こんにちは!技術4課のイーゴリです。
この記事では、試しにAWS CodePipelineを使って、CodeCommit → Codedeploy → EC2へデプロイのプロセスを作ってみましたので、ご紹介したいと思います。

- 構成の説明
- 前提条件
- CodeCommitリポジトリを作成する
- CodeCommitリポジトリにサンプルコードを追加する
- CodeDeployエージェントのインストール
- Codedeployでアプリケーションを作成
- CodePipelineでパイプラインを作成する
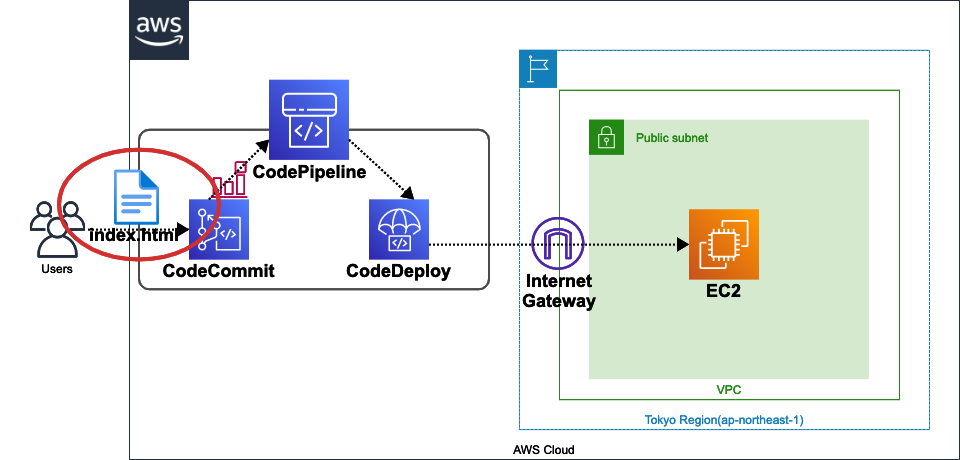
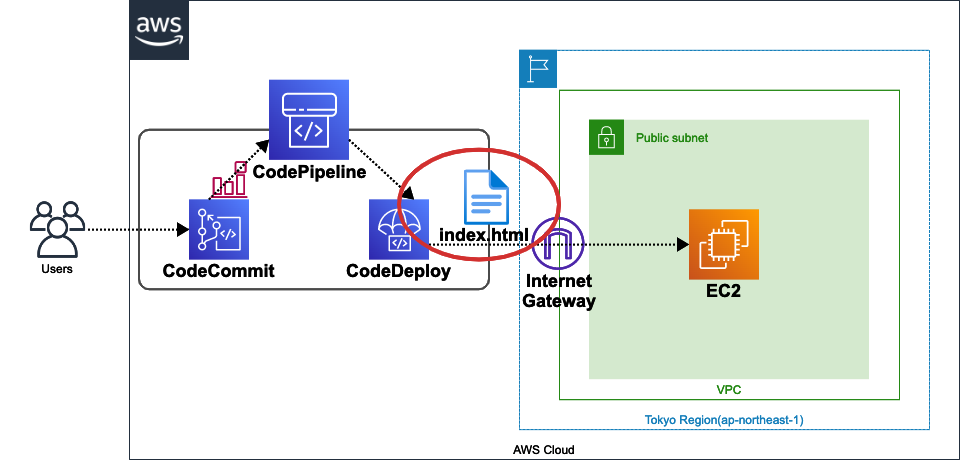
構成の説明

CodeCommitにコードをアップロードすると、CloudWatch Eventsがこれを検知して、CodePipelineは定義されたCodeDeployを起動し、EC2へデプロイされます。
前提条件
- インストール済みのGitクライアント
- 発行済みのIAMユーザー用のGit 認証情報
IAMユーザー用のGit 認証情報の生成手順


CodeCommitリポジトリを作成する
[CodeCommit] > [リポジトリ] > [リポジトリを作成]をクリックします。

「test-rep」の名前を入れて、[作成]ボタンをクリックします。

CodeCommitリポジトリにサンプルコードを追加する
公式AWSページから下記のSampleAppをダウンロードします。
https://docs.aws.amazon.com/ja_jp/codepipeline/latest/userguide/samples/SampleApp_Linux.zip
ダウンロードされたZIPを解凍したら、下記のフォルダ構成でした。
/git/test-rep
└ー SampleApp_Linux
│ー appspec.yml
│ー index.html
│ー LICENSE.txt
└ー scripts
│ー install_dependencies
│ー start_server
└ー stop_server
Gitコマンドで上記のファイルをアップロードします。
注意点:ステップ1とステップ2は省きますので、前提条件をご参考ください。

まずは下記の画像の通り、レポジトリーを自分の端末にクローンします。

% git clone https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/test-rep Cloning into 'test-rep'... warning: You appear to have cloned an empty repository.
上記のコマンドでクローンされたら、下記のコマンドでCodeCommitにアップロードします。
コマンド:
% cd test-rep % git add . % git commit -m "first commit"
出力結果:
7 files changed, 266 insertions(+) create mode 100644 .DS_Store create mode 100644 LICENSE.txt create mode 100644 appspec.yml create mode 100644 index.html create mode 100644 scripts/install_dependencies create mode 100644 scripts/start_server create mode 100644 scripts/stop_server
コマンド:
% git push
出力結果:
Enumerating objects: 10, done. Counting objects: 100% (10/10), done. Delta compression using up to 8 threads Compressing objects: 100% (8/8), done. Writing objects: 100% (10/10), 5.42 KiB | 5.42 MiB/s, done. Total 10 (delta 0), reused 0 (delta 0), pack-reused 0 To https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/test-rep * [new branch] master -> master
結果確認:

「appspec.yml」はインスタンスへのデプロイ内容となります。「appspec.yml」の内容を理解したい場合、下記のURLをご参考ください。
CodeDeployエージェントのインストール
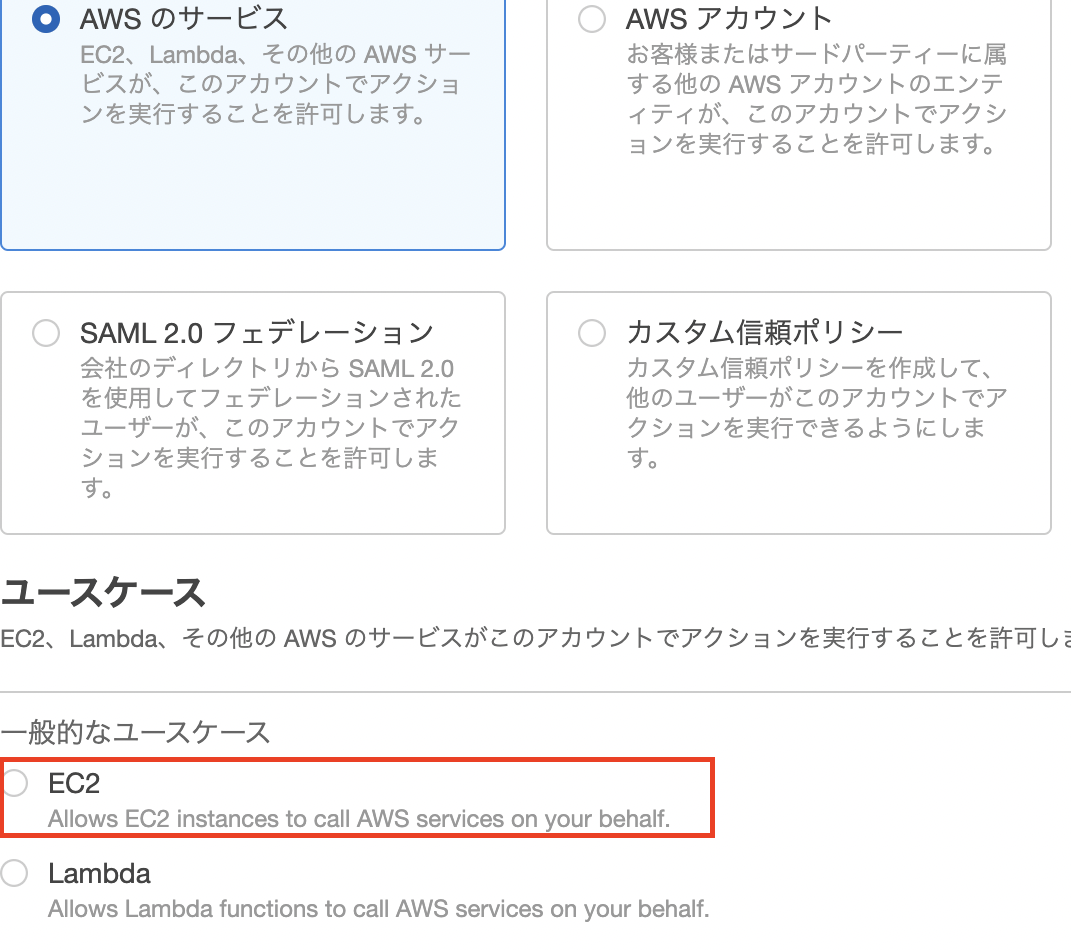
事前準備(IAMロール作成)
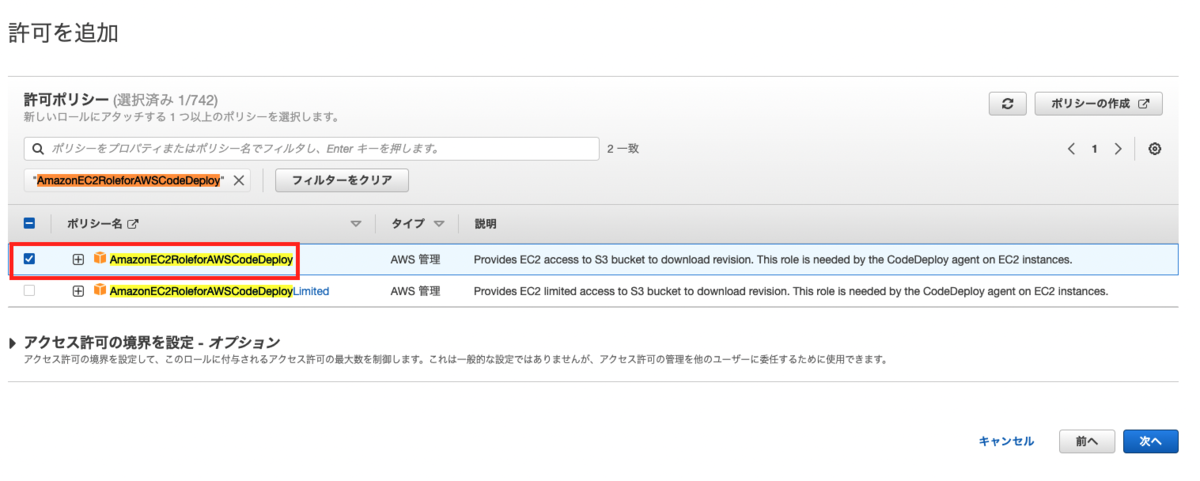
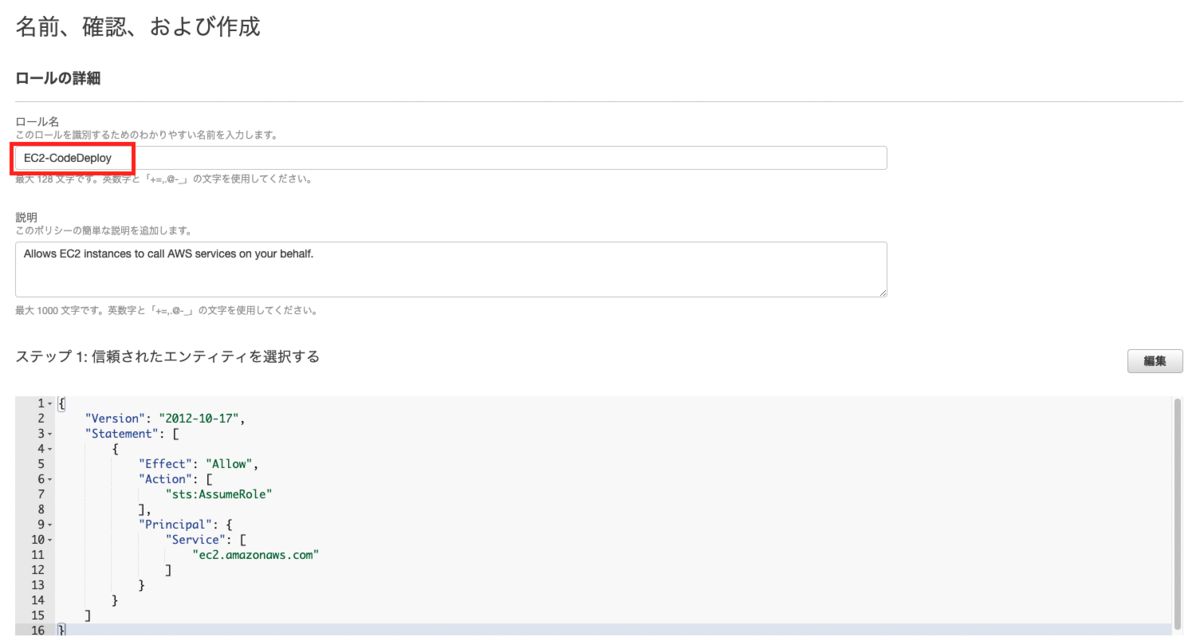
- 「EC2InstanceDeployRole」というポリシーを追加し、IAMロールを作成します。




- IAMロールを対象のEC2に付与します。
- 自動割り当てパブリックIPを有効にします。
エージェントのインストール
エージェントをインストールするには下記のURLの手順を使います。
対象EC2に入って、下記のコマンドを実行します。
$ sudo yum update $ sudo yum install ruby $ sudo yum install wget $ cd /home/ec2-user $ wget https://aws-codedeploy-ap-northeast-1.s3.ap-northeast-1.amazonaws.com/latest/install $ sudo chmod +x ./install $ sudo ./install auto
注意点: 上記のwgetコマンドは東京リージョン向けのコマンドでしたが、東京リージョン以外の場合、 下記のコマンドをご参考ください。
wget https://bucket-name.s3.region-identifier.amazonaws.com/latest/install
<bucket-name>及び<region-identifier>はこちらに記載してありますので、ご参考ください。
ちなみに、EC2を作成する時に「ユーザーデータ」に上記のコマンドを入れると、便利です。
Codedeployでアプリケーションを作成
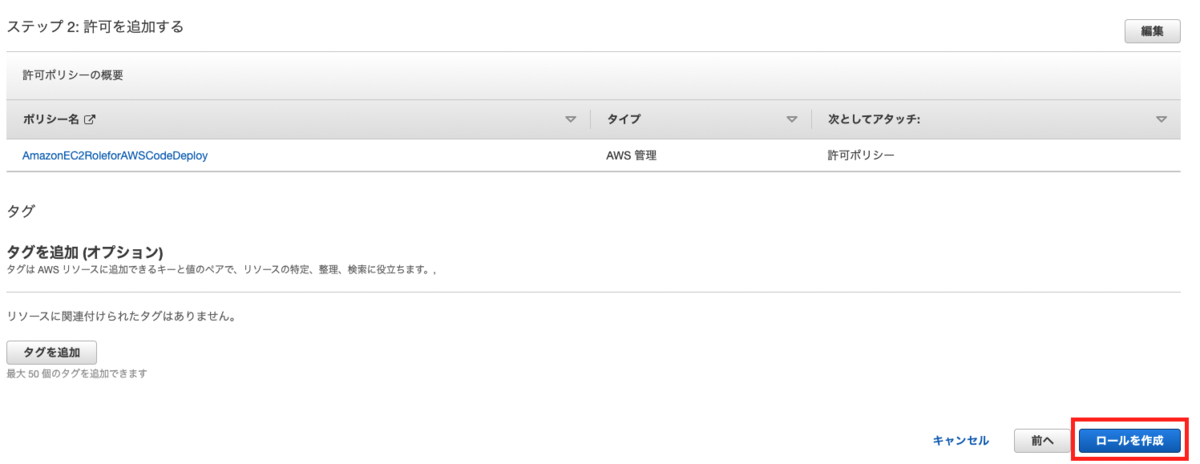
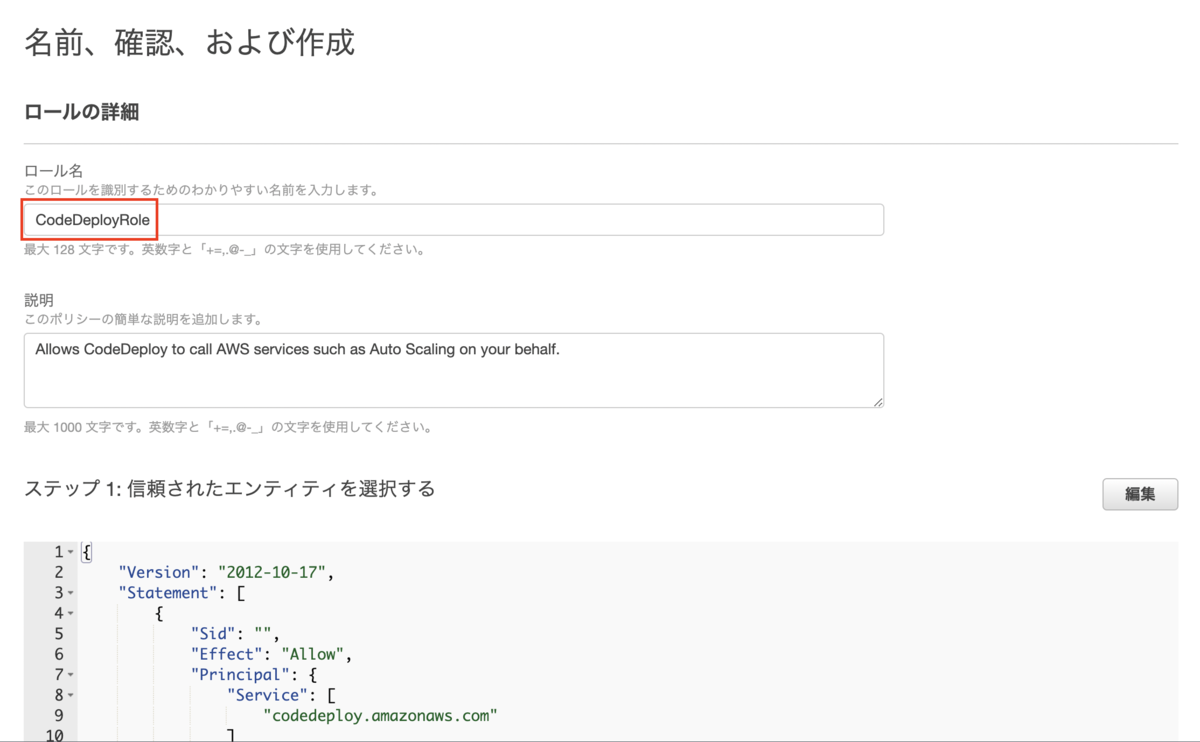
CodeDeployのIAMロール作成



アプリケーションの作成
[AWS]>[CodeDeploy]>[デプロイ]>[アプリケーションの作成]をクリックします。

アプリケーション名を入力し、[コンピューティングプラットフォーム]を選択します。

今回は[EC2/オンプレミス]を選択し、[アプリケーションの作成]をクリックします。

デプロイグループの作成
次はデプロイグループを作成します。

デプロイグループ名を入力し、上記に作成したCodeDeployのIAMロールを選択します。

今回はAutoscaling グループを使わないので、Amazon EC2インスタンスのところに、チェックを入れます。 今回はインスタンスの[Name]タグをトリガーとして設定しますので、単純にインスタンスのNameタグ名キーと値を入力しますが、Codedeploy用の専用タグを作ったほうがいいと思いました。

下記の画面でデフォルトのまま、設定を残しました。

今回の記事では、ELBを使わないため、チェックを外します。

[デプロイグループの作成]をクリックします。

CodePipelineでパイプラインを作成する
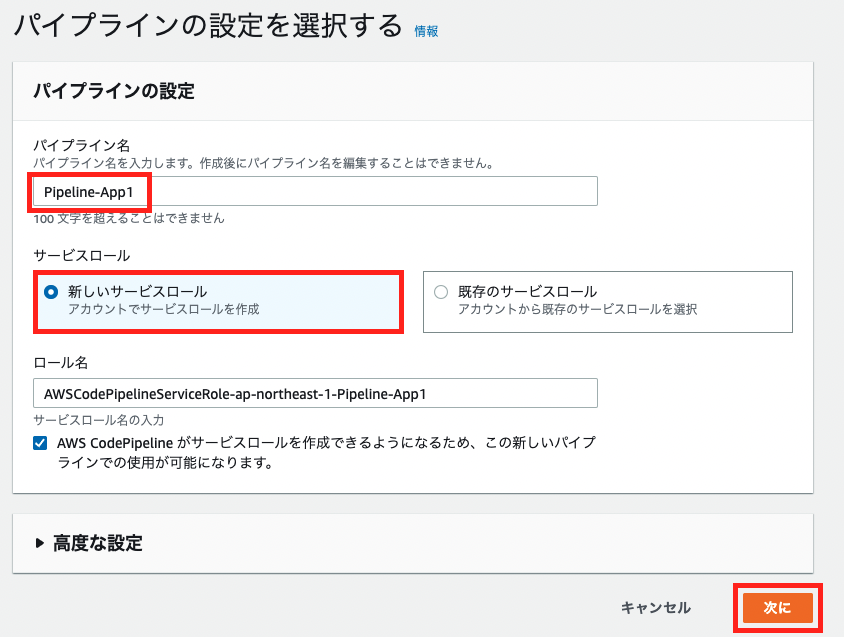
[AWS]>[CodeDeploy]>[パイプライン]>[パイプラインの作成]をクリックします。

パイプライン名を入力し、サービスロール(今回はロールがないため、「新しいサービスロール」)を選択します。

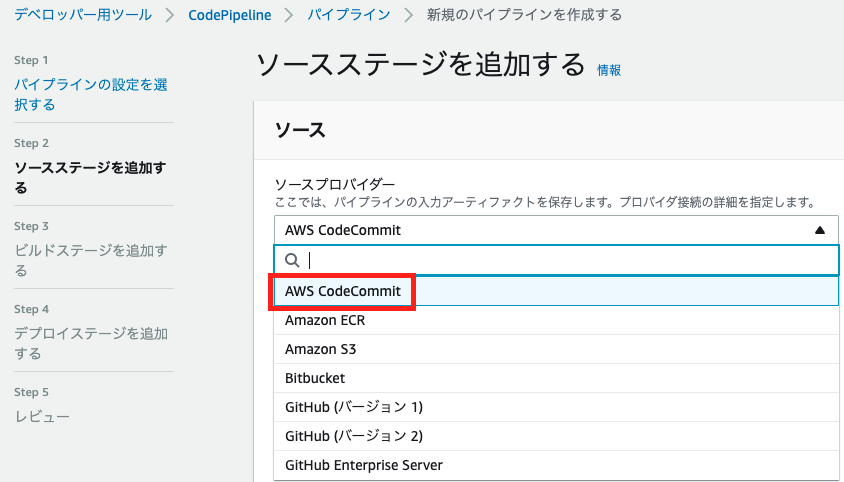
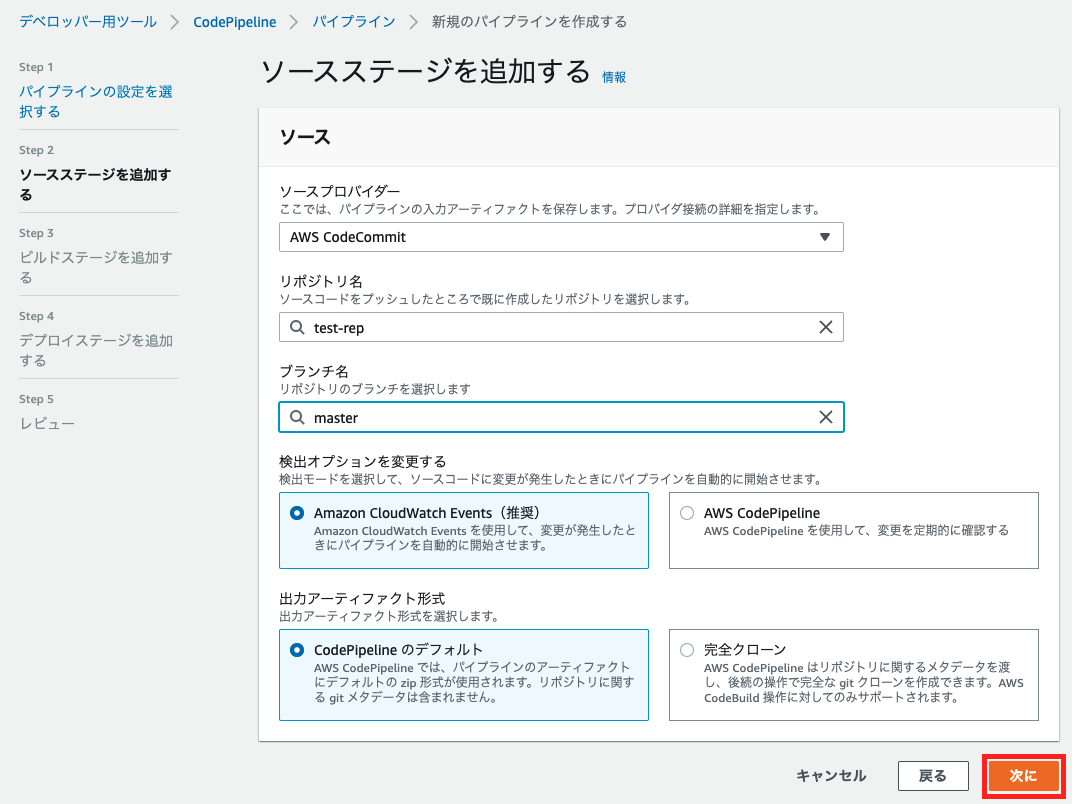
[ソースプロバイダー]で「AWS CodeCommit」を選択します。

[レポジトリ名]を選択します。

[ブランチ名]を選択します。

他の設定をデフォルトのまま、残し、[次に]をクリックします。

[ビルドステージをスキップする]をクリックします。Java、C#などのコンパイラ言語だと、こちらのステップでビルドが行われていますが、PHPなどのスクリプト言語の場合、ビルドのステップをスキップします。


次の画面で[スキップ]ボタンをクリックします。

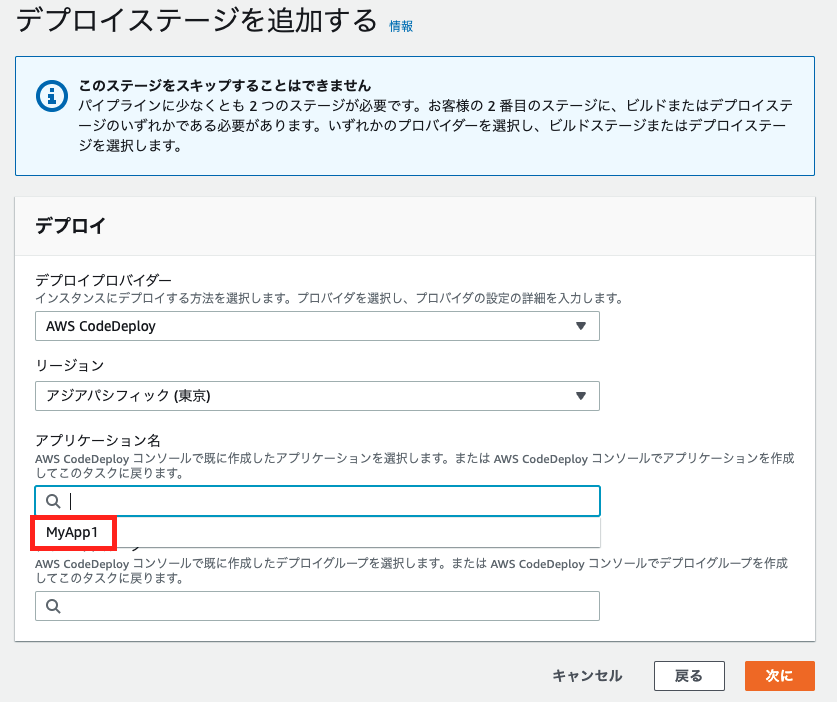
デプロイステージの[デプロイプロバイダー]で[AWS CodeDeploy]を選択します。

対象のアプリケーション名を選択します。

対象のデプロイグループを選択します。

[次に]をクリックします。

[パイプラインを作成する]をクリックします。

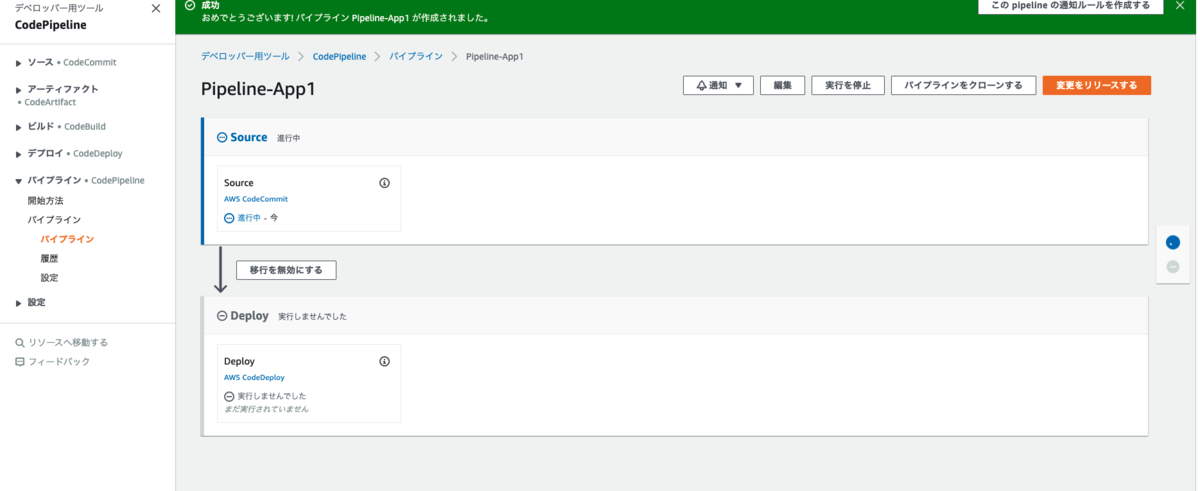
進行画面:

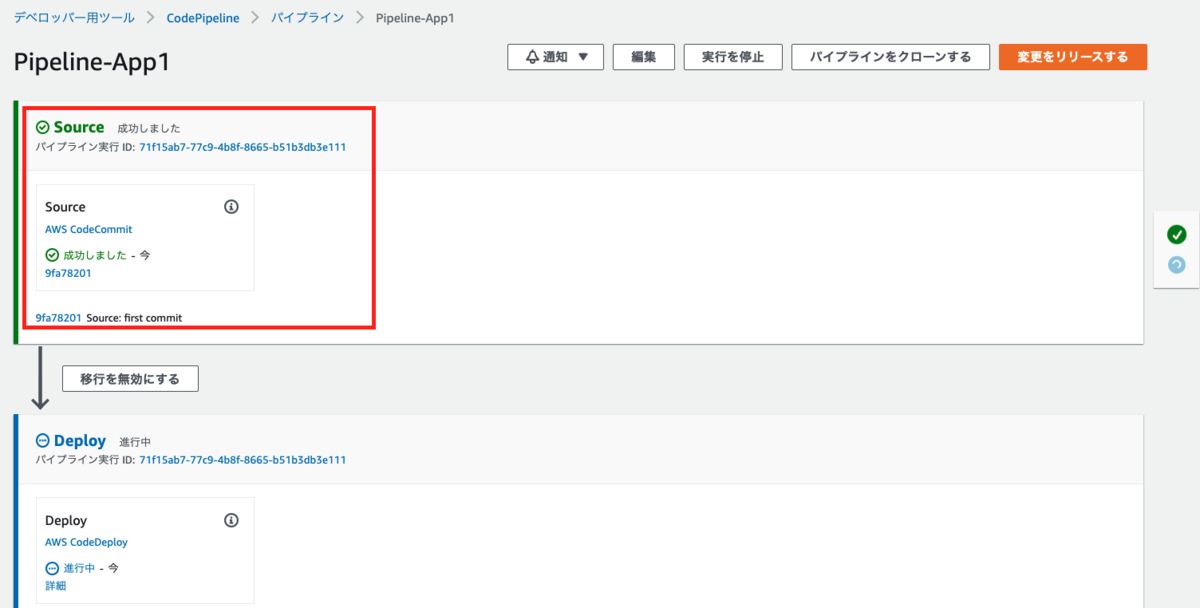
CodeCommitのステップが成功しました。

CodeDeployのステップが成功しました。

無事にパイプラインが完了しましたので、EC2の内容を確認しましょう!
確認しましたところ、「index.html」のファイルはEC2の「/var/www/html/」の配下に配置されていますが、パイプラインを実行する前は「/var/www/」のディレクトリはありませんでした。


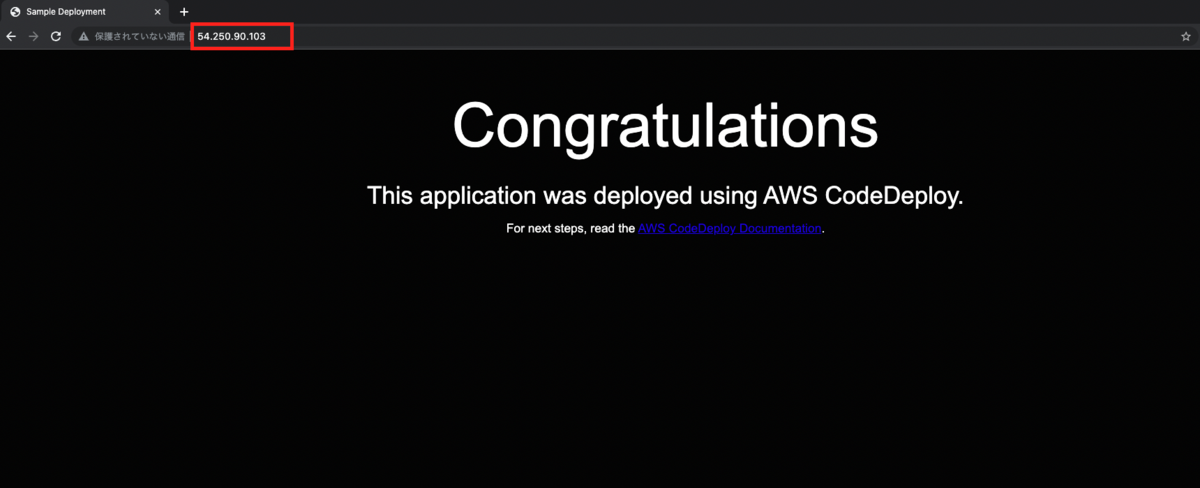
ブラウザでEC2のPublic IPにアクセスしますと、下記のWebページが表示されます。


Background colorを青から黒に変更し、CodeCommitにプッシュします。

% cd test-rep % git add . % git commit -m "second commit" % git push

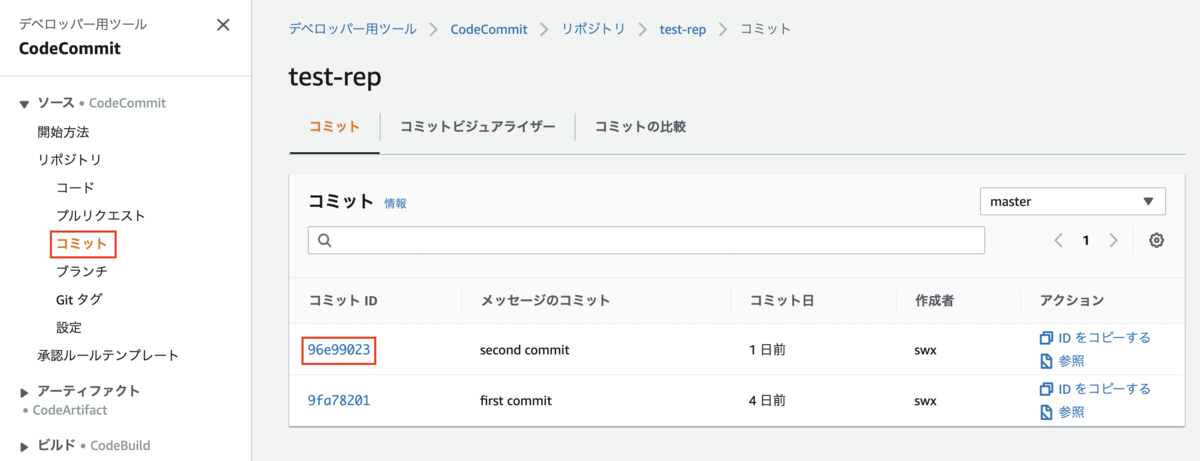
ちなみに、CodeCommitの[コミット]をクリックし、対象コミットを選択しますと、どのような変更設定があったか確認できます。


CodeCommitに新規Indexファイルをプッシュした時点で、自動的にパイプラインが実施されました。


どのGitソースからPipelineが展開されたか、確認できます。

もう一度、URLにアクセスしましたら、下記の画面が表示されましたので、成功しました!

次の記事では、Auto Scaling+ALB の組み合わせを作成します。
以上、御一読ありがとうございました。
本田 イーゴリ (記事一覧)
カスタマーサクセス部
・AWS SAP, DOP, SCS, DBS, SAA, DVA, CLF
・Azure AZ-900
・EC-Council CCSE
趣味:日本国内旅行(47都道府県制覇)・ドライブ・音楽

