みなさん、こんにちは。 開発部の小田切です。 今回は、CloudFrontとElastiCacheを使用したときのMVCフレームワークとのキャッシュの関係について、書かせて頂きます。 AWSでキャッシュというと、CloudFrontとElastiCacheがキャッシュの機能を備えています。 それらを使った際に、MVCフレームワークとの関係でどこのキャッシュになるのかを説明させて頂きます。
Viewキャッシュ
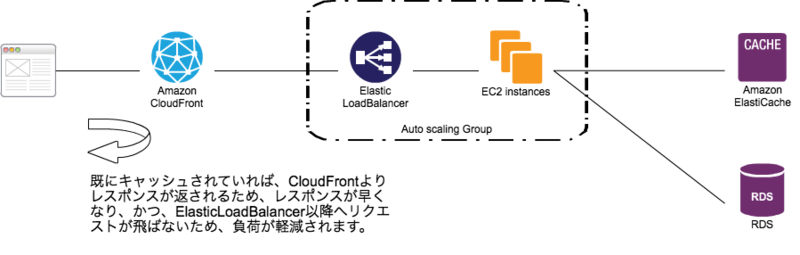
CloudFrontはコンテンツデリバリネットワークなので、キャッシュと言うイメージに結びつきづらいかもしれません。 CloudFrontはエッジロケーションに対象のURLのデータが存在すれば、それを返します。 エッジローケーションに対象のデータが無ければオリジンサーバへ取得を行い、TTLで設定された期間保持するのでキャッシュ機能といえます。
 これは、システム全体から見ると、Viewキャッシュにあたります。 CloudFrontにキャッシュが存在すれば、CloudFrontからレスポンスを返してくれるため、オリジンサーバのアプリケーションのプロセスが起動すること無くなるため、オリジンサーバの負荷を軽減することが出来ます。 ただ、CloudFrontはまだ機能的に不十分な所(POSTに対応していない等)もあるので、Viewキャッシュをすべてまかなえるかというとそういう訳でもなく、必要に応じてElastiCacheのほうでViewキャッシュを実装する場合もあり得ます。
これは、システム全体から見ると、Viewキャッシュにあたります。 CloudFrontにキャッシュが存在すれば、CloudFrontからレスポンスを返してくれるため、オリジンサーバのアプリケーションのプロセスが起動すること無くなるため、オリジンサーバの負荷を軽減することが出来ます。 ただ、CloudFrontはまだ機能的に不十分な所(POSTに対応していない等)もあるので、Viewキャッシュをすべてまかなえるかというとそういう訳でもなく、必要に応じてElastiCacheのほうでViewキャッシュを実装する場合もあり得ます。

Modelキャッシュ
Viewキャッシュでも使用しましたが、やはりElastiCacheは主にMVCフレームワークでのModel部分のキャッシュに使用することが多くなるのではないかと考えられます。 ModelキャッシュはDBへ同じSELECTクエリを実行した際に、同じ結果が返されることが分かっている場合、DBへSQLを実行せずにElastiCacheからSQLの結果を取得します。これによって、DBの負荷を軽減することが出来ます。 (ElastiCacheにキャッシュが無かった場合には、実際にDBでSELECTクエリを実行します。その際に、結果をElastiCacheへキャッシュすることで、同じクエリが短時間に複数回DBで実行されることを防ぎます。)
<
p style="text-align: center;">
全体として、注意しなければいけないのは、どこでどのキャッシュを使用するか、キャッシュはどれくらいの期間有効にするかということです。 常に最新の結果を必要とするページではキャッシュを使用してはいけませんし、逆に、5分間は常に同じ結果を返すページ等では、キャッシュを有効に使用してシステムの負荷を軽減させることが可能です。 CloudFrontとElastiCacheは使いこなせば強力なサービスですので、自分もさらに検証して行きたいと思います。

