JasmineによるJavaScriptのテスト その1
こんにちは、プログラマのおぐらです。
弊社のクラウドマネージメントサービス Cloudworksでは、JavaScriptのテストにJasmineというフレームワークを利用しています。Jasmine自体はとてもよく出来ていて便利なソフトウェアなのですが、まだリリースされて日が浅いということもあってあまり日本語の情報がありません。そこで、Cloudworks担当のエンジニア Y氏にJasmineの社内向けチュートリアルを作ってもらったところ、なかなかの大作が仕上がり、社内だけで利用するにはもったいないデキでしたので技術ブログのコンテンツとしても掲載させていただくことになりました。
これから何回かに分けて掲載していきますので、「JavaScriptをどうテストしよう?」とお悩みの方はぜひ参考にしてみてください。
Jasmineとは?
JasmineはPivotal Labsが開発を行っているJavaScript用のテスティングフレームワークです。Behavior-Driven Development(BDD)という概念に基づいて設計されており、テストコードが、PHPUnitやJUnitなどのxUnit系のテストコードよりも、より自然言語(特に英語)で記述された要求仕様書のように見える事が特徴です。
Jasmineによるテストコードは以下のようになります。
上記のdescribeやitはテスト用のメソッドですが、メソッド名まで含めて英語で読み下すと、
Describe Jasmine. (Jasmine について述べる)
it makes testing JavaScript awesome! (それは、JavaScript のテストを最高にする!)
というように自然言語風に読むことができます。
インストール
インストールは、基本的にダウンロードしたzipファイルを展開するだけです。また、RubyのRubyGems環境がインストールされているのであれば、gemコマンドによりインストールする事も可能です。
今後、このチュートリアルでは、Jasmineをインストールしたディレクトリを「プロジェクトディレクトリ」と呼んでいきます。
JavaScript単独のプロジェクトで使用する場合
- ダウンロードページからzipファイルをダウンロードします(このチュートリアルでは
jasmine-standalone-1.0.1.zipを使用) - ダウンロードしたzipファイルを展開します。展開されたディレクトリは以下の構造になります
$ tree . ├── SpecRunner.html ├── lib │ └── jasmine-1.0.1 │ ├── MIT.LICENSE │ ├── jasmine-html.js │ ├── jasmine.css │ └── jasmine.js ├── spec │ ├── PlayerSpec.js │ └── SpecHelper.js └── src ├── Player.js └── Song.js 4 directories, 9 files - 展開されたディレクトリの
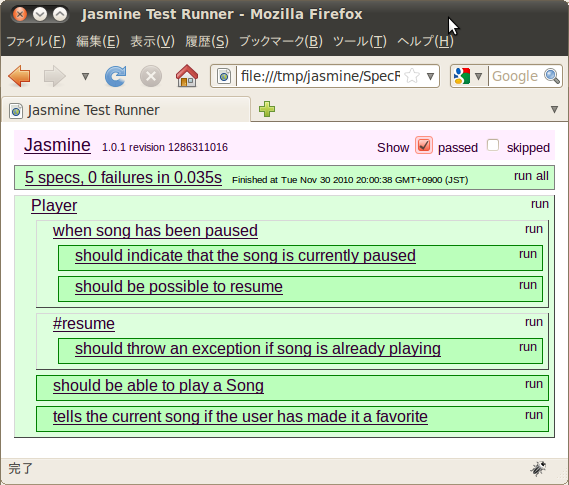
SpecRunner.html"ファイルをブラウザで開きます。以下のようなテスト結果画面が表示されればインストール成功です(画面右上の「show」のチェックボックスをチェックすると、テスト結果が展開されます)
Rubyプロジェクトとともに使用する場合
jasmineをgemコマンドでインストールします$ gem install jasmine- プロジェクトディレクトリで
jasmine initコマンドを実行します$ jasmine init Jasmine has been installed with example specs. To run the server: rake jasmine To run the automated CI task with Selenium: rake jasmine:ci - プロジェクトディレクトリで
rake jasmineコマンドを実行して、Webサーバを起動します(WebサーバはCtrl+Cで終了します)$ rake jasmine (in /home/foo/src/jasmine_standalone) your tests are here: http://localhost:8888/ [2010-11-19 16:18:24] INFO WEBrick 1.3.1 [2010-11-19 16:18:24] INFO ruby 1.8.7 (2010-01-10) [i486-linux] [2010-11-19 16:18:30] INFO WEBrick::HTTPServer#start: pid=6329 port=8888 - ブラウザで
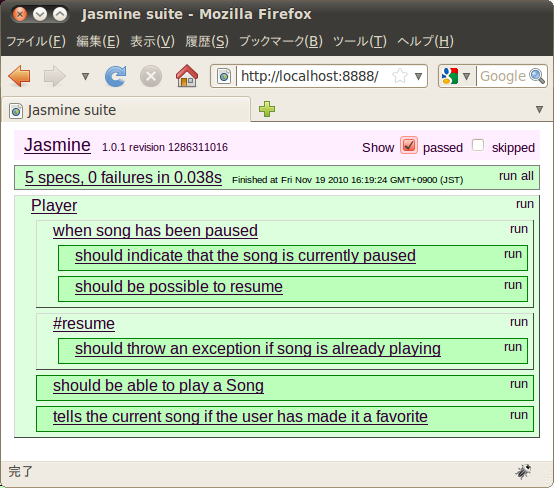
http://localhost:8888/にアクセスすると、以下のように「JavaScript単独のプロジェクトで使用する場合」と同様のページが表示されます
今回はここまで。次回は実際に簡単なテストを作成してみようと思います。

