こんにちは。CSチームの坂本です。
今回はNginxをロードバランサーとして利用して負荷分散を行うことでWordpressを高速化したいと思います。
いままでの記事
Nginx + WordPress
Nginx + WordPress 「Gzip Precompression」モジュール篇
Nginx + WordPress proxy cache篇
※EC2の環境、Nginx以外のMySQL、PHP、PHP-FPMの設定などはいままでと同様です。
目次
- 今回の構成
- ロードバランサーの設定
- 設定ファイル/ロードバランサー(default.conf)
- 設定ファイル/Webサーバー(default.conf)
- 比較
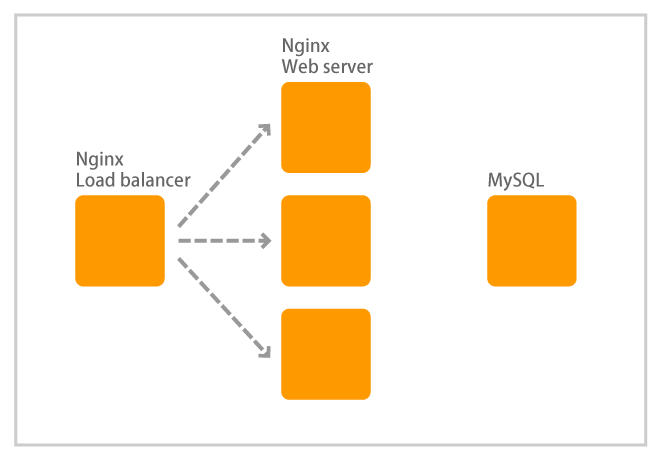
1. 今回の構成
今回の構成は以下の図のようなイメージです。
フロントエンドにNginxをロードバランサーとして置いて、バックエンドに3台のWebサーバーを置いています。
2. ロードバランサーの設定
Nginxをロードバランサーとして使う場合、特にモジュールを追加する必要はありません。
設定もシンプルでわかりやすく、とても簡単です。
フロントエンドのNginxのupstreamブロックの設定で、バックエンドのWebサーバーを以下のように指定します。
この設定のみでロードバランサーの下に置くWebサーバーの数を簡単に増減できます。
※振り分け方法はラウンドロビンです。
upstream backend {
server 54.XXX.XXX.41;
server 54.XXX.XXX.42;
server 54.XXX.XXX.43;
}
バックエンドのサーバーにスペックの違いがある場合などは、以下のようにweightを設定をすれば、振り分けるサーバーの重み付け(リクエストを振り分ける割合)の設定ができます。
例えば、以下の設定をおこなった場合、「54.XXX.XXX.41」には12リクエスト、「54.XXX.XXX.42」には13リクエスト、weight=2を設定した「54.XXX.XXX.43」には25リクエストが振り分けられるイメージです。
upstream backend {
server 54.XXX.XXX.41;
server 54.XXX.XXX.42;
server 54.XXX.XXX.43 weight=2;
}
同じIPアドレスからのアクセスを同じサーバーに振り分けたい場合は、ip_hashを追加します。
upstream backend {
ip_hash;
server 54.XXX.XXX.41;
server 54.XXX.XXX.42;
server 54.XXX.XXX.43;
}
※こちらの設定は重み付けの設定と組み合わせることはできません。
3. 設定ファイル/ロードバランサー(default.conf)
フロントエンドのロードバランサーのNginxの設定です。
/etc/nginx/conf.d/default.conf
server {
listen 80;
server_name _;
access_log /var/log/nginx/access_80.log main;
location = /favicon.ico {
log_not_found off;
}
location /wordpress/wp-admin {
proxy_pass http://backend;
}
location /wordpress/wp-login.php {
proxy_pass http://backend;
}
location = /wordpress {
rewrite ^(.+)$ /wordpress/index.php;
}
location = /wordpress/wp-admin {
rewrite ^(.+)$ /wordpress/wp-admin/index.php;
}
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Server $host;
proxy_set_header X-Real-IP $remote_addr;
location / {
proxy_pass http://backend;
}
}
4. 設定ファイル/Webサーバー(default.conf)
バックエンドのWebサーバーのNginxの設定です。
/etc/nginx/conf.d/default.conf
server {
listen 80;
server_name _;
location / {
root /usr/share/nginx/html;
index index.php index.html index.htm;
try_files $uri $uri/ /index.php?$args;
}
location ~ .php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
5. 比較
今回のロードバランサー1台+Webサーバー3台で負荷分散をした場合と前回までのproxy cacheの環境の速度を比較してみたいと思います。
※今回の環境ではproxy cacheの設定をしていません。
ローカルの環境からabコマンドでベンチーマークの測定をした結果です。
※サーバーは両方ともEC2でZoneはap-southeast-1b、Typeはt1.microとなっています。
ロードバランサー
すべてのリクエストが完了するのにかかった時間は約2.6秒でした。
Time taken for tests: 2.668697 seconds
ab -n 50 -c 5 http://ec2-XXX-XXX-XXX-130.ap-southeast-1.compute.amazonaws.com/wordpress/?p=1 Benchmarking ec2-54-251-32-130.ap-southeast-1.compute.amazonaws.com (be patient).....done Server Software: nginx/1.0.15 Server Hostname: ec2-XXX-XXX-XXX-130.ap-southeast-1.compute.amazonaws.com Server Port: 80 Document Path: /wordpress/?p=1 Document Length: 6919 bytes Concurrency Level: 5 Time taken for tests: 2.668697 seconds Complete requests: 50 Failed requests: 0 Write errors: 0 Total transferred: 358900 bytes HTML transferred: 345950 bytes Requests per second: 18.74 [#/sec] (mean) Time per request: 266.870 [ms] (mean) Time per request: 53.374 [ms] (mean, across all concurrent requests) Transfer rate: 131.15 [Kbytes/sec] received
proxy cache
すべてのリクエストが完了するのにかかった時間は約1.2秒でした。
Time taken for tests: 1.284296 seconds
ab -n 50 -c 5 http://ec2-XXX-XXX-XXX-124.ap-southeast-1.compute.amazonaws.com/wordpress/?p=1 Benchmarking ec2-XXX-XXX-XXX-124.ap-southeast-1.compute.amazonaws.com (be patient).....done Server Software: nginx/1.0.15 Server Hostname: ec2-XXX-XXX-XXX-124.ap-southeast-1.compute.amazonaws.com Server Port: 80 Document Path: /wordpress/?p=1 Document Length: 6703 bytes Concurrency Level: 5 Time taken for tests: 1.276036 seconds Complete requests: 50 Failed requests: 0 Write errors: 0 Total transferred: 348200 bytes HTML transferred: 335150 bytes Requests per second: 39.18 [#/sec] (mean) Time per request: 127.604 [ms] (mean) Time per request: 25.521 [ms] (mean, across all concurrent requests) Transfer rate: 266.45 [Kbytes/sec] received
やはりproxy cacheの環境の方が速いですが、負荷分散した環境では2秒台となり、5秒以上かかっていた何も対応をおこなっていない1台構成の環境よりは高速化します。
proxy cacheの環境との比較ですと速さ、コスト共に分が悪いですが、通常はproxy cacheと負荷分散の両方を組み合わせて利用することになると思います。
何よりもNginxのロードバランサーの設定は上記のようにシンプルで簡単なところがいいですね。
このようにNginxを使うと簡単にサイトを高速化できることがわかりました。ただ、このままの構成ですと運用上問題となる点があります。
WordPressの管理画面から画像をアップロードした場合のデータの保存先をどこにするか、SPOF(単一障害点)となっている箇所(DBとロードバランサー)をどうするか、などです。
その解決方法を先日のテラスカイ様との勉強会で説明させていただきました。
「勝手にAWSクラウドデザインパターン キャンペーンサイト篇」
次回は、上記のスライドに補足説明を加えて、AWSのサービスを使ったWordPressのサイトのカイゼンの流れを説明したいと思います。