こんにちは。ローカル環境のパッケージ管理は美しくできていますか? 残念ながら私はできていません。 あれは入社1年目、いろんなブログから引っ張ってきたインストール系コマンドをよくわからないまま実行した結果・・・(お察しください)
それはさておき ローカルから分離したクリーンな環境を、サーバーも立てずにスパッと作れたらいいと思いませんか?
概要
ということで、今回は
- プロジェクト専用のPython実行環境を簡単に起動して
- コンテナに簡単に接続して
- ついでにコンテナ上のファイルをリアルタイムで共同編集する
を実現したいと思います。 VSCodeとDockerさえインストールしてあれば10分あればできると思います。
Visual Studio Code(以下VSCode)のExtension(拡張機能)を使って、Dockerインストール以外の作業はずっとVSCodeの画面でおこなえます。楽!
動作環境
今回の動作環境は以下のとおりです。
- macOS Catalina 10.15.4
- Docker version 19.03.8
ツールの準備
VSCode
こちらよりダウンロードできます。 https://code.visualstudio.com/
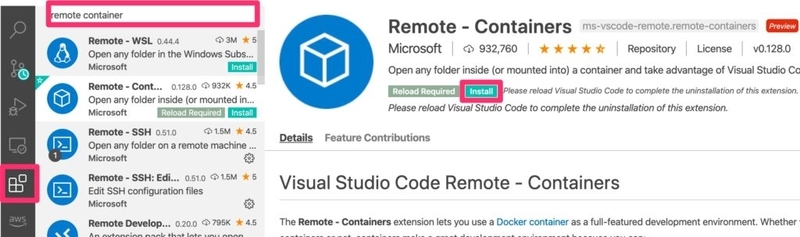
VSCodeを開き、「Remote - Containers」というExtensionをインストールしておきましょう。

Docker
OSによってインストール手順が異なるため、割愛いたします。 「Mac(Windows) Docker インストール」などで検索していただくと素敵な記事がヒットしますので、そちらをご参照ください。 インストール後、起動しておきます。
「.devcontainer」ディレクトリのあるプロジェクトのdockerコンテナを立てる
それでは、コンテナ上でファイル編集をするところまでチュートリアル的にやってみましょう。
1.サンプルリポジトリをcloneする
git clone https://github.com/serverworks-annex/docker_sample.git
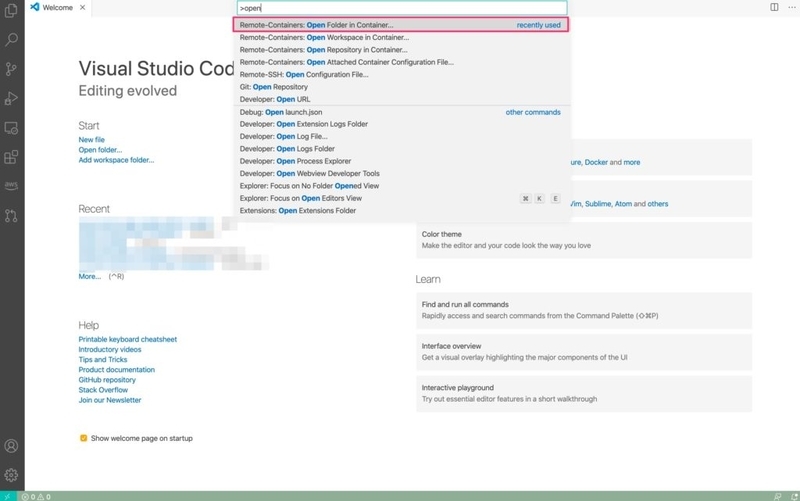
2.VSCodeコマンドパレットを開く
MacのショートカットキーはCommand + Shift + P、WindowsならCtrl + Shift + Pです。
3.「Open Folder in Container...」を選択する

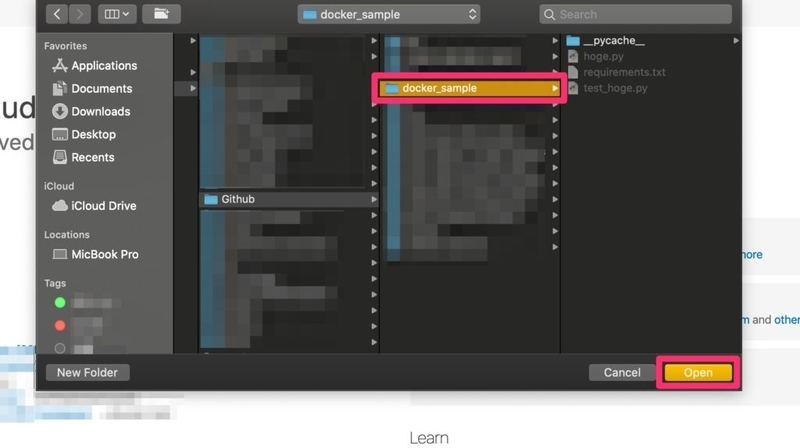
4.1でcloneしたリポジトリのディレクトリ(「docker_sample」)を開く

→.devcontainerディレクトリ内の設定ファイルを読み込んで、設定ファイルどおりに立ち上げたコンテナに接続してくれる! \ワーオ/
(こんな画面になるので少し待ちます。)

5.Pythonファイルを実行する
# python sample.py
>>> {'userId': 1, 'id': 1, 'title': 'delectus aut autem', 'completed': False}
→HTTPリクエストをする処理が問題なく実行できました。
requirements.txtで指定されたライブラリも、コンテナ起動時にインストールされています。
.devcontainer/devcontainer.jsonの20行目にpip installコマンドを記載しているからですね。
設定ファイルの説明
.devcontainer/devcontainer.json
Remote Containers拡張機能の設定をします。今回利用しているパラメータについて説明します。 今回は使用していないパラメータもあります。詳しくは公式ドキュメントをご参照ください。

- name
- コンテナの表示名
- settings
- コンテナ側のVSCodeの設定ファイルに追記する内容
- extensions
- コンテナにインストールするVSCodeのExtension IDリスト
- globalにインストールされていないExtensionでも問題ない
- forwardPorts
- コンテナで使えるようにしたいポートのリスト
- postCreateCommand
- コンテナを起動した後にコンテナ内で自動実行するコマンド
- 複数指定する場合は「&&」でつなげる
補足:Extension IDの参照方法
VSCodeの一番左にアイコンが並んでいる中に、小さな4つの四角で構成されたアイコンがあります。 そのアイコンをクリックすると、VSCodeのExtensionを検索できます。
画像のように、1つのExtensionを選択した画面でExtension名の右隣に表示されているのがExtension IDです。
コピーできるようになっているので、設定ファイルへはここからコピペするとよいです。

Dockerfileの内容説明
Python3.7の公式イメージをベースにして、文字コードをutf-8に設定したりpipをupgradeしたりしています。
新規プロジェクトに上記設定ファイルの雛形を設置する方法
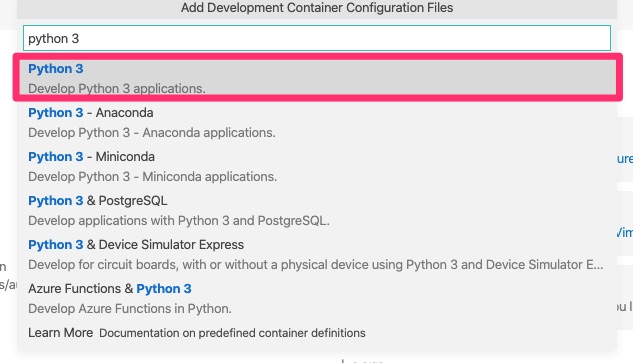
上記作業において「Open Folder in Container...」を選択した後、「.devcontainer」ディレクトリが存在しないプロジェクトのディレクトリを開こうとするとこのようなポップアップが出ます。
作成したい環境を選ぶと、適切な設定ファイルを配置した「.devcontainer」ディレクトリを作成してくれます。

これでクリーンな環境ができた!磯野〜、ペアプロしようぜ〜
ホスト側でひしめき合うライブラリの喧騒から離れて、何もimportされていないクリーンな環境が用意できました。 ペアプロでもしたい気分になってきましたね。 dockerの設定ファイルとrequirements.txtさえあれば後日に動作環境を共有することになっても心中穏やかです。
devcontainer.jsonで設定した通り、コンテナを立てるとLiveShareがインストールされて使える状態になっています。 あとはコンテナに接続した状態でLiveShareを使うだけ!
LiveShare Extensionの使い方は加藤の記事をご参照ください。
ここまで読んでいただき、ありがとうございました。 皆様の素敵な開発ライフに貢献できれば幸いです!

