はじめに
前回のブログ で、Amazon Cognitoのい・ろ・はを書きました。 今度は、ちょっと中身の話を書いていきます。 Amazon Cognito User PoolとAmazon Cognito Identity Poolについてです。 実際のサンプル実装を交えて、設定情報を記載していきます。
Amazon Cognitoの設定
Amazon Cognito User Poolを作る
まずはAmazon Cognito User Poolを作っていきます。
Amazon Cognito User Poolの管理
最初に、Amazon Cognitoを選択して、「ユーザープールの管理」をクリックします。

Amazon Cognito User Poolの作成
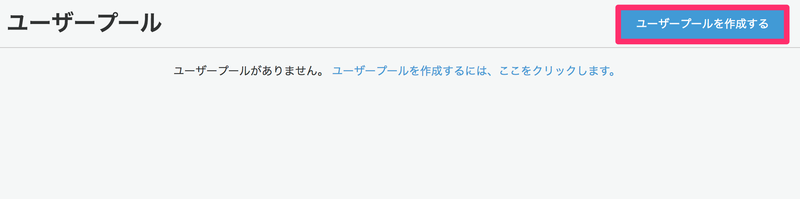
次に、「ユーザープールを作成する」をクリックします。

ユーザープール名の入力
「プール名」に任意の名前を入力してください。今回は、細かい設定は行いませんので、「デフォルトを確認する」をクリックします。

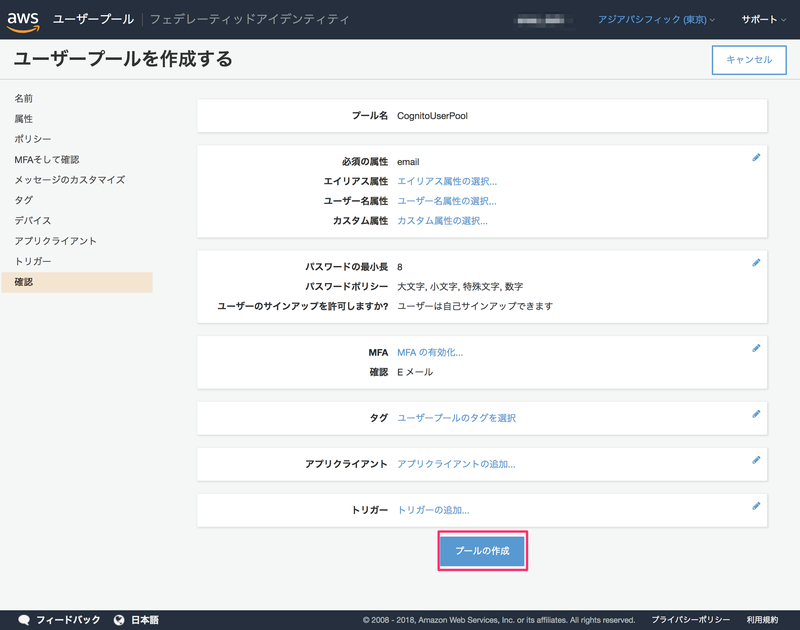
Amazon Cognito User Poolの作成の確認
「プールの作成」をクリックして、Amazon Cognito User Poolを作成します。

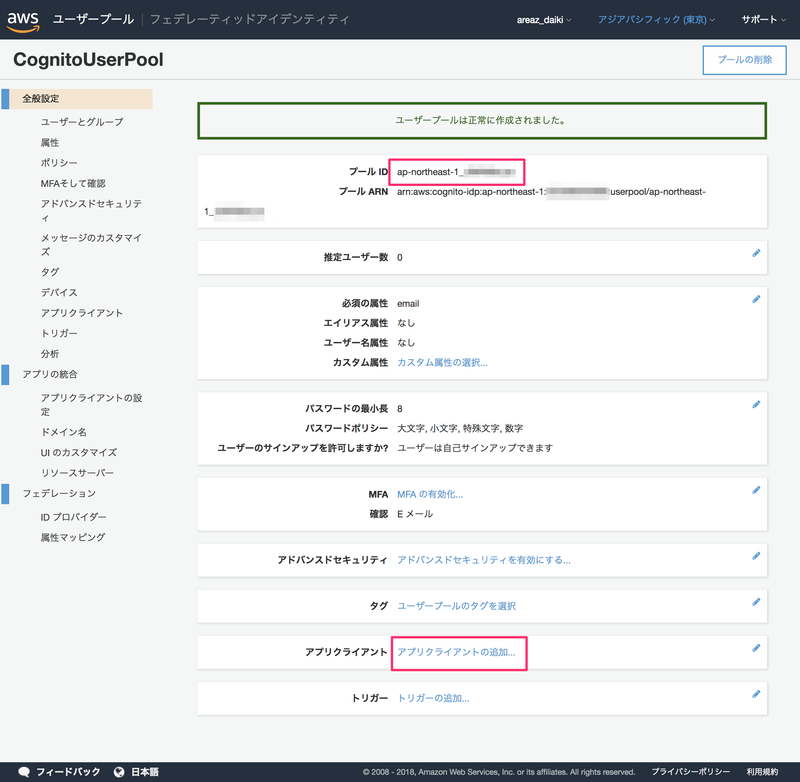
Amazon Cognito User Poolの作成完了
作成が完了したら画面が切り替わります。
「プールID」は後ほど利用しますので、メモしておいてください。
次に、画面下部の「アプリクライアント」の「アプリクライアントの追加」をクリックします。

アプリクライアントの作成
今回は、外部のIDプロバイダを使わず、Amazon Cognito User Poolを使っていきます。
それと今回、サンプルとして、HTMLとJavaScriptを利用します。
JavaScriptを利用するとクライアントシークレットが利用できないため、一部設定を変更する必要があります。
まずは、「アプリクライアント名」に任意の名前を入力します。
その後、「クライアントシークレットを生成」のチェックを外します。ここにチェックしたまま利用すると「NotAuthorizedException」が発生し、
「Unable to verify secret hash for client」というメッセージが出ますので、ご注意ください。
チェックを外したら、「アプリクライアントの作成」をクリックします。

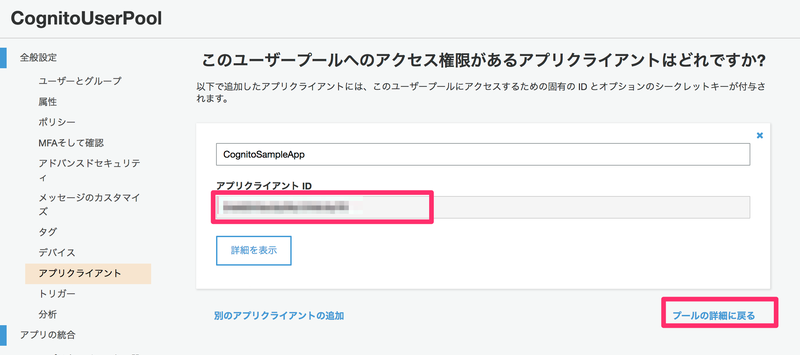
アプリクライアントの作成完了
すると「アプリクライアントID」が表示されますので、これも後ほど利用しますので、メモしておいてください。
「プールの詳細に戻る」をクリックします。

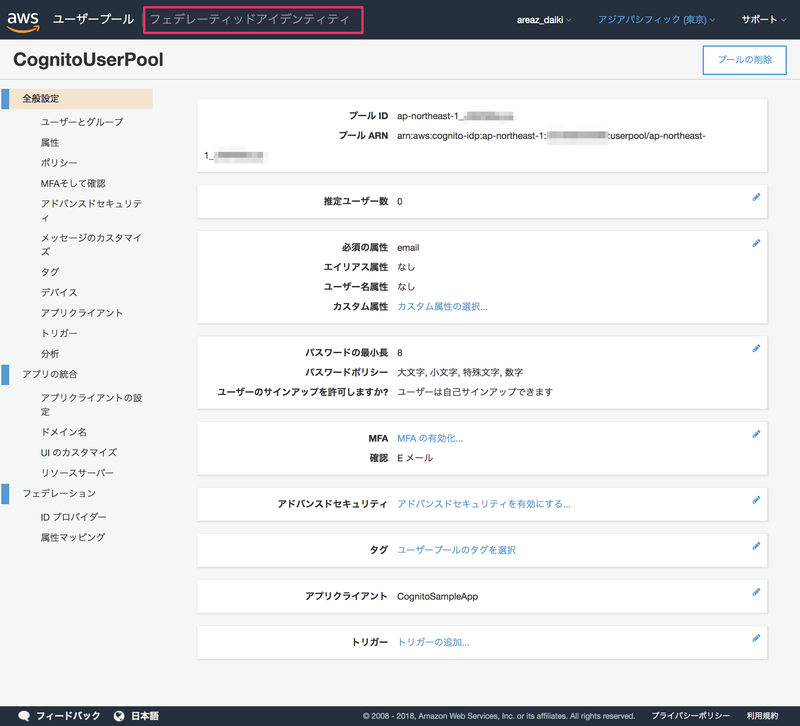
Amazon Cognito User Poolの詳細
画面上部の「フェデレーティッドアイデンティティ」をクリックします。

Amazon Cognito Identity Poolを作る
Amazon Cognito Identity Poolの作成
「新しいIDプールの作成」をクリックします。

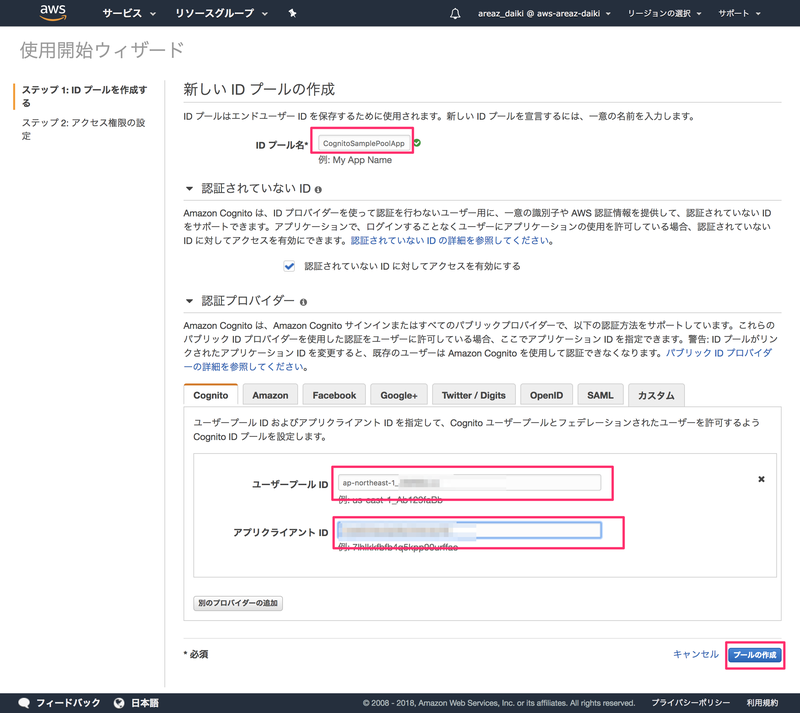
Amazon Cognito Identity Poolの入力
「IDプール名」に任意の文字を入力し、「認証プロバイダー」の「Cognito」タブにある「ユーザープールID」に先程メモした、「プールID」を入力し、「アプリクライアントID」に先程メモした「アプリクライアントID」を入力して、「プールの作成」をクリックします。

IAM Roleの設定
今回、IAM Roleは特に設定しませんので、そのままにしておきます。
画面下部の「許可」をクリックします。
 これで、Amazon Cognito User PoolとAmazon Cognito Identity Poolの設定が完了になります。
これで、Amazon Cognito User PoolとAmazon Cognito Identity Poolの設定が完了になります。
Webサーバの準備
HTML/JavaScriptのサンプルは別で用意していますので、Webサーバを構築しておきます。 今回は、AmazonLinuxにnginxをインストールして利用できるようにしています。 なお、サンプルコードは、githubに用意しているので、自由にご利用ください。 コードを取得したら、ドキュメントルートにそのままコピーすればいい状態にしています。 あと、cognito-auth.jsの中に、ユーザープールIDとアプリクライアントIDを入力する必要があるので、ご注意ください。
動作確認
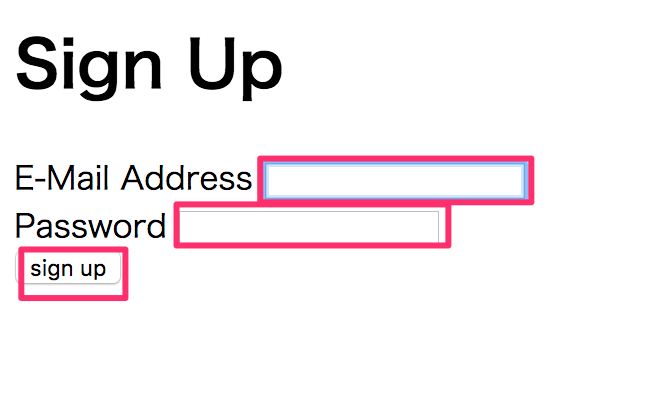
index.htmlにアクセス
index.htmlにアクセスするとSign Up画面になりますので、「E-Mail Address」にご利用されているメールアドレスを入力してください。
「Password」にパスワードを入力してください。ここでは、半角英数の大文字小文字+記号を含む必要があります。
入力が完了したら、「sign up」ボタンをクリックしてください。

検証コードの送信完了連絡
ボタンをクリックすると完了ダイアログを出すようにしています。
これで、入力したメールアドレスに検証コードを送付するようになっていますので、「OK」をクリックしてください。

検証コードの確認
メールが届きますので、検証コードをメモしてください。

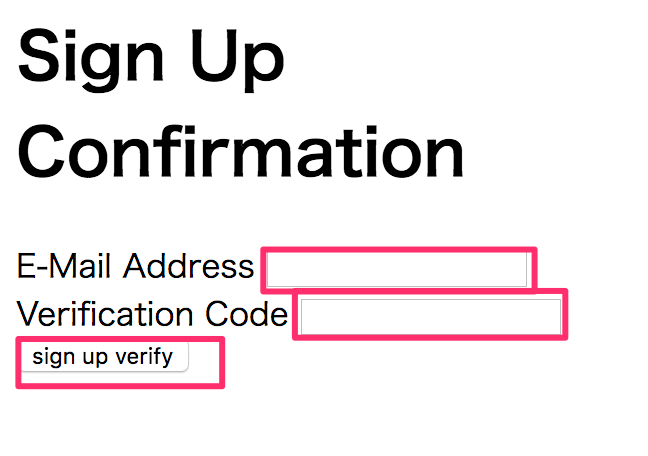
検証コードの入力
画面が遷移して、「Sign Up Confirmation」画面になります。
「E-Mail Address」に先程入力したメールアドレスを入力し、「Verification Code」に検証コードを入力し、「sign up verify」ボタンをクリックしてください。

検証完了
検証完了のダイアログが出るようになっています。「OK」をクリックしてください。

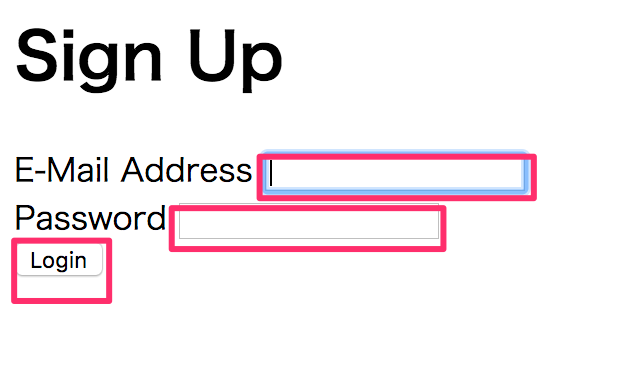
ログイン
では最後に登録した情報でログインしていきます。
「E-Mail Address」に先程入力したメールアドレスを入力し、「Password」に先程入力したパスワードを入力してください。
入力が完了したら、「Login」ボタンをクリックしてください。

ログイン完了
ログインOKなら、ダイアログが出るようになっています。「OK」をクリックすると「Login Success」画面に遷移して、サンプルの動作が成功になります。


さいごに
これで、Amazon Cognito User PoolとAmazon Cognito Identity Poolを使ったログインと権限付与ができるようになりました。 権限でS3へのPut権限を与えて、ファイルをPUTできるようにしたりなど、いろいろできるようになります。 今回のサンプルは単純なものなのですが、時間を見つけて、もうちょっと複雑なものを作ってみようかと思います。 一旦は、夏休みの宿題はこれで完了になります。 宿題と言わず、いろいろ作ってみようかと思った、暑い夏でした。

