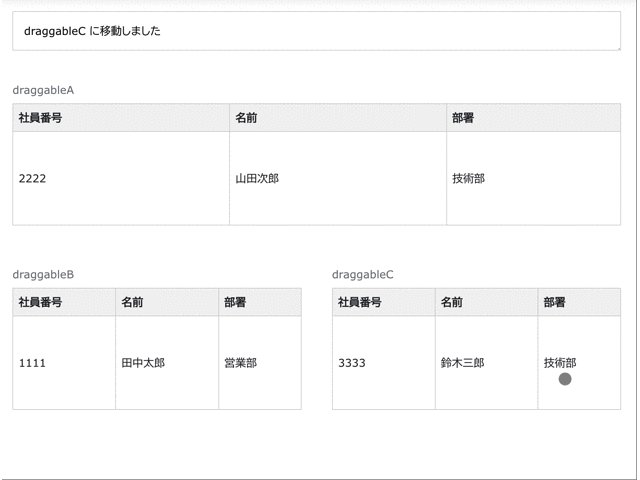
draggableC に移動しましたと言うメッセージを表示する。

[結論] vue.draggable.next で宛先のリストによって処理を変える方法
結論から言うと以下のように moveEvent の to プロパティを使用することで実現できます。
具体的な方法
各 draggable に id と move イベントで呼び出す関数を設定する
まず、以下のように各 draggable に id と move イベントで呼び出す関数(今回は showMessage)を設定します
moveEvent の to プロパティを使用する
次に、moveEvent の to プロパティの中のidにドロップしようとしたリストのidが string で入っているので、それを使用して処理を分岐させます。
※ vue.draggable.next から型のエクスポートがされていないため、TypeScript で記述している場合は、独自で定義する必要があります。 vue.draggable( Vue.js 2.X 用のライブラリ)には各 Event の型が定義されているのでそれを参考にします。
結果
宛先によって処理を分岐させることができました。

コードの全体像
まとめ
本記事では、vue.draggable.next で宛先のリストによって処理を変える方法についてご紹介しました。
今回の方法により、宛先ごとに異なる動作やメッセージを簡単に実現することができます。
出番は少ないかもしれませんが、vue.draggable.next を使う際に誰かの助けになれば幸いです。

