こんにちは。CSチームの坂本です。
今回からは、しばらくNginxを離れて前回の「Nginx + WordPress ロードバランサー篇」の構成での運用上の問題点を、AWSのサービスを使って解消していきたいと思います。
まずはWordPressの管理画面から画像をアップロードした場合の問題点をみてみましょう。
このままではアップロードした画像は3台のWebサーバーのどれか1つにしかアップロードされません。
アップロード時に「他のWEBサーバーと同期する処理を加える」などの対策も考えられますが、今回はAWSのサービス「Amazon S3」とWordPressのプラグイン「Amazon S3 for WordPress」を使って簡単にできる方法を取りたいと思います。
目次
1. Amazon S3とは?
今回、画像の保存先として利用するAWSのサービスは「Amazon S3」というAWSのストレージサービスです。
このサービスを使うことでWebサーバー同士の画像の同期を取る必要がなくなり、画像の保存先がSPOF(単一障害点)となる心配もなくなります。
S3はAWSのサービススタート時に始まったサービスでご存じの方が多いと思いますが、知らない方のためにS3がどのようなサービスなのか少しおさらいしてみたいと思います。
AWSによるとS3は「99.999999999% の堅牢性と、99.99% の可用性を提供するよう設計されている」と謳われています。
つまり、「S3にデータを保存しておけば、データが無くなることはほぼない」、ということです。
S3では「データが3箇所にコピーされて初めて保存に成功した」とする仕組みになっており、更にデータの自動修復機能があるため、これだけの信頼性を保てているようです。
保存できるオブジェクトの数に上限がないので、WordPressの画像のアップロード先として問題になることはまずないでしょう。バケットと呼ばれる領域を作成し、そこにデータを保存する仕組みになっています。
そして、先日おこなわれたAWSのグローバルカンファレンス「re:Invent」でS3の値下げ(東京リージョンでは23%~26%)が発表され、更にお財布にやさしいサービスになりました。
※この方法については、以下の記事で書かせていただきました。
WordPress on Amazon S3
2. 今回の構成
今回の構成は、前回の「Nginx + WordPress ロードバランサー篇」の構成のまま、画像の保存先のみS3にしました。3. Amazon S3 for WordPress
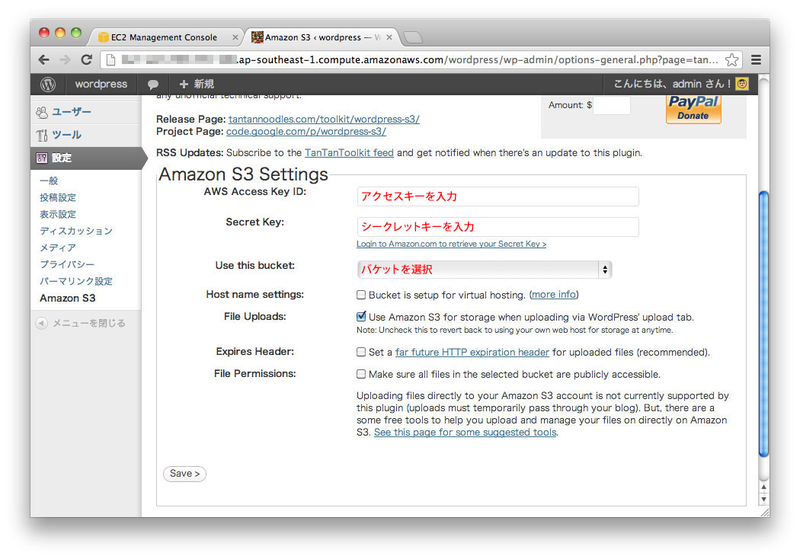
まず、画像の保存先をS3にするために、WordPressのプラグイン「Amazon S3 for WordPress」を導入します。 管理画面からインストールして設定画面で以下の画像のようにAWSのアクセスキーとシークレットキー、保存するバケットを指定しましょう。 これで画像をアップロードし、投稿に挿入するだけで画像の保存先や、リンク先がS3に変わります。
▲WordPressの管理画面でAWSのアクセスキーとシークレットキー、保存先のバケットを指定

▲画像アップロードの画面で、リンクURLがS3のものになっているのを確認
4. まとめ
これでWebサーバーを負荷分散した場合の、画像のアップロード先の問題が解消しました。S3を利用しているのでデータが無くなることはほぼなく、この部分がSPOFになることもありません。 S3はEBSのスナップショット、AMIなどの保存先にもなっており、AWSのサービスの要となっている重要なサービスです。 AWS Management Consoleからデータのアップロードが簡単にできますので、AWSをまだ利用されていない方はまずはS3から試してみてはいかがでしょうか。 今なら新規アカウントでS3を利用後、キャンペーンに申し込むと25ドル分のAWS無料クーポンがもらえるそうです。新規アカウント作成後、AWSのAmazon S3を利用開始していただいたお客様全員に今だけ25ドル分のAWS無料クーポンプレゼント!
【キャンペーン期間】 2012年12月11日(火)~2012年12月28日(金)まで
次回は、現状の構成でSPOFとなっているMySQLのデータベースサーバーをAWSのサービスを使ってカイゼンしたいと思います。


