こんにちは、サーバーワークスのこけしの人、坂本(@t_sakam)です。今回も、前々回と前回に引き続き、RPAツールのUiPathを試します。
前回は、「Windowsリモートデスクトップ拡張機能」を試しました。第三回目の今回は、「スクリーンショットを撮る」アクティビティを中心に、いくつか試してみたいと思います。
「UiPathを試してみよう」記事一覧
(1)IMAP メールメッセージを取得
(2)Windowsリモートデスクトップ拡張機能
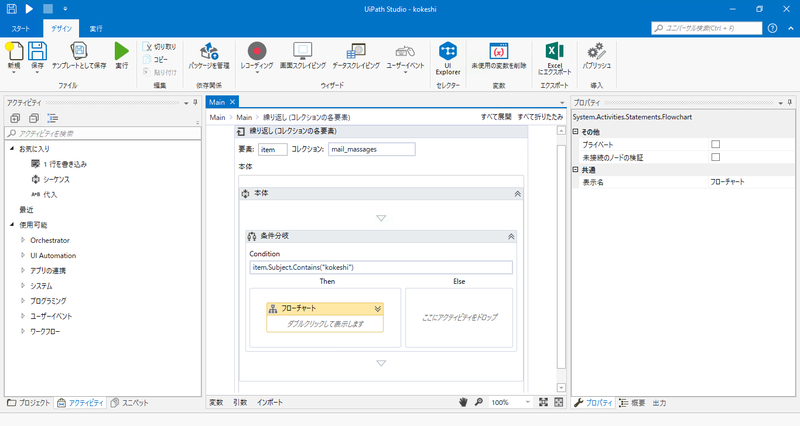
1. 前回の続きからスタート
中央の「フローチャート」をダブルクリックします。

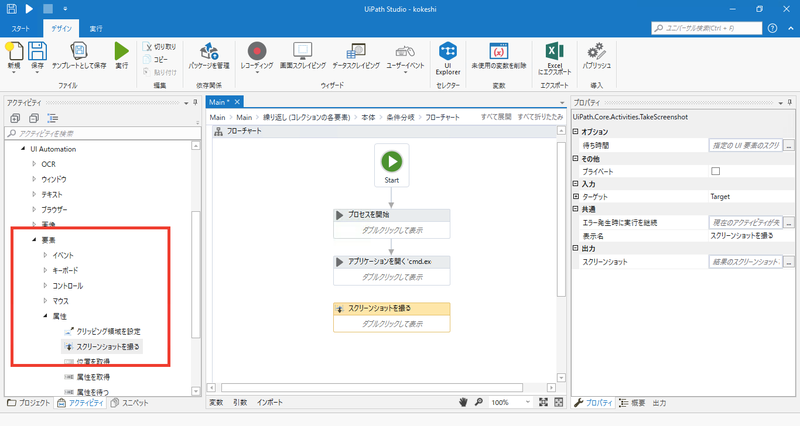
2. スクリーンショットを撮る
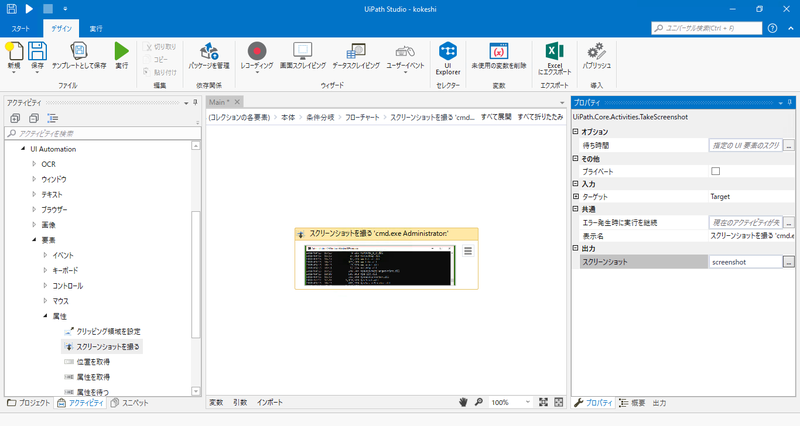
今回は、前回のコマンドの結果をスクリーンショットに撮って保存したいと思います。左メニューの「UI Automation」>「要素」>「属性」>「スクリーンショットを撮る」を中央にドラッグアンドドロップします。

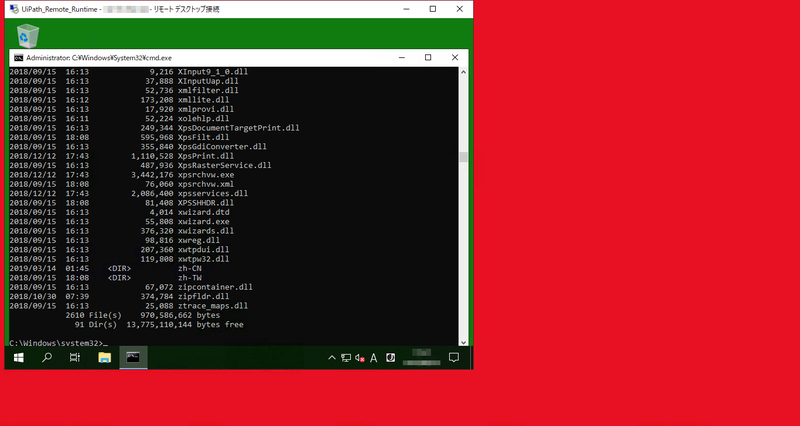
3. 事前準備
UiPath Studioをテスト実行し、前回作り終えたところまで、画面を進めておきます。

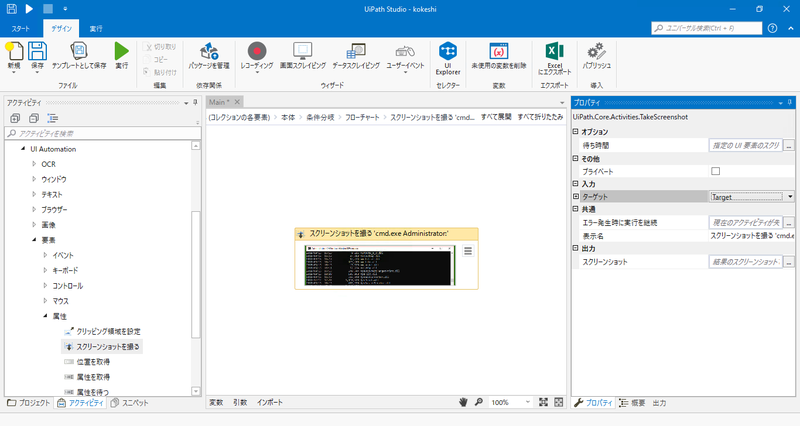
4. 画面上で設定
「スクリーンショットを撮る」アクティビティをダブルクリックして中央に入り、「画面上で設定」リンクを押します。

5. コマンドプロンプトを選択
先程、事前準備の手順で表示しておいた、コマンドプロンプトの画面を選択します。

6. 選択完了
選択できました。

7. 出力の設定
右メニューの「出力」>「スクリーンショット」に、取得したスクリーンショットを入れておくための変数、「screenshot」を作成します。

8. 変数の作成
変数を作成できました。

9. 画像を保存
次に、左メニューの「UI Automation」>「画像」>「画像を保存」を中央にドラッグアンドドロップします。

10. 変数を設定
「画像を保存」アクティビティをダブルクリックして、中に入ります。先程、スクリーンショットの出力先に設定した「screenshot」変数を上の入力ボックスに入れて設定します。

11. ファイル名を設定
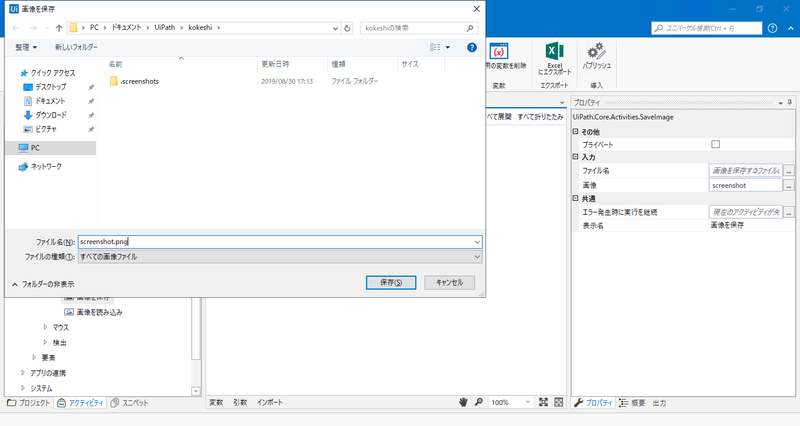
変数を入力したあと、その下の入力ボックス右の「…」をクリックします。出力先のフォルダを選んで、ファイル名を入力します。ファイル名は「screenshot.png」としました。

12. ファイル名の設定完了
ファイル名の設定が完了しました。

13. アプリケーションを閉じる
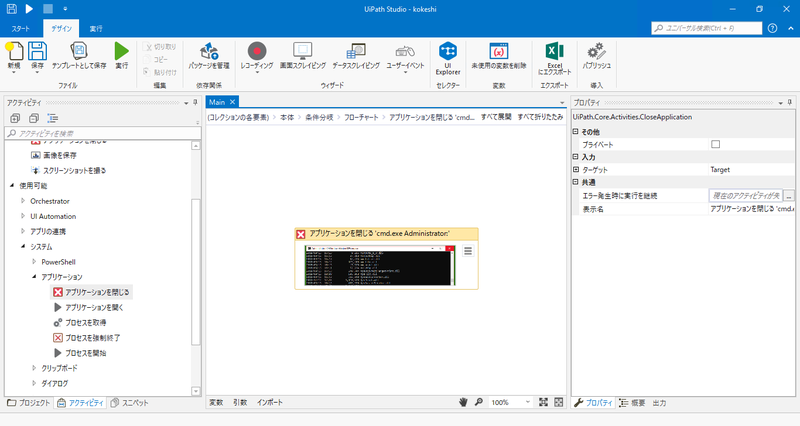
スクリーンショットが撮れたので、コマンドプロンプトを閉じたいと思います。左メニューの「システム」>「アプリケーション」>「アプリケーションを閉じる」を中央にドラッグアンドドロップします。

14. 画面上で設定
「アプリケーションを閉じる」アクティビティをダブルクリックして、中に入ります。「画面上で設定」リンクをクリックします。

15. コマンドプロンプトを閉じる
画面上でコマンドプロンプトの「×」を押して、コマンドプロンプトを閉じます。

16. 設定完了
「アプリケーションを閉じる」アクティビティの設定が完了しました。

17. 仕上げ
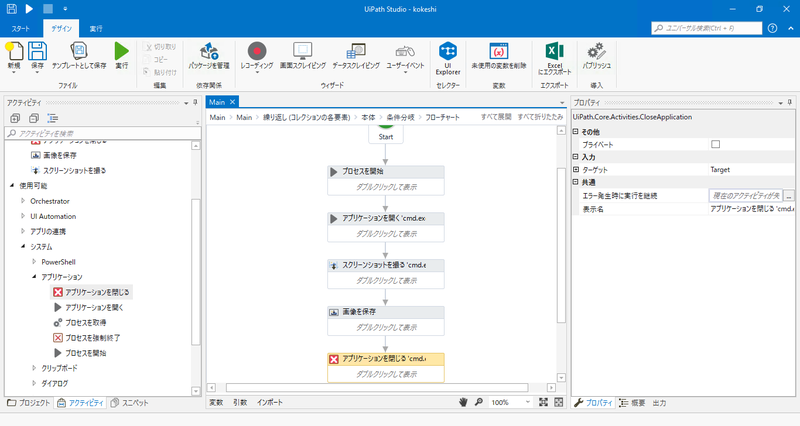
「フローチャート」画面まで戻り、すべてのアクティビティを矢印で繋ぎます。

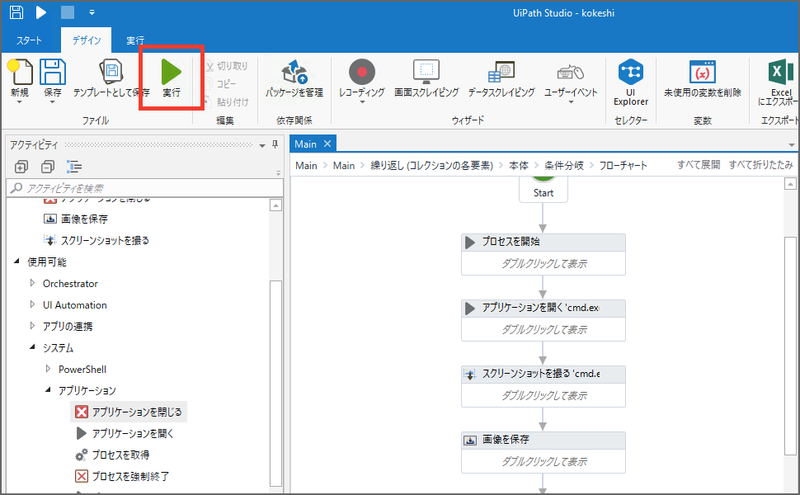
18. テスト実行
最後に、UiPath Studioの「実行」ボタンを押して、テスト実行します。

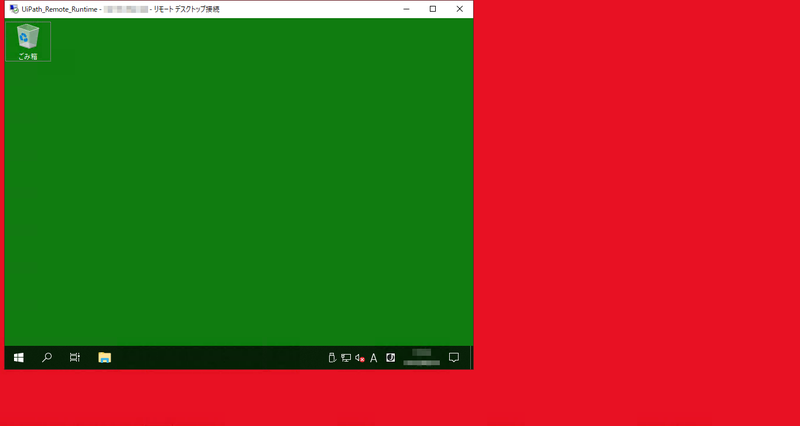
19. テスト実行完了
テスト実行が完了しました。リモートデスクトップ先のコマンドプロンプトが閉じられています。

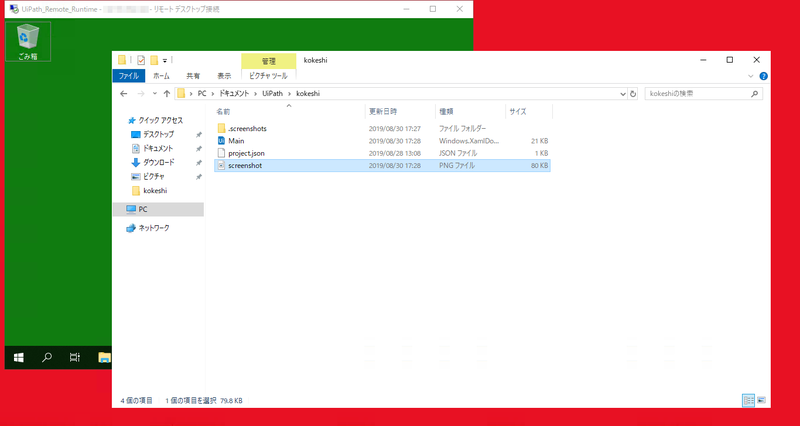
20. スクリーンショットの確認
「screenshot」というPNGファイルが作成されていることが確認できます。※この画面では拡張子が表示されていませんが、「screenshot.png」というファイルが作成されています。

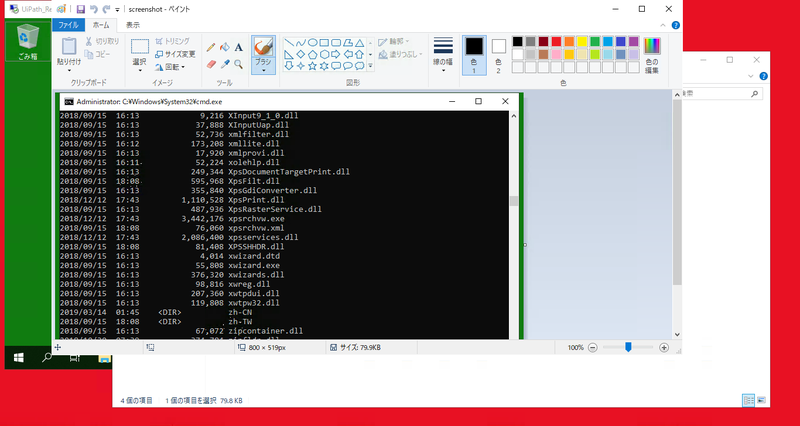
21. screenshot.png
「screenshot.png」ファイルを開くと、コマンドプロンプトで「dir」コマンドを打った結果が、スクリーンショットとして撮られていることが確認できます。

まとめ
今回は、UiPathを使って「スクリーンショットを撮る」アクティビティを中心に、取得した画像の保存やアプリケーションを閉じる、という作業を試してみました。作業結果をエビデンスとしてスクリーンショットに撮ったり、手順作成に必要なスクリーンショットを撮ったり等々、スクリーンショットの取得は、人手の作業でたびたび発生する内容だと思います。UiPathで自動で取得する方法を覚えておくと、何かと便利に使えそうですね!
また、今回も最後まで読んでいただき、ありがとうございました。次回もこの続きを作っていきますので、お楽しみに!
いや〜、「UiPath」って本当にいいものですね!

