
こんにちは、サーバーワークスのこけしの人、坂本(@t_sakam)です。
前回は、「Tableauで会議室の利用状況を可視化する」の第1回目でした。「1. 週次レポートをS3に保存する設定」、「2. Tableau Desktopをインストール」、「3. AWSのブログの中で用意されているAlexa for Business用のTableauテンプレートをダウンロード」というところまで進んでいます。
さて今回は、実際にTableau Desktopを立ち上げて、ダウンロードしてきたAlexa for Business用のTableauテンプレートと、S3に保存された週次レポートをTableau Desktopに取り込んで、データをグラフ化してみたいと思います。
【前回】Alexa for Business(15)Tableauで会議室の利用状況を可視化する(1)
http://blog.serverworks.co.jp/tech/2020/03/23/alexa_for_business_015/
1. Tableau Desktopを起動
Tableau Desktopを起動します。

2. 試用を続行
「製品をライセンス認証するか、試用を続行してください。」という画面が表示されます。今回は、試用版を使うので、画面右下の「試用を続行」ボタンを押します。

3. Alexa for Business用のテンプレートを開く
前回ダウンロードしたAlexa for Business用のテンプレートを読み込みたいと思います。左メニューの「その他…」をクリックします。

4. RoomUtilizationDemoDashboard_Template.twbx
前回ダウンロードした「RoomUtilizationDemoDashboard_Template.twbx」を選択して、画面右下の「開く」ボタンを押します。

5. データソースのインポート
「データソースのインポート」という画面が表示されます。「A4BCheckInRawData」が選択されているので、そのまま画面右下の「OK」ボタンを押します。

6. テンプレートの読み込み完了
これで、Alexa for Business用のTableauテンプレートの読み込みが完了しました。

7. グラフ作成
実際のデータを取り込む前の事前準備として、先程読み込んだテンプレートに付属している仮のデータでグラフを途中まで作成しておきたいと思います。まずは、左メニュー上のディメンションから「date_starting」を上メニューの「列」欄にドラッグアンドドロップします。

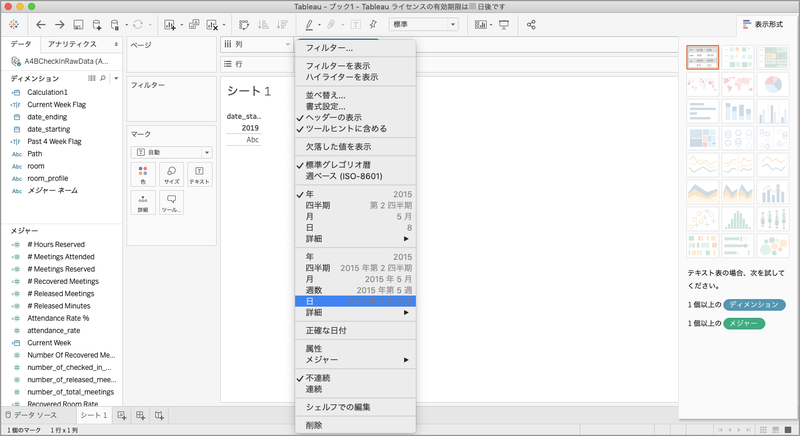
8. 表示の調整
このままだとグラフ上に2020年としか表示されないので、月日も表示されるように変更したいと思います。上メニューにドラッグアンドドロップした「date_starting」をクリックして表示されたメニューから、今回は年月日が入っている方の「日」を選択します。

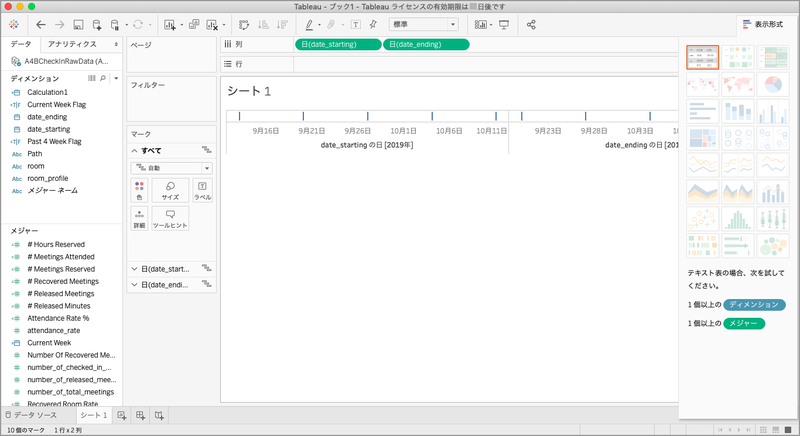
9. 引き続きディメンションから「列」欄にドラッグアンドドロップ
「date_ending」、「room」も同様に「列」欄にドラッグアンドドロップします。「date_ending」は先程と同様に表示を「年」から「年月日」に変更しておきましょう。

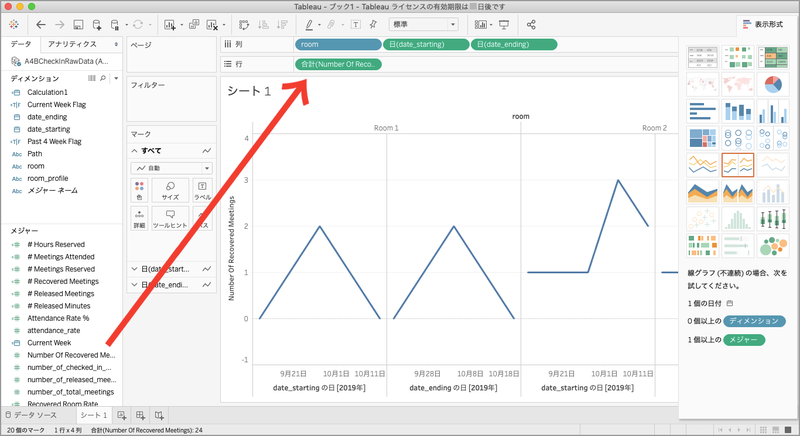
10. メジャーから「行」欄へドラッグアンドドロップ
今度は、左メニュー下のメジャーから「Number_Of_Recovered_Meeting」を上メニューの行にドラッグアンドドロップします。続けてその下の、checked_in、release、totalもドラッグアンドドロップしましょう。

11. S3に保存された週次レポート
グラフの事前準備ができたので、S3に保存された週次レポートをS3のマネジメントコンソールからダウンロードしたいと思います。

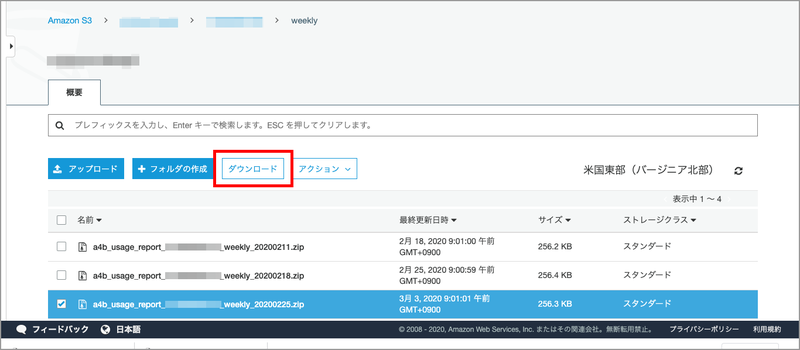
12. 週次レポートのダウンロード
いったん2週間分のレポートをダウンロードします。ダウンロードしたいZipファイルを選択して「ダウンロード」ボタンを押します。もう1週分も同様にダウンロードします。

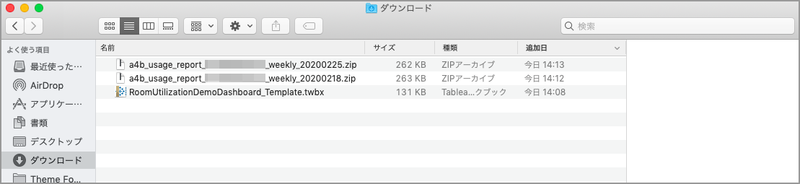
13. ダウンロード完了
2週間分の週次レポートのデータをダウンロードできました。

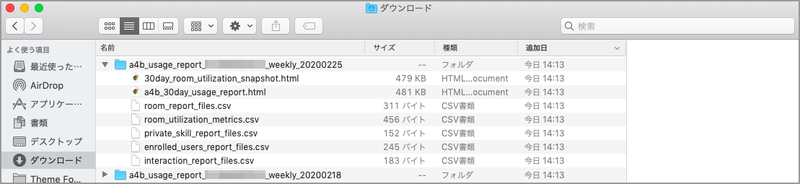
14. データの解凍
ダウンロードしたZipファイル2つを解凍します。

15. room_utilization_metrics.csv
今回使うデータは「room_utilization_metrics.csv」です。このデータで会議室の利用状況を確認します。2週間分の「room_utilization_metrics.csv」ファイルを他のフォルダ(今回は「data」フォルダ)にまとめます。その際、ファイル名の末尾にそれぞれ「1」、「2」と番号を加えました。

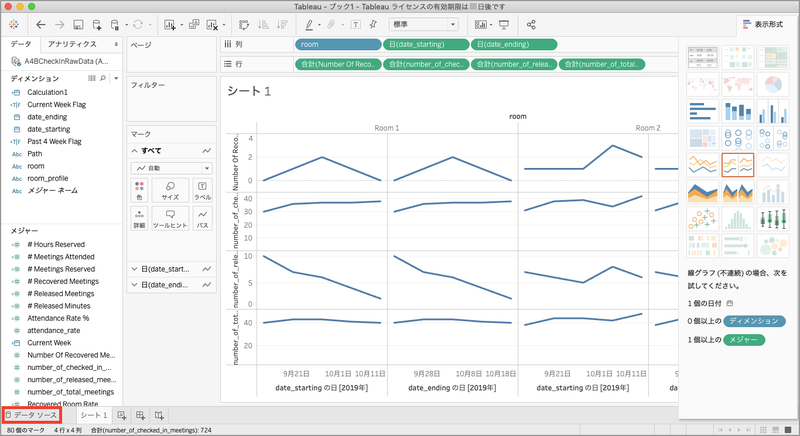
16. 実際のデータを読み込む
Tableau Desktopの画面に戻ります。画面左下の「データソース」をクリックします。

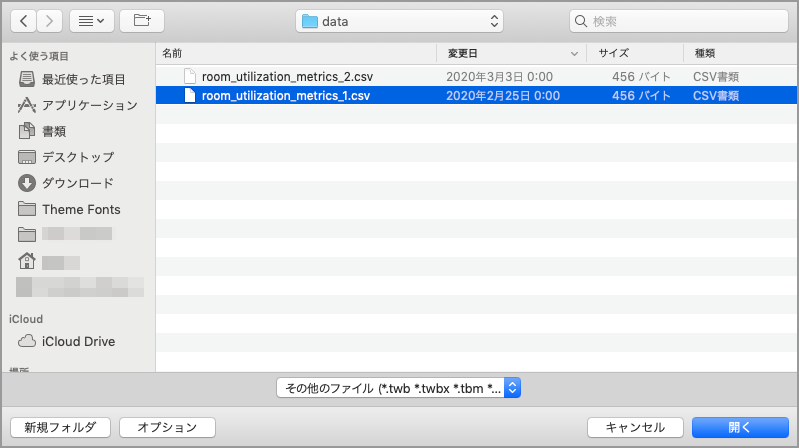
17. CSVファイルを開く
「room_utilization_metrics_1.csv」ファイルを選択して、画面右下の「開く」ボタンを押します。※選択するのは1ファイルですが、同じフォルダに入っている「room_utilization_metrics_2.csv」ファイルも同時に読み込まれます。

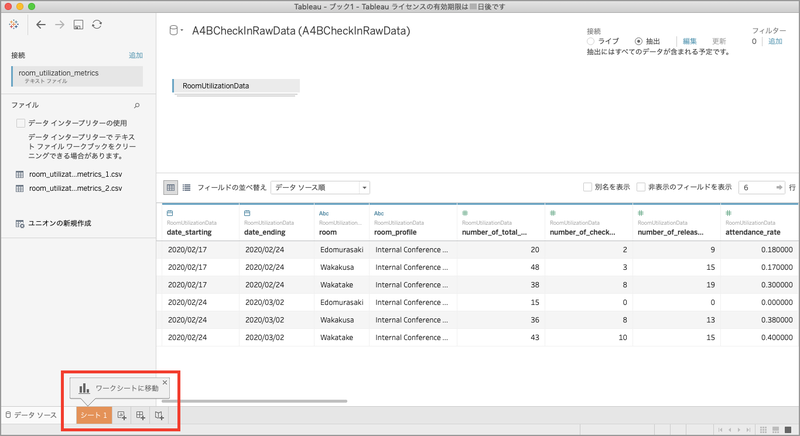
18. データの読み込み完了
実際のデータが読み込まれました。次に画面左下の「シート1」をクリックします。

19. グラフに反映
実際のデータが先程用意したグラフに反映されました。

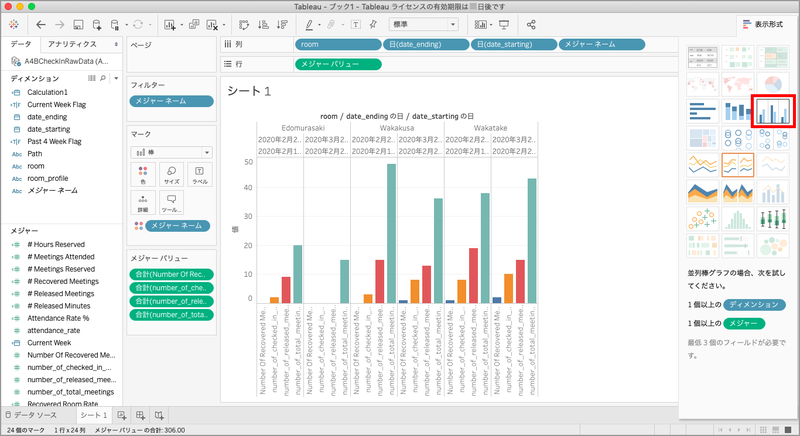
20. 棒グラフに変更
この状態だと見にくいので、画面右の「表示形式」に用意されているグラフの中から、左から3番目で上からも3番目の棒グラフを選択します。これだけで棒グラフに変更できました。

21. サイズ変更
グラフの一番右の線を選択して、右にひっぱると簡単にグラフの幅を変更できるので、変更します。

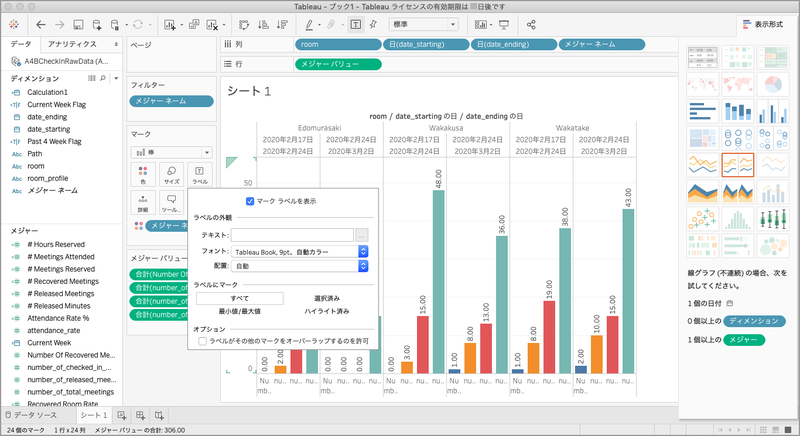
22. マークラベルを表示
画面左から2番目のメニューの「マーク」から「ラベル」を選択します。「マークラベルを表示」にチェックを入れると、グラフ内に数値が表示されるようになります。

23. グラフの完成と保存
簡単にグラフが作成できました。これで2週間分の会議室の利用状況がわかります。最後に画面左上の「保存」ボタンを押して、保存します。

24. 名前の入力
名前の入力画面が表示されるので、適宜名前を入力して「保存」ボタンを押します。

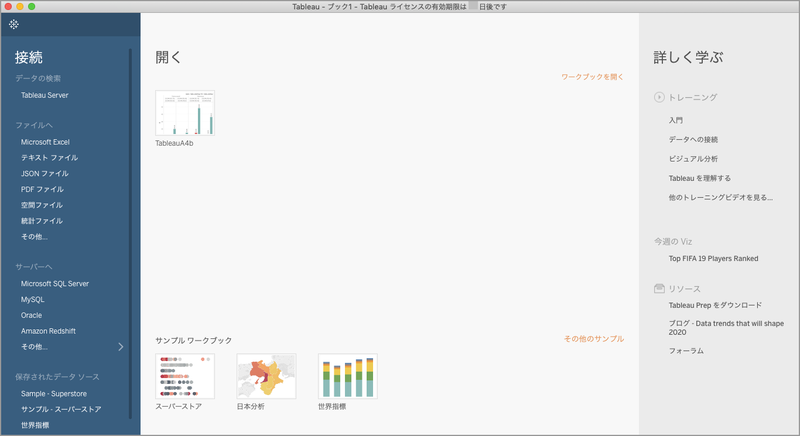
25. トップ画面
トップ画面に戻ると保存されているのがわかります。

まとめ
今回は「Tableauで会議室の利用状況を可視化する」の第2回をお届けしました。Tableau Desktopで、簡単に会議室の利用状況をグラフ化できましたね。
ただ、Tableau Desktopは自分の環境で動かしているだけなので、このままだとこのグラフをみんなに共有することができません。次回は、グラフをみんなに共有するためにTableau Serverを立ち上げてみたいと思います!
いや〜、「Alexa for Business」と「Tableau」って本当にいいものですね!

